HTML을 모르면? 마크다운을 사용하자! by 도아
텀블
 요즘 트위터(Twitter)보다 더 자주 사용하는 서비스는 텀블(Tumblr)이다. 트위터는 140자의 제한 때문에 생각을 자유롭게 정리하기 힘들다. 반면에 텀블은 짧은 글에도 적당하고 긴 글에도 적당하다. 여기에 'reblog'를 통한 댓글도 마음에 든다. 비디오, 오디오, 사진, 링크를 따로 올릴 수 있다. 특히 링크와 연동이되는 북마클릿은 링크를 모을 때 아주 편리하다. 그러나 텀블을 사용하면서 알게된 가장 큰 소득은 바로 마크다운 포매터이다.
요즘 트위터(Twitter)보다 더 자주 사용하는 서비스는 텀블(Tumblr)이다. 트위터는 140자의 제한 때문에 생각을 자유롭게 정리하기 힘들다. 반면에 텀블은 짧은 글에도 적당하고 긴 글에도 적당하다. 여기에 'reblog'를 통한 댓글도 마음에 든다. 비디오, 오디오, 사진, 링크를 따로 올릴 수 있다. 특히 링크와 연동이되는 북마클릿은 링크를 모을 때 아주 편리하다. 그러나 텀블을 사용하면서 알게된 가장 큰 소득은 바로 마크다운 포매터이다.
텀블
요즘 트위터(Twitter)보다 더 자주 사용하는 서비스는 텀블(Tumblr)이다. 트위터는 140자의 제한 때문에 생각을 자유롭게 정리하기 힘들다. 반면에 텀블은 짧은 글에도 적당하고 긴 글에도 적당하다. 여기에 'reblog'를 통한 댓글1도 마음에 든다. 비디오, 오디오, 사진, 링크를 따로 올릴 수 있다. 특히 링크와 연동이되는 북마클릿은 링크를 모을 때 아주 편리하다. 그러나 텀블을 사용하면서 알게된 가장 큰 소득은 바로 마크다운 포매터이다.
텍스트큐브와 워드프레스와 같은 설치형 블로그 도구는 모두 지원하는 '마크다운 포매터'는 기본적으로 생각의 자연스런 흐름을 끊지 않고 마크업을 할 수 있는 아주 훌륭한 마크업 도구이다. 마크다운(Markdown)은 기존의 HTML을 대치하는 새로운 포매터가 아니다. 기존의 위지윅 편집기나 HTML 편집기와 함께 사용할 수 있는 포매터이다. 마크다운 포매터의 매력에 빠져 마크다운 포매터 도움말을 이미 모두 번역해 둔 상태다. 따라서 조금 빨리 마크다운 포매터에 대해 알고 싶은 사람은 마크다운 포맷터 - 목차라는 글을 읽어 보기 바란다.
편리한 마크다운 포매터
마크다운 포맷터 - 목차라는 글에 이미 설명했지만 이 글은 급하게 번역한 것이라 오타도 많고 잘못 번역된 곳도 많다. 이 부분은 시간이 나는 대로 수정할 생각이다. 다만 이 글에서는 마크다운 포매터의 철학과 마크다운 포매터가 얼마나 편리한 도구인지 설명하도록 하겠다.



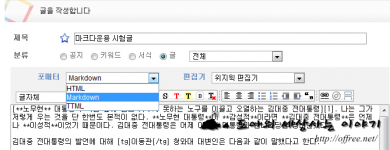
먼저 위의 세 그림을 보기 바란다. 첫번째 그림은 '마크다운 포매터'로 입력한 내용이고, 두번째 그림은 크롬과 같은 브라우저가 마크다운 포매터로 변환된 HTML을 '랜더링한 화면'이다. 마지막은 마크다운 포매터가 변환한 '원시 HTML'2이다. 먼저 '원시 HTML'을 보면 너무 복잡하다는 것을 느낄 것이다. 그러나 첫번째 마크다운 형식은 누가 봐도 읽기 쉽고, 쓰기 쉽다는 것을 알 수 있다.
먼저 마크다운 포매터의 ①과 ④를 보기 바란다. 마크다운에서 링크를 표시하는 방법이다. 나중에 자세히 설명하겠지만 마크다운은
[링크 문자열][id]
과 같은 방법으로 링크를 표시3한다. 그리고 링크에 대해 다시
[id]: url "TITLE 속성"
으로 링크가 실제 참조하는 URL과 타이틀 속성을 지정한다. 이 방법은 마크다운에서 사용하는 인라인 형식 보다는 복잡하지만 링크 문자열과 링크 주소를 따로 가지고 다닐 수 있기 때문에 같은 링크를 자주 참조하는 경우 상당히 편리하다. 또 글을 쓸 때는 링크를 거는 것에 신경쓰지 않고 글을 쓰고 나중에 한번에 링크를 추가할 수 있기 때문에 생각의 자연스런 흐름이 끊기지 않는 잇점이 있다.
