1단 스킨의 장점
 1단은 글 내용만 보여주줍니다. 반면에 2단, 3단은 글 왼쪽/오른쪽에 자주 사용하는 메뉴나 댓글 목록, 트랙백 목록을 표시합니다. 이런 방식은 "자주 가는 메뉴를 바로 접근할 수 있으며, 광고나 다른 배너를 본문에 삽입하지 않고 항상 같은 위치에 둘 수 있다"는 장점이 있습니다. 그러나 저는 다단 보다는 1단을 더 좋아합니다.
1단은 글 내용만 보여주줍니다. 반면에 2단, 3단은 글 왼쪽/오른쪽에 자주 사용하는 메뉴나 댓글 목록, 트랙백 목록을 표시합니다. 이런 방식은 "자주 가는 메뉴를 바로 접근할 수 있으며, 광고나 다른 배너를 본문에 삽입하지 않고 항상 같은 위치에 둘 수 있다"는 장점이 있습니다. 그러나 저는 다단 보다는 1단을 더 좋아합니다.
1단 스킨의 장점
보통 블로그의 스킨은 1~3단을 많이 사용합니다. 그러나 1단을 사용하는 사람은 드물고 상당히 많은 사람들이 2단 또는 3단을 사용합니다. 텍스트큐브에 올라온 스킨을 보면 1단으로 올라온 스킨이 9페이지, 2단으로 올라온 스킨이이 13 페이지, 3단으로 올라온 스킨이 4페이지까지 있는 것으로 봐서 2단을 가장 많이 사용하는 것 같습니다.
그림에서 알 수 있지만 1단은 글 내용만 보여주줍니다. 반면에 2단, 3단은 글 왼쪽/오른쪽에 자주 사용하는 메뉴나 댓글 목록, 트랙백 목록을 표시합니다. 이런 방식은 "자주 가는 메뉴를 바로 접근할 수 있으며, 광고나 다른 배너를 본문에 삽입하지 않고 항상 같은 위치에 둘 수 있다"는 장점이 있습니다. 그러나 저는 다단 보다는 1단을 더 좋아합니다.


 텍스트큐브에 올라온 스킨
텍스트큐브에 올라온 스킨
어제 스킨을 2단에서 1단으로 바꿨습니다. 2단에서 1단으로 바꾼 이유나 바뀐 부분은 어제 올린 스킨을 1단으로 바꿨습니다.라는 글을 보면 됩니다[1]. 이 글을 보면 알 수 있지만 저 외에도 H다단 보다는 1단을 반기는 분이 많다H는 것을 알 수 있습니다. 그러나 1단은 개인이 좋아하고 싫하는 차원을 떠나 나름대로 잇점이 상당히 많습니다.
- 높은 글 집중도
-
1단은 처음에 보이는 화면이 글입니다. 광고를 여기에 삽입했을 때는 글 또는 광고만 보입니다. 또 글을 읽는 내내 글 외에 다른 것은 전혀 보이지 않습니다. 따라서 다른 것은 전혀 신경쓰지 않고 글에만 집중할 수 있습니다. 반면에 다단은 양쪽의 메뉴나 글 목록 때문에 '집중도가 분산'됩니다. 글을 읽다가 사이드막대의 관심있는 내용이 발견되면 글을 읽다 바로 다른 곳으로 이동하게 됩니다.
1단은 글을 다 읽어야 다른 곳으로 이동할 수 있는 메뉴가 나타나며 다른 사람들이 쓴 댓글도 글을 모두 읽어야 확인이 가능합니다. 글을 읽는 집중도가 올라갈 수 밖에 없습니다. 글에 대한 집중도가 올라간다는 것은 결과적으로 글을 잘못 이해하고 댓글을 달 가능성을 줄일 수 있기 때문에 방문자에게도 도움이 됩니다. 무엇 보다 1단이 좋은 점은 블로그에서 가장 중요한 글에 집중할 수 있기 때문입니다.
