마이블랙 2(myBlack 2)
 작년 10월쯤 화이트보드를 직접 만든 마이블랙(myBlack)로 바꿨습니다. 그리고 나서도 블로그 디자인과 여러 가지 기능을 추가했습니다. 가장 두드러진 부분은 카테고리 메뉴를 없앤 부분인 것 같습니다. 그런데 없앤 것이 아닙니다. 사라진 것들은 스크롤을 하면 모두 표시됩니다. 이외에 문서 처음과 끝으로 이동하는 이동 단추, 다음 소셜픽, 블로그에서 조회수, 트랙백, 댓글이 많은 글을 보여주는 '베스트 오브 베스트'(Best of Best), 박정희 바로알기등의 기능을 추가했습니다. 따라서 이번 글에서는 블로그 디자인과 기능이 어떻게 변했는지 조금 길게 설명하도록 하겠습니다.
작년 10월쯤 화이트보드를 직접 만든 마이블랙(myBlack)로 바꿨습니다. 그리고 나서도 블로그 디자인과 여러 가지 기능을 추가했습니다. 가장 두드러진 부분은 카테고리 메뉴를 없앤 부분인 것 같습니다. 그런데 없앤 것이 아닙니다. 사라진 것들은 스크롤을 하면 모두 표시됩니다. 이외에 문서 처음과 끝으로 이동하는 이동 단추, 다음 소셜픽, 블로그에서 조회수, 트랙백, 댓글이 많은 글을 보여주는 '베스트 오브 베스트'(Best of Best), 박정희 바로알기등의 기능을 추가했습니다. 따라서 이번 글에서는 블로그 디자인과 기능이 어떻게 변했는지 조금 길게 설명하도록 하겠습니다.
블로그
블로그 디자인을 좀 바꾸고 여러 가지 기능을 추가했습니다. 제 블로그를 자주 방문하는 분은 잘 아시겠지만 작년 10월 블로그 스킨을 화이트보드(whiteBoard)에서 직접 만든 마이블랙(myBlack)으로 바꾸었습니다. 화이트보드는 블로그 스킨 중에는 가장 오래 사용한 스킨이었습니다. 이 스킨을 기반으로 전반적으로 검은색을 강화하며 그림을 없앤 스킨이 제가 만든 마이블랙이었습니다. 검은색을 강화하다 보니 로고를 비롯 상당히 많은 요소에 검은색을 사용했습니다. 그런데 그런데 검은색이 많다 보니 분위기가 조금 어둡더군요. 그래서 디자인 요소에 조금 화려한 느낌의 오렌지 색상을 추가했습니다. 일단 블로그에서 변경된 부분을 보기 위해 다음 그림을 보기 바랍니다.

