스프링위젯
 이 사이트 위젯은 자체 위젯 프로그램을 이용해서 바탕화면에 띄울 수도 있다. 블로거를 비롯한 각종 블로그에 달 수도 있다. 또 맥 대쉬보드용도 제공하기 때문에 사용하는 방법을 알아 두면 상당히 편리하다. 자체 위젯을 사용할 수 있지만 자체 위젯을 이용하는 방법은 나중에 설명하기로 하고 여기서는 자신만의 RSS 위젯을 만들어 블로그에 다는 방법을 설명하겠다. RSS 위젯외에 거의 모든 위젯이 HTML과 JS 스크립트로 제공되기 때문에 스킨을 편집할 수 있는 블로그나 객체를 삽입할 수 있는 블로그라면 모두 사용하는 것이 가능하다.
이 사이트 위젯은 자체 위젯 프로그램을 이용해서 바탕화면에 띄울 수도 있다. 블로거를 비롯한 각종 블로그에 달 수도 있다. 또 맥 대쉬보드용도 제공하기 때문에 사용하는 방법을 알아 두면 상당히 편리하다. 자체 위젯을 사용할 수 있지만 자체 위젯을 이용하는 방법은 나중에 설명하기로 하고 여기서는 자신만의 RSS 위젯을 만들어 블로그에 다는 방법을 설명하겠다. RSS 위젯외에 거의 모든 위젯이 HTML과 JS 스크립트로 제공되기 때문에 스킨을 편집할 수 있는 블로그나 객체를 삽입할 수 있는 블로그라면 모두 사용하는 것이 가능하다.
스프링위젯
오늘 올린 추억의 게임, Pong에는 HTML에 삽입되는 작은 위젯이 포함되어 있다. 과거에야 위젯이라는 용어가 생소했지만 야후! 위젯의 등장으로 이제는 상당히 쉽게 접할 수 있는 용어가 되었다. 맥의 대쉬보드에도 위젯이 들어가고 비스타의 사이드바에도 이름은 다르지만 위젯이 들어간다.
구글 도구막대에도 위젯이 들어간다. 또 위자드닷컴을 비롯한 상당히 많은 사이트에서 위젯을 제공하고 있다. 이런 위젯의 시초는 야후! 위젯(Konfabulator)이다. 아울러 사용할 수 있는 위젯의 수도 가장 많다. 그러나 야후! 위젯은 대부분 대스크탑에서만 사용할 수 있다. 웹페이지에서 사용할 수 있는 위젯을 많이 구할 수 있는 곳은 역시 구글이다. 구글에서는 위젯을 비스타와 마찬가지로 가젯으로 부르고 있지만 상당히 많은 위젯을 구할 수 있다.
구글 가젯을 블로그에 다는 방법은 추억의 인베이더 게임(웹 페이지에 가젯 달기)에서 설명했으므로 넘어 가기로 하겠다. 구글에서 제공하는 가젯은 그 종류가 다양하지만 구글답게 디자인은 거의 신경을 쓰지 않는듯 예쁜 가젯은 찾아 보기 힘들다. 오늘 소개하는 사이트는 상당히 예쁜 가젯을 제공하는 사이트이다. 바로 추억의 게임, Pong에서 Pong이라는 게임 위젯을 제공한 사이트이다.
이 사이트의 위젯은 자체 위젯 프로그램을 이용해서 바탕화면에 띄울 수도 있다. 블로거를 비롯한 각종 블로그에 달 수도 있다. 또 맥의 대쉬보드용도 제공하기 때문에 사용하는 방법을 알아 두면 상당히 편리하다. 자체 위젯을 사용할 수 있지만 자체 위젯을 이용하는 방법은 나중에 설명하기로 하고 여기서는 자신만의 RSS 위젯을 만들어 블로그에 다는 방법을 설명하겠다. RSS 위젯외에 거의 모든 위젯이 HTML과 JS 스크립트로 제공되기 때문에 스킨을 편집할 수 있는 블로그나 객체를 삽입할 수 있는 블로그라면 모두 사용하는 것이 가능하다.
간단한 위젯 달기
- SpringWidgets을 클릭한다.
- 'Widget Gallery'를 클릭하고 'Date & Time'을 클릭한다. 다른 위젯을 달려고 하면 다른 분류를 클릭하면 된다.
- 시계 위젯 목록에서 마음에 드는 위젯을 선택한다. 나는 6페이지의 Analogic Clock - Relogio Analogico Widget를 선택했다.
- 왼쪽의 'Get The Widget Code'에서 'HTML'을 클릭한 뒤 아래쪽 창의 코드를 복사한다.

