우리바탕체
 우리바탕은 바탕체이지만 정사각형이 아닌 직사각형에 한글을 채우고 있다. '옥'과 '욱'을 쉽게 구분하기 위해서는 모음의 크기를 조금 더 키워야 하는데 이렇게 하면 자동으로 정사각형에서 직사각형으로 바뀐다. 우리바탕은 이런 우리 글의 특징을 살려 정사각형이 아닌 직사각형을 이용함으로서 우리 글을 읽기 더 쉽게 만들어 주고 있었다. 그래서 결국 블로그에 먼저 우리바탕체를 적용한 뒤 방문자의 반응을 알아 보기로 했다.
우리바탕은 바탕체이지만 정사각형이 아닌 직사각형에 한글을 채우고 있다. '옥'과 '욱'을 쉽게 구분하기 위해서는 모음의 크기를 조금 더 키워야 하는데 이렇게 하면 자동으로 정사각형에서 직사각형으로 바뀐다. 우리바탕은 이런 우리 글의 특징을 살려 정사각형이 아닌 직사각형을 이용함으로서 우리 글을 읽기 더 쉽게 만들어 주고 있었다. 그래서 결국 블로그에 먼저 우리바탕체를 적용한 뒤 방문자의 반응을 알아 보기로 했다.
우리바탕체
날짜는 정확히 기억나지 않지만 우리바탕체를 개발한 우리글닷컴에서 한시적으로 우리바탕체라는 웹글꼴을 무료로 배포한 적이 있다. 나도 이런 사실을 알고 있었지만 웹글꼴에 큰 관심을 두지 않았다. 그 이유는 2002년에 이미 웹글꼴을 직접 만들어 홈페이지에 적용해 봤기 때문이다. 웹글꼴을 사용하면 다른 웹 페이지와는 다른 분위기를 줄 수 있다. 그러나 장기적으로 사용해 보면 역시 인터넷에서 사용되는 굴림이 더 나아 보였기 때문이다.
그러나 웹글꼴을 사용하면서 가장 큰 문제는 일일전송량이었다. 보통 굴림과 같은 기본 서체는 운영체제에서 기본적으로 지원하는 글꼴이다. 따라서 이런 글꼴을 기본 서체로 사용하면 대부분의 브라우저는 시스템의 글꼴을 읽어 화면에 표시해 준다. 따라서 글꼴 때문에 추가적인 글꼴 전송이 필요하지 않다. 또 Windows를 운영체제로 했을 때와 Linux를 운영체제로 했을 때 글꼴이 달라지는 것은 이름이 같아도 운영체제에 따라 사용하는 서체가 약간씩 차이가 있기 때문이다.
웹글꼴은 운영체제에 기본적으로 포함되는 서체가 아니다. 따라서 페이지를 열 때마다 서버에서 웹글꼴을 받아오고 받아온 글꼴을 이용해서 화면을 표시한다. 우리바탕체는 글꼴의 크기가 0.5M이다. 이말은 10명이 방문하면 5M, 100명이 방문하면 50M, 1000명이 방문하면 500M라는 만만치 않은 일일전송량이 필요하다는 것을 의미한다. 당시 블로그 방문자수는 일일 평균 4000명 정도였고 방문자당 평균 2 페이지를 봤다. 이 것을 이용해서 단순히 계산하면 추가로 2G의 일일전송량이 필요했다. 하루 3G짜리 웹 호스팅을 사용하면서 하루 2G를 잡아먹는 웹글꼴은 선택하기 힘든 옵션이었다.
그런데 요즘 웹 사이트를 방문해 보면 가독성이 좋은 페이지가 종종 눈에 띈다. 확인해 보면 모두 우리글닷컴의 웹글꼴이었다. 한글은 정사각형에 갇혀있는 것보다는 이러한 정사각형의 틀을 벗어나는 것이 보기에도 좋고 읽기에도 좋다. 그런데 우리나라에서 사용되는 굴림, 명조, 바탕체는 모두 정사각형에 갇혀있다. 그 이유는 일제시대에 우리 활자를 만들기 위해 정사각형의 일본 활자를 이용했기 때문이다.