윗 부분은 처음 접속했을 때 화면입니다. 예전에 있던 '카테고리 메뉴가 사라진 것'을 알 수 있습니다. 또 제목 바로 아래에 있던 날짜, 저자, 분류, 인쇄, 읽은 횟수와 같은 기사 정보도 없습니다. 또 오른쪽에 있던 떠있는 이동 메뉴도 없어졌습니다. 그런데 없어진 것이 아닙니다. 화면을 살짝 스크롤 하면 아래쪽 그림처럼 됩니다. 즉, 화면을 살짝 스크롤 하면 없던 요소들이 표시됩니다. 먼저 예전에 로고 아래에 있던 카테고리 메뉴는 블로그 상단에 고정되서 떠있는 메뉴①로 표시됩니다. 또 첫화면에는 없던 기사 정보도 제목 바로 아래에 표시②됩니다. 아울러 오른쪽에 있던 이동 메뉴는 왼쪽에 표시③됩니다.
관리 메뉴④는 방문자에게는 보이지 않습니다. 블로그 관리를 위한 메뉴로 관리자로 로그인해야 표시됩니다. 따라서 관리자를 위한 메뉴로 보면됩니다. 마지막으로 이동 단추⑤는 이번에 디자인을 바꾸면서 새롭게 추가한 기능입니다. 아이콘을 보면 알 수 있지만 가장 위와 가장 아래로 이동하는 단추입니다. 이 기능은 방문자를 위한 기능이기도 하지만 저를 위한 기능이기도 합니다. 아이폰 모바일 사파리(Mobile Safari)는 상태막대를 터치하면 한번에 위로 이동합니다. 그러나 반대로 아래로 이동하는 기능은 없습니다. 따라서 아이폰에서 문서 끝으로 이동하기 위해 추가한 기능이기도 합니다.
이 단추는 첫화면에서는 나타나지 않고 스크롤해도 표시되지 않습니다. 페이지 다운 키(PgDn)를 두번 정도 눌러 광고를 지나야 표시됩니다. 이렇게한 이유는 떠다니는 메뉴가 광고와 겹치면 문제가 발생할 수 있기 때문입니다. 또 문서 처음으로 이동하면 이 단추는 자동으로 사라집니다. 블로그에서 바뀐 디자인 및 기능에서 가장 중요한 부분만 그림으로 잡은 것입니다. 따라서 오랜만에 블로그를 방문하고 카테고리 메뉴와 오른쪽 이동 메뉴가 사라졌다고 불편해 하지 말기 바랍니다. 카테고리 메뉴는 최근 구글의 서비스 통합 메뉴와 비슷하게 만들었습니다. 그외 바뀐 부분은 다음과 같습니다.
 블로그
블로그
서버의 변경 사항을 기록하는 웹 로그(Web Log)에서 출발, 일기처럼 쓰이다 이제는 1인 미디어로 정착한 블로그. 역사는 그리 길지 않지만 웹 2.0을 대표하는 서비스다.
디자인
먼저 로고 부터 설명하겠습니다. 로고 디자인도 약간 바뀌었습니다. 그림을 보면 알 수 있지만 세상을 보는 또 다른 시선 부분이 오렌지색 계통으로 바꿨습니다. 독도체를 이용한 로고는 전반적으로 비슷합니다. 다만 태극기 부분을 '검은색/흰색'에서 태극기처럼 '빨간색/파란색'으로 바꾸었습니다. 원래 주로 사용하던 그림 편집 프로그램은 스내그잇(Snag It)입니다. 화면을 잡아 바로 편집하기 에 적당하기 때문입니다. 그런데 글자 주변에 테두리를 주는 것과 같은 작업이 힘들어서 이 로고는 포토샵(Photoshop)으로 작업했습니다.


변경후 로고
앞에서 설명했지만 스크롤하면 블로그 로고와 노무현 대통령 사진이 사라지며 카테고리 메뉴가 나타납니다. 카테고리 메뉴는 전과 똑 같습니다. 글꼴도 전과 마찬가지로 렉시새봄을 사용했습니다. 다만 막대를 표시하기 위해 검은색 계통의 배경을 사용합니다. 독도체를 이용한 로고도 메뉴 막대에 표시됩니다. 시작 부분에 도아의 세상사는 이야기를 두고 메뉴 끝 부분에 독도를 배치했습니다. 이 카테고리 메뉴를 디자인하며 가장 고민한 부분은 '도아의 세상사는 이야기' 부분입니다. 오렌지색 계통만 사용하니 어두운 배경 때문에 마음에 드는 디자인이 나오지 않았습니다. 그래서 현재처럼 글자 주변에 흰색 테두리를 두는 방법으로 해결했습니다.

이외에 글의 중간 제목 디자인도 바꿨습니다. 예전에는 CSS로 그라데이션 막대를 만들어 사용했습니다. 역시 검은색 계통이었습니다. 그런데 이번에는 오렌지색 계통의 테두리와 그림자, 파란색 계통의 테두리와 그림자를 사용합니다. 또 중요한 요소는 아니지만 글 영역과 블로그 영역을 구분하기 위해 블로그 바탕색을 설정했습니다. 따라서 이제는 글 영역은 흰색 바탕, 그 이외의 영역은 회색 계통의 바탕색으로 표시됩니다.
기능
이외에 추가된 기능과 보완된 기능도 여러 가지 있습니다. 먼저 베스트 오브 베스트(Best of Best), 다음 소셜픽, 박정희 바로알기, 글 요약 기능을 추가했습니다. 또 블로그에서 한번 소개한 네스커 위젯도 추가했습니다. 보완된 기능은 PDF 저장 기능, 다음 추천 위젯입니다. 자세한 부분은 다음 내용을 읽어 보면 알 수 있습니다.
베오베
왼쪽 메뉴에서 이슈헌터를 클릭하면 트랙백 많은 글, 조회수 많은 글, 댓글 많은 글이 표시됩니다. 이 기능은 블로그에 올린 모든 글 중 트랙백, 조회수, 댓글이 많은 글을 모아 보여주는 기능입니다. 플러그인으로 구현해서 모든 페이지에 표시됩니다. 또 https://offree.net/bests/로 접속하면 조금 더 많은 글이 표시됩니다. 블로그의 오늘의 글, 인기 글을 보며 조회수가 가장 많은 글이 궁금해서 만든 기능입니다. 정확히 기억나지 않지만 2009년 조회수 플러그인을 초기화한 뒤의 조회수입니다. 만약 초기화하지 않았다면 초기화전 20만 조회수를 넘은 이명박 퇴임시계 달기의 조회수가 가장 높았을 것 같습니다.

