텀블
 요즘 트위터(Twitter)보다 더 자주 사용하는 서비스는 텀블(Tumblr)이다. 트위터는 140자의 제한 때문에 생각을 자유롭게 정리하기 힘들다. 반면에 텀블은 짧은 글에도 적당하고 긴 글에도 적당하다. 여기에 'reblog'를 통한 댓글도 마음에 든다. 비디오, 오디오, 사진, 링크를 따로 올릴 수 있다. 특히 링크와 연동이되는 북마클릿은 링크를 모을 때 아주 편리하다. 그러나 텀블을 사용하면서 알게된 가장 큰 소득은 바로 마크다운 포매터이다.
요즘 트위터(Twitter)보다 더 자주 사용하는 서비스는 텀블(Tumblr)이다. 트위터는 140자의 제한 때문에 생각을 자유롭게 정리하기 힘들다. 반면에 텀블은 짧은 글에도 적당하고 긴 글에도 적당하다. 여기에 'reblog'를 통한 댓글도 마음에 든다. 비디오, 오디오, 사진, 링크를 따로 올릴 수 있다. 특히 링크와 연동이되는 북마클릿은 링크를 모을 때 아주 편리하다. 그러나 텀블을 사용하면서 알게된 가장 큰 소득은 바로 마크다운 포매터이다.
텀블
요즘 트위터(Twitter)보다 더 자주 사용하는 서비스는 텀블(Tumblr)이다. 트위터는 140자의 제한 때문에 생각을 자유롭게 정리하기 힘들다. 반면에 텀블은 짧은 글에도 적당하고 긴 글에도 적당하다. 여기에 'reblog'를 통한 댓글[1]도 마음에 든다. 비디오, 오디오, 사진, 링크를 따로 올릴 수 있다. 특히 링크와 연동이되는 북마클릿은 링크를 모을 때 아주 편리하다. 그러나 텀블을 사용하면서 알게된 가장 큰 소득은 바로 마크다운 포매터이다.
텍스트큐브와 워드프레스와 같은 설치형 블로그 도구는 모두 지원하는 '마크다운 포매터'는 기본적으로 생각의 자연스런 흐름을 끊지 않고 마크업을 할 수 있는 아주 훌륭한 마크업 도구이다. 마크다운(Markdown)은 기존의 HTML을 대치하는 새로운 포매터가 아니다. 기존의 위지윅 편집기나 HTML 편집기와 함께 사용할 수 있는 포매터이다. 마크다운 포매터의 매력에 빠져 마크다운 포매터 도움말을 이미 모두 번역해 둔 상태다. 따라서 조금 빨리 마크다운 포매터에 대해 알고 싶은 사람은 마크다운 포맷터 - 목차라는 글을 읽어 보기 바란다.
편리한 마크다운 포매터
마크다운 포맷터 - 목차라는 글에 이미 설명했지만 이 글은 급하게 번역한 것이라 오타도 많고 잘못 번역된 곳도 많다. 이 부분은 시간이 나는 대로 수정할 생각이다. 다만 이 글에서는 마크다운 포매터의 철학과 마크다운 포매터가 얼마나 편리한 도구인지 설명하도록 하겠다.



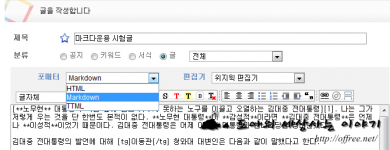
먼저 위의 세 그림을 보기 바란다. 첫번째 그림은 '마크다운 포매터'로 입력한 내용이고, 두번째 그림은 크롬과 같은 브라우저가 마크다운 포매터로 변환된 HTML을 '랜더링한 화면'이다. 마지막은 마크다운 포매터가 변환한 '원시 HTML'[2]이다. 먼저 '원시 HTML'을 보면 너무 복잡하다는 것을 느낄 것이다. 그러나 첫번째 마크다운 형식은 누가 봐도 읽기 쉽고, 쓰기 쉽다는 것을 알 수 있다.