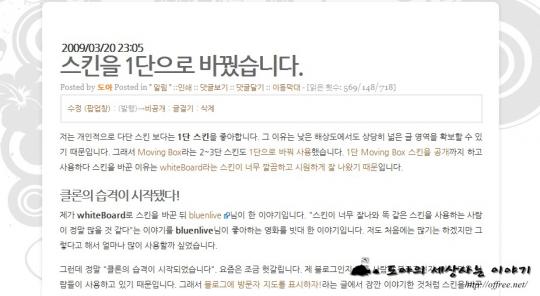
 바로 보이는 글
바로 보이는 글
그림이 너무 커져서 광고를 제거하고 글을 올렸습니다. 그러나 그림을 보면 알 수 있지만 제목에 바로 글 내용이 나오고 사이드바가 없기 때문에 글에 집중하기 훨씬 좋습니다.
- 오르는 광고 수익
-
1단의 부대 효과 중 하나는 '광고 수익의 증가'입니다. 보통 애드센스 광고에 가장 좋은 위치는 '위쪽 가운데'입니다. 왼쪽이나 오른쪽에 광고를 배치하는 것 보다는 이 위치가 훨씬 좋습니다. 그러나 왼쪽이나 오른쪽에 다른 메뉴가 있으면 시선이 광고, 글, 메뉴로 분산됩니다. 그러나 1단을 사용하면 광고와 글 두개 중 하나에 집중하기 때문에 CTR이 상당히 올라갑니다.
예전에 1단을 사용하며, 구글 애드센스 정책이 바뀌기 전에는 '평균 CTR은 5% 정도'였습니다. 당시 방문자 수가 현재 방문자 수의 5분의 1에 불과하지만 지금 보다 높은 수익이 나왔던 것은 바로 이런 높은 CTR 때문이었습니다. 이 당시 CTR이 잘 나올 때는 '10%'까지 나왔습니다. 구글 애드센스의 정책이 바뀐 뒤에는 '2%' 정도의 CTR이 나왔습니다. 그나 2단을 사용하면서 부터는 1%를 넘지 못합니다.
물론 이 부분은 저한테 국한된 문제일 수 있습니다. 그러나 글의 집중도가 올라가는 만큼 광고에 대한 집중도도 올라갈 것이라고 생각합니다. 글에 관심이 없으면 당연히 광고 밖에 없기 때문에 광고에 집중할 수 밖에 없는 것 같습니다.
- 넓은 글 영역
-
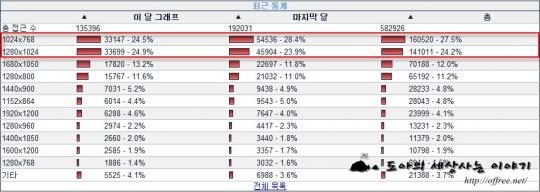
위에서 설명했듯이 다단은 자주 사용하는 메뉴를 글 왼쪽/오른쪽에 배치합니다. '다단의 가장 큰 문제점은 블로그에서 가장 중요한 글 영역이 줄어든다'는 점입니다. 다음 그림은 제 블로그 방문자의 해상도 통계[2]입니다. 통계를 보면 알 수 있지만 현재 가장 많이 사용되는 해상도는 '1024x768'입니다. 또 비슷한 정도로 '1280x1024'를 많이 사용합니다. 이런 현상은 시간이 지나면 사라질 것 같지만 '넷북'이 활성화되고 있기 때문에 오히려 증가할 수도 있습니다.
 해상도 통계
해상도 통계
제 블로그를 방문하는 방문자의 해상도 통계입니다. 나중에 따로 글을 올리겠지만 phpTrafficA라는 통계 도구를 이용한 것입니다.
