텍스트큐브 트랙백 문제
 그동안 텍스트큐브를 사용하면서 날 괴롭힌 문제 중 하나는 트랙백 문제였다. 트랙백은 분명히 정상적으로 전송된다. 그런데 꼭 '글을 걸 수 없다'는 오류 메시지가 나타났다. 처음에는 이 문제가 예전에 배포한 TraceWatch 플러그인 때문에 발생하는 것으로 알고 있었다. 따라서 이번에 1.7.1로 판올림하면서 이문제를 해결하기로 했다. 디버그 모드를 켜고 소스를 확인했지만 이런 오류가 뜨는 이유를 알 수 없었다.
그동안 텍스트큐브를 사용하면서 날 괴롭힌 문제 중 하나는 트랙백 문제였다. 트랙백은 분명히 정상적으로 전송된다. 그런데 꼭 '글을 걸 수 없다'는 오류 메시지가 나타났다. 처음에는 이 문제가 예전에 배포한 TraceWatch 플러그인 때문에 발생하는 것으로 알고 있었다. 따라서 이번에 1.7.1로 판올림하면서 이문제를 해결하기로 했다. 디버그 모드를 켜고 소스를 확인했지만 이런 오류가 뜨는 이유를 알 수 없었다.
텍스트큐브 링크
텍스트큐브에는 자주가는 사이트나 블로거의 링크를 달 수 있는 링크 기능을 제공한다. 내가 알고 있기로 이런 링크를 가장 많이 달아 놓은 블로거는 lunamoth님이다. 접힌 상태이기는 하지만 펼쳐보면 정말 많은 블로그와 사이트가 등록되어 있다. 또 구분을 위해 말머리를 블로그 도구로 했다는 것을 알 수 있다. TT는 태터툴즈, WP는 워드프레스이다.
나 역시 비슷한 형태로 링크를 관리해 왔다. A는 진보 사이트, B는 블로그, Q는 QAOS.com의 회원이다. 이렇게 말머리로 링크를 구분한 이유는 링크에는 분류기능이 없기 때문이다. 그런데 텍스트큐브가 1.7로 판올림하면서 미약하지만 링크에 분류 기능이 추가되었다. 따라서 이제는 더 이상 말머리로 링크를 구분할 필요가 없어졌다.
나는 1단 스킨을 사용한다. 그래서 티스토리에서 배포한 Moving Box도 1단으로 개조해서 사용하고 있다. 이렇게 1단을 사용할 때 발생하는 문제는 링크를 깔끔하게 출력할 수 있는 방법이 별로 없다는 점이다. 그래서 링크 분류 기능이 추가되기 전에는 소수의 블로그만 등록해서 다운 메뉴로 접근할 수 있도록 했다. 또 Moving Box로 바꾸면서는 링크를 제거한 적도 있다.
다행이 1.7에서 링크에 분류를 다는 기능이 추가되었기 때문에 이번에는 텍스트큐브의 링크 분류 기능을 이용해서 링크를 깔끔하게 출력하는 방법을 알아 보겠다. 간단한 기능이라 이미 사용하고 있을 사람도 있을 것으로 생각한다.
- 분류 추가
-
텍스트큐브 1.7에서는 메뉴의 구조가 완전히 바뀌고 메뉴도 예전의 링크 방식에서 다운 메뉴로 바뀌었다. 그러나 사용하는 방법은 예전과 비슷하다.
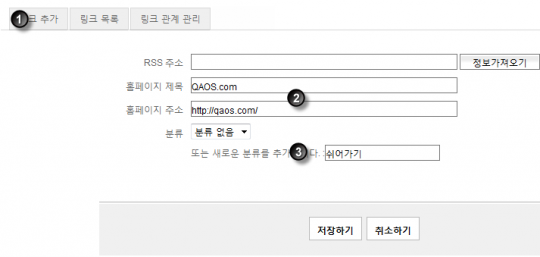
- '관리도구/네트워크/링크'를 클릭하고 '링크추가' 탭을 클릭한다.
- '홈페이지 제목'에 적당한 제목(예: 'QAOS.com')을 입력하고 '홈페이지 주소'에 적당한 주소(예: https://qaos.com/)를 입력한다. RSS 주소로 읽어와도 되지만 읽어 온 정보를 수정해야 하는 때가 많으므로 직접 입력하는 것이 더 편하다.