복사한 코드를 스킨의 원하는 위치에 삽입하거나 본문에 삽입한다.
**시계 위젯 코드** <!-- SpringWidgets | Analogic Clock - Relogio Analogico (#39715) | HTML | Generated on 06/07/2008 --> <object type="application/x-shockwave-flash" allowNetworking="all" allowScriptAccess="always" allowFullScreen="true" height="168" width="150" id="springwidgets_39715" align="middle" data="http://downloads.thespringbox.com/web/wrapper.php?file=39715.sbw" classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0"> <param name="allowNetworking" value="all" /> <param name="allowScriptAccess" value="always" /> <param name="allowFullScreen" value="true" /> <param name="movie" value="http://downloads.thespringbox.com/web/wrapper.php?file=39715.sbw" /> <param name="flashvars" value="" /><param name="quality" value="high" /> <param name="wmode" value="transparent" /> <param name="bgColor" value="0x000000" /> <embed bgColor="0x000000" allowNetworking="all" allowFullScreen="true" allowScriptAccess="always" src="http://downloads.thespringbox.com/web/wrapper.php?file=39715.sbw" flashvars="" quality="high" name="springwidgets_39715" wmode="transparent" width="150" height="168" align="middle" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer"></embed></object>삽입한 결과는 다음과 같다.
사이트 폐쇄됨
사용자 설정 위젯 달기
요즘 나온 위젯은 HTML 코드외에 자체 위젯에서도 동작하며, HTML 코드도 만들 수 있다. 심지어는 맥의 대쉬보드에서도 동작한다. 아울러 사용자가 자신의 취향에 맞게 위젯을 바꿔 설정할 수도 있다. 따라서 이번에는 자신만의 RSS 등록한 뒤 자신의 블로그에 다는 방법을 알아 보도록 하겠다. 실제 삽입된 위젯을 보면 알겠지만 아주 깔끔하게 삽입되는 것을 알 수 있다.
- SpringWidgets을 클릭한다.
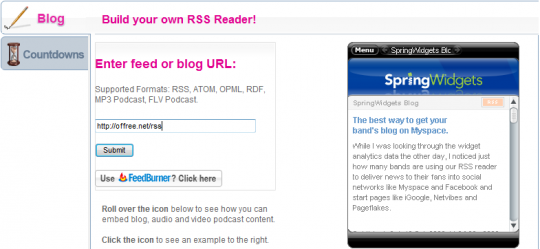
- 화면 가장 아래쪽으로 끌어 내린 뒤 [Create your own Express Widget!]를 클릭한다.
'Enter feed or blog URL'에 등록할 'RSS URL'(예: https://offree.net/rss)을 입력하고 'Submit' 단추를 클릭한다.

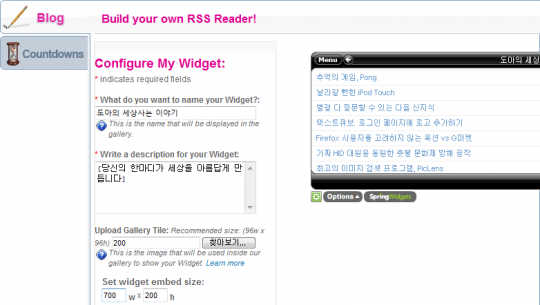
- 제목으로 사용할 이미지가 있다면 'Upload Gallery Tile'에 이미지를 업로드해도 된다. 그러나 여기서는 건너 뛰는 것으로 하겠다.
'Set widget embed size'에 위젯의 크기를 입력한다. 내 블로그에 적당하게 '700x200'으로 선택했다.