우리바탕은 바탕체이지만 정사각형이 아닌 직사각형에 한글을 채우고 있다. '옥'과 '욱'을 쉽게 구분하기 위해서는 모음의 크기를 조금 더 키워야 하는데 이렇게 하면 자동으로 정사각형에서 직사각형으로 바뀐다. 우리바탕은 이런 우리 글의 특징을 살려 정사각형이 아닌 직사각형을 이용함으로서 우리 글을 읽기 더 쉽게 만들어 주고 있었다. 그래서 결국 블로그에 먼저 우리바탕체를 적용한 뒤 방문자의 반응을 알아 보기로 했다.
우리바탕은 지금은 무료로 배포되지 않는다. 개인 사용자의 경우 년 1'1000원의 사용료를 내야하는 유료 상품이다. 그러나 우리글을 위해 1년의 1'1000원을 투자하는 것은 그리 큰 금액이 아니라 일단 블로그에 우리바탕체를 적용하기로 했다.
주문
우리바탕 웹글꼴을 사용하기 위해서는 우리글닷컴의 게시판에 주문서를 올려야 한다.
▲개인사용권 대상
비영리 목적으로 일반 개인이 운영하는 홈페이지, 블로그 등을 말합니다.
(※상업용 사이트는 영리를 목적으로 이루어지는 일체의 상업행위, 기업 및 제품의 홍보, 각종 서비스를 제공하는 사이트를 포함합니다. )
▲구매가격
개인에 대한 '우리폰트' 연간 사용가는 하나의 URL에 적용되는기준으로 폰트 1개당 일만일천원(부가세포함)입니다.
우리새봄/우리바탕/우리신문/우리돋움/우리돋움90c1/우리돋움90c2/우리굴림 총7종 중 택 일
▲구매절차
자유게시판에 아래와 같이 주문서를 작성하신 후(비밀글 잠금 필수) 저희 계좌로 해당 금액을 입금하여 주십시오.
<주문서>
성함 :
전화번호 :
사용하실 폰트 :
사용하실URL :
e-메일 :
<입금하실 계좌>
신한은행 : 140-007-430572
예금주 : 주식회사렉시테크
! 입금하신 후 주문서에 입금확인 댓글을 달아주세요.^^
감사합니다.
글에 있는 것처럼 일단 우리글닷컴의 자유게시판에 주문서를 작성해서 남기고 입금한 뒤 다시 댓글을 달면 전자우편으로 웹글꼴을 보내준다.
우리글닷컴의 댓글 안녕하세요? 도아님.
입금확인되었습니다.
주문하신 우리바탕이 제작되면 이메일로 보내드립니다.감사합니다,^0^
제작되면 이메일로 보내준다고 한다. 따로 제작해야 하는 이유는 웹폰트 만들기에서 설명한 것처럼 트루타입 글꼴을 웹글꼴로 바꾸고 이 웹글꼴을 사용할 수 있는 도메인을 설정해야 하기 때문이다. 일단 주문을 하고 기다리다 보면 다음처럼 세개의 파일을 메일로 보내준다. 웹글꼴 파일과 설치 방법, 최적화 방법을 담은 두개의 PDF 파일이다.

글꼴은 전자우편으로 보내준다. 내려받아 웹글꼴을 사용할 서버에 올린 뒤 사용하면 된다.
설치
설치하는 것은 그리 어렵지 않다. 웹글꼴을 사용하려고 하면 font-face를 이용해서 웹글꼴의 이름을 지정하면된다. 문제는 설치형 블로거는 웹글꼴로 인한 일일전송량의 낭비가 너무 크다는 점이다. 따라서 나는 블로그에 웹글꼴을 설치한 것이 아니라 웹글꼴은 티스토리에 올리고 블로그에서 불러와 사용하는 방법을 사용했다.
티스토리에 웹글꼴을 설치하는 방법도 내가 사용한 방법과 같으므로 내가 사용한 방법을 중심으로 웹글꼴을 설치하는 방법을 설명하겠다. 일단 설치형 블로그는 티스토리 블로그를 추가로 하나 더 가지고 있다는 것을 전제로 설명하겠다.
