치환자를 몰라 플러그인으로 발표한 뒤 치환자를 알게되는 때가 있다. 내가 스킨은 만들지 않고 플러그인만 만들기 때문에 발생하는 일이다. 조금 전에 만들어 공개한 태터툴즈 - 비밀 댓글 표시 플러그인도 비슷하다. 막상 필요해서 만들었는데 비슷한 기능을 하는 치환자가 있다고 한다. 물론 동작하는 방법은 약간 다르다.
조금 전에 로그인한 뒤 비밀 댓글 여부를 판단할 수 있는 비밀 댓글 표시 플러그인을 올렸다. 이 글의 답글로 'graphittie'님이 스킨 치환자를 이용하면 비슷한 작업을 할 수 있다는 것을 알려 주셨다. 실제 스킨 치환자를 확인해 보니 [ ##_rp_rep_class_## ]라는 치환자가 지원되는 것을 알 수 있었다.
따라서 이번 글에서는 티스토리나 태터툴즈에서 비밀글 여부를 표시할 수 있도록 [ ##_rp_rep_class_## ]라는 치환자를 사용하는 방법을 설명하도록 하겠다(티스토리는 이 기능을 쓰지 않아도 비밀 댓글은 비밀 댓글이라고 표시된다). 절차는 다음과 같다.
- 일단 티스토리로 로그인한 뒤 '스킨/스킨편집'을 클릭한다.
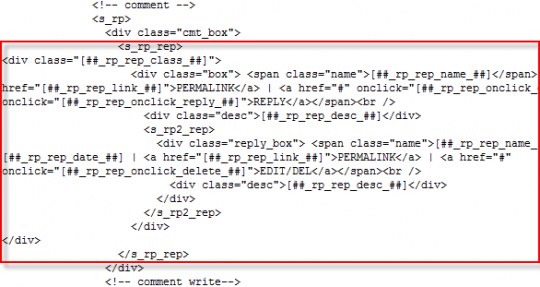
skin.html에서 <s_rp_rep>...</s_rp_rep> 태그 사이에 다음처럼 DIV 태그를 추가한다.<s_rp_rep> <div class="[ ##_rp_rep_class_## ]"> ... ... ... </div> </s_rp_rep>
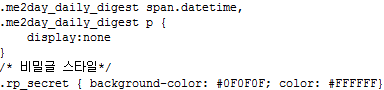
style.css의 끝 부분에 다음과 같은 스타일을 추가한다./* 비밀글 스타일*/ .rp_secret { background-color: #0F0F0F; color: #FFFFFF}
- '저장하기' 단추를 클릭한다.
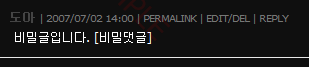
DIV 태그와 스타일을 지정하면 비밀 댓글은 그림처럼 나타난다. 다른 형식으로 표현하고 싶다면 .rp_secret { background-color: #0F0F0F; color: #FFFFFF}을 원하는 형태로 바꾸면된다.

Trackback
Trackback Address :: https://offree.net/trackback/994
Comments
-
J.Parker 2007/07/02 15:27
저도 위 클래스를 이용해 관리자 로그인시 비밀글은 확인하기 쉽게 색지정을 하고 있습니다.
전엔 플러그인으로 아이콘도 만들어 사용했었던 기억이 나네요.^^
-


Facebook