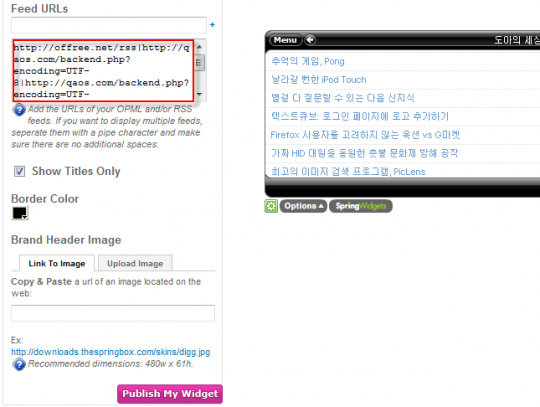
'Feed URLs'에 추가할 URL을 입력하고 + 기호를 클릭한다. 내 블로그와 QAOS.com의 피드 4개를 입력했다.
https://qaos.com/backend.php?encoding=UTF-8 https://qaos.com/backend.php?encoding=UTF-8 https://qaos.com/rforums.php?encoding=UTF-8 https://qaos.com/rsections.php?encoding=UTF-8- Show Titles Only를 체크한다. 체크하지 않으면 본문까지 함께 출력된다. 따라서 제목만 깔끔하게 삽입하려면 체크하는 것이 좋다.
- 'Border Color' 아래쪽의 검은색 상자를 클릭해서 RSS 리더의 경계색을 선택한다.
RSS 본문에 삽입할 이미지가 있다면 'Brand Header Image'를 업로드한다. 없다면 'Publish My Widget' 단추를 클릭한다.

왼쪽의 HTML을 클릭하고 아래쪽 창의 내용을 복사한 뒤 스킨의 적당한 위치에 삽입한다.
**RSS 위젯 코드** <!-- SpringWidgets | RSS Reader (#23) | HTML | Generated on 06/06/2008 --> <object type="application/x-shockwave-flash" allowNetworking="all" allowScriptAccess="always" allowFullScreen="true" height="200" width="700" id="springwidgets_23" align="middle" data="http://downloads.thespringbox.com/web/wrapper.php?file=RSS Reader.sbw" classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0"><param name="allowNetworking" value="all" /> <param name="allowScriptAccess" value="always" /> <param name="allowFullScreen" value="true" /> <param name="movie" value="http://downloads.thespringbox.com/web/wrapper.php?file=RSS Reader.sbw" /> <param name="flashvars" value="param_param=http%3A%2F%2Fqaos.com%2Fbackend.php%3Fencoding%3DUTF-8|http%3A%2F%2Fqaos.com%2Frarticle.php%3Fencoding%3DUTF-8|http%3A%2F%2Fqaos.com%2Frforums.php%3Fencoding%3DUTF-8|http%3A%2F%2Fqaos.com%2Frsections.php%3Fencoding%3DUTF-8¶m_style_borderColor=0xFFFFFF¶m_style_brandUrl=¶m_compactView=true" /> <param name="quality" value="high" /> <param name="wmode" value="transparent" /> <param name="bgColor" value="0x000000" /> <embed bgColor="0x000000" allowNetworking="all" allowFullScreen="true" allowScriptAccess="always" src="http://downloads.thespringbox.com/web/wrapper.php?file=RSS Reader.sbw" flashvars="param_param=http%3A%2F%2Fqaos.com%2Fbackend.php%3Fencoding%3DUTF-8|http%3A%2F%2Fqaos.com%2Frarticle.php%3Fencoding%3DUTF-8|http%3A%2F%2Fqaos.com%2Frforums.php%3Fencoding%3DUTF-8|http%3A%2F%2Fqaos.com%2Frsections.php%3Fencoding%3DUTF-8¶m_style_borderColor=0xFFFFFF¶m_style_brandUrl=¶m_compactView=true" quality="high" name="springwidgets_23" wmode="transparent" width="700" height="200" align="middle" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer"></embed> </object>위젯 코드를 삽입한 결과는 다음과 같다. 폭과 배경색 RSS URL이 조금 다르긴 하지만 이런 형태의 RSS를 삽입하는 것이 가능하다. 한가지 주의할 것은 UTF-8만 지원하기 때문에 RSS가 EUC-KR인 경우에는 깨진다는 점이다.
사이트 폐쇄됨
Trackback
Trackback Address :: https://offree.net/trackback/1772


Facebook