먼저 마크다운 포매터의 ①과 ④를 보기 바란다. 마크다운에서 링크를 표시하는 방법이다. 나중에 자세히 설명하겠지만 마크다운은
[링크 문자열][id]
과 같은 방법으로 링크를 표시[3]한다. 그리고 링크에 대해 다시
[id]: url "TITLE 속성"
으로 링크가 실제 참조하는 URL과 타이틀 속성을 지정한다. 이 방법은 마크다운에서 사용하는 인라인 형식 보다는 복잡하지만 링크 문자열과 링크 주소를 따로 가지고 다닐 수 있기 때문에 같은 링크를 자주 참조하는 경우 상당히 편리하다. 또 글을 쓸 때는 링크를 거는 것에 신경쓰지 않고 글을 쓰고 나중에 한번에 링크를 추가할 수 있기 때문에 생각의 자연스런 흐름이 끊기지 않는 잇점이 있다.
②번을 보면 알 수 있지만 문자열을 '두개의 별표'로 감싸면 글씨가 '두껍게' 바뀐다. '별표'외에 '밑줄'을 사용할 수 있으며, '한개'를 사용하면 '기울임' 글꼴로 바뀐다. 즉, HTML에서 <B>, <STRONG>(별표 또는 밑줄 두개), <I>, <EM>(별표 또는 밑줄 한개) 태그를 사용하는 것과 똑 같은 효과를 얻을 수 있다. 다만 태그를 입력하는 것 보다는 별표나 밑줄을 입력하는 것이 훨씬 더 쉽다는 점이다.
*기울임 글꼴*
_기울임 글꼴_
**두꺼운 글꼴**
__두꺼운 글꼴__
은 다음처럼 바뀐다.
기울임 글꼴
기울임 글꼴
두꺼운 글꼴
두꺼운 글꼴
③번을 보면 알 수 있지만 우물정자를 사용하면 제목 태그를 만들 수 있다. 우물정자를 하나 사용하면 <H1>태그, 두개를 사용하면 <H2> 태그가 된다. 그림에서는 3개를 사용했기 때문에 <H3> 태그가 되며 6개를 사용하면 <H6> 태그가 된다. 이외에도 빼기나 등호를 사용해서 제목을 만들 수도 있지만 활용도에서는 우물정자가 낫다.
# 가장 큰 제목 H1 입니다.
## 큰 제목 H2 입니다.
### 제목 H3 입니다.
#### 작은 제목 H4 입니다.
##### 더 작은 제목 H5 입니다.
###### 가장 작은 제목 H6 입니다.
는 다음처럼 바뀐다.
가장 큰 제목 H1 입니다.
큰 제목 H2 입니다.
제목 H3 입니다.
작은 제목 H4 입니다.
더 작은 제목 H5 입니다.
가장 작은 제목 H6 입니다.
텍스트큐브에서 마크다운 사용하기
텍스트큐브나 워드프레스와 같은 블로그 도구는 '마크다운 포매터'를 플러그인 형식으로 지원한다. 따라서 텍스트큐브에서 마크다운 포매터를 사용하고 싶다면 '플러그인' 메뉴에서 'Markdown 포매터'를 켠 뒤 글쓰기 포매터에서 'Markdown 포매터'를 선택하면 된다.


참고로 이 블로그에서는 댓글에서도 마크다운 포매터를 사용할 수 있다. BBCode 보다 마크다운 포매터가 더 유용하기 때문에 댓글에서 마크다운 포매터를 사용할 수 있도록 플러그인을 만들었다. 따라서 마크다운 포매터를 시험해 보고 싶은 사람은 댓글을 이용해서 마크다운 포매터를 시험해도 된다. 단 순수하게 시험용으로 작성한 글이라면 시험한 뒤 댓글을 꼭 삭제하기 바란다. 만약 이런 댓글을 삭제하지 않는 경우 차단될 수도 있기 때문이다. 다음은 텀블에 올린 마크다운에 관련된 글이다. 재미삼아 읽어 보기 바란다.
마크다운과 TTML 포매터
텀블을 사용하면서 사용하게된 포매터가 마크다운 포매터이다. 일반적으로 글을 쓰면서 마크업을 할 때는 1. 글쓰기, 2. 블럭지정, 3. 태그지정의 과정을 거친다. 이런 방법은 실제 글을 쓰는데에는 아무런 도움을 주지 못한다. 태그를 지정하는 동안 머리에 떠오른 착상이 사라지기 때문이다.