②번을 보면 알 수 있지만 문자열을 '두개의 별표'로 감싸면 글씨가 '두껍게' 바뀐다. '별표'외에 '밑줄'을 사용할 수 있으며, '한개'를 사용하면 '기울임' 글꼴로 바뀐다. 즉, HTML에서 <B>, <STRONG>(별표 또는 밑줄 두개), <I>, <EM>(별표 또는 밑줄 한개) 태그를 사용하는 것과 똑 같은 효과를 얻을 수 있다. 다만 태그를 입력하는 것 보다는 별표나 밑줄을 입력하는 것이 훨씬 더 쉽다는 점이다.
*기울임 글꼴*
_기울임 글꼴_
**두꺼운 글꼴**
__두꺼운 글꼴__
은 다음처럼 바뀐다.
기울임 글꼴
기울임 글꼴
두꺼운 글꼴
두꺼운 글꼴
③번을 보면 알 수 있지만 우물정자를 사용하면 제목 태그를 만들 수 있다. 우물정자를 하나 사용하면 <H1>태그, 두개를 사용하면 <H2> 태그가 된다. 그림에서는 3개를 사용했기 때문에 <H3> 태그가 되며 6개를 사용하면 <H6> 태그가 된다. 이외에도 빼기나 등호를 사용해서 제목을 만들 수도 있지만 활용도에서는 우물정자가 낫다.
# 가장 큰 제목 H1 입니다.
## 큰 제목 H2 입니다.
### 제목 H3 입니다.
#### 작은 제목 H4 입니다.
##### 더 작은 제목 H5 입니다.
###### 가장 작은 제목 H6 입니다.
는 다음처럼 바뀐다.
가장 큰 제목 H1 입니다.
큰 제목 H2 입니다.
제목 H3 입니다.
작은 제목 H4 입니다.
더 작은 제목 H5 입니다.
가장 작은 제목 H6 입니다.
텍스트큐브에서 마크다운 사용하기
텍스트큐브나 워드프레스와 같은 블로그 도구는 '마크다운 포매터'를 플러그인 형식으로 지원한다. 따라서 텍스트큐브에서 마크다운 포매터를 사용하고 싶다면 '플러그인' 메뉴에서 'Markdown 포매터'를 켠 뒤 글쓰기 포매터에서 'Markdown 포매터'를 선택하면 된다.


참고로 이 블로그에서는 댓글에서도 마크다운 포매터를 사용할 수 있다. BBCode 보다 마크다운 포매터가 더 유용하기 때문에 댓글에서 마크다운 포매터를 사용할 수 있도록 플러그인을 만들었다. 따라서 마크다운 포매터를 시험해 보고 싶은 사람은 댓글을 이용해서 마크다운 포매터를 시험해도 된다. 단 순수하게 시험용으로 작성한 글이라면 시험한 뒤 댓글을 꼭 삭제하기 바란다. 만약 이런 댓글을 삭제하지 않는 경우 차단될 수도 있기 때문이다. 다음은 텀블에 올린 마크다운에 관련된 글이다. 재미삼아 읽어 보기 바란다.
마크다운과 TTML 포매터
텀블을 사용하면서 사용하게된 포매터가 마크다운 포매터이다. 일반적으로 글을 쓰면서 마크업을 할 때는 1. 글쓰기, 2. 블럭지정, 3. 태그지정의 과정을 거친다. 이런 방법은 실제 글을 쓰는데에는 아무런 도움을 주지 못한다. 태그를 지정하는 동안 머리에 떠오른 착상이 사라지기 때문이다.
그래서 난 글을 쓴 뒤 태그를 지정한다. 글을 쓸 때마다 느끼는 점은 글을 써 내려가면서(Down), 태그를 지정(Mark) 할 수 있으면 좋겠다는 생각을 하곤 했다. 그리고 텀블을 사용하면서 위키에서 사용하고 있는 마크다운 포매터가 글을 쓰는데 가장 적합한 포매터라는 것을 느꼈다. 다음을 보자.
TTML
- 글을 쓴다.
- 블럭을 지정한다.
- <B>내용</B>처럼 태그를 지정한다.
마크다운
- 별표를 두개 입력한다.
- 내용을 쓴다.
- 다시 별표를 두개를 입력한다.
