풍선 도움말
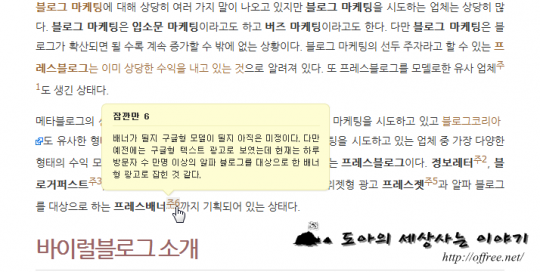
 이 글을 읽다 보니 재미있는 기능이 있었다. 바로 각주 기능이었다. 텍스트큐브에서도 각주 플러그인을 사용할 수 있다. 'gofeel'님이 만든 각주 플러그인이 있기 때문이다. 또 동작하는 방법도 'gofeel'님의 각주 플러그인과 거의 비슷한 것 같았다. 다만 한가지 차이는 본문의 각주 번호에 마우스를 올리면 그림처럼 각주의 내용이 예쁜 풍선 도움말 형태로 출력된다는 점이다.
이 글을 읽다 보니 재미있는 기능이 있었다. 바로 각주 기능이었다. 텍스트큐브에서도 각주 플러그인을 사용할 수 있다. 'gofeel'님이 만든 각주 플러그인이 있기 때문이다. 또 동작하는 방법도 'gofeel'님의 각주 플러그인과 거의 비슷한 것 같았다. 다만 한가지 차이는 본문의 각주 번호에 마우스를 올리면 그림처럼 각주의 내용이 예쁜 풍선 도움말 형태로 출력된다는 점이다.
풍선 도움말
어제 트랙백이 하나 걸렸다. 성실한 도덕적 실천만이 진정한 삼성(재벌)자본으로부터의 독립의 길.이라는 글이다. 글을 읽어보면 알 수 있지만 "자본주의에서 성실한 도덕적 소비만이 이씨삼성과 같은 재벌의 만행을 저지할 수 있다"는 글이다.
그런데 이 글을 읽다 보니 재미있는 기능이 있었다. 바로 각주기능이었다. 텍스트큐브에서도 각주 플러그인을 사용할 수 있다. gofeel님이 만든 각주 플러그인이 있기 때문이다. 또 동작하는 방법도 'gofeel'님의 각주 플러그인과 거의 비슷한 것 같았다. 다만 한가지 차이는 본문의 각주 번호에 마우스를 올리면 그림처럼 각주의 내용이 예쁜 풍선 도움말 형태로 출력된다는 점이다.