베스트 오브 베스트 기능을 추가해서 확인해 보니 조회수가 가장 높은 글은 무료 글꼴에 대한 글이었습니다. 이 글은 일본을 포함한 여러 외국 사이트에도 링크되어 있습니다. 주로 한글 글꼴을 구하려는 질문에 대한 답, 또는 외국에서 한국 관련 커뮤니티에 링크되어 있습니다. 조회수 많은 글 중 가장 급상승 중인 글은 이명박 리포트에 대한 글이었습니다. 올린지 얼마 되지 않은 것 같은데 조회수는 11.3만(11'3058)으로 9위에 랭크되어 있습니다. 그런데 의외로 생각하는 글은 김과석의 이등병의 편지입니다. 무려 14.1만이나 됩니다. MP3를 제공하는 것도 아닌데 이 글의 조회수가 이렇게 높은 것은 조금 의외입니다.
마지막으로 조회수 많은 글과 댓글 많은 글을 보면 세가지 컨텐츠로 집약되는 것 같습니다. 무료 글꼴, 이명박, 이스트소프트. 이명박은 조회수 많은 글에 3개가 포함되어 있고 댓글 많은 글에는 5개나 포함되어 있습니다. 이스트소프트는 조회수 많은 글에 1개, 댓글 많은 글에는 3개가 있습니다. 이명박 퇴임 시계 달기와 쓰레기 알집, 꼴값하는 이스트소프트는 서로 경쟁하듯 조회수 많은 글에는 3, 4위를 차지하고 댓글 많은 글에는 3, 2위를 차지한 것이 조금 인상적입니다.
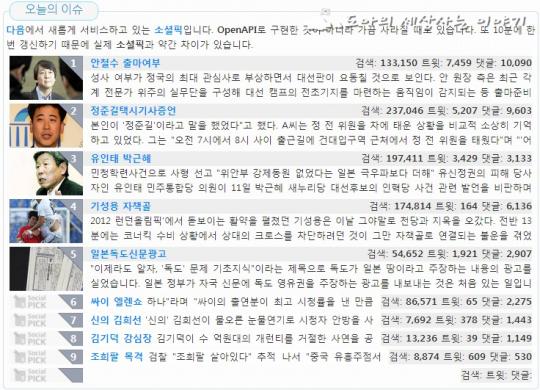
소셜픽
일반적으로 많은 사람들이 포털의 실시간 검색에 목을 매고 있습니다. 그러나 네이버의 검색어 조작 사건에서 알 수 있듯이 실시간 검색어는 조작이 가능합니다. 또 네이버는 계속해서 이런 조작질을 해 왔습니다. 이런 조작질을 벌인 네이버는 "실수로 지웠다"(진성호). "요청이 있어서 지웠다"(정우택). "일정량이 되면 차단을 해제한다"(안철수)와 같은 변명을 해왔습니다. '실시간 검색어를 실수로 지웠다'는 부분은 음미해 볼 부분이 있습니다. 뒤집어 생각하면 실시간 검색어 처럼 중요한 검색 통계를 실수로 지울 수 있을 정도로 허술하게 관리하고 있다는 뜻이 되기 때문입니다.
이런 와중에 등장한 검색이 소셜픽입니다. 집단 지성을 품은 이슈 사냥꾼, 소셜픽(Social Pick)에서 설명한 것처럼 소셜픽은 기존의 검색과는 달리 소셜네트워크의 반응까지 검색 결과에 반영합니다. 따라서 네이버 실시간 검색처럼 조작질이 쉽지 않습니다. 또 '집단 지성'으로 불리는 소셜 네트워크(Social Network Service)를 사용함으로서 사용자의 관심을 실시간 검색어 보다는 훨씬 더 정확하게 잡아냅니다. 따라서 다음에서 아예 소셜픽(Social Pick)에 대한 API를 제공했으면 하는 생각을 했습니다. 그런데 아직까지는 API를 제공하지 않아서 웹 문서를 해석해서 소셜픽 이슈를 표시하는 플러그인을 만들었습니다. 다만 서버측에 무리한 부담을 주지 않도록 10분에 한번씩 가져오기 때문에 실제 소셜픽과는 약간의 차이가 있습니다.