그래서 난 글을 쓴 뒤 태그를 지정한다. 글을 쓸 때마다 느끼는 점은 글을 써 내려가면서(Down), 태그를 지정(Mark) 할 수 있으면 좋겠다는 생각을 하곤 했다. 그리고 텀블을 사용하면서 위키에서 사용하고 있는 마크다운 포매터가 글을 쓰는데 가장 적합한 포매터라는 것을 느꼈다. 다음을 보자.
TTML
- 글을 쓴다.
- 블럭을 지정한다.
- <B>내용</B>처럼 태그를 지정한다.
마크다운
- 별표를 두개 입력한다.
- 내용을 쓴다.
- 다시 별표를 두개를 입력한다.
즉 글을 쓰면서 글을 쓰는 역순으로 블럭을 지정할 필요가 없어진다는 점이다. *글을 써 내려가면서 마크업을 할 수 있기 때문에 마크다운 *이라는 이름이 붙은 듯 하다. 그런데 이 마크다운이 훨씬 편하다.
언론사 기사와 태그
가끔 신문기사를 읽다 드는 생각 중 하나는 '왜 언론사는 태그를 사용하지 않을까?'하는 의문이다. 간단한 B 태그도 사용하지 않고 출처를 밝힐 수 있는 A 태그도 사용하지 않는다. 강조를 나타내는 B 태그는 기사를 객관적으로 볼 수 없도록 할 수 있기 때문이라고 생각할 수 있지만 링크조차 하지 않는 것은 조금 의외다.
언론사의 기사가 이렇기 때문에 내가 해당 언론사의 글을 그대로 가져와 조금만 마크업을 하면 내 기사가 언론사의 기사 보다 훨씬 상단에 뜬다. 구글에서 검색해 보면 알 수 있지만 언론사의 기사가 검색 결과 상위에 뜨는 때는 거의 없다. 대부분 언론사 기사를 퍼가서 올린 블로그의 글이 먼저 뜬다. 그 이유는 검색엔진은 본문에 사용된 태그에 의해서도 문서의 가중치를 바꾸기 때문이다.
언론사에서 태그를 사용하지 않는 이유는 나도 모른다. 그러나 언론사 기자들도 대부분 컴퓨터와 관련이 없는 사람이 많고 따라서 HTML 태그를 모르는 것이 아닌가 하는 생각도 든다. 또 태그를 입력하려고 하면 글만 쓰는 것 보다 시간이 오래 걸리기 때문이라는 생각이 든다. 만약 이런 이유 때문에 글을 쓸 때 태그를 사용하지 않는 것이라면 나는 마크다운 포매터를 사용할 것을 강력히 권한다.
써보면 알 수 있지만 일반 글을 쓰는 것처럼 글을 쓰면서 HTML 태그를 입힐 수 있다. 오늘 올린 시국성명도 마크다운 형식으로 작성했다. 일부 HTML 태그를 사용했지만 글에 해당되는 부분은 모두 마크다운 형식을 사용했다. 그러나 이렇게 마크다운 형식을 사용해도 일반 텍스트 문서를 만드는 것과 큰 차이가 없다.
읽기 쉽고 쓰기 쉽게
이것이 '마크다운의 철학'이다. 그래서 마크업을 하기 위해 따로 블럭을 지정할 필요가 거의없다. 일반 글쓰기를 하듯 내려쓰면 된다. 이렇다 보니 블로그 댓글에도 마크다운이 동작하도록 플러그인을 작성했다. 예전에는 BBCode를 사용했었는데 'BBCode'보다 확실히 편하다. 또 마크다을 편하게 입력하기 위해 자판도 세벌식 최종에서 다시 세벌식 390으로 빠꿨다.
HTML을 모르는 초보자라면
마크다운을 배우는 것이 좋다. 나중에 블로그에 따로 설명하겠지만 '마크다운'을 사용하면 글 쓰는 것이 정말 편해진다. 또 HTML의 복잡하며 어지러운 문법을 몰라도 된다. 아울러 '태그를 달기 위해 블럭을 지정하는 일도 필요없다'. 물론 마크다운은 기본적으로 서비스형 블로그에서는 사용할 수 없다. 그러나 진정한 마이크로 블로그라고 할 수 있는 텀블에서는 사용할 수 있고 설치형이라면 포매터를 바꿈으로서 사용할 수 있습니다.