즉 글을 쓰면서 글을 쓰는 역순으로 블럭을 지정할 필요가 없어진다는 점이다. *글을 써 내려가면서 마크업을 할 수 있기 때문에 마크다운 *이라는 이름이 붙은 듯 하다. 그런데 이 마크다운이 훨씬 편하다.
언론사 기사와 태그
가끔 신문기사를 읽다 드는 생각 중 하나는 '왜 언론사는 태그를 사용하지 않을까?'하는 의문이다. 간단한 B 태그도 사용하지 않고 출처를 밝힐 수 있는 A 태그도 사용하지 않는다. 강조를 나타내는 B 태그는 기사를 객관적으로 볼 수 없도록 할 수 있기 때문이라고 생각할 수 있지만 링크조차 하지 않는 것은 조금 의외다.
언론사의 기사가 이렇기 때문에 내가 해당 언론사의 글을 그대로 가져와 조금만 마크업을 하면 내 기사가 언론사의 기사 보다 훨씬 상단에 뜬다. 구글에서 검색해 보면 알 수 있지만 언론사의 기사가 검색 결과 상위에 뜨는 때는 거의 없다. 대부분 언론사 기사를 퍼가서 올린 블로그의 글이 먼저 뜬다. 그 이유는 검색엔진은 본문에 사용된 태그에 의해서도 문서의 가중치를 바꾸기 때문이다.
언론사에서 태그를 사용하지 않는 이유는 나도 모른다. 그러나 언론사 기자들도 대부분 컴퓨터와 관련이 없는 사람이 많고 따라서 HTML 태그를 모르는 것이 아닌가 하는 생각도 든다. 또 태그를 입력하려고 하면 글만 쓰는 것 보다 시간이 오래 걸리기 때문이라는 생각이 든다. 만약 이런 이유 때문에 글을 쓸 때 태그를 사용하지 않는 것이라면 나는 마크다운 포매터를 사용할 것을 강력히 권한다.
써보면 알 수 있지만 일반 글을 쓰는 것처럼 글을 쓰면서 HTML 태그를 입힐 수 있다. 오늘 올린 시국성명도 마크다운 형식으로 작성했다. 일부 HTML 태그를 사용했지만 글에 해당되는 부분은 모두 마크다운 형식을 사용했다. 그러나 이렇게 마크다운 형식을 사용해도 일반 텍스트 문서를 만드는 것과 큰 차이가 없다.
읽기 쉽고 쓰기 쉽게
이것이 '마크다운의 철학'이다. 그래서 마크업을 하기 위해 따로 블럭을 지정할 필요가 거의없다. 일반 글쓰기를 하듯 내려쓰면 된다. 이렇다 보니 블로그 댓글에도 마크다운이 동작하도록 플러그인을 작성했다. 예전에는 BBCode를 사용했었는데 'BBCode'보다 확실히 편하다. 또 마크다을 편하게 입력하기 위해 자판도 세벌식 최종에서 다시 세벌식 390으로 빠꿨다.
HTML을 모르는 초보자라면
마크다운을 배우는 것이 좋다. 나중에 블로그에 따로 설명하겠지만 '마크다운'을 사용하면 글 쓰는 것이 정말 편해진다. 또 HTML의 복잡하며 어지러운 문법을 몰라도 된다. 아울러 '태그를 달기 위해 블럭을 지정하는 일도 필요없다'. 물론 마크다운은 기본적으로 서비스형 블로그에서는 사용할 수 없다. 그러나 진정한 마이크로 블로그라고 할 수 있는 텀블에서는 사용할 수 있고 설치형이라면 포매터를 바꿈으로서 사용할 수 있습니다.
텀블을 사용하면서 얻은 소득 중 하나는 '자연스럽게 글을 쓰면서 글을 마크업할 수 있는 마크다운 포매터를 알았다'는 것이다. 마크다운 포매터를 사용하면 위지윅 편집기를 사용할 필요가 없을 정도로 간단히 HTML 문서를 만들 수 있다. 또 마크다운 포매터의 철학 자체가 '읽기 쉽고 쓰기 쉽다'이기 때문에 마크다운을 사용해서 작성한 문서는 HTML로 브라우저가 랜더링한 문서와 원본 문서가 큰 차이가 없다.
따라서 지난 며칠 간 틈나는 대로 마크다운 문법을 번역했다. 번역하면서 느낀 점은 쓰면 쓸 수록 마음에 드는 포매터라는 점이다. 생각의 흐름을 끊지 않고 원하는 마크업을 하면서 글을 쓸 수 있다. '텀블'에서 글쓰기가 많아진 이유는 이 마크다운 포매터 때문이다.