개선된 각주 플러그인
각주 번호에 마우스를 올리면 그림처럼 각주의 내용이 예쁜 풍선 도움말 형태로 출력된다. 키워드에도 적용할까 싶었지만 키워드는 자동으로 만들어지며 이 경우 지나치게 번잡해 질 수 있기 때문에 적용하지 않은 상태다.
티스토리의 각주 플러그인의 기능으로 생각하고 티스토리에서 각주 플러그인을 켜봤지만 이상하게 도아의 백업로그에서는 잘 동작하지 않았다. 결국 오다기리죠님의 글 소스를 보고 티스토리의 자바 스크립트를 속된 말로 "업어 와"서 텍스트큐브의 각주 플러그인도 예쁜 풍선 도움말을 출력할 수 있도록 바꾸었다.
특히 풍선 도움말의 이미지는 티스토리의 이미지를 그대로 사용한다. 내려받아 플러그인에 포함시킬까 싶기도 했다. 다만 이렇게 하려면 자바 스크립트도 플러그인이 만들어야 하기 때문에 귀찮아서 그만 두었다[1].
각주 플러그인 패치
아무튼 이렇게 하다 보니 몇가지 문제가 있다. 일단 '티스토리'와의 저작권 문제[2]다. 자바 스크립트는 당연히 티스토리에 저작권이 있다. 각주에 사용된 풍선 도움말 이미지는 아예 티스토리 서버에서 가져온다. 따라서 이 플러그인은 텍스트큐브 플러그인에 직접 등록하지 않고 이 블로그를 통해서만 공개하기로 했다. 설차하는 방법은 따로 설명하지 않겠다. 다른 플러그인을 설치하는 것과 거의 똑 같기 때문이다.
이 플러그인이 gofeel님의 플러그인과 다른 또 하나는 각주를 다는 방법이다. 'gofeel'님의 플러그인은 각주를 다는 방법으로 다음 네 가지를 지원한다.
[ footnote ]BlahBlah[ /footnote ]
( 주:BlahBlah )
[ fn ]BlahBlah[ /fn ]
[ 각주 ]BlahBlah[ /각주 ]
다만 이 플러그인은 (주: BlahBlah) 형태 대신에 [ 주: BlahBlah ] 형태[3]로 각주를 달아야 한다. 이렇게 한 이유는 키워드 프러그인과의 충돌 때문이다.
Trackback
Trackback Address :: https://offree.net/trackback/2359
-
Subject : 각주를 풍선 도움말로 표시하는 플러그인
Tracked from Taiga's Personal Weblog :: Tiger Horse 2009/08/29 12:48 del.각주를 풍선 도움말로 표시해주는 플러그인입니다. 도아님의 각주를 풍선 도움말로 표시하는 텍스트큐브 플러그인에 디자인만 손본 것으로 주[number]를 눌렀을 때의 링크와 FOOT부분의 글노출을
-
Subject : Markdown을 쓸 경우, Footnote가 주석을 표시하지 못하는 문제 수정
Tracked from rezlog 2009/09/06 13:44 del.Footnote는 gofeel님이 만든, 주석 처리용 플러그인이다. 이것을 도아님이 풍선 도움말로 표시할 수 있도록 개선한 버전이 있는데, 깔끔하고 주석을 보려고 왔다 갔다 할 필요가 없기 때문에 나도 ?
Comments
-
-
좋은사람들 2009/03/05 12:45
저도 티스토리 각주기능 한두번 써봤는데.. 손에 안익어서 그런지.. 잘 안쓰게 되더라구요.
그런데 쓰면 방문하신 분들이 이해하기는 편할것 같군요. -
-
-
-
블레이드 2009/03/05 14:57
흑...저 이거 만들고 있었는데;;;
포럼
그런데 코드를 이해하는 것조차 너무 어려워서 고생하고 있었어요 ㅎㅎ
어찌되었건 감사합니다.
저의 구상하고 조금 차이가 있다면
저는 풍선말 각주의 위치를 사이드바 영역으로 옮기는 것을 생각하고 있었습니다..본문의 내용을 가리지 않도록 말이지요.
그리고 마우스 옵션을 onmouseover 대신 onClick으로 바꾸고 닫기 단추 달아서 쓰려고 했거든요.
물론 직접 해보지는 않아서 그것이 얼마나 가독성을 떨어트릴련지는 봐야하겠지만요..
사이드바 영역 혹은 구글광고영역이랑 겹치게 하면...클릭률이 높아지려나요???
음..그건 부정클릭으로 걸릴까나요?
괜찮겠지요? -
-
-
okto 2009/05/11 21:58
지금에서야 발견한건데 환경설정에서 스타일을 적용하지 못하는 것 같습니다. CSS를 뭘 선택해도 적용이 안됩니다. 혹시나 해서 이 글의 댓글다신 분들 블로그에 가봤더니 다들 색상이 비슷한 걸로 봐서 모두 CSS를 disable로 설정했거나 아니면 작동하지 않는 것 같네요. 시간 되실때 이 부분좀 확인해 주시면 고맙겠습니당~
-
야이노마 2009/05/22 22:00
저는 티스토리 사용자로서 각주플로그인은 기본으로 사용할 수 있습니다.
그런데 도아님처럼 잠깐만의 테이블에 각주의 내용이 삽입되는 방법은 없을까요? -
-
우연아닌우현 2009/12/08 02:58
도움부탁드립니다. 플러그인을 사용하려는데요...
( http://elcamino.namoweb.net/tc/books/en ··· EB%93%A4 )여기에서 제 블로그의 기본 글자색이 회색인데 노란 풍선 위에서는 너무 희미하게 보입니다. 그래서 footnote.js에서 다른 데는 건들이지 않고, div 내 스타일 부분에 color부분만 추가하고 '잠깐만'을 '주석'으로만 수정했는데요. 그랬더니 풍선에 undefined으로 뜹니다ㅠㅠ 그 전에 올린 글( http://elcamino.namoweb.net/tc/books/en ··· EB%9D%BC )에서는 그런데 문제가 없어보입니다. 대체 왜 이런걸까요ㅠㅠ -
워나힐 2010/04/20 12:43
안녕하세요, 초면에 질문부터 해서 죄송하지만...
기존 주석 플러그인처럼 [ footnote ] [ /footnote ] 형태로 주석을 쓸 수 있도록 스크립트를 수정하고 싶습니다. (텍스트큐브닷컴 시절에는 이렇게 사용하였습니다.)
근데 내용을 봐도 당최 어떻게 수정해야 할지 감이 잡히질 않아서...
어느 부분을 손봐야 하는지 조언해주실 수 있을까요? -
-
-
hakuh 2015/04/21 18:43
텍스트큐브 블로그를 시작하면서 구글링을 통해 도야님의 좋은 정보들을 얻고 있습니다.
어릴적에 HTML페이지 한장한장 만들어 엮어쓰다가 제로보드4시절에 게시판 달아본 게 전부인 수준의 실력이라 매우 어렵습니다.
footnote 말풍선 기능이 너무 탐이 나서 적용을 했는데요
잘 나오기는 하는데 말풍선이 제각각 너무 우측으로 멀찌기 떨어져서 나옵니다.

텍스트큐브 1.10.6 반응형 periwinkle 스킨을 사용하고 있습니다.
자바스크립트 이런걸 하나도 모르는 지라 도야님의 플러그인에서 .js화일을 수정해야만 말풍선이 우측으로 제각각 밀려서 나오는 현상을 고칠 수 있을 것 같은 데 고견을 주시면 정말 감사하겠습니다.


Facebook