1024를 예로 들겠습니다. 만약 3단을 사용한다면 사이드바에 최소 200x2 픽셀을 할당하게 됩니다. 이렇게하면 '글 영역은 600 픽셀 이하'로 줄어듭니다. 또 사이드바와의 공간을 고려하면 550픽셀 이하로 줄어듭니다. 글 중간에 들여쓰기를 하는 DL 태그나 인용 태크(BLOCKQUOTE)를 사용하면 더 좁아집니다. 이렇다 보니 글 처음에는 양쪽의 복잡한 메뉴가 눈을 어지럽히다가 사이드바의 메뉴가 사라지며 넓은 공간에 좁은 글이 표시됩니다.
2단을 사용하면 조금 나아집니다. 그러나 이런 사정은 크게 달라지지 않습니다. 참고로 제가 사용하던 whiteBoard는 2단이며 가로폭으로 1134 픽셀이 할당되어 있습니다. 상당히 넓은 폭을 사용하지만 '여백의 미학'을 강조하는 스킨이라 '본문 영역'은 고작 '620 픽셀'에 불과합니다. 이 때문에 1단에을 사용할 때 쓴 글의 배치가 심하게 깨지는 경우가 종종 있었습니다.
일단 1단은 이런 문제는 거의 없습니다. 현재 1단으로 바꾼 whiteBoard 1단은 930 픽셀의 가로폭을 사용하지만 본문 영역은 725 픽셀로 이전에 비해 100 픽셀 정도 증가했습니다. 설사 가로폭을 800으로 디자인해도 글 영역을 700 픽셀 이상 확보할 수 있는 스킨이 1단입니다.
- 공간 활용도
-
다단은 사이드바에 자주 사용하는 메뉴(분류, 글모음)와 글 목록(댓글, 트랙백)을 표시합니다. 그러나 사이드바는 200 픽셀 정도를 할당하기 때문에 메뉴를 두기에는 큰 문제가 없지만 글목록을 표시하기에는 조금 좁습니다. 따라서 스킨에서 글자 수를 제한해도 상당히 지저분하게 길게 늘어지는 경우[3]가 많습니다. 그래서 사이드바에서 이런 댓글과 트랙백 목록을 아예 제거해 버리는 분도 많습니다.
좁은 사이드바 영역에 글 목록과 링크와 같은 것을 두면 때로는 글보다 훨씬 길어지기도 합니다. 반면에 사이드바를 본문 아래쪽에 두면 공간을 활용하기 훨씬 수월합니다. 어제 바꾼 1단은 본문 영영이 725 픽셀입니다. 반으로 나누어도 무려 362 픽셀이기 때문에 이런 글 목록을 배치하기 훨씬 쉽습니다.
글모음을 30개월치를 출력하고 링크에 백여개에 가까운 사이트를 등록해 두었지만 차지하는 공간은 얼마 되지 않습니다. 또 이전에는 최근글을 30자로 제한하고 대글과 트랙백 목록을 20여자로 제한했지만 좁은 사이드바의 영역 때문에 길게 늘어지고 배치가 어긋나는 것을 막을 수 없었습니다. 반면에 최근글과 댓글, 트랙백을 본문에 배치함으로서 최근글은 제목 전체가 출력되며, 댓글과 트랙백은 글쓴 사람과 글쓴 시간 때문에 제목 전체를 출력하지 못하지만 훨씬 깔끔하고 길게 제목을 표시할 수 있습니다.
 깔금한 최근글 목록과 댓글 목록
깔금한 최근글 목록과 댓글 목록
최근글은 제목 전체를 출력할 수 있고 댓글과 트랙백도 현재 45자에서 자르도록 설정해 두었습니다. 그림을 보면 알 수 있지만 사이드바를 사용하는 것 보다 훨씬 깔끔하며 공간 활용도가 높다는 것을 알 수 있습니다.
