베타판과 구글맵
 텍스트큐브에 대한 이전 글들에서 알 수 있듯이 텍스트큐브 정식판이 아닌 베타로 판올림한 이유는 딱 하나다. 바로 구글맵 플러그인 때문이다. 구글맵 플러그인을 이용하면 본문에 구글맵을 넣을 수 있고, 지역 로그에서는 지금까지 방문한 곳을 구글맵으로 표시할 수 있기 때문이다. 본문 내에 구글맵을 사용할 일은 많지 않지만 지역 로그가 구글맵으로 표시되는 것이 좋아서 1.7.7판으로 판올림했다.
텍스트큐브에 대한 이전 글들에서 알 수 있듯이 텍스트큐브 정식판이 아닌 베타로 판올림한 이유는 딱 하나다. 바로 구글맵 플러그인 때문이다. 구글맵 플러그인을 이용하면 본문에 구글맵을 넣을 수 있고, 지역 로그에서는 지금까지 방문한 곳을 구글맵으로 표시할 수 있기 때문이다. 본문 내에 구글맵을 사용할 일은 많지 않지만 지역 로그가 구글맵으로 표시되는 것이 좋아서 1.7.7판으로 판올림했다.
베타판과 구글맵
텍스트큐브에 대한 이전 글들에서 알 수 있듯이 텍스트큐브 정식판이 아닌 베타로 판올림한 이유는 딱 하나다. 바로 구글맵 플러그인 때문이다. 구글맵 플러그인을 이용하면 본문에 구글맵을 넣을 수 있고, 지역 로그에서는 지금까지 방문한 곳을 구글맵으로 표시할 수 있기 때문이다. 본문 내에 구글맵을 사용할 일은 많지 않지만 지역 로그가 구글맵으로 표시되는 것이 좋아서 1.7.7판으로 판올림했다[1].
그런데 베타1은 구글맵 플러그인이 정상적으로 동작하지 않았다. 그리고 베타2에서는 외부 리소스를 사용할 수 없었다. 마지막으로 1.7.7 RC1은 외부 리소스[2]로도 잘 동작했지만 결국 플러그인을 죽였다. 그 이유는 간단하다. 구글맵 플러그인에서 사용하는 스크립트가 차지하는 트래픽 전송량이 너무 크기 때문이다. 구글맵에서 사용하는 스크립트 역시 외부 서버로 빼봤다. 구글맵은 잘 표시되지만 스크립트를 외부에 둔 덕에 위치 데이타를 표시하지 못하는 문제가 있었다. 결국 구글맵 때문에 사용한 1.7.7이지만 현재는 구글맵 플러그인의 사용을 중지한 상태다.
어제 1.7.7 RC2가 출시됐다. 공지만 보면 어떤 점이 달라졌는지 모르겠지만 현재 사용하고 있는 RC1을 RC2로 바꿨다. 일단 베타2에서 RC1으로 판올림 했을 때 정도의 차이도 보이지 않았다. 아마 거의 다 똑 같은 것으로 생각했는데 댓글을 달다 보니 조금 이상한 점이 눈에 띄었다. 바로 댓글 창이었다.
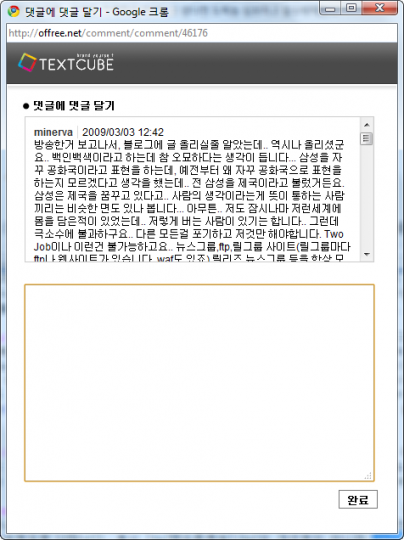
구글 크롬의 문제점에서 설명한 것처럼 크롬에서 텍스트큐브의 댓글을 달려고 하면 댓글창이 아주 작게 표시된다. 그런데 1.7.7 RC2를 설치한 뒤에는 이 댓글 창이 정상적으로 나타난다. 혹시 텍스트큐브의 개선점이 아니라 크롬이 개선된 것인가 싶어서 최면님 블로그에서 확인해 보니 역시 최면님 블로그의 댓글 창은 아주 작게 나타났다. 다른 것은 확인해 보지 못했지만 텍스트큐브 1.7.7 RC2에서는 크롬과의 호환성이 증가한 것이 아닌가 하는 생각이 든다.
