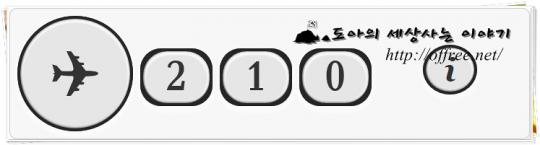
이런 단추를 어디에 쓸까 싶다. 그런데 블로그에 글을 올릴 때 의외로 쓰임새가 있을 것 같았다. 보통 어떤 절차를 설명할 때 'OL 태그'와 같은 목록 태그를 많이 사용한다. 그런데 OL로는 표현할 수 있는 한계가 많다. 따라서 번호 아이콘을 사용하는 사람도 많다. 아이콘을 사용할 때 문제는 모든 번호가 제공되지 않는다는 점이다. 즉, 아이콘이 10번까지 있으면 11을 표시할 수 있는 방법이 없다. 그런데 CSS로 단추를 사용하면 번호를 늘리는 것이 얼마든지 가능하다.
위의 단추도 CSS를 이용해서 만든 것이다. 즉, CSS로 구현되었기 때문에 원하는 형태의 단추를 상당히 쉽게 만들 수 있다. 또 위의 비행기 아이콘처럼 그림 문자를 바꾸면 비슷한 형태의 아이콘을 상당히 많이 만들 수 있다. 따라서 다음처럼 글자를 바꾸면 포토샵과 같은 그래픽 도구로 작업을 해야 만들 수 있는 아이콘도 쉽게 만들 수 있다. HTML 태그에 ☎♨♧♥♤♣♡♠와 같은 그림 문자만 입력하면 훌륭한 아이콘이 만들어지는 셈이다.
#metal {
position: relative;
font: bold 6em/1em "Helvetica Neue", Arial, Helvetica, Geneva, sans-serif;
text-align: center;
color: hsla(0,0%,20%,1);
text-shadow: hsla(0,0%,40%,.5) 0 -1px 0, hsla(0,0%,100%,.6) 0 2px 1px;
background-color: hsl(0,0%,90%);
-webkit-box-shadow: inset hsla(0,0%,15%, 1) 0 0px 0px 4px, /* border */
inset hsla(0,0%,15%, .8) 0 -1px 5px 4px, /* soft SD */
inset hsla(0,0%,100%,.7) 0 2px 1px 7px, /* top HL */
hsla(0,0%,100%,.5) 0 5px 6px 4px; /* outer HL */
-moz-box-shadow: inset hsla(0,0%,15%, 1) 0 0px 0px 4px, /* border */
inset hsla(0,0%,15%, .8) 0 -1px 5px 4px, /* soft SD */
inset hsla(0,0%,100%,.7) 0 2px 1px 7px, /* top HL */
hsla(0,0%,100%,.5) 0 5px 6px 4px; /* outer HL */
-ms-box-shadow: inset hsla(0,0%,15%, 1) 0 0px 0px 4px, /* border */
inset hsla(0,0%,15%, .8) 0 -1px 5px 4px, /* soft SD */
inset hsla(0,0%,100%,.7) 0 2px 1px 7px, /* top HL */
hsla(0,0%,100%,.5) 0 5px 6px 4px; /* outer HL */
-o-box-shadow: inset hsla(0,0%,15%, 1) 0 0px 0px 4px, /* border */
inset hsla(0,0%,15%, .8) 0 -1px 5px 4px, /* soft SD */
inset hsla(0,0%,100%,.7) 0 2px 1px 7px, /* top HL */
hsla(0,0%,100%,.5) 0 5px 6px 4px; /* outer HL */
box-shadow: inset hsla(0,0%,15%, 1) 0 0px 0px 4px, /* border */
inset hsla(0,0%,15%, .8) 0 -1px 5px 4px, /* soft SD */
inset hsla(0,0%,100%,.7) 0 2px 1px 7px, /* top HL */
hsla(0,0%,100%,.5) 0 5px 6px 4px; /* outer HL */
-webkit-transition: color .2s;
-moz-transition: color .2s;
-ms-transition: color .2s;
-o-transition: color .2s;
transition: color .2s;
}
/* Radial ------------------------- */
#metal.radial {
min-width: 160px;
min-height: 160px;
line-height: 160px;
border-radius: 80px;