- '분류'의 '또는 새로운 분류를 추가합니다'에 추가할 분류 이름(예: 쉬어가기)를 입력하고 '저장하기' 단추를 클릭한다.

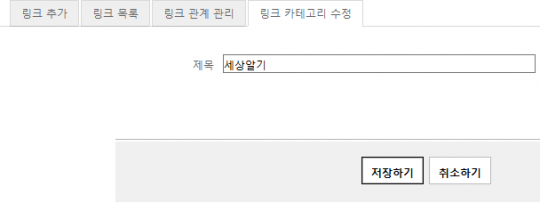
- 분류 수정
-
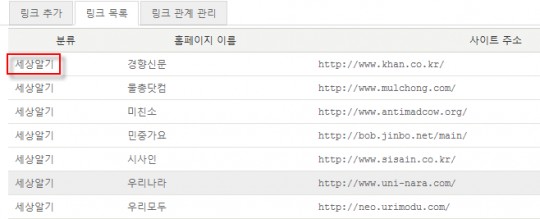
텍스트큐브에서는 링크의 분류를 추가하고 수정할 수 있는 기능은 제공한다. 또 링크가 없으면 분류를 자동으로 삭제한다. 따라서 분류를 삭제할 수 있는 기능이 없다고 따로 고민할 필요는 없다.
- 링크 출력
-
일단 링크에 분류를 추가하고 분류에 따라 링크를 정리해도 실제 출력되는 링크는 아무런 변화가 없다는 것을 알 수 있다. 그 이유는 간단하다. 스킨에서 관련된 치환자를 추가하지 않았기 때문이ㅣ다. 링크에 분류 기능이 추가되면서 추가된 치환자는 두가지 있다. 바로
[##_link_category_##]와[##_link_list_##]이다.[##_link_category_##]를 이용하면 링크를 출력하면서 분류 이름을 출력할 수 있다.[##_link_list_##]를 이용하면 분류에 따라 정리된 링크를 출력할 수 있다. 따라서 이제 링크를 출력하는 방법은 다음처럼 총 세가지로 볼 수 있다.'링크만 출력': 분류 기능이 추가되기 전에 사용되는 방법이다. <s_link_rep> 태그와 </s_link_rep> 태그 사이에 사이트 주소에 해당하는
[##_link_url_##]과[##_link_site_##]를 둠으로서 링크만 출력하는 방법이다. 참고로[##_link_url_##]과[##_link_site_##],[##_link_category_##]모두 <s_link_rep> 태그와 </s_link_rep> 태그 사이에 와야만 동작한다.<s_link_rep> <li> <a href="[##_link_url_##]" onclick="window.open(this.href); return false"> [##_link_site_##].</a> </li> </s_link_rep>'링크와 분류 출력': 두번째 방법은 링크를 출력하면서 분류를 출력하는 방법이다. 이방법을 사용하면 [분류1] 사이트1 [분류1] [사이트2]처럼 모든 사이트 이름 앞에 '분류 이름'이 붙는다. 따라서 이런 방법은 예전에 사용한 것처럼 짧은 말머리를 사용, 링크를 길게 늘일 때 편리한 방법이다. 사용하는 방법은
[##_link_category_##]만 앞쪽에 덧붙이면 된다. 역시 <s_link_rep> 태그와 </s_link_rep> 태그 사이에 와야만 동작한다.<s_link_rep> <li> [##_link_category_##] <a href="[##_link_url_##]" onclick="window.open(this.href); return false"> [##_link_site_##].</a> </li> </s_link_rep>'링크를 분류에 따라 출력': 이 방법은 현재 사용하고 있는 방법이다. 메뉴 방식에 비해 공간을 많이 차지하기는 하지만 상당히 많은 사이트를 등록할 수 있으며 분류에 따라 링크가 출력되기 때문에 조금 더 일목 요연하게 링크를 출력할 수 있다. 코드에서 알 수 있듯이
[##_link_list_##]만 달랑 삽입하면 된다.<div class="module module_link"> [##_link_list_##] </div>
- 링크 꾸미기
-
[##_link_list_##]만 달랑 삽입하면 내 블로그처럼 링크가 정리되서 출력되는 것이 아니라 다음 예처럼 분류가 나오고 다음 줄에 사이트가 나오는 형태로 출력된다.[분류1] [사이트1] [사이트2] [분류2] [사이트3] [사이트4]실제 HTML 코드를 살펴보면 다음과 처럼 <UL>와 <LI> 태그를 중복해서 출력한다는 것을 알 수 있다. 따라서 이 문제는 CSS 파일에 적당한 스타일시트만 추가하면 자신이 원하는 대로 링크의 출력 형태를 바꿀 수 있다.