 정상적으로 나타나는 댓글 창
정상적으로 나타나는 댓글 창
크롬 사용자로서 상당히 반가운 소식이다. 크롬을 사용하면서 댓글을 달때 마다 매번 창을 키우고 달았기 때문이다.
실행한 패치
- 대표주소를 최신 글 주소로 전환
- https://offree.net/처럼 블로그 대표주소로 입장하면 자동으로 최신 글(예: https://offree.net/entry/Glycosuria)로 분기하는 패치이다. 1.6.3과 바뀐 부분은 없었다. 따라서 텍스트큐브를 1.5.3에서 1.6.0으로 판올림를 보고 패치하면 된다.
- 위지윅 편집기 패치
-
텍스트큐브의 위지윅 편집기는 몇 가지 문제가 있다. 먼저 TTML 포맷터의 데이타 변경 금지하기에서 설명한 것처럼 사용자가 입력한 데이타를 인위적으로 바꾼다. 위지윅편집기만 사용하는 사람은 아무런 문제가 없지만 HTML을 직접 편집하는 사람에게는 상당히 불편하다.
다만 1.7.7 RC1까지는 TTML 기본 편집기 바꾸기를 이용해도 설정을 읽어오지 못해 기본 편집기가 바뀌지 않았지만 이번 판에서는 이 문제 역시 고쳐졌다. 따라서 HTML과 위지윅을 전환하면서 HTML 코드가 바뀌는 부분만 패치하면 됐다.
- 좋아하는 편집기(예: Editplus)로
plugins/FM_Modern/editor.js파일을 연다. 다음의 행들을 주석처리한다. 행 앞의 숫자는 해당 줄 번호를 의미한다.
275: TTModernEditor.prototype.syncTextarea = function() { 277: //this.textarea.value = this.html2ttml(this.contentDocument.body.innerHTML); 279: } 1684: TTModernEditor.prototype.correctContent = function() { 1693: //var html = this.contentDocument.body.innerHTML; 1695: //var html = this.textarea.value; 1728: //this.contentDocument.body.innerHTML = html; 1730: //this.textarea.value = html; 1727: } 1990: TTModernEditor.prototype.toggleMode = function() { 1995: //this.textarea.value = this.html2ttml(); 2015: }
- 좋아하는 편집기(예: Editplus)로
- 트랙백 문제 패치
- 1.7.7 RC1으로 판올림하자 저장할 때 "저장할 수 없다"는 메시지가 출력됐다. 무슨 문제인가 확인해 보니 이 문제는 예전부터 있던 트랙백 문제였다. 텍스트큐브의 트랙백 문제에서 설명한 것처럼 이 블로그는 외부로 트랙백을 보낼 때 항상 문제가 있었다. 물론 이 패치를 적용하자 이 문제는 해결되었다.
- RSS 사이드 패치
-
피드 구독 통계 플러그인을 이용하면 사이드바 한켠에 RSS 구독자 수를 출력할 수 있다. 다만 사이드바 형태이기 때문에 출력 메시지를 원하는 형태로 바꿀 수 없다. 이 문제를 해결하기 위해 패치했다. 패치하는 방법은 다음과 같다.
index.php파일 패치
plugins/PN_Subscription_Default/index.php파일을 연 뒤PN_Subscription_Sidebar함수를 다음처럼 바꾼다.function PN_Subscription_Sidebar($target) { global $entryView; requireComponent("Textcube.Function.Setting"); $count = setting::getBlogSetting('SubscriberCount',null); // $text = '<div class="SubscriptionPanel" style="text-align:center">'; // if($count===null) $text .= '구독 정보 갱신이 필요합니다'; // else $text .= $count.'명이 RSS를 구독하고 있습니다.'; // $text .= '</center>'; return $count; }index.xml파일 패치
plugins/PN_Subscription_Default/index.php파일을 연 뒤 '<sidebar title="SubscriptionStatistics" handler="PN_Subscription_Sidebar" />'를 다음처럼 바꾼다.<tag name="RSS_Count" handler="PN_Subscription_Sidebar" />
- Footnote 플러그인 패치
- 텍스트큐브 1.7.7 B2로 판올림에서 설명한 것처럼 키워드 플러그인과 Footnote 플러그인의 충동 때문에 Footnote 플러그인을 패치해서 사용하고 있다. 따로 비뀐 부분은 없으므로 텍스트큐브 1.7.7 B2로 판올림에 따라 패치하거나 이전 판을 덮어 쒸우면 된다.