- 덤으로 깔끔함까지
-
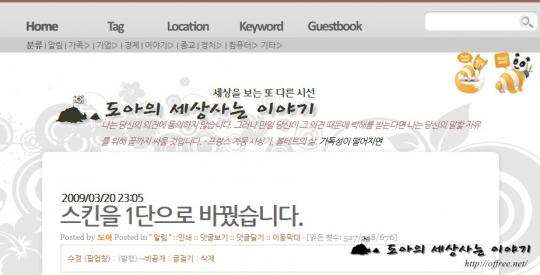
1단 스킨의 공통점은 아주 깔끔하다는 점입니다. 다단에 익숙한 사용자는 허전함을 느낄 정도로 깔끔합니다. 사이드바에 있던 여러가지 메뉴와 다른 링크, 배너를 모두 삭제했기 때문이다. 따라서 1단형 스킨은 대부분 가장 윗 부분에 자주가는 메뉴(홈, 태그, 지역, 손님등)외에 다른 것이 없습니다. 따라서 방문자에게 상당히 깔끔한 인상을 줄 수 있습니다.
 깔끔한 1단 스킨
깔끔한 1단 스킨
허전하다고 느낄 정도로 깔끔합니다. 본문과 주로 사용하는 메뉴밖에 없기 때문입니다. 물론 깔끔함 보다는 허전함을 더 크게 느낄 수 있습니다.
유일한 단점은?
단점이 없는 것도 아닙니다. 자주 사용하는 메뉴가 글 가장 뒤로 가다 보니 '댓글 목록'이나 '트랙백 목록'을 확인하기 힘듭니다. 그래서 이 부분을 해결하기 위해 본문 제목 아래에 댓글보기, 댓글달기, 이동막대처럼 페이지의 특정 부분으로 이동하는 메뉴를 추가해 두었습니다. 처음에는 떠 다니는 메뉴로 만들까 싶었지만 떠다니는 메뉴를 싫어하기 때문에 HTML로 처리했습니다. 자세한 내용은 위의 그림을 보면 됩니다.
Trackback
Trackback Address :: https://offree.net/trackback/2404
-
Subject : 구글 애드센스 '공익광고' 대신 "방성악법 반대 광고" 세팅하기
Tracked from 살아가기 2009/03/23 14:14 del.구글 애드센스 '공익광고' 대신 "방송악법 반대 광고" 세팅하기 <참조> 미디어법 알아보기 MB악법 바로보기 릴레이 카툰 - 제7화 방송법개악(2) [방송악법] 방송의 사적 지배로 '공정한 여론환경'?
-
Subject : 블로그 스킨 변경, 단순함이 최고다.
Tracked from Studioxga.net 2009/03/25 16:36 del.4년 동안 이글루스에서운영하던 블로그를 티스토리로 옮기면서 지금까지 티스토리에서 제공하는 Butterfly(Black)이라는 스킨을 사용하고 있었습니다. 검은색을 기본으로, 노란색의 강렬한 색을 ?
-
Subject : 블로그 디자인을 바꾸다.
Tracked from 미령의 블로그 2009/03/27 12:43 del.도아님의 블로그 스킨을 1단으로 바꿔야 하는 이유!를 읽고 많은 생각이 들더군요. 홈페이지나 블로그나 디자인을 직접 바꾸려면 정말 많은 고민을 하게 되는데요. 특히 해상도 때문에 괴롭습?
-
Subject : 블로그 디자인 변천사
Tracked from :: iBizstory - 아이헌터의 기업정보 이야기 2009/04/23 13:53 del.열흘 정도 전에 블로그 타이틀 바꿔보기라는 포스팅을 했었습니다. 3월 14일날 처음 블로그 개설을 하고 그동안 길다면 길고 짧다면 짧은 시간이 지났지만, 그동안 블로그 디자인이 어떻게 변했
-
Subject : 당신의 블로그, 아랫도리(하단)는 안녕하십니까?