다음에서는 소셜픽에 대한 별도의 도메인이나 서비스를 제공하지 않고 있습니다. 다음에서 소셜픽이라는 검색어로 검색하면 소셜픽이 나타납니다. 따라서 이런 방법으로 소셜픽을 보는 분들은 제 블로그의 소셜픽을 확인해도 됩니다. API가 공개되면 사라질 플러그인이고 공개를 목적으로 만든 플러그인이 아니라 일반인들이 사용하기는 좀 힘듭니다. 따라서 이 플러그인은 따로 공개하지 않을 생각입니다. 텍스트큐브로 블로그를 운영하고 있으며 저랑 개인적으로 잘 아는 분이 알아서 수정해서 쓴다고 하면 개인적으로 보내 줄 수는 있습니다. 그러나 이 조건에 포함되지 않는다면 요청해도 공개하지는 않을 생각입니다.
박정희
블로그에 박정희 바로알기 기능을 도입했습니다. 박정희에 대해 잘 모르는 사람들이 너무 많다고 생각합니다. 그래서 박정희에 대해 트위터에 올린 글을 모아 무작위로 출력하는 기능을 추가했습니다. 블로그 모든 페이지에 출력할 것인지 아니면 일부 페이지에 출력할 것인지는 아직 결정하지 못했습니다. 현재는 글 목록이 뜨는 페이지에만 표시됩니다. 다음은 박정희 바로알기에 출력되는 내용입니다.