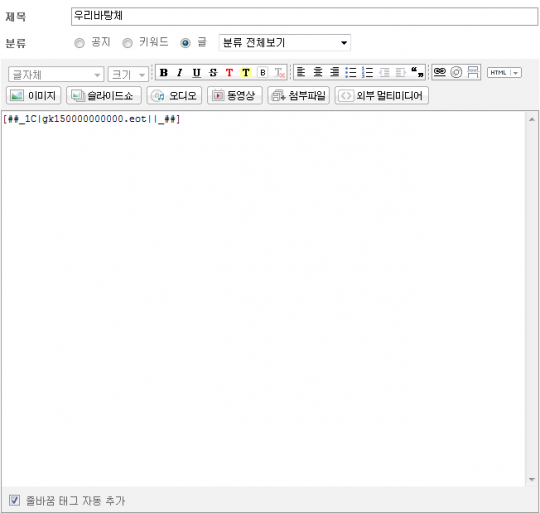
티스토리 블로그에 우리글닷컴의 웹글꼴(wooriBatang.eot)을 올린다. 올리는 방법은 간단하다. 글을 작성한 뒤 첨부 파일로 웹글꼴(wooriBatang.eot)을 첨부하면 된다. 제목은 나처럼 [우리바탕체]로 해도 되고 원하는 제목을 사용하면 된다. 글은 굳이 공개할 필요가 없으므로 비공개로 둔다.

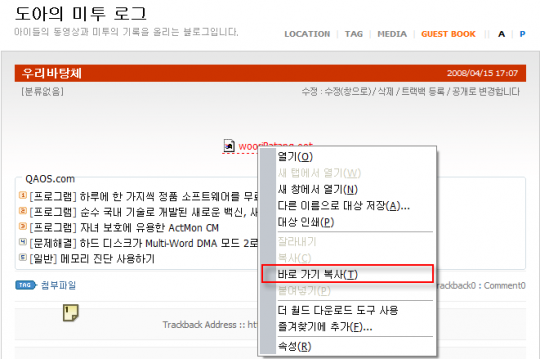
블로그로 접속한 뒤 올리 웹글꼴의 주소를 확인한다. 첨부 파일에 마우스 오른쪽 단추를 클릭한 뒤 바로가기 복사 메뉴를 클릭한다.

좋아하는 편집기로 블로그의
style.css파일을 블로온 뒤 첫줄에 다음과 같은 줄을 추가한다. 텍스트 큐브라면skin/skinname/style.css을 열면되며skinname은 자신이 사용하고 있는 스킨의 이름이다.@font-face {font-family: 우리바탕; src:url(웹글꼴 주소);} 예: @font-face {font-family: 우리바탕; src:url(http://offree.com/attachment/gk150000000000.eot);}CSS 파일에서 웹글꼴을 항목에 전단계에서 정의한 웹글꼴 이름(우리바탕)을 추가한다. 당연한 얘기지만 가장 앞에 추가해야 한다. 보통 글꼴의 설정은 font, font-family에 하기 때문에 이 항목만 바꾸면 된다.
font :10pt Gulim,Tahoma,Arial,sans-serif; font-family: Gulim,Tahoma,Arial,sans-serif; 예: font :10pt 우리바탕,Gulim,Tahoma,Arial,sans-serif; font-family: 우리바탕,Gulim,Tahoma,Arial,sans-serif;
사용
블로그에서 사용하고 있는 우리바탕체는 '10pt'에 최적화되어 있으면 '줄간은 18pt가 가장 좋다'고 한다. 일반적으로 CSS에서 글꼴의 크기를 표시할 때는 pt와 px가 가능하다. px는 픽셀 단위로 주로 화면글꼴을 표시할 때 많이 사용되며, pt는 포인트로 주로 인쇄글꼴을 표시할 때 많이 사용된다. 중요한 것은 10px에 비해 10pt가 조금 더 큰 글꼴이라는 점이다. 경우에 따라 다르지만 13px 정도가 되어야 10pt와 비슷해진다.