Tracked from piaarang.com - bicycle, culture, puppy, kitty, picture, tour, life, blog 2009/04/27 11:27 del.많은 이들이 블로그를 꾸미면서 간과 하는 부분이 바로 블로그의 아랫도리(하단)이다. 먼저, 아랫도리라는 표현은 치열한 블로깅 포스팅 세계에서 당신의 주목을 끌기 위해서 다소 자극적인 제
-
Subject : 블로그 스킨을 바꾸다. - thewhite
Tracked from zetyx의 바보사랑이야기 2009/08/10 12:59 del.블로그 스킨을 바꾸었습니다.처음에는 hi8ar 님의 whiteboard스킨 을 보고 한눈에 반해서 당장 적용을 하려 하였으나.제가 추구하는 점과 약간 다른 점이 발견되어... 그냥 만들자!! 하여서 thewhite라?
-
Subject : 블로그 스킨 1단 디자인으로 가야 한다.
Tracked from 사진 위를 걷다. 2009/12/10 15:53 del.사실 제목의 내용과 같은 글을 도아(세상 사는 이야기)님의 글인 블로그 스킨을 1단으로 바꿔야 하는 이유!를 통해서 글을 읽은 것이 까마득 합니다. 그만큼 도아님의 선견지명이 드러난 것이 ?
-
Subject : whiteBoard 2.0 기반 스킨 커스터마이징
Tracked from 세상에 아직 오픈되지 않은 블로그 2011/08/07 11:46 del.텍스트큐브 설정 4일째.스킨을 내가 원하는 모양으로 수정하는 일 정말 장난이 아니다. 특히 HTML, CSS 등에 (아직) 취약한 나로써는 대장정. 구글링을 통해 element 하나하나의 의미를 찾아가며 삽?
Comments
-
SCV 2009/03/21 11:11
1단을 쓸지, 2단을 쓸지는 어떻게 보면 방문자의 편의성과 관리자의 편의성 중 어떤것을 택하느냐.. 로 생각 할 수도 있을 것 같네요.
저도 1단으로 유지/변경해야겠습니다.
글 잘 읽었습니다! -
-
-
-
-
-
toice 2009/03/21 16:34
1단을 이용하면 글을 좀 성의있게 써야한다는 압박감이 있는 것 같습니다. 첫눈에 보이는게 본문 밖에 없으니까요; 요즘들어서는 그런거 무시하고 가볍게 쓰려고 (포스팅 시간을 줄이기 위해) 노력하고 있습니다. 개인적으로 매 포스팅마다 글쓰기 30분내 완료가 목표입니다.
-
demun 2009/03/21 18:37
나름 1단도 장점이있군요.바꾸신게 이해가 되는구요.
1024에 대한 가독성에 대한 문제는 블로그를 하는 사람이라면 상당히 염두해두고 생각해봐야 할점 같습니다.
단점이 맘에 좀 걸리는군요.
광고또한 상단에 에드센스광고만 효과를 보는건 아닌지 모르겟네요.
좋은 글 보고 갑니다.
아참 그리고 도아님 로딩시간은 어떨까요.
일단과 2단의 시간이 차이가 날까요? -
-
-
-
nalrari 2009/03/22 16:44
새빨개서 그렇지 저도 2단에서 1단 스킨을 사용한지 좀 돼는 1人..ㅎㅎ
단지 글목록,트랙백목록,댓글목록,링크목록이 숨겨져 있어서 잘 알수가 없는게
단점이고,글구 댓글에서 toice님이 언급하셨지만 성의있게 써야만
된다는 고민도 뒤따르지만.. 저야 머 워낙 제맘대로 하는 스탈이라-_-;;; -
그날엔그대와 2009/03/23 13:24
저는 사이드바의 이용을 자주하고, 디자인이 이쁘게 나온것이 3단이라 3단을 사용하고 있습니다.
글을 읽고 나니 1단의 장점을 알게되었네요.