- 다카키 마사오(박정희)는 하루 종일 같이 있어도 말 한마디 없는 음침한 성격이었다. 그런데 "내일 조센징 토벌 나간다."하는 명령만 떨어지면 그렇게 말이 없던 자가 갑자기 "요오시(좋다)! 토벌이다."라고 말했다. 박정희 동료의 증언.
- "조센징 토벌 나간다"는 말을 가장 좋아했던 다까끼 마사오(박정희). 일본군을 탈출, 새도 넘기를 꺼린다는 '파촉령'을 넘어 6천리 대장정 끝에 독립군이 된 장준하. 장준하와 박정희가 '왜 함께할 수 없었는지' 이해되나요? 매국노가 독립군을 죽이는 세상, 더 이상 만들지 맙시다!
- 장면 정부의 2대 사업. 국토개발사업, 경제개발5개년 계획. 경제개발5개년 계획을 훔친 박정희는 10년 뒤 국토개발사업도 '새마을 운동'이라는 이름으로 훔칩니다. 박정희가 군사반란 말고 무슨 일을 했나요?
- "내 나이 비록 늙었으나 왜놈에게 총을 쏘기는 늙은이의 총알도 젊은이 총알만큼 뜨겁지 않겠는가?" 52세에 소년병 학교에 입소한 독립군 조진찬이 한 말입니다. 반면 박정희는 독립군 잡겠다고 혈서쓰고 만주군관 학교에 입교했죠? 이래도 박정희가 매국노가 아닌가요?
- 박정희 정권은 1961~65년 사이 일본 기업들로부터 민주공화당 총예산의 2/3에 해당하는 6600만 달러를 제공받았습니다.
- '대일본 제국 최후의 군인이 죽었다'. 박정희가 궁정동에서 여자 옆에 끼고 술마시다 총 맞아 죽은 뒤 일본의 한 외교관이 한 말이라고 합니다.
- 박정희는 김계원을 도승지, 김재규를 포도대장으로 불렀습니다. 즉, 박정희는 스스로 왕이라고 생각했고 왕으로 전권을 휘두른 독재자입니다. 그런데 누가 민주화의 기초를 다졌다고 하나요?
- "박정희와는 부자 사이 같은 관계로서 아들의 경축일을 보러 가는 것이 무엇보다도 즐겁다." 당시 박정희 취임식에 참석한 일본 자민당 부총재 오노가 한 말입니다. 일본인 보다 더 일본인 대접을 받은 충일매국노가 바로 박정희입니다.
- "구국여성봉사단이라는 단체는 총재에 최태민, 명예총재에 박근혜 양이었는 바, 이 단체가 얼마나 많은 부정을 저질러왔고" 박정희를 죽인 김재규의 항소이유서 중 일부입니다. 박근혜의 '젊은 시절'이 어떠했는지 짐작가나요?
- "계엄 선포 한 달쯤 전인가, 박 대통령이 나를 불러요. 집무실에 들어갔더니 박 대통령은 일본군 장교 복장을 하고 있더라고요." 강창성(전 보안사령관)의 증언. 박정희는 한국에 일본 괴로국(만주국)을 세우고 싶어했었습니다. 민방위를 비롯 각종 제도가 만주국에서 유래했습니다.
- 유신헌법의 '유신'은 일본의 '메이지유신'에서 따온 것입니다. 민방위 훈련은 일본의 괴뢰국인 만주국의 제도입니다. 뼈속까지 일본인이었던 박정희. 그래서 박정희가 죽자 일본의 한 외교관은 '대일본 제국 최후의 군인이 죽었다'고 평했습니다.
- 박정희가 죽고 전두환이 박근혜에게 준 돈은 6억원입니다. 당시 은마아파트 시세는 2000만원 정도였습니다. 은마아파트 현시세를 8억2천으로 잡으면 박근혜가 전두환에게 받은 6억은 현재 시세로 246억이나 됩니다. 박정희, 박근혜가 과연 깨끗하다고 할 수 있을까요?
- 제2공화국의 경제성장률이 박정희의 3공화국 보다 높았습니다. 박정희의 경제개발5개년 계획은 2공화국에서 계획한 것입니다. '새마을 운동'도 2공화국 작품이고요. 그러면 박정희가 역적질 말고 무엇을 했나요?
- "독도는 앞으로 대한민국과 일본 모두 자국의 영토라고 주장한다." 박정희가 맺은 독도밀약 제1항입니다. 아직까지 독도가 문제되는 이유는 바로 이 독도밀약 때문입니다. 즉, 독도를 팔아먹은 사람은 박근혜의 아빠 박정희입니다.
- 박정희 한줄 요약. 첫번째 주군은 일왕. 혈서를 쓰며 충성을 맹세. 두번째 주군은 김일성. 동료를 팔아먹고 간신히 구명. 세번째 주군은 미국. 그러나 지나친 독재로 미국에서도 제거 움직임. 네번째 주군은 '핵'. 즉, 마지막은 김정일이 롤모델인 셈입니다.
- "대동아공영권을 이룩하기 위한 성전(聖戰)에서 나는 목숨을 바쳐 사쿠라와 같이 훌륭하게 죽겠습니다". 만주 신경군관학교 졸업식장에서 다까끼 마사오(박정희)라는 졸업생의 답사입니다.
- "다가키 생도(다까끼 마사오(高木正雄), 박정희)는 태생은 조선일지 몰라도 천황폐하에 바치는 충성심이라는 점에서 그는 보통의 일본인보다 훨씬 일본인다운 데가 있다" - 일본 육군사관학교 교장, 나구모 쥬이치(南雲忠一)의 한 생도에대한 평가
- 일제치하 최고의 저항 조직이었던 조선의열단 출신의 독립운동가. 남한 서울에 정착했지만 남한에 충일매국노들이 판을 치자 견디지 못하고 결국 월북했습니다. 박정희와 같은 충일매국노가 왜 반공을 했는지 분명해 지는 대목이죠? 매국을 청산하지 못한 슬픈 역사는 반복됩니다.
- "네가 만약 늙은 어머니 보다 먼저 죽는 것을 불효라고 생각한다면 어머니는 웃음거리가 될 것이다. 너의 죽음은 너 한 사람 것이 아니라 조선인 전체를 짊어 지고 있는 것이다." 안중근 장군 어머님의 편지 . 그러나 우리는 매국노 박정희를 더 기립니다.
- 우스개 ::박정희: 돈 빌려다 가마솥에 밥지음. 최규하: 뚜껑열다 손뎀. 전두환: 일가가 밥솥비움. 노태우: 숭늉 끓여먹음. 김영삼: 남은거 박박 긁다가 가마솥 깨먹음. 김대중: 국민 금으로 전자밥솥 삼. 노무현: 전자밥솥 기능시험. 이명박: 가마솥으로 알고 장작불 붙이다 태워먹는 중
- 독도는 앞으로 대한민국과 일본 모두 자국의 영토라고 주장한다. 이에 반론하는 것에 이의를 제기하지 않는다. 장래에 어업구역을 설정할 경우 양국이 독도를 자국 영토로 하는 선을 획정하고, 두 선이 중복되는 부분은 공동 수역으로 한다. 박정희의 독도밀약.
- 틈틈히 일본군 장교 복장을 하고 일본 노래인 엔카를 즐겨부른 박정희. 일본식 훈련을 하는 것을 본 장준하 선생님이 그 이유를 묻자 답변도 일본말로 했다고. 박정희는 친일매국노가 아니라 철저한 일본인 이었습니다.
- "일본군 장교로 독립군 토벌에 앞장섰던 박정희. 해방이 조금만 늦었더라면 박정희는 독립군을 모두 다 죽였을 것. 박정희는 질문을 하면 항상 일본말로 답변을 하였다." 고 장준하 선생님이 입 버릇처럼 한 말이라고 합니다.
- '한 번 죽음으로써 충성함 박정희(一死以テ御奉公 朴正熙)' 박정희가 쓴 혈서. "충성을 다하여 나라에(일본) 보답하고, 나를(私) 죽여서 국가를(公) 받들겠습니다(盡忠報國 滅私奉公, 진충보국 멸사봉공)" 박정희가 쓴 편지. 박정희는 평생 일본에 충성했습니다.
글요약
꽤 오래 전에 추가한 기능입니다. 구글 플러스에 글 요약 기능을 소개한 것이 작년 9월 22일이니 추가한지 벌써 1년이 된 기능입니다. 블로그를 방문하는 분이 글의 전반적인 내용을 파악할 수 있도록 추가한 것입니다. 이 기능을 추가하게 된 동기는 두 가지입니다. 하나는 앞서 설명한 것처럼 방문자의 내용 파악입니다. 두번째는 구글+ 때문입니다. 구글+에서 블로그의 글을 링크하면 본문의 내용을 가져오지 못하고 엉뚱한 내용을 가져왔습니다. 원인을 파악하다가 META 태그의 Description 속성이 있으면 제대로 가져오는 것을 보고 추가한 기능입니다.