많은 블로그들이 줄간격을 적용하지 않거나 줄간격을 적용해도 또 논문처럼 200%를 사용하는 곳이 많다. 그러나 적당한 줄간격은 글꼴에 따라 다르지만 보통 160~180%를 사용한다. 우리바탕은 정사각형이 아니라 직사각형을 사용하기 때문 18pt, 180%를 사용한다. 따라서 이 기준에 맞추어 font-size나 font에서 글꼴의 크기를 바꾸면 된다.
마지막으로 사용하는 스킨에 따라 style.css를 바꿔도 댓글의 방문자 이름은 바뀌지 않을 수 있다. 만약 style.css를 모두 바꿔도 댓글의 방문자 이름이 바뀌지 않는다면 style.css 파일의 마지막에 다음처럼 댓글 방문자 이름에 대한 클래스 정의를 추가하면 된다.
#fn {}
.nickname {font-size: 10pt}
아직까지 우리나라에서는 굴림이 기본 서체로 일반적으로 사용된다. 따라서 내 블로그처럼 기본 서체가 아닌 웹글꼴을 사용하는 것이 얼마나 효과적일지는 아직도 의문이다. 그러나 내가 지금까지 봐온 우리바탕체는 다른 글꼴 보다는 훨씬 가독성이 좋았다. 따라서 방문자의 반응을 본 뒤 블로그의 기본 서체를 우리바탕체로 할지 아니면 다시 굴림으로 바꿀지 결정할 생각이다.
가독성에 대한 의견 부탁드립니다.
Trackback
Trackback Address :: https://offree.net/trackback/1632
Comments
-
-
-
Alphonse 2008/04/16 11:23
확인하려고 익스플로러로 들어 왔습니다. ^^
가독성은 잠시 봐서는 잘 모르기에... 일단 한글은 이쁩니다. 예전에 비스타 맑은고딕 보다는 훨씬 낫네요.
하지만 영문은 너무 붙었군요. -_-;
우리가 보통 한글과 컴퓨터사의 한글 워드프로세서를 쓸 때, 최적의 글자 환경을 만들려면 한글만 장평 97% 자간 -7 정도 하면 이쁘게 나옵니다. 이때 영문은 그대로 둬야 하죠.
우리바탕체는 한글 부분은 위 공식대로 한 것 처럼 이쁜데... 영문도 한글처럼 적용해 놓았다는 느낌이 많이 듭니다. -
bluenlive 2008/04/16 11:27
FF에서 보이지 않는 것으로 보아 하늘다람쥐 님의 해석이 맞는 듯 합니다.
표준화되지 않은 기술은 가급적 피하고 싶은 심정이 있어 패스하겠습니다. -
와우 2008/04/16 11:32
어.. 가독성 좋은거 같은데.. 굴림보다 훨 낫네요.. 글자가 좀 작아서 그렇지..
좀 길다 싶은면 읽고 나서 눈이 피곤한데 전혀 그렇지 않군요..
저도 혹~ 하는데요?? 근데 폰트를 컴터자체에 까는 건 없나봐요?
워드에서도 쓸 수 있나??? -
-
데굴대굴 2008/04/16 11:58
웹폰트를 사용할까 생각해 봤지만, 인쇄시에는 어떻게 될지 몰라서 저는 적용 여부를 고민하고 있습니다. 개인적으로 빨래줄타입의 폰트를 사용하고 싶거든요.. ^^
-
-
나비 2008/04/16 12:28
원래...웹폰트는 익스플로어의 전용이죠. 네이버블로그나 기타 웹폰트 적용한 곳을 파폭,오페라,사파리등
익스를 제외한 타 브라우저에서는 웹폰트 다음으로 지정해놓은 폰트나 기타 기본폰트로 나옵니다.
