블로깅하는 이유
 사람마다 블로깅을 하는 이유는 서로 다르다. 네이버처럼 블로깅을 펌질로 정의하는 곳에서는 다른 사람의 글을 '퍼나르는 재미'로 할 것이다. 또 직업이 기자라면 '글쓰는 재미', 요리가 취미라면 '요리법을 알려 주는 재미', IT 블로거라면 'IT 관련 정보를 제공하는 재미'로 블로깅을 할 것이다. 가장 중요한 것은 바로 '재미'다. 어떤 일이나 마찬가지지만 재미가 없으면 쉽게 싫증을 낸다. 그래서 "컴퓨터를 잘하고 싶다"는 사람이 있으면 "컴퓨터로 재미있게 할 수 있는 일을 찾아 보라"고 권한다. 그 일이 게임이든, 채팅이든 무엇이든 상관없다.
사람마다 블로깅을 하는 이유는 서로 다르다. 네이버처럼 블로깅을 펌질로 정의하는 곳에서는 다른 사람의 글을 '퍼나르는 재미'로 할 것이다. 또 직업이 기자라면 '글쓰는 재미', 요리가 취미라면 '요리법을 알려 주는 재미', IT 블로거라면 'IT 관련 정보를 제공하는 재미'로 블로깅을 할 것이다. 가장 중요한 것은 바로 '재미'다. 어떤 일이나 마찬가지지만 재미가 없으면 쉽게 싫증을 낸다. 그래서 "컴퓨터를 잘하고 싶다"는 사람이 있으면 "컴퓨터로 재미있게 할 수 있는 일을 찾아 보라"고 권한다. 그 일이 게임이든, 채팅이든 무엇이든 상관없다.
블로깅하는 이유
사람마다 블로깅을 하는 이유는 서로 다르다. 네이버처럼 블로깅을 펌질로 정의하는 곳에서는 다른 사람의 글을 '퍼나르는 재미'로 할 것이다. 또 직업이 기자라면 '글쓰는 재미', 요리가 취미라면 '요리법을 알려 주는 재미', IT 블로거라면 'IT 관련 정보를 제공하는 재미'로 블로깅을 할 것이다. 가장 중요한 것은 바로 '재미'다. 어떤 일이나 마찬가지지만 재미가 없으면 쉽게 싫증을 낸다. 그래서 "컴퓨터를 잘하고 싶다"는 사람이 있으면 "컴퓨터로 재미있게 할 수 있는 일을 찾아 보라"고 권한다. 그 일이 게임이든, 채팅이든 무엇이든 상관없다.
내가 블로깅을 하는 이유 중 하나는 자유로운 글쓰기가 가능하다는 점이. 그러나 또 다른 이유는 블로그에 이런 저런 기능을 추가하고 이 기능을 내가 사용하는 - 즐기는 - 재미도 느낄 수 있다는 점이다. 어제 블로그에 낙서판을 달고 모두모두 낙서하기]라는 알림글을 올렸다. 방문해 본분들은 알 수 있지만 이 낙서판 기능에 다들 재미있어 하는 것 같다. 그래서 이번 글에서는 블로그에 낙서판을 다는 방법을 설명할까 한다.
 모두모두 낙서하기
모두모두 낙서하기
블로그를 만든 뒤 가장 많은 댓글이 달린 것 같다. 물론 블로그 댓글이 아니라 낙서판 댓글이다. 화면에 포스트잇을 붙이는 듯한 느낌 때문인지 다들 재미있어 했다.
이 낙서판은 linoit이라는 낙서판 서비스를 이용한다. Infoteria Corporation이라는 회사에서 제공하는 서비스이다. 일단 사이트를 방문해 보면 알겠지만 국내 서비스에 비해 디자인이나 UI가 조금은 어설퍼 보인다. 그러나 외국에서 제공되는 서비스 보다는 조금 더 한국적이다. 이 회사가 일본 회사이기 때문이다. 싫어하지만 닮은 구석이 많은 한국인과 일본인의 특징이 이 서비스에도 그대로 나타나 있는 셈이다.
linoit 가입하기
아무튼 블로그에 낙서판을 달기 위해서는 이 서비스에 가입해야 한다. 그런데 외국 서비스[1]답게 가입하는 절차는 아주 간단하다. 가입하기를 클릭한 뒤 아이디, 비밀번호, 이메일 주소를 입력하고 가입하기 단추를 클릭하면 가입이 끝난다. 전자우편을 통한 인증을 하는 것으로 되어 있지만 버그인지 몰라도 인증하지 않아도 로그인이 가능하다. 다만 주의할 것은 아이디는 5자 이상만 허용한다. 이 점이 조금 아쉽다.
 너무 간단한 가입 형식
너무 간단한 가입 형식
아이디, 비밀번호, 이메일 주소. 딱 세가지만 요구한다. 가입한 뒤에도 이외 정보는 요구하지 않는다. 이런 서비스에 다른 정보를 요구할 이유도 없다.