텀블을 사용하면서 얻은 소득 중 하나는 '자연스럽게 글을 쓰면서 글을 마크업할 수 있는 마크다운 포매터를 알았다'는 것이다. 마크다운 포매터를 사용하면 위지윅 편집기를 사용할 필요가 없을 정도로 간단히 HTML 문서를 만들 수 있다. 또 마크다운 포매터의 철학 자체가 '읽기 쉽고 쓰기 쉽다'이기 때문에 마크다운을 사용해서 작성한 문서는 HTML로 브라우저가 랜더링한 문서와 원본 문서가 큰 차이가 없다.
따라서 지난 며칠 간 틈나는 대로 마크다운 문법을 번역했다. 번역하면서 느낀 점은 쓰면 쓸 수록 마음에 드는 포매터라는 점이다. 생각의 흐름을 끊지 않고 원하는 마크업을 하면서 글을 쓸 수 있다. '텀블'에서 글쓰기가 많아진 이유는 이 마크다운 포매터 때문이다.
Trackback
Trackback Address :: https://offree.net/trackback/2602
-
Subject : 위지윅에디터의 사용성
Tracked from UIX 2009/06/17 23:54 del.블로그에 포스팅하거나 게시판등에 글을 올릴때 사용하는 위지윅에디터 사용하기 편하신가요? 티스토리 글쓰기 위지윅에디터 언젠가 ‘위지윅에디터 모드’를 브라우저에서 지원하기 시작하
-
Subject : 텍스트큐브에서의 Markdown 문법 사용기
Tracked from der★.com 2009/07/09 15:35 del.소개 Markdown은 웹에서의 글쓰기를 쉽게 해주는 간단한 문법 체계다. 복잡한 HTML 코드를 글쓰기의 흐름을 방해하지 않고 삽입할 수 있는 몇가지 간단한 기호로 대체해준다. http://daringfireball.net/pro
-
Subject : HTML이 싫으면 마크다운 문법과 위지윔 에디터로!
Tracked from String's IT & Science 2009/08/12 13:25 del.안녕하세요, 오늘은 마크다운(Markdown)과 위지윔 에디터(The Wysiwym Markdown Editor)에 관해서 쓰겠습니다. 블로거들이 일반적으로 쓰는 위지윅 에디터는 겉보기에는 안정적이게 보이지만 HTML면에서 ?
-
Subject : 마크다운(markdown), 예상하지 못했던 고민거리
Tracked from 필넷의 블로그라이프 2009/09/10 14:54 del.마크다운(markdown)을 이용하면 글쓰기가 쉽고 막힘없이 수월해집니다. 마크다운에 익숙해지면 사진이나 동영상을 첨부하지 않는다면, 글쓰기가 끝날때까지 키보드만 타이핑하면 됩니다. 타이핑
-
Subject : 마크다운(markdown) 포매터, 너무나 쉬운 글쓰기 방법
Tracked from 필넷의 블로그라이프 2009/09/10 14:54 del.설치형 텍스트큐브를 사용하면서 예전에 티스토리에서 블로깅을 할때는 사용하지 못했던 마크다운(markdown)을 이용해서 글을 작성하고 있습니다. 마크다운(markdown)이란? HTML과는 비교할 수 없을
-
Subject : 도아님께 보내는 트랙백: 마크다운 관련
Tracked from 바그네리안 김원철의 음악 이야기 2009/09/15 15:09 del.아래 글에 트랙백 보냄: http://offree.net/entry/Markdown-Formatter 도아님 블로그에 댓글 달기를 (저만-_-) 못해서 만날 트랙백 날리는 김원철입니다. ;; 최근에 올리신 마크다운 글 보고 좋은 걸 새로 알았
Comments
-
-
dummy 2009/06/16 12:35
언론사에서 포털에 제공하는 기사의경우 기사원문(txt)혹은 XML형태로 제공되는데 이과정에서 태그가 빠지는 경우가 많습니다. 그래서 언론사홈페이지 기사는 링크가 달려있는데 포털기사에서는 없는 형태가 있구요.
