
제가 만드는 플러그인은 모두 제게 필요해서 만드는 것입니다. 따라서 이 플러그인도 다른 사람들에게 얼마나 유용할지는 모르겠습니다. 플러그인의 기능을 간단히 설명하면 분류나 태그에 설명을 추가하는 플러그인입니다.
정확히 어떤 기능인지 알고 싶다면 화면 상단의 가족이라는 분류를 클릭해 보시기 바랍니다. 클릭을 하면 알 수 있지만 다음 그림처럼 가족이라는 분류에 대한 간단한 설명이 나타납니다. 분류를 설정할 때 해당 분류에 대한 간단한 설명을 덧붙일 수 있다면 좋을 텐데 태터툴즈에는 이 기능이 없습니다.

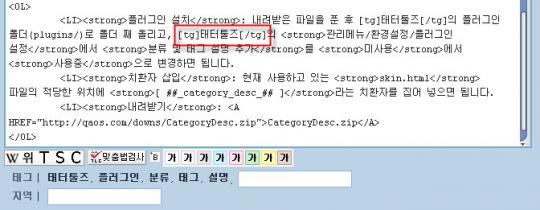
그래서 만든 플러그인이 분류 및 태그에 설명을 달아주는 플러그인입니다. 이 플러그인을 이용하면 태그에도 설명을 추가할 수 있습니다. 태그에 무슨 설명이 필요할까 싶지만 예전에 제가 만들어 배포한 WikiLink라는 플러그인과 이 플러그인을 이용하면 조금 불편하지만 0.9x에서 사용하던 키워드 기능을 되살릴 수 있습니다. 0.9x처럼 자동으로 링크를 달아주는 기능은 없습니다. 대신 WikiLink 플러그인으로 [ tg ]태그[ /tg ]처럼 감싸면 해당 태그에 대한 링크가 자동으로 생성되며, 이 링크를 클릭하면 플러그인에 의해 태그에 대한 설명이 출력되기 때문에 키워드 기능처럼 이용할 수 있습니다.