background-image: -webkit-radial-gradient( 50% 0%, 8% 50%, hsla(0,0%,100%,.5) 0%, hsla(0,0%,100%,0) 100%),
-webkit-radial-gradient( 50% 100%, 12% 50%, hsla(0,0%,100%,.6) 0%, hsla(0,0%,100%,0) 100%),
-webkit-radial-gradient( 0% 50%, 50% 7%, hsla(0,0%,100%,.5) 0%, hsla(0,0%,100%,0) 100%),
-webkit-radial-gradient( 100% 50%, 50% 5%, hsla(0,0%,100%,.5) 0%, hsla(0,0%,100%,0) 100%),
-webkit-repeating-radial-gradient( 50% 50%, 100% 100%, hsla(0,0%, 0%,0) 0%, hsla(0,0%, 0%,0) 3%, hsla(0,0%, 0%,.1) 3.5%),
-webkit-repeating-radial-gradient( 50% 50%, 100% 100%, hsla(0,0%,100%,0) 0%, hsla(0,0%,100%,0) 6%, hsla(0,0%,100%,.1) 7.5%),
-webkit-repeating-radial-gradient( 50% 50%, 100% 100%, hsla(0,0%,100%,0) 0%, hsla(0,0%,100%,0) 1.2%, hsla(0,0%,100%,.2) 2.2%),
-webkit-radial-gradient( 50% 50%, 200% 50%, hsla(0,0%,90%,1) 5%, hsla(0,0%,85%,1) 30%, hsla(0,0%,60%,1) 100%);
background-image:-moz-radial-gradient( 50% 0%, 8% 50%, hsla(0,0%,100%,.5) 0%, hsla(0,0%,100%,0) 100%),
-moz-radial-gradient( 50% 100%, 12% 50%, hsla(0,0%,100%,.6) 0%, hsla(0,0%,100%,0) 100%),
-moz-radial-gradient( 0% 50%, 50% 7%, hsla(0,0%,100%,.5) 0%, hsla(0,0%,100%,0) 100%),
-moz-radial-gradient( 100% 50%, 50% 5%, hsla(0,0%,100%,.5) 0%, hsla(0,0%,100%,0) 100%),
-moz-repeating-radial-gradient( 50% 50%, 100% 100%, hsla(0,0%, 0%,0) 0%, hsla(0,0%, 0%,0) 3%, hsla(0,0%, 0%,.1) 3.5%),
-moz-repeating-radial-gradient( 50% 50%, 100% 100%, hsla(0,0%,100%,0) 0%, hsla(0,0%,100%,0) 6%, hsla(0,0%,100%,.1) 7.5%),
-moz-repeating-radial-gradient( 50% 50%, 100% 100%, hsla(0,0%,100%,0) 0%, hsla(0,0%,100%,0) 1.2%, hsla(0,0%,100%,.2) 2.2%),
-moz-radial-gradient( 50% 50%, 200% 50%, hsla(0,0%,90%,1) 5%, hsla(0,0%,85%,1) 30%, hsla(0,0%,60%,1) 100%);
background-image:-ms-radial-gradient( 50% 0%, 8% 50%, hsla(0,0%,100%,.5) 0%, hsla(0,0%,100%,0) 100%),
-ms-radial-gradient( 50% 100%, 12% 50%, hsla(0,0%,100%,.6) 0%, hsla(0,0%,100%,0) 100%),
-ms-radial-gradient( 0% 50%, 50% 7%, hsla(0,0%,100%,.5) 0%, hsla(0,0%,100%,0) 100%),
-ms-radial-gradient( 100% 50%, 50% 5%, hsla(0,0%,100%,.5) 0%, hsla(0,0%,100%,0) 100%),
-ms-repeating-radial-gradient( 50% 50%, 100% 100%, hsla(0,0%, 0%,0) 0%, hsla(0,0%, 0%,0) 3%, hsla(0,0%, 0%,.1) 3.5%),
-ms-repeating-radial-gradient( 50% 50%, 100% 100%, hsla(0,0%,100%,0) 0%, hsla(0,0%,100%,0) 6%, hsla(0,0%,100%,.1) 7.5%),