잘 읽었습니다. -
-
-
南無 2009/03/25 16:35
저 역시 1%를 넘긴 적이 없는데, 스킨을 밝은색으로 바꾸고 레이아웃 조정한 뒤로 올라서 좋아했는데 CTR 2%! 이 수치가 참으로 놀랍군요^^;
저도 비슷한 고민으로 3단이긴 합니다만, 다른 형태로 스킨을 바꾸었습니다. 그랬더니 CTR이 오르긴 오르더군요. 물론 도아님만큼 원래 높은 수는 아닙니다 ; -
나눔이 2009/03/27 02:21
평소 즐겨찾기 해놓고 글만 보고가는데 오늘 애드센스 위치가 신하네요..
본문상위의 애드센스 위치가 오른쪽에서 왼쪽으로 랜덤하게 바뀌던데 어떻게 한건가요?
애드센스 광고 글씨색 보니깐 왼쪽에 올라올때랑 오른쪽에 올라올때 서로 코드도 틀린것 같던데.....
신기하네요.
제가 블로그가 없어서 익명이라는 단점이 있어서
q&a 에도 질문글을 못남겨서 애드센스 관련글에 질문을 남겼네요. 죄송합니다. -
-
-
-
살리아 2009/06/05 03:02
저도 얼마전에 네이버를 버리고 티스토리로 옮겼는데
도아님 글에 '나도 1단으로 바꿀까,,,,,' 하고 심각하게 고민중입니다.<-고민할 시간에 글이나 더 올려!!! -
삶의여백 2009/06/12 14:39
기존에 제작되어 있는 스킨을 변경해보지 못한 처지라 문의드립니다.
저 역시 도아님께 영향 받아(^&^) WhiteBoard 스킨을 사용 중인데,
도아님처럼 1단으로 변경하려면 어케 해야하는지요?(혹 올리신 포스트에 방법을 알려주셨는데 제가 미쳐 보지 못했는지 모르지만..)
"main.css"를 만지면 되는건가요?
글구 현재 2단 구성에서 이상한 점이 있는데요.
크롬 브라우져에서는 구글광고(도아님처럼 250*250 2단 게시하고 있음다)가 2단 배치가 가로로 잘 나타나고 있는데, 익스플로러에서는 세로로 2단이 배치되더군요. 왜 이런 현상이 발생하는 것인지 원....쩝~
html/css 편집을 통해 광고 사이즈를 줄여봐도 역시 마찬가지더라구요.
알려주시면 감사하겠습니다. -
ugandajo 2009/10/20 21:14
도아님 글을 읽다 보니 시간 가는줄 모르네요... 블로그에 대한 심도깊은 연구와 실험이 정말 대단하신거 같습니다. 곧 저도 1단으로 바꾸어야 겠네요...
-
넓은바다 2009/12/17 15:05
저도 1단을 좋아라하죠.
군더더기가 없어서말이죠.
그리고 1단을 하게 되면 본문에서도 언급이 됬듯이 댓글로 바로가기나 혹은 특중 위치로 바로가기 같은게 있어서 편하기도하고요.ㅋㅋ
글 잘 읽고 갑니다. -
initguru 2011/08/07 11:49
도아님, 글 잘 읽었습니다. 텍스트큐브로 블로그를 시작해보려고 많은 삽질 중인데, 도아님 글들을 보고 많은 아이디어(모방;)를 얻고 있습니다. 앞으로도 유용하고 좋은 글 올려주세요!
-
디덕 2011/09/25 21:44
확실히 구글 검색하다가 도아님 글이 걸린적이 많은데요.
그럴때마다 도아님글을 그냥 지나치기보단 읽어본적이 많은 것 같습니다.
아 그때는 2단 스킨이었을려나
아무튼 그때도 글집중도는 나름 높았는데
지금글도 집중도가 높앗어요. -
-
Circleses 2012/05/12 15:08
평소에 깔끔한 스킨에 관심이 많아 이글을 보고 1단 스킨을 결심했지만, 맘에 드는 티스토리 스킨이 없어 직접 하드코딩으로 만드는 중이네요ㅠㅠ.. 깔끔해서 좋긴한데, 자칫하면 너무 밋밋해지는 것 같습니다.


Facebook