이 플러그인에서 사용되는 전역 변수는 다음과 같습니다.
// 사용되는 전역 변수
//
// $categories: 분류의 이름을 키로 설명을 값으로 저장하는 연관 배열.
// 키의 이름은 반드시 카테고리의 이름과 같아야 함
// $categories['category'][]에는 분류의 설명을 입력하고
// $categories['tag'][]에는 태그의 설명을 입력
// PHP의 Here Document 기능을 이용하면 기존의 키워드를 쉽게 입력할 수 있음
// 더 자세한 예는 본 문서 하단의 태그 설명을 참조하기 바람
// 분류의 순서는 상관없음
//
// $style_cat: 분류 설명을 감쌀 스타일.
// 태그와 태그 사이의 REPLACE는 절대 변경해서는 안 됨
//
// $style_tag: 태그 설명을 감쌀 스타일.
// 태그와 태그 사이의 REPLACE는 절대 변경해서는 안 됨
//
// 설명: 임의의 HTML 태그 사용 가능
분류는 설명이 길지 않으므로 다음처럼 설명을 추가하면 됩니다.
$categories['category']['가족']="가족, 상상만으로도 즐거운 이름. 가족들의 이야기입니다. 처와 아이들, 부모님, 누나, 동생과 조카들의 꾸밈없는 모습을 이야기하고 싶습니다.";
만약 추가해야 하는 설명이 길고, 설명에 PHP 코드에서 사용되는 문자가 포함될 가능성이 있다면 Perl에서 지원하기 시작한 Here Document 기능을 이용하면 됩니다. 다만 Here Document를 사용하는 방법은 Perl과 PHP가 다소 차이가 있습니다. 더 자세한 사항은 PHP 매뉴얼을 참조하시기 바랍니다.
$categories['tag']['재벌']=<<<___TAG_DESC_START___
모든 악의 근원.
밥먹 듯 하는 일: 탈세.
틈나면 하는 일: 분식회계.
가끔 하는 일: 불법증여.
대표적 악덕기업: 삼성, KT.
대표적 악덕 기업인: 이건희.
___TAG_DESC_START___;
위에서 알 수 있듯이 Here Document는 <<<로 Here Document의 시작을 알리고 임의의 문자열(___TAG_DESC_START___)로 인용한 후 세미콜론(;)으로 문장을 종결하면 됩니다. 사용하는 방법은 다음과 같습니다.
Trackback
Trackback Address :: https://offree.net/trackback/488
-
Subject : 분류 및 태그 설명 플러그인 사용기(태터툴즈-도아)
Tracked from 風林火山의 트렌드 연구(Trend Spotting) 2006/05/27 11:04 del.에서 플러그인을 하나 또 보게 되었습니다. 어쩔 수 없이 또 적용해 봅니다. 이러다가 도아님 스토커 될 것 같습니다.^^ 오늘 찾은 플러그인은 태터 플러그인: 분류 및 태그 설명 플러그인입니..
Comments
-
-
하이바~ 2006/05/26 21:04
설명이 조금 난해해서 어려울 줄 알았습니다. 간단(?)하면서도 멋진 플러그인이네요.^^; Category만 적용해 봤는데 불여우에서도 전혀 문제 없는걸요. :) 멋진 플러긴 감사합니다.
-
소금이 2006/05/26 21:22
루트계정이 아닌 그 하위폴더에 설치하신 분은, index파일에서 48번째줄과 51번째줄을 바꾸어주어야 될 듯하네요. /tt/(category|tag) 이런식으로...
도아님처럼 적용하고 싶으시다면, 스킨에서 '에 해당되는'부분을 찾은 뒤 그 위에 치환자를 써 주시면 되고, 갤러리 카테고리에선 아직 적용이 안되는 것같네요.
그리고 불여우에서 적용이 안되는것 아마 index내부의 div파일을 바꾸어야 될 듯하네요. 이건 좀 알아보아야 할 듯.. 도아님 블로그에선 적용이 되는 것으로 보아, 적용한 스킨에 문제가 있는듯하네요. 저 역시 불여우에선 적용이 안되는데, 한번 뜯어보아야 겠습니다. ㅇ_ㅇ;; 아무튼 이 점만 유의하시면 될 듯 하네요.-
도아 2006/05/26 23:37
테스트 해보시면 아시겠지만 /tt는 붙이지 않아도 됩니다. 해당 정규식은 .../category/?page=x나 .../tag/?page=x 로 끝나면 정상적으로 동작합니다.
아울러 불여우에서 안되는 것이 아니라 제가 보기에는 치환자를 평상시에는 표시되지 않는 태그내에 둔 것이 아닌가 싶습니다.
예를들어 치환자가 Admin 관련 태그 내에 있으면 Admin으로 로그인해야 정상적으로 나타납니다. 사용한 태그가 DIV에 스타일만 지정한 것이라 브라우저의 특성을 타지 않아야 정상입니다.
그럼. 성공 하시기 바랍니다.
-
-
daybreaker 2006/05/27 01:20
음.. TNF 내부에서 1.1 버전 쯤에 키워드 기능을 부활시키면서, 태그에 설명을 달 수 있는 형태로 반영하려고 하고 있었습니다.;; 역시 필요는 발명의 어머니라 했던가요. 벌써 만들어주셨군요. +_+
(아마 차기 버전에서는 기본 기능으로 들어가는만큼 관리자 화면 쪽에 integration이 되지 않을까 싶습니다) -
-
유턴금지 2009/06/17 03:49
와..열심히 찾고 있었던 기능이네요~
제가 플러그인 설치하고 이리저리 해보고 있는데, 위 설명내용으로 잘 이해가 안가서요..
(텍스트뷰브 사용중입니다.)
혹시 실제 skin.html 에 적용한 예제를 볼 수 있을까요?
그리고..카테고리별로 불러 들일 수 있는게,
플래시나 아이프레임도 삽입이 가능한가요?
도움 부탁드립니다~~~ -
유턴금지 2009/06/17 12:05
헛..도아님 빠른 답변 감사합니다.
그런데, 화면에 보이는 건 이해를 하는데요. skin.html 에 코딩하는 예제를 좀 알고 싶어서요..ㅎㅎ
도움 좀 부탁드릴께요..-
도아 2009/06/18 12:08
그런 것은 따로 질문하지 않아도 쉽게 알 수 있습니다. http://offree.net/skin/whiteboard2/skin.html를 보시기 바랍니다.
-


Facebook