-ms-repeating-radial-gradient( 50% 50%, 100% 100%, hsla(0,0%,100%,0) 0%, hsla(0,0%,100%,0) 1.2%, hsla(0,0%,100%,.2) 2.2%),
-ms-radial-gradient( 50% 50%, 200% 50%, hsla(0,0%,90%,1) 5%, hsla(0,0%,85%,1) 30%, hsla(0,0%,60%,1) 100%);
background-image:-o-radial-gradient( 50% 0%, 8% 50%, hsla(0,0%,100%,.5) 0%, hsla(0,0%,100%,0) 100%),
-o-radial-gradient( 50% 100%, 12% 50%, hsla(0,0%,100%,.6) 0%, hsla(0,0%,100%,0) 100%),
-o-radial-gradient( 0% 50%, 50% 7%, hsla(0,0%,100%,.5) 0%, hsla(0,0%,100%,0) 100%),
-o-radial-gradient( 100% 50%, 50% 5%, hsla(0,0%,100%,.5) 0%, hsla(0,0%,100%,0) 100%),
-o-repeating-radial-gradient( 50% 50%, 100% 100%, hsla(0,0%, 0%,0) 0%, hsla(0,0%, 0%,0) 3%, hsla(0,0%, 0%,.1) 3.5%),
-o-repeating-radial-gradient( 50% 50%, 100% 100%, hsla(0,0%,100%,0) 0%, hsla(0,0%,100%,0) 6%, hsla(0,0%,100%,.1) 7.5%),
-o-repeating-radial-gradient( 50% 50%, 100% 100%, hsla(0,0%,100%,0) 0%, hsla(0,0%,100%,0) 1.2%, hsla(0,0%,100%,.2) 2.2%),
-o-radial-gradient( 50% 50%, 200% 50%, hsla(0,0%,90%,1) 5%, hsla(0,0%,85%,1) 30%, hsla(0,0%,60%,1) 100%);
background-image:radial-gradient( 50% 0%, 8% 50%, hsla(0,0%,100%,.5) 0%, hsla(0,0%,100%,0) 100%),
radial-gradient( 50% 100%, 12% 50%, hsla(0,0%,100%,.6) 0%, hsla(0,0%,100%,0) 100%),
radial-gradient( 0% 50%, 50% 7%, hsla(0,0%,100%,.5) 0%, hsla(0,0%,100%,0) 100%),
radial-gradient( 100% 50%, 50% 5%, hsla(0,0%,100%,.5) 0%, hsla(0,0%,100%,0) 100%),
repeating-radial-gradient( 50% 50%, 100% 100%, hsla(0,0%, 0%,0) 0%, hsla(0,0%, 0%,0) 3%, hsla(0,0%, 0%,.1) 3.5%),
repeating-radial-gradient( 50% 50%, 100% 100%, hsla(0,0%,100%,0) 0%, hsla(0,0%,100%,0) 6%, hsla(0,0%,100%,.1) 7.5%),
repeating-radial-gradient( 50% 50%, 100% 100%, hsla(0,0%,100%,0) 0%, hsla(0,0%,100%,0) 1.2%, hsla(0,0%,100%,.2) 2.2%),
radial-gradient( 50% 50%, 200% 50%, hsla(0,0%,90%,1) 5%, hsla(0,0%,85%,1) 30%, hsla(0,0%,60%,1) 100%);
}
#metal.radial:before, .metal.radial:after {
content: "";
top: 0;
left: 0;
position: absolute;
width: inherit;
height: inherit;
border-radius: inherit;
/* fake conical gradients */
background-image: -webkit-radial-gradient( 50% 0%, 10% 50%, hsla(0,0%,0%,.1) 0%, hsla(0,0%,0%,0) 100%),
-webkit-radial-gradient( 50% 100%, 10% 50%, hsla(0,0%,0%,.1) 0%, hsla(0,0%,0%,0) 100%),