낙서판 만들기
일단 가입하고 로그인을 하면 다음 그럼처럼 linoit 홈에 접속된다. 그림을 보면 어디서 많이 본듯하다. 상당히 많은 웹 2.0 서비스가 이런 형태의 구성을 가지고 있기 때문이다. 아무튼 처음 로그인을 하면 기본적으로 자신만 사용할 수 있는 낙서판인 '메인'과 '언젠가 하는'이라는 두 개의 낙서판이 만들어져 있다. 이 두 개의 낙서판에는 linoit을 사용하는 간단한 설명이 포함되어 있다.
 linoit 메인 페이지
linoit 메인 페이지
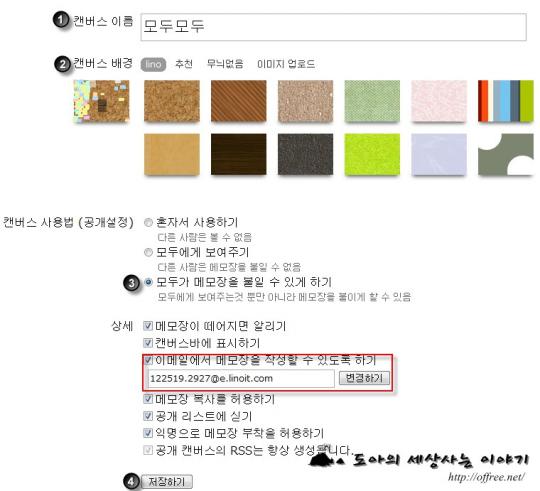
블로그에 낙서판을 붙이기 위해서는 누구나 사용할 수 있는 공개 낙서판이 필요하다. 공개 낙서판을 만들기 이해서는 먼저 '내 캔버스'의 오른쪽에 있는 '캔버스 만들기'를 클릭하고 관련 정보를 입력하고 가장 아래쪽의 저장하기 단추를 클릭하면 된다. 캔버스 만들기를 클릭한 뒤 입력해야 하는 정보는 다음과 같다.
블로그에 낙서판 달기
블로그에 낙서판을 다는 방법은 두 가지이다. 하나는 '알림글과 같은 공지에 코드를 삽입'해서 다는 방법이다. 두번째는 '스킨에서 사용되지 않는 기능을 죽이고 대신에 낙서판 기능을 추가'하는 방법이다. 어느 쪽이든 편한 방법을 사용하면 된다. 다만 글에 삽입하는 기능은 글에 IFRAME 태그를 넣어야 하기 때문에 몇가지 제한 사항이 따른다.
- 코드얻기
-
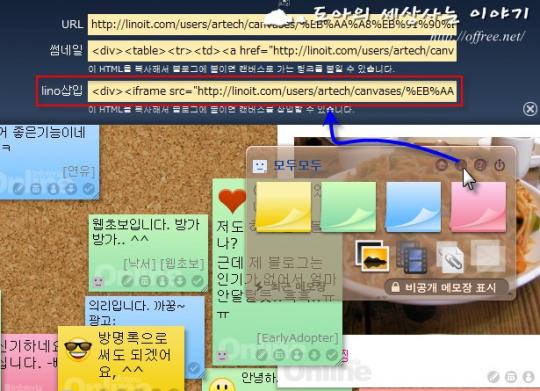
설정을 저장한 뒤 오른쪽 위의 '캔버스 가기'를 클릭하면 그림과 같은 낙서판이 나타난다. 내 경우 어제부터 낙서를 받았기 때문에 낙서의 양이 상당히 많다. 여기서 오른쪽 위를 보면 네개의 포스트잇과 기타 아이콘이 표시되는 제어판이 있다. 이 제어판에서 ⓘ 아이콘을 클릭하면 블로그에 낙서판을 붙일 수 있는 코드가 나온다.
 여러 형태의 코드
여러 형태의 코드
링크, 작은그림, IFRAME의 세가지 코드를 제공한다. 블로그 내에 낙서판을 붙이려고 하면 마지막 'lino 삽입'을 선택해야 한다.
- 글로 붙이기
-
글로 붙이는 방법은 아주 간단하다. 위에서 얻은 코드를 글 내용에 포함시키면 된다. 크기는 스타일에서 'width:640px;height:480px;'의 값을 바꿔 설정하면 된다. 참고로 'height는 최대 1920까지 설정'할 수 있다. 1920으로 설정하면 모두모두 낙서하기에서 처럼 낙서판을 좌우로만 이동하게 설정할 수 있다.