그래서 제 블로그 댓글도 익스에서만 웹폰트로 보인다는..:)
그나저나 전 획이 이렇게 궁서체처럼 구부러진걸 선호하질 않아서..하지만 보기에 나쁘진 않아요. 가독성도 괜찮은 편이구요. 다만 저만 그런지 몰라도..글자색이 좀 연한 감이 없잖아 보입니다. 더불어 글자간의 간격도 좀 붙어있는 편 같구요...그냥 참고나 하시라구요~ ㅎㅎ -
goohwan 2008/04/16 12:31
글씨체 좋군요~
근데;; qaos가 안들어가지네요^^;;
===================에러메시지============================
Warning: mysql_connect(): User doax has already more than 'max_user_connections' active connections in /home/hosting_users/doax/www/mainfile.php on line 65
1203: User doax has already more than 'max_user_connections' active connections
Query: -
희주 2008/04/16 12:56
어제만해도 파폭에서 본문의 DIV가 오른쪽으로 치우쳐져서 나왔었는데 지금은 안그러는 군요. 위쪽 메뉴부분이 우리바탕으로 안보면 폭이 커져서 줄바꿈이 되기때문에 그랬던거 같은데요. 뭐 지금은 해결됐으니깐요..
저도 왠만하면 웹폰트 사용에 대해서는 부정적입니다.
일단 웹폰트는 MSIE만의 기술이고 지원되는 브라우저도 IE뿐이기 때문입니다.
대게 웹디자인을 할때는 다양한 환경에서 보여지는 것을 고려하여 디자인 하기 때문에 잘 쓰지 않는 기술이죠.
웹폰트를 사용함으로써 사용자 입장에서는 친숙하지 못한 글꼴로 보는것은 아무리 가독성이 좋다고 해도 왠지 꺼려지는 것이 있기 때문입니다. 네이버가 웹폰트를 무료화 하여 각종 카페나 블로그에서 웹폰트를 남발하는데 그나마 한가지폰트로만 나오면 좋겠으나 사용하는 사람들마다 각기 다른 폰트를 사용하기 때문에 가독성도 떨어지고 페이지도 난잡해지죠. 전 그래서 익스에서도 일부러 웹폰트를 사용하지 않게 설정해씁니다.
거기에 로딩속도도 당연히 느려집니다. 그것을 완화하기 위해 자주사용하는 글자들로만 웹폰트를 구성합니다. 대부분 완성형한글까지만 지원하죠. 그래서 용량을 줄이는데 이러면 조합형문자나 다양한 문자를 표시하지 못하는 문제가 생깁니다.
하지만 대체글꼴만 잘 설정하셔도 웹폰트를 사용하지 않는 환경에서 문제는 없으니 그리큰 문제라고 보지는 않습니다. 하지만 디자인을 하실때 대체글꼴까지 고려해서 디자인을 해야합니다. -
-
AcePilot 2008/04/16 13:50
세로로 긴 직사각형의 글꼴이 처음 봤을땐 이질감이 좀 있지만 대체로 굴림보다는 부드럽고 따뜻하게 느껴지네요.
애드센스의 기본 글꼴로 적용되어 이질감이 느껴지는건 어떻게 하실 계획이신가요? -
MaanMaan 2008/04/16 13:50
가독성은 괜찮다고 보이네요. 익숙함과는 별개로 읽는데 아무 문제 없어보입니다.
댓글을 달면서 느끼는데, 왠지 키보드를 치는게 즐거워지는 글꼴이네요.. 자꾸 치고 싶어집니다. 이런 마음에 굳이 딴지를 건다면, 인쇄체와 달리 모니터에서 보는 글꼴은 "저에게 있어" 바탕체 계열보다는 고딕체 계열이 좀 더 익숙해 보입니다. 아... 자꾸 키보드를 치면서 한글 글자가 형성되는 모습이 바라보기만 해도 흐뭇해집니다. 한글이 이렇게도 아름다운 모습이었다니, 살면서 처음 느끼는 감정이네요. 너무나도 신기해서 지금 댓글을 차마 끊을 수가 없습니다.... -
DalKy 2008/04/16 14:14
회사에서는 FF 를 주로 사용하고 집에서는 맥을 사용하는지라 크게 다른 점은 없는 것 같네요.
지금은 웹폰트 확인차 IE 로 보는 상태인데...글자가 세로로 눌린 것 같은 느낌이 좀 어색하네요^^
덧. 어제 Safari 에서 도아님 블로그를 봤는데 레이아웃이 깨지는 것 같습니다.
좋은 하루 되세요~! -
현 2008/04/16 15:20
저는 이 글씨체가 너무 마음에 듭니다.보기에 굉장히 편하네요.
가독성은 아직 잘 모르겠습니다만, 정말 좋습니다.
