다예 돌 사진이라는 글에서 알 수 있듯이 아이들의 사진은 주로 IFRME 태그를 이용해서 올리고 있다. 이렇게 올리는 이유는 한 페이지에 너무 많은 사진을 집어넣기 힘들고, 블로그에 사진을 올리기에는 블로그에 할당된 전송량(하루 400M)이 모자라기 때문이다. 따라서 아이들의 사진은 ipotal.com과 같은 인터넷 현상소에 올리고 이 현상소의 사진을 'iframe 태그'로 불러오는 방식으로 글을 올리고 있었다.
얼마전 아이들의 사진 페이지를 수정하고 저장하기 버튼을 클릭했는데 사진만 싹 사라진채로 나타나는 것이었다. 무슨 일인지 확인해보니 iframe 태그가 제거되서 발생한 현상이었다. 물론 기존에 삽입된 iframe 태그는 문제없이 동작한다. 그러나 새로 글을 올리거나 이전 글을 편집할 때에 iframe 태그가 제거된다.
결국 태터툴즈의 홈페이지에 확인하니 1.0.6 부터는 'iframe 태그'를 제거하도록 했다고 한다. iframe 태그를 악용할 소지 때문이라고 하지만 이 부분은 태터툴즈에서 일괄적으로 제거할 부분이 아니라 사용자의 선택으로 남겨 두었어야 하는 부분이 라는 생각이 들었다.
그동안 잘 사용하던 iframe 태그를 1.0.6 부터 사용할 수 없도록 되자 상황이 조금 난감해졌다. 새로 작성한 글이라면 모르겠지만 이전에 작성한 글은 편집할 수 없기 때문이. 따라서 아이들의 사진을 올린 글을 편집하기 위해 이 플러그인을 만들었다.
나처럼 iframe 태그를 사용할 사람이 얼마나 많을지 모르겠지만 적어도 이전에 삽입된 iframe 태그를 수정할 때는 유용하게 사용할 수 있으므로 필요한 사람은 내려받아 사용하기 바란다.
- 내려받기
- UsingiframeTag.zip
- 플러그인 기능
- 플러그인의 기능은 간단하다. 1.0.6에서 iframe 태그를 사용할 수 있도록 한다. 물론
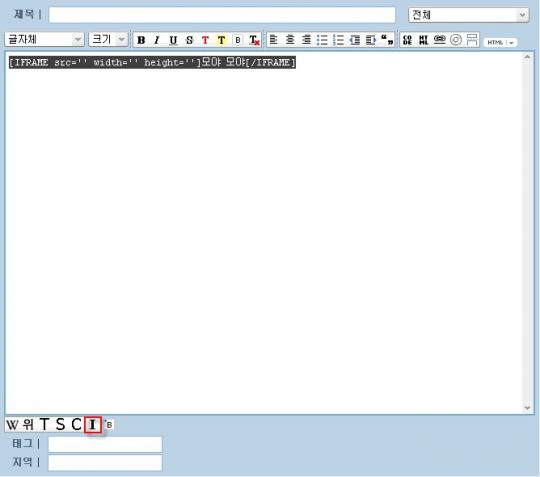
<iframe>태그는 태터툴즈에서 강제로 사용하므로<iframe>태그 자체는 사용할 수 없다. 대신에[ iframe ]태그를 사용한다. 아울러[ iframe ]태그를 사용하기 쉽도록 태터툴즈 편집기에 버튼( )을 추가했다.
)을 추가했다. - 플러그인 설치
- 플러그인을 설치하는 방법은 상당히 간단하다. 내려받은 파일의 압축을 풀고 폴더 째 태터툴즈의
Plugins폴더에 올린 뒤 '태터툴즈의 환경설정/플러그인 설정'에서 'iframe 태그 플러그인을 사용중으로 변경'하면 된다. - 플러그인 사용
- 사용하는 방법은 간단하다. 태터툴즈로 글을 작성하면서 'iframe 태그'를 사용하고 싶다면
<iframe>...</iframe>대신에[ iframe ]...[ /iframe ]를 사용하면 된다. 만약[ iframe ]를 매번 입력하는 것이 귀찮다면 태터툴즈 편집기 도구 막대의 을 클릭하면 자동으로
을 클릭하면 자동으로 [ iframe ]...[ /iframe ]를 생성해준다.