-webkit-radial-gradient( 0% 50%, 50% 10%, hsla(0,0%,0%,.1) 0%, hsla(0,0%,0%,0) 100%),
-webkit-radial-gradient( 100% 50%, 50% 06%, hsla(0,0%,0%,.1) 0%, hsla(0,0%,0%,0) 100%);
background-image: -moz-radial-gradient( 50% 0%, 10% 50%, hsla(0,0%,0%,.1) 0%, hsla(0,0%,0%,0) 100%),
-moz-radial-gradient( 50% 100%, 10% 50%, hsla(0,0%,0%,.1) 0%, hsla(0,0%,0%,0) 100%),
-moz-radial-gradient( 0% 50%, 50% 10%, hsla(0,0%,0%,.1) 0%, hsla(0,0%,0%,0) 100%),
-moz-radial-gradient( 100% 50%, 50% 06%, hsla(0,0%,0%,.1) 0%, hsla(0,0%,0%,0) 100%);
background-image: -ms-radial-gradient( 50% 0%, 10% 50%, hsla(0,0%,0%,.1) 0%, hsla(0,0%,0%,0) 100%),
-ms-radial-gradient( 50% 100%, 10% 50%, hsla(0,0%,0%,.1) 0%, hsla(0,0%,0%,0) 100%),
-ms-radial-gradient( 0% 50%, 50% 10%, hsla(0,0%,0%,.1) 0%, hsla(0,0%,0%,0) 100%),
-ms-radial-gradient( 100% 50%, 50% 06%, hsla(0,0%,0%,.1) 0%, hsla(0,0%,0%,0) 100%);
background-image: -o-radial-gradient( 50% 0%, 10% 50%, hsla(0,0%,0%,.1) 0%, hsla(0,0%,0%,0) 100%),
-o-radial-gradient( 50% 100%, 10% 50%, hsla(0,0%,0%,.1) 0%, hsla(0,0%,0%,0) 100%),
-o-radial-gradient( 0% 50%, 50% 10%, hsla(0,0%,0%,.1) 0%, hsla(0,0%,0%,0) 100%),
-o-radial-gradient( 100% 50%, 50% 06%, hsla(0,0%,0%,.1) 0%, hsla(0,0%,0%,0) 100%);
background-image: radial-gradient( 50% 0%, 10% 50%, hsla(0,0%,0%,.1) 0%, hsla(0,0%,0%,0) 100%),
radial-gradient( 50% 100%, 10% 50%, hsla(0,0%,0%,.1) 0%, hsla(0,0%,0%,0) 100%),
radial-gradient( 0% 50%, 50% 10%, hsla(0,0%,0%,.1) 0%, hsla(0,0%,0%,0) 100%),
radial-gradient( 100% 50%, 50% 06%, hsla(0,0%,0%,.1) 0%, hsla(0,0%,0%,0) 100%);
}
#metal.radial:before { -webkit-transform: rotate( 65deg); }
#metal.radial:before { -moz-transform: rotate( 65deg); }
#metal.radial:before { -ms-transform: rotate( 65deg); }
#metal.radial:before { -o-transform: rotate( 65deg); }
#metal.radial:before { transform: rotate( 65deg); }
#metal.radial:after {-webkit-transform: rotate(-65deg); }
#metal.radial:after {-moz-transform: rotate(-65deg); }
#metal.radial:after {-ms-transform: rotate(-65deg); }
#metal.radial:after {-o-transform: rotate(-65deg); }
#metal.radial:after {transform: rotate(-65deg); }
/* Linear ------------------------- */
#metal.linear {
min-width: 100px;
font-size: 4em;