원래는 위의 그림처럼 글 요약과 본문에 삽입된 그림을 가져와 표시합니다. 그런데 글을 올릴 때마다 적당한 이미지를 추가하는 것이 조금 힘들더군요. 그래서 현재는 그림은 출력하지 않고 요약만 출력되도록 바꾸었습니다. 전반적인 모습은 그림이 있는 것이 더 낫기 때문에 원래대로 그림을 출력할까 고민 중입니다. 다만 이 기능을 추가하자 또 다른 부작용이 있더군요. 요약만 읽고 댓글을 다는 바보가 있더군요. 요약은 전반적인 흐름을 적은 것입니다. 자세히 읽을 것인지 말지를 결정하는 참고 수단일 뿐입니다.
네스커
네스커 위젯도 달았습니다. 우리나라에서 블로그를 운영하면 수익 모델이 마땅치 않습니다. 애드센스와 같은 광고 서비스가 있지만 외국에 비해 CTR(ClickThrough Rate)이 낮고 CPC(Cost-Per-Click)도 낮습니다. 이 때문에 방문자 수가 어느 정도 되지 않으면 큰 수익을 기대하기 힘듭니다. 이런 상황에 저작자를 후원하는 서비스가 등장해서 "블로거를 후원하는 새로운 습관, 네스커(Nesker)"라는 글로 소개하고 위젯도 달았습니다. 참고로 위젯에서 후원을 클릭하면 저에게 100원이 적립됩니다. 크지는 않지만 사무실 월세 정도는 나오고 있습니다. 또 후원이기 때문에 부정 클릭의 개념이 없습니다. 다만 오용을 막기 위해 브라우저/아이피 당 하루에 후원할 수 있는 횟수가 제한되어 있습니다.
보완
기존에 있던 기능이지만 동작하지 않거나 문제가 있는 기능을 보완했습니다. 이렇게 보완한 기능으로 PDF 저장 기능과 다음 추천 위젯이 있습니다. 물론 제거한 기능도 있습니다. 바로 총선 디데이입니다. 자세한 내용은 역시 아래를 참조하기 바랍니다.
인쇄
블로그에 PDF 저장 단추를 달자!라는 글을 통해서 블로그에 PDF 저장 기능을 다는 방법을 소개했습니다. 이 글을 올릴 때까지는 상당히 긴 시간 잘 동작하던 기능입니다. 그런데 이 기능이 최근 동작하지 않았습니다. 원인을 파악해 보니 서비스를 제공하던 pdfonline.com에 조금 문제가 있더군요. 직접 블로그 내용을 PDF로 변환하는 기능을 구현하려고 라이브러리를 찾아 봤습니다. DOMPDF와 TCPDF 정도가 괜찮은 라이브러리였습니다. 그러나 이 라이브러리를 이용해서 CSS를 포함한 한글 웹 페이지를 PDF로 변환하는 것은 조금 무리가 있었습니다. 특히 이들 라이브러리가 PHP 5만 지원하기 때문에 PHP 4를 지원하는 블로그에 심는 것도 문제가 있었습니다.
결국 웹 페이지를 PDF로 변환해 주는 무료 사이트를 찾아 이 사이트를 통해 PDF로 변환하도록 플러그인으로 구현했습니다. 이 사이트는 웹 페이지 해석에 IE 엔진을 사용하는 듯 크롬으로 보는 것과는 조금 다른 모양입니다. 그러나 전반적으로 PDF의 품질은 상당히 만족스럽습니다. CSS도 아주 잘 처리하고 있고요.