<div><iframe src="http://linoit.com/users/artech/canvases/모두모두?inner=1" scrolling="no" frameBorder="0" style="width:640px;height:480px;border:1px solid black;"></iframe></div>텍스트큐브에서는 'IFRAME' 태그를 허용하지 않는다[2]. 따라서 텍스트큐브 사용자라면 본문에 IFRAME 태그를 삽입할 수 있도록 하는 IFRAME 플러그인을 설치하고 다음과 같은 코드를 사용하면 된다. 원래의 코드에서 <와 >만 []로 바꾸면 된다.
[ iframe src="http://linoit.com/users/artech/canvases/모두모두?inner=1" scrolling="no" frameBorder="0" style="width:720px;height:1920px;border:1px solid black;"][/iframe] - 스킨 붙이기
-
글에 붙이는 방법은 몇 가지 문제가 있다. 아마 대부분의 사람들은 애드센스와 같은 광고를 스킨에 삽입해서 자동으로 광고가 표시되도록 했을 것이다. 글에 붙이면 이런 광고가 그대로 나타난다. 그래서 생각한 방법이 블로그의 기능 중 자주 사용되지 않는 기능을 낙서판 기능으로 대치하는 방법이다. 이 방법은 글로 붙일 때 발생하는 광고 문제를 해결할 수 있고 주소도 간단하기 때문에 훨씬 더 편하다. 다만 기능 하나를 죽여야 한다는 단점이 있다.
일단 죽일 기능을 생각한다. 방명록 대용으로 사용하고 싶다면 방명록을 죽이면 된다. 여기서는 키로그를 죽이기로 했다. 따라서 키로그를 다음처럼 바꾸고 메뉴의 키로그를 낙서판으로 바꾸었다.
<s_keyword> <div class="keywordsLog"> <!-- 키워드로그 --> <h3>Scribbling</h3> <!-- <ul> <s_keyword_rep> <li><a href="#void" onclick="[##_onclick_keyword_##]">[##_keyword_label_##]</a></li> </s_keyword_rep> </ul>--> <div class="scribbling"><a href="/entry/scribbling"><b>모두모두 낙서하기</b></a>입니다. 아무 내용이나 입력하면 됩니다. 낙서할 공간이 없으면 마우스 왼쪽 단추를 누른 상태에서 왼쪽으로 끌면 낙서를 쓸 공간이 나타납니다. 낙서가 꽉차면 꽉찬 낙서판은 새로운 낙서판으로 교체되며, 현재의 낙서판은 비워지게 됩니다. 또 쪽지가 다른 분의 쪽지에 겹치면 관리자가 다른 곳으로 이동 시키는 것이므로 오해 없으시기 바랍니다.</div> <iframe src="http://linoit.com/users/artech/canvases/모두모두?inner=1" scrolling="no" frameBorder="0" style="width:720px;height:1920px;border:1px solid black;"></iframe> </div> </s_keyword>
위의 코드를 보면 알 수 있지만 키로그를 출력하는 s_keyword_rep 태그를 주석으로 처리했다. 그리고 아래쪽에 div 태그와 iframe 태그를 이용해서 낙서판을 삽입했다. 이렇게 하면 /keylog라는 주소로 접속하면 이 낙서판이 나타난다. 따라서 블로그 위쪽에 키로그로 접속하는 메뉴의 설명도 키로그가 아닌 낙서판으로 바꾸는 것이 좋다.

낙서판 백업하기
linoit을 사용하다 보니 몇가지 불편한 점이 있었다. 낙서판이 날짜에 따라 갱신되면 좋을 텐데 낙서판이라는 개념 때문인지 날짜에 따라 바뀌지 않는다. 따라서 백업은 수동으로 해 주어야 한다. 즉 수동으로 낙서판을 백업하고 현재 낙서판의 모든 쪽지를 지워야 낙서판을 계속 이용할 수 있다. 백업하는 방법도 상당히 간단하다. '내 캔버스/캔버스 설정'으로 간 뒤 낙서판으로 사용한 캔버스(모두모두)의 '복사본 만들기' 링크를 클릭하면 되기 때문이다.

그외에 '마감일을 설정'하면 구글 달력과 일정을 공유할 수 있고 사진과 동영상 쪽지도 지원한다. 무료 사용자는 10M, 유료 사용자(월 3불)는 100M의 파일을 첨부할 수 있다. 또 끌어놓기로 이미지나 주소를 붙일 수 있기 때문에 활용할 수 있는 방법은 상당히 많다. linoit에 대한 더 자세한 기능은 lino’09의 신기능을 읽어 보기 바란다.
남은 이야기
블로그에 낙서판을 붙이자 좋아하는 분들이 많았다. 그러나 모든 사람이 다 똑 같지 않듯이 일부 방문자는 컴퓨터가 느려진다는 불평이 있었다. 기본적으로 웹 2.0 서비스는 아작스(AJAX: Asynchronous JavaScript and XML)를 사용한다. 즉 자바스크립트와 XML을 이용한다는 이야기이다. 따라서 웹 2.0 서비스에서 가장 중요한 부분은 바로 '자바스크립트를 실행하는 엔진의 성능에 의존한다'는 점이다.