min-height: 80px;
border-radius: .5em;
background-image: -webkit-repeating-linear-gradient(left, hsla(0,0%,100%,0) 0%, hsla(0,0%,100%,0) 6%, hsla(0,0%,100%, .1) 7.5%),
-webkit-repeating-linear-gradient(left, hsla(0,0%, 0%,0) 0%, hsla(0,0%, 0%,0) 4%, hsla(0,0%, 0%,.03) 4.5%),
-webkit-repeating-linear-gradient(left, hsla(0,0%,100%,0) 0%, hsla(0,0%,100%,0) 1.2%, hsla(0,0%,100%,.15) 2.2%),
-webkit-linear-gradient(-90deg, hsl(0,0%,78%) 0%, hsl(0,0%,90%) 47%, hsl(0,0%,78%) 53%, hsl(0,0%,70%)100%);
background-image: -moz-repeating-linear-gradient(left, hsla(0,0%,100%,0) 0%, hsla(0,0%,100%,0) 6%, hsla(0,0%,100%, .1) 7.5%),
-moz-repeating-linear-gradient(left, hsla(0,0%, 0%,0) 0%, hsla(0,0%, 0%,0) 4%, hsla(0,0%, 0%,.03) 4.5%),
-moz-repeating-linear-gradient(left, hsla(0,0%,100%,0) 0%, hsla(0,0%,100%,0) 1.2%, hsla(0,0%,100%,.15) 2.2%),
-moz-linear-gradient(-90deg, hsl(0,0%,78%) 0%, hsl(0,0%,90%) 47%, hsl(0,0%,78%) 53%, hsl(0,0%,70%)100%);
background-image: -ms-repeating-linear-gradient(left, hsla(0,0%,100%,0) 0%, hsla(0,0%,100%,0) 6%, hsla(0,0%,100%, .1) 7.5%),
-ms-repeating-linear-gradient(left, hsla(0,0%, 0%,0) 0%, hsla(0,0%, 0%,0) 4%, hsla(0,0%, 0%,.03) 4.5%),
-ms-repeating-linear-gradient(left, hsla(0,0%,100%,0) 0%, hsla(0,0%,100%,0) 1.2%, hsla(0,0%,100%,.15) 2.2%),
-ms-linear-gradient(-90deg, hsl(0,0%,78%) 0%, hsl(0,0%,90%) 47%, hsl(0,0%,78%) 53%, hsl(0,0%,70%)100%);
background-image: -o-repeating-linear-gradient(left, hsla(0,0%,100%,0) 0%, hsla(0,0%,100%,0) 6%, hsla(0,0%,100%, .1) 7.5%),
-o-repeating-linear-gradient(left, hsla(0,0%, 0%,0) 0%, hsla(0,0%, 0%,0) 4%, hsla(0,0%, 0%,.03) 4.5%),
-o-repeating-linear-gradient(left, hsla(0,0%,100%,0) 0%, hsla(0,0%,100%,0) 1.2%, hsla(0,0%,100%,.15) 2.2%),
-o-linear-gradient(-90deg, hsl(0,0%,78%) 0%, hsl(0,0%,90%) 47%, hsl(0,0%,78%) 53%, hsl(0,0%,70%)100%);
background-image: repeating-linear-gradient(left, hsla(0,0%,100%,0) 0%, hsla(0,0%,100%,0) 6%, hsla(0,0%,100%, .1) 7.5%),
repeating-linear-gradient(left, hsla(0,0%, 0%,0) 0%, hsla(0,0%, 0%,0) 4%, hsla(0,0%, 0%,.03) 4.5%),
repeating-linear-gradient(left, hsla(0,0%,100%,0) 0%, hsla(0,0%,100%,0) 1.2%, hsla(0,0%,100%,.15) 2.2%),
linear-gradient(-90deg, hsl(0,0%,78%) 0%, hsl(0,0%,90%) 47%, hsl(0,0%,78%) 53%, hsl(0,0%,70%)100%);