추천
다음 뷰에 글을 송고하면 추천 위젯을 통해 추천할 수 있습니다. 텍스트큐브라면 엽기민원님 플러그인을 이용해서 자동으로 글에 붙일 수 있습니다. 아울러 믹시업과 블로거뉴스 대통합 플러그인에서 소개한 방법을 사용하면 다른 위젯들과 어울리게 만들 수 있습니다. 그런데 이 위젯에는 한가지 문제가 있습니다. 바로 플래시(Adobe Flash)입니다. 아이폰(iPhone)에서는 플래시를 지원하지 않습니다. 따라서 아이폰으로 블로그에 접속하면 다음 추천 위젯이 보이지 않습니다. 반면에 아이폰으로 다음 뷰에 접속하면 추천 위젯이 잘 보입니다. 그 원인을 파악해 보니 다음 뷰에서는 플래시가 아니라 이미지와 스크립트만으로 기능을 구현하고 있었습니다. 여기에 착안해서 저도 이미지와 스크립트만으로 추천 위젯을 구현했습니다. 따라서 이젠 아이폰으로 접속해도 다음 추천 위젯이 잘 표시됩니다.

디데이
총선 디데이 플러그인은 잠시 삭제 중입니다. 원래 총선 디데이 위젯은 글 요약 오른쪽에 있었습니다. 그런데 일부 사이트에서 글 수집시 디데이 플러그인의 내용을 가져가는 문제가 있는 것을 보고 현재는 삭제한 상태입니다. 기존의 방식과는 조금 다른 방식(스크롤하면 나타나는 방식등)을 현재 고려하고 있습니다.

남은 이야기, 쌍무지개
얼마 전의 일입니다. 많은 사람들이 스마트폰을 들고 다들 하늘을 처다 보고 있더군요. 처음에는 무슨 일인가 싶었습니다. 다만 한국인이면서 특이하게 이런 것에는 관심이 없기 때문에 그냥 무시하고 갔습니다. 사무실에서 집까지는 보통 걸어 다닙니다. 건대병원 근처까지 왔는데 또 어떤 사람이 스마트폰을 들고 하늘을 보고 있더군요. 이런 사람들이 많은 것을 보고 그 사람을 유심히 관찰하고 시선을 파악했습니다. 그랬더니 하늘에 쌍무지개가 떠 있더군요. 한 5년만에 처음으로 보는 무지개였습니다. 더구나 쌍무지개였습니다. 너무 반가워 저도 사진을 찍고 방문자를 위해 공개합니다.