그러나 국내에서 가장 폭넓게 사용되는 'Internet Explorer'는 구글 크롬에 배히 무려 18분의 1의 속도 밖에는 내지 못한다. 즉, 현존하는 브로우저 중 가장 느린 브라우저를 사용하기 때문에 컴퓨터가 느려지는 것과 같은 현상을 경험하게 되는 것이다. 예전에 나는 남자일까? 여자일까? - 성판별 사이트라는 글을 올린 적이 있다. 사용자의 방문기록을 보고 방문자의 성별을 판별하는 사이트에 대한 소개이다. 이 사이트를 방문하면 아예 다음과 같은 문구가 있다.
'UPDATE: This takes a while on Internet Explorer — please be patient (or try FireFox)'
내용을 읽어보면 알 수 있지만 "Internet Explorer을 이용하면 시간이 많이 걸린다. 따라서 참고 기다리거나 불여우를 이용하라"는 글이다. 낙서판이 느리다고 생각하면 낙서판의 문제가 아니라 "자신이 사용하고 있는 브라우저가 너무 느려서 발생한 일일 수 있다"는 것을 먼저 생각해 보기 바란다.
Trackback
Trackback Address :: https://offree.net/trackback/2432
-
Subject : 온라인 포스트잇 lino!!
Tracked from Project Nash 2009/04/03 16:49 del.도아님의 블로그에서 lino에 관한 포스트(넌 딱딱한 방명록? 난 친근한 포스트잇!)를 봤는데 무지 재미있고 꽤 쓸모있는 툴이네요. 프로그래밍에 가장 좋은 도구 중 하나로 포스트 잇이 ...
-
Subject : 재미난 무료 온라인 메모장을 블로그에 이용하자!
Tracked from 재아넷 JAEA@BLOG 2009/04/04 14:37 del.도아님을 통하여 재미난 온라인 메모장을 알게되었습니다. 저도 제가 운영하는 카페와 홈페이지 그리고 블로그에 한번 달아보고 싶다는 생각을 하게 되었습니다.^^; 그렇게 제가 가입하고 설치
-
Subject : 블로그에 메모장을 삽입할 수 있다면? 여러가지로 활용하자!
Tracked from 팡상닷컴 2009/05/13 13:37 del.메모장 설정하기 메모장 서비스를 하고 있는 lino 에 가입을 해야합니다. 메모장 서비스는 무료이기 때문에 부담없이 쓰셔도 됩니다. [ 가입하러가기 ] 자신의 개인정보 유출 때문에 회원가입을
-
Subject : 방명록도 포스트잇처럼!!
Tracked from Gentle Rain.. 2009/06/19 15:27 del.이젠 블로그도 특정산업에 종사하는 사람이 아닌 일반인도 얼마든지 운영하는 시절이다. 옛부터 html문서의 태그조차 모르던 내가.. 블로그라니 가당키나 한가.. ^^ 암튼, 많은 이들이 자신의 블?
Comments
-
-
-
지저깨비 2009/04/03 12:58
도아님 말씀처럼 일도 블로깅도 재미가 있어야 한다고 생각합니다. 사무실 식구들에게 "아침에 출근할 때 회사가는 일이 두근두근하고 빨리가서 일하고 싶고, 출근하는 것이 재미있냐?"고 물어보면, 다들 시무룩하더라구요. 그래서인지 모르겠지만 일을 하는 속도나 자세들이 다르더라구요.
덕분에 어제 밤에 재미있게 살펴보고 포스트잇 하나 붙였습니다. 더 살펴보고 블로거닷컴 블로그에도 달 수 있나 살펴봐야 겠어요.
최근에는 kwout http://kwout.com/ 라는 서비스를 사용하고 있는데, 이 서비스를 제공하는 회사도 일본 회사더군요. -
-
Samuel 2009/04/03 16:26
오홋! 이거 좋은데요? 안그래도 온라인으로 공유되는 포스트잇이 있으면 프로그래밍에 꽤 좋겠다고 생각했었는데요, 구글이 만들어주지 않을까 내심 기대했는데 이거 맘에 드네요. 포스트잇은 최고의 프로그래밍 도구거든요.
-
-
pardonk 2009/04/03 17:02
낙서판이 느리다고 생각하면 낙서판의 문제가 아니라 "자신이 사용하고 있는 브라우저가 너무 느려서 발생한 일일 수 있다"는 것을 먼저 생각해 보기 바란다.
혹은 컴퓨터가 너무 느려서 발생하거나요. ㅠ.ㅠ
전 그냥 텍스트가 최곱니다. -
-
-
-
-
-
-
-
-
-



Facebook