<li> 분류1 <li> 사이트1 <li> 사이트2 <li> 분류2 <li> 사이트3 <li> 사이트4난 링크가 분류에 따라 출력되고 링크는 분류 이름보다 들여쓰여지도록 다음과 같은 스타일시트를 사용했다.
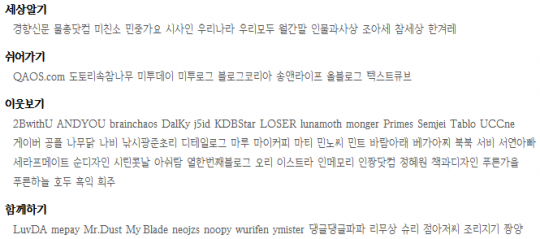
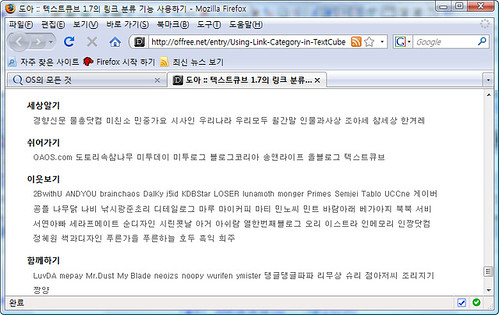
module_link는[##_link_list_##]를 감싼 DIV 태그에서 지정했기 때문에 module_link라는 클래스로 지정한 것이다./* 분류 이름의 글꼴 속성 설정 */ .module_link .link_ct {font-weight: bold; font-family: 우리새봄} /* 분류 다음 줄에 링크가 오도록 설정 */ .module_link ul {width: 100%; padding-bottom: 10px} /* 링크를 들여쓰도록 설정 */ .module_link ul ul {padding-left: 10px; width: 660px} /* 링크가 줄바꿈 되지 않고 링크 옆에 링크가 오도록 설정 */ .module_link li li {float: left; padding-right: 5px; white-space: pre}이렇게 하면 다음 그림처럼 깔끔한(?) 링크를 출력할 수 있다.

남은 이야기
그동안 텍스트큐브를 사용하면서 날 괴롭힌 문제 중 하나는 트랙백 문제였다. 트랙백은 분명히 정상적으로 전송된다. 그런데 꼭 '글을 걸 수 없다'는 오류 메시지가 나타났다. 처음에는 이 문제가 예전에 배포한 TraceWatch 플러그인 때문에 발생하는 것으로 알고 있었다. 따라서 이번에 1.7.1로 판올림 하면서 이문제를 해결하기로 했다. 디버그 모드를 켜고 소스를 확인했지만 이런 오류가 뜨는 이유를 알 수 없었다.
혹시나 하는 생각에 예전에 Cafe24.com에서 제로보드 지원을 위해 무료로 배포한 계정에 1.7.1판만 설치해 봤다. 그런데 플러그인을 설치하지 않은 순수판에서도 같은 발생했다. 혹시나 하는 생각에 텍스트큐브에 비슷한 증상이 있는 사람이 있는지 알아 보기위해 댓글을 달았다. 이 문제는 나만 문제가 아닌 듯 회색코끼리님도 같은 문제가 있다는 댓글을 올려 주셨다.
이번에는 다시 텍스트큐브 1.5판을 설치해봤다. 그런데 텍스트큐브 1.5에서는 이런 문제가 발생하지 않았다. 내 추측으로는 텍스트큐브의 판올림과 호스팅을 받고 있는 Cafe24.com의 설정 문제가 아닌가 싶지만 아직까지 정확한 원인을 찾을 수 없었다. 참고로 트랙백이 되지 않기 때문에 트랙백으로 글을 송고하는 다음 블로거뉴스 플러그인을 켜두면 저장이 안되는 문제가 추가로 발생한다.