Trackback
Trackback Address :: https://offree.net/trackback/3589
Comments
-
-
도아 2013/08/09 14:56
도아님 한번 새로고침해보시죠....
한번 생각해 보시죠? 스킨을 수정하며 새로고침을 한번도 안했을까요? 하루에 수백번도 더 했습니다. 정상적으로 뜹니다.
캐쉬때문인가 해서 몇번 새로고침해봣어요.
파폭은 캐시 갱신이 정확하지만 크롬은 그렇지 않습니다. 그래서 Clear Cache라는 확장을 설치해서 캐시를 완전히 비운 뒤 새로고침합니다. 스킨 편집할 때도 이렇게 했고요.

그림을 보면 알 수 있지만 제 시스템에서는 아무 문제 없습니다. 그래서 사이트의 문제가 아니라 시스템의 문제로 본 것이고요. 또 이런 이유로
어떤 조건에서 어긋나는지 알아야 수정이 가능할 것 같습니다.
라고 쓴 것입니다만.
-
goohwan 2012/09/14 11:48
전혀 사소하지 않은 변경이에요^^* 변경사항 하나하나가 전부 맘에 드네요
그런데 제 컴퓨터 사용환경에서도 서브메뉴 레이어 위치가 틀리게 나오네요
스샷처럼 "기업"에 마우스를 올렸는데 약 400px정도 오른쪽으로 갑니다.
Win7 에서 크롭정식 최신버전(21.0.1180.89 m) 사용중입니다.

-
도아 2012/09/14 11:51
위에 댓글에도 있지만 제 시스템에는 정상으로 나옵니다. 따라서 문제를 수정하려면 시스템 상태를 알아야 가능합니다.
사용하는 운영체제, 브라우저, 브라우저의 버전등 시스템 정보를 알려주세요.
라고 썼는데 그림 밑에 있군요. 감사합니다. 지금 확인해 보겠습니다. 나머지는 저랑 같고 크롬만 다르군요.
크롬 까나리에서는 정상적으로 뜨고 크롬에서 문제가 있나 싶어서 확인해 보니 크롬에서도 정상적으로 뜹니다. 시스템에 나눔글꼴이 설치되어 있나요? 설치되어있지 않다면 나눔 글꼴을 설치한 뒤 확인 부탁합니다.
-
zasfe 2012/09/15 17:43
간만에 웹서핑중에 들렀는데..
뭔가 배치를 노리고 하신것인지는 모르겠지만..
블로그 우측 상단의 광고내용을 필터링하셨으면 좋겠습니다.
아래 처럼 나오더군요

-
qp 2012/09/16 20:10
기능적으로는 이제 완벽해진거 같네요.
그냥 제 눈으로 보기엔 좌우 여백이 1mm만 더 있는게 좀 더 보기좋을 거 같습니다. -
이거니 2012/09/17 21:43
전반적으로 예전보다 선명해서 글과 사진이 눈에 잘 들어옵니다..
무지개 사진은 완전 작품이네요..멋 있습니다. -
其仁 2012/09/26 18:04
햐, 대단하시네요. 이게 정말 사소한(?) 변화라면, 저는 바로 OTL 입니다.
아무튼, 한가위가 다가옵니다. 주변 상황이야 어수선하고 긍정적인 소식은 찾기가 힘든 시기지만, 그래도 즐거운 한가위 맞이하시길 기원합니다. -
댕글댕글파파 2012/09/28 11:07
역시 대단하십니다. :)
블로그 디자인 수정도 대단하지만 항상 꼼꼼하게 글을 쓰시는게 참 대단하시단 생각이 듭니다.
사소한 변화인지는 모르겠지만 깔끔하니 참 좋습니다.
개인적으로 전의 검은 톤 보다 훨씬 좋네요^_^
즐거운 한가위 대시길 바랍니다. -
디젠 2012/09/28 14:39
오래만에 글 적네요..뭐. .예전에도 거의 안적었지만..^^
블로그 디자인 초기엔 뭔가 어색한 느낌이였는데(이번 버전)
최적화가 되었다고 해야 하나요.. 지금은 멋집니다..
디자인 능력이 떨어지는 저로서는 부러울 따름입니다..
즐거운 한가위 되세요... -
goohwan 2012/10/05 10:35
도아님 구글광고가 좋아보여서 저... 또 따라쟁이가 되어버렸습니다. ㅋㅋㅋ
다른건 아직 스크립트를 몰라서 못따라하구요 상단 구글광고만 바꿔봤습니다. ㅋ~ -



Facebook