Trackback
Trackback Address :: https://offree.net/trackback/2351
Comments
-
최면 2009/03/03 13:47
앗;; 그렇군요.. 크롬을 잘 안써서 그건 잘 몰랐네요 -0-;;
제 블로그는 다시 잠시 티스토리로 이전합니다 ㅠ.ㅜ 아마 내일 쯤이면 티스토리로 가있을지도;;
어제 트래픽 폭탄 맞고 제대로 버티질 못해서 ㅎㅎ 역시 다음 블로그 뉴스 베스트는 무섭네요..
빨리 1.7.7 정식.. 아니 1.8정식이 나와야 할텐데요.. -
미르~* 2009/03/03 14:06
게으른 전 업그레이드도 천천히 할 예정... -_-;;
경제가 어려워 야근비를 안주겠다고 땡깡을 부리는 회사덕에...
업무를 등한시하고 블로그에 좀 더 신경을 써볼까 생각중이니...
생각처럼 퇴근을 일찍할 수 있게 되면 좀 더 일찍 시도해볼 수도 있겠지요...
뭐.. 돈만 안주고 똑같이 늦게까지 일할 확률이 더 높을꺼 같긴 합니다만... =_=;; -
무한 2009/03/03 15:04
xe도 이런 부분이 개선되어야 할텐데,
익스플로어만 쓰다가 도아님 블로그를 보며 크롬도 병행하며 써보는 중인데,
링크를 걸거나 이미지를 올릴 때에 창이 작아 다시 열어야 하는 것은
불편한 것 같습니다.
php를 좀 파고 들어가면, 위젯이나 애드온까지 손을 댈 수 있을까요?
(xe의 플러그인 개념인 것 같습니다.)
^^ 주말에 세차를 해 놓았더니 오늘 진눈깨비가 와 버리네요.
늘 이런식이긴 합니다 ㅋ -
-
-
공상플러스 2009/03/03 16:29
윽.. 저는 수입원이 없어서 웹 호스팅를 쓸 경제적 능력이 못되고 무료 호스팅은 지난번에 어떤 분이 데이터 백업도 안 해 주신 채 서버를 날려먹고..
적당히 믿을만 한 곳을 찾으니까 약관 위반이라고 쫓아내고 속도도 느리기 때문에..
텍스트큐브는 무리이지 싶습니다 -
홀맨 2013/11/26 14:12
뒤늦게서야 도아님의 블로그를 알게되어 올려주신 유익한 정보를 감사히 배워보고 있습니다.
"TTML 포맷터의 데이타 변경 금지하기" 를 제 텍큐에도 적용하길 원하나, 관련 지식이 전무하여 혹시나 하는 노파심에 적용전 문의를 드리고자 합니다.
제 텍큐의 버전은 1.9,0 beta6 버전이며, 설명해주신 "plugins/FM_Mordern/editor.js" 파일을 열고 "html2ttml" 이라는 문구를 검색하며 다음과 같이 검색이 됩니다.
TTModernEditor.prototype.syncContents = function() {
if (this.editMode == "WYSIWYG") {
this.textarea.value = this.html2ttml(); <- 1. 이부문 앞에 주석처리?
} else if (this.editMode == "TEXTAREA") {
this.contentDocument.body.innerHTML = this.ttml2html(); <- 2. 이부분은 ttml2htm 인데 어찌해야
// IFRAME에 작성된 HTML을 태터툴즈 텍스트 에디터에서 볼 수 있는 TTML로 전환
// Convert HTML on designmode IFRAME to TTML format.
TTModernEditor.prototype.html2ttml = function() { <- 3. 이곳 한줄만 주석처리 하면 되는지요?
var str = this.contentDocument.body.innerHTML;
if (STD.isWebkit) {
// Workaround for Webkit's misbehaviour (All closing non-html '>' are not converted to the entity '>')
// NOTE: This solution can't process cases like ">>>>".
str = str.replace(new RegExp("(<[^<]*?)>", "gi"), "$1>");
str = str.replaceAll('<div><br /></div>','<br />');
기본 위지윅 편집기를 사용하다보면 매번 제가 의도치않은 띄어쓰기, 줄바꾸기는 물론 embed, iframe 태그 내용의 변경이 일어나 곤란한적이 너무많아 큰 불편함을 겪고있는 와중에 도아님의 글이 큰 도움이 될 듯 싶어 꼭 적용해 보고 싶습니다.
문외한의 두서없는 글이 번거로움을 드리지는 않았는지 걱정이 앞섭니다. (참고로 코드내 문의사항 1,2,3 의 글표현이 줄바꾸기가 되지않도록 짧게 쓰다보니 의도치않게 말이 짧아져 보이게 되었습니다. 행여 불쾌하시다면 미리 사과의 말씀을 드리고 싶습니다.)
추운날씨 건강 조심하십시요.


Facebook