텍스트큐브 1.7.1로 판올림하면서 조금 신기한 현상이 발생했다. 일부 글이 걸리지 않았다. '글을 걸 수 없다'는 오류 메시지가 뜨지만 지금까지는 새로 고침을 하면 트랙백이 잘 간것으로 나왔다. 그런데 새로 고침을 해도 트랙백 전송 기록이 남아 있지않았다. 물론 실제 트랙백을 보낸 사이트를 방문해 보면 글이 걸려 있지 않았다. 그래서 트랙백을 받고 트랙백을 보내지 못한 글이 텍스트큐브 1.7.1로 판올림이라는 글에 걸린 옥토님의 글과 lunamoth님의 글, 당뇨치료에 가장 중요한 것이라는 글에 걸린 selic님의 글이다.
더 재미있는 것은 selic님의 글에 당뇨치료에 가장 중요한 것이라는 글은 걸리지 않지만 옥토님의 글이나 lunamoth님의 글에는 걸리지 않는 텍스트큐브 1.7.1로 판올림이라는 글은 또 잘 걸린다는 점이다. 글이 항상 걸리지 않는 것도 아니다. 또 특정글만 걸리지 않는 것도 아니다. 따라서 문제의 원인을 찾기 정말 힘든 문제였다.
Trackback
Trackback Address :: https://offree.net/trackback/1811
Comments
-
-
-
inureyes 2008/07/01 20:23
나름 머리를 쓴거라서, 해당되는 링크가 없는 경우에는 링크 카테고리가 자동으로 삭제됩니다.^^ 이름을 변경해서 쓴다거나 하는 걱정 안하시고 쓰셔도 됩니다 :D
-
희주 2008/07/01 23:35
<UL>
<LI>분류1
<UL>
<LI>사이트1
<LI>사이트2
</UL>
<LI>분류2
<UL>
<LI>사이트3
<LI>사이트4
</UL>
</UL>
이런 형식보다는
<dl>
<dt>분류1</dt>
<dd>사이트1</dd>
<dd>사이트2</dd>
</dl>
<dl>
<dt>분류2</dt>
<dd>사이트3</dd>
<dd>사이트4</dd>
</dl>
이걸 쓰는게 더 깔끔하지 않을까요? 뭐 어떻게 하든 상관은 없는거지만.. -
zasfe 2008/07/10 14:17
TraceWatch를 이용한 통계를 분석하는 플러그인이 1.7.2 에서 카테고리 부분이 비정상적으로 동작하는것 같습니다.
카테고리 페이지로 연결시 화면에 아무런 내용이 표시되지 않습니다.
( 흙.. 그래서 현재 비활성화 상태..ㅠㅠ)
.htaccess 파일의 문제로 보이는데 또 미지의 세계를(구글링?) 탐험해야 할것 같습니다.;; -
WIZ9 2008/12/06 09:59
큐브 초보 입니다.
링크를 도하님 처럼 하려고 하는데 몰라서.....
1. <div class="module module_link">
2. [##_link_list_##]
3. </div>
이것는 했는데,
아래 부분은 어떻게 해서 복사해 넣어야하는지 몰라서,,,,
복사해 넣을 수 있도록 부탁드립니다.
감사합니다.
필자는 링크가 분류에 따라 출력되고 링크는 분류 이름보다 들여쓰여지도록 다음과 같은 스타일시트를 사용했다. module_link는 [##_link_list_##]를 감싼 DIV 태그에서 지정했기 때문에 module_link라는 클래스로 지정한 것이다.
# /* 분류 이름의 글꼴 속성 설정 */
# .module_link .link_ct {font-weight: bold; font-family: 우리새봄}
# /* 분류 다음 줄에 링크가 오도록 설정 */
# .module_link ul {width: 100%; padding-bottom: 10px}
# /* 링크를 들여쓰도록 설정 */
# .module_link ul ul {padding-left: 10px; width: 660px}
# /* 링크가 줄바꿈 되지 않고 링크 옆에 링크가 오도록 설정 */
# .module_link li li {float: left; padding-right: 5px; white-space: pre}






Facebook