}
/* Oval ------------------------- */
#metal.linear.oval {
width: 70px;
height: 70px;
line-height: 60px !important;
border-radius: 50%;
padding: 10px 30px;
font: italic bold 3em/50px Georgia, "Times New Roman", Times, serif;
}
/* active ------------------------- */
#metal:active {
color: hsl(210, 100%, 40%);
text-shadow: hsla(210,100%,20%,.3) 0 -1px 0, hsl(210,100%,85%) 0 2px 1px, hsla(200,100%,80%,1) 0 0 5px, hsla(210,100%,50%,.6) 0 0 20px;
-webkit-box-shadow:
inset hsla(210,100%,30%, 1) 0 0px 0px 4px, /* border */
inset hsla(210,100%,15%, .4) 0 -1px 5px 4px, /* soft SD */
inset hsla(210,100%,100%,.7) 0 2px 1px 7px, /* top HL */
hsla(210,80%,95%, 1) 0 5px 6px 4px; /* outer HL */
-moz-box-shadow:inset hsla(210,100%,30%, 1) 0 0px 0px 4px, /* border */
inset hsla(210,100%,15%, .4) 0 -1px 5px 4px, /* soft SD */
inset hsla(210,100%,100%,.7) 0 2px 1px 7px, /* top HL */
hsla(210,80%,95%, 1) 0 5px 6px 4px; /* outer HL */
-ms-box-shadow:inset hsla(210,100%,30%, 1) 0 0px 0px 4px, /* border */
inset hsla(210,100%,15%, .4) 0 -1px 5px 4px, /* soft SD */
inset hsla(210,100%,100%,.7) 0 2px 1px 7px, /* top HL */
hsla(210,80%,95%, 1) 0 5px 6px 4px; /* outer HL */
-o-box-shadow:inset hsla(210,100%,30%, 1) 0 0px 0px 4px, /* border */
inset hsla(210,100%,15%, .4) 0 -1px 5px 4px, /* soft SD */
inset hsla(210,100%,100%,.7) 0 2px 1px 7px, /* top HL */
hsla(210,80%,95%, 1) 0 5px 6px 4px; /* outer HL */
box-shadow:inset hsla(210,100%,30%, 1) 0 0px 0px 4px, /* border */
inset hsla(210,100%,15%, .4) 0 -1px 5px 4px, /* soft SD */
inset hsla(210,100%,100%,.7) 0 2px 1px 7px, /* top HL */
hsla(210,80%,95%, 1) 0 5px 6px 4px; /* outer HL */
}
 기술이 발전하다 보니 과거 그림으로만 가능하던 것들이 이제는 CSS로도 간단히 구현된다. 그림을 이용하는 것 보다 CSS를 이용하는 것이 훨씬 효과적이다. 그림을 수정하는 것 보다는 글자를 바꾸는 것이 훨씨 쉽기 때문이다. 따라서 이번 글에서는 CSS로 금속성 단추를 구현하는 방법을 알아 본다. 직접 만든 것은 아니고 그라데이션 단추처럼 다른 사이트에 올라온 코드를 소개하는 것이다.
기술이 발전하다 보니 과거 그림으로만 가능하던 것들이 이제는 CSS로도 간단히 구현된다. 그림을 이용하는 것 보다 CSS를 이용하는 것이 훨씬 효과적이다. 그림을 수정하는 것 보다는 글자를 바꾸는 것이 훨씨 쉽기 때문이다. 따라서 이번 글에서는 CSS로 금속성 단추를 구현하는 방법을 알아 본다. 직접 만든 것은 아니고 그라데이션 단추처럼 다른 사이트에 올라온 코드를 소개하는 것이다. 크롬에서 볼 때
크롬에서 볼 때
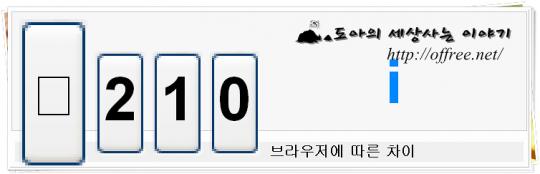
 불여우로 볼 때
불여우로 볼 때
 IE 9로 볼 때
IE 9로 볼 때
 IE 8로 볼 때
IE 8로 볼 때
 IE 6로 볼 때
IE 6로 볼 때


Facebook