수년내에 시스템을 업그레이드한 언론사는 HTML 에이터로 기사본문 레이아웃을 잡는데요.노후시스템에선 그렇게 할 수 있는 시스템이 아니라서 못한경우가 많습니다.
단순히, 제목에 제목태그, 본문에 본문태그.이렇게만 컨텐츠가 운영되지요.
또한 취재한 기사를 웹팀에서 편집할 수 있는 권한이 없는 신문사도 많구요.
웹팀직원이 한두명인경우 본문에 태그를 다는일은...못한다고 보시면됩니다.-
도아 2009/06/16 14:12
언론사에서 포털에 제공하는 기사의경우 기사원문(txt)혹은 XML형태로 제공되는데 이과정에서 태그가 빠지는 경우가 많습니다. 그래서 언론사홈페이지 기사는 링크가 달려있는데 포털기사에서는 없는 형태가 있구요.
저는 포털에서 기사를 보지 않습니다. 언론사에 달려있는 링크는 실제 관련 링크가 아니라 대부분 자체 시스템의 링크인 경우가 대부분입니다.
수년내에 시스템을 업그레이드한 언론사는 HTML 에이터로 기사본문 레이아웃을 잡는데요.노후시스템에선 그렇게 할 수 있는 시스템이 아니라서 못한경우가 많습니다. 단순히, 제목에 제목태그, 본문에 본문태그.이렇게만 컨텐츠가 운영되지요. 또한 취재한 기사를 웹팀에서 편집할 수 있는 권한이 없는 신문사도 많구요. 웹팀직원이 한두명인경우 본문에 태그를 다는일은...못한다고 보시면됩니다.
기본적으로 기자가 태그로 기사를 작성하면 모든 문제가 다 해결됩니다. 그리고 기자가 아니라면 기사에 태그를 입력할 수 있는 사람은 없습니다. 그런데 기자들이 태그를 사용하지 않기 때문에 쓴 글이고요.
-
도아 2009/06/18 15:30
태그는 기자가 사용해야 합니다. 자신의 기사에서 무엇이 중요하고, 그 정보가 어디에서 왔는지는 글을 쓴 사람만 알 수 있는 정보입니다. 또 B 태그만 잘못 사용해도 기사의 의도가 왜곡될 수 있습니다. 그런데 그 작업을 다른 사람이 해준다는 것은 말이 되지 않습니다. 본문에 있듯이 제가 궁금한 것은 기자는 왜 태그를 사용하지 않는가입니다. 그런데 그 답이
** 기자들은 "절대로" 태그를 사용할 이유가 없습니다.**
라니 조금 우습군요. 왜 사용할 이유가 없죠? 가장 중요한 부분은 이 부분입니다. 태그를 쓰면 서로 도움이 되고 언론사에서 정책적으로 막는 것이 아니라면 쓰는 것이 좋습니다. "본인이 태그를 모르고 태그를 쓰면 귀찮아서 쓰지 않는다"는 개인적인 이유라면 말이 되지만 아예 사용할 이유가 없다는 것은 이해하기 힘들군요.
사용할 이유가 왜 없죠?
-
dummy 2009/07/21 19:13
취재기자가 태그를 사용하지 않는 이유는 간단합니다.
**'신문'**에 실리는 것이기 때문입니다.
취재기자는 기사를 작성해서 본사로 전송하고난뒤에는 맡은 업무가 종료됩니다.
따라서'웹'에 실리는것은 웹팀에서 따로 손을 봅니다만 기사량이 많은경우 레이아웃만 손보기도 합니다.
인력만 충분하다면 링크도 걸고 그렇게 하는경우도 있습니다만..이역시 최초 취재기자와는 무관한 사람들이 손을 봅니다.
제가 옆에서 보니 신문사 업무 플로우가 상식선에서 생각하는것과 다른 부분이 좀 있더군요.
취재한걸 수집해서 신문에 실리는것은 없습니다.
취재방향, 논조를 먼저 정해두고 거기에 바탕을 두고 취재합니다...이걸 아주 잘하는 신문사가 어딘지 아시겠죠? ^^ -
도아 2009/07/21 20:53
취재기자가 태그를 사용하지 않는 이유는 간단합니다. '신문'에 실리는 것이기 때문입니다.
신문에 실린다고 해서 사용하지 않을 이유는 없습니다. 또 온라인 매체만 있는 신문의 기자들도 태그는 사용하지 않으니까요. 물론 신문에만 실리는 것이라면 당연히 쓸 필요가 없겠지만요.
취재기자는 기사를 작성해서 본사로 전송하고난뒤에는 맡은 업무가 종료됩니다. 따라서'웹'에 실리는것은 웹팀에서 따로 손을 봅니다만 기사량이 많은경우 레이아웃만 손보기도 합니다.
이 부분은 기자가 왜 태그를 사용하지 않는가와는 아무런 관련이 없는 것 같습니다.
인력만 충분하다면 링크도 걸고 그렇게 하는경우도 있습니다만..이역시 최초 취재기자와는 무관한 사람들이 손을 봅니다.
그러나 이 부분은 분명히 문제가 될 수 있는 부분입니다. 기자의 의도와는 다른 링크가 달릴 수 있으니까요. 그리고 기자가 그걸 허용한다는 것도 이해가 되지 않는 부분이고요.
제가 옆에서 보니 신문사 업무 플로우가 상식선에서 생각하는것과 다른 부분이 좀 있더군요.
취재한걸 수집해서 신문에 실리는것은 없습니다. 취재방향, 논조를 먼저 정해두고 거기에 바탕을 두고 취재합니다...이걸 아주 잘하는 신문사가 어딘지 아시겠죠? ^^
이 부분도 원래의 논의와는 아무런 관련이 없는 부분입니다. 기자는 왜 태그를 쓰지 않는가?가 기본적인 의문점이니까요.
-
-
-
정타임 2009/06/16 12:48
언론사(뉴스)에서는 xml을 바탕으로 뉴스용 xml포맷인 NewsML을 이용한다고 합니다.
( 참고 - http://www.newsml.or.kr/ )
어느정도 규모가 있는 언론사는 newsml을 도입한 것으로 아는데, 아직까지는 주로 기사 정보의 검색과 문맥 광고 매칭에 이용하는 것 같습니다. -
lbjcom 2009/06/16 14:27
저도 보고 위키 문법 같다는 생각을 했는데 윗분이 벌써 써 놓으 셨네요. 위키문법과 차이가 있는 건가요?
다양성이란게 좋긴 하지만 이럴때는 가장 좋은 하나의 언어나 문법만을 사용하는게 어떨까 하는 생각도 듭니다.
너무 배울게 많아요ㅠ.ㅠ -
-
-
-
-
mooo 2009/06/16 19:46
며칠 열심히 정리하시더니 드디어 결과물이 나왔군요. :-)
마크다운은 위키의 마크업을 많이 따르고 있습니다. 위키를 써보신 분들은 마크다운은 금방 쓰실 겁니다.
수고하셨습니다! 고맙습니다! -
-
-
-
-
조현진 2009/06/18 08:15
마크다운은 마우스를 사용할 수 없는 사람(시각장애,상지장애 등의 경우)들에게 좋은 입력 보조도구가 될 수 있습니다. :)
대부분의 위지윅에디터들은 마우스로만 텍스트를 꾸밀 수 있거든요. 실제로 시각장애를 가진 블로거 한 분도 마크다운을 이용하고 계신데, 저도 그 분께 배웠습니다. -
MissFlash 2009/06/18 20:36
마크다운이라는 의미가 그대로 전달되는 방법이네요...
저는 애초에 에디터로 글을 쓰는 편이라 당장 바꿀 생각은 없지만... 텍스트에디터로도 쉽게 입력할 수 있으니 확실히 편하긴 할 것 같네요~ -
-
-
아리수 2009/06/29 22:15
>When you do want to insert a <br /> break tag using Markdown, you end a line with two or more spaces, then type return.
라는 글이 있는데 도아님 해석하신 부분에는
>마크다운을 사용해서 <br />를 삽입하려면 줄 끝에 하나 이상의 공백을 두고 엔터를 입력하면 된다.
라고 되어있네요...
하나이상이 아니라 두 개 이상 아닌지요?...앞뒤 글은 대충 봤습니다.(영어가 짧아서요..^^)


Facebook