한글은 역시 아름다워ㅎㅎㅎ -
감자군 2008/04/16 15:25
저도 이 글씨체가 매우 마음에 듭니다.
짧지 않은 글을 읽어도 읽는 동안 편안하네요.
좋은 시도를 하셨다는 생각이 들었습니다. -
-
토우 2008/04/16 15:52
개인적으로 맑은 고딕체가 저한테는 그다지 맘에 들진 않았는데 우리바탕체는 괜찮네요.
다만 흐리멍텅하게 보이는게 처음 접하는 저한테는
가독성을 좀 떨어뜨리는 것 같습니다.
(맑은고딕체가 그래서 싫어했어요.)
제가 깔끔하게 보이는 돋음체를 좋아해서 그런지
익숙해지기까지는 눈이 좀 아플 것 같습니다. -
엉망진창 2008/04/16 15:57
저도 맑은 고딕은 흐리게 보이는거 같아서 별로 좋아하지는 않는데 이 폰트는 꽤 깔금한거 같네요..
그래도 전 굴림이 보기 편한거 같다는.....^^; -
다마 2008/04/16 16:53
우리바탕체를 처음 접하는 거라 그런 것인지는 모르겠지만, 자간 간격이 너무 좁아서 가독성이 조금 떨어지는 것 같습니다.
자간 간격을 조금만 넓혀준다면 가독성이 훨씬 좋아질 듯 합니다..^^ -
-
행인 2008/04/16 17:24
저는 세벌식 사용자라서 정사각형 글꼴보다는 빨랫줄(탈네모) 글꼴을 선호하는 편인데 우리바탕체는 정사각형 글꼴과 빨랫줄 글꼴의 중간적·과도기적 글꼴 같습니다. 직사각형 글꼴이라고는 해도 대충 보면 정사각형 글꼴과 비슷해서 시각적인 어색함은 그리 크지 않거든요. 빨랫줄 글꼴은 가로뿐만 아니라 세로도 들쑥날쑥해서 정사각형 글꼴에 익숙하신 분들은 어색함을 많이 느끼죠.
이야기가 잠시 샜는데 우리바탕체에 대한 개인적 소감을 말씀드리면 인쇄용으로는 괜찮을 것 같은데 화면용으로는 아직 굴림이 강세인 것 같습니다. AA(anti-aliasing)가 적용된 글꼴은 깔끔해 보이지만 글자가 흐릿해서 글이 길거나 오래 봐야 할 때는 피로감을 느끼기 쉽더군요. 익숙함의 차이이긴 하겠지만 맞지 않는 분들도 있으시겠죠.
좋은 글 잘 보고 갑니다. -
곰작가 2008/04/16 17:30
저는 우리바탕체 무료 배포 이벤트때 응모해서 쓰고 있는데...
지금 블로그 포스팅 안한지가 몇달째네요 ㅠㅠ
//
그런데 우리 한글은 정말 세계에서 꼽을 만한 아름다운 글자라는 생각이 듭니다. ^^; -
hentol 2008/04/16 17:40
흠.. 우리글닷컴에서는 항상 자신들의 탈 네모형, 탈 윈도우형 폰트를 소개할때 일제시대가 어쩌니 하면서 애국심과 연관시켜서 설명하는것 같은데.. 그런 말들에 혹해서 한동안 우리글닷컴을 오랫동안 들락날락 거렸지만 도저히 흐릿흐릿한게 적응은 안되고, 눈만 아프더라구요. 도아님 개인블로그니 도아님이 원하시는대로 하시는 것이 당연하지만 개인적으로는 조금 읽기가 힘듭니다. (언제부터인가 우리글닷컴이 비호감이 되어버렸네용)
-
akalune 2008/04/16 18:09
기본 굴림, 바탕체와 비교해보니 확실히 우리바탕이 더 예쁘고 읽기도 편하네요.
허나 웹 폰트는 사용할 생각이 없는지라 우리바탕 TTF가 속히 공개되길 기대해봅니다. :) -
okto 2008/04/16 18:22
IE에서 웹폰트 다운로드를 안하는 이유가 네이버 카페의 쥐똥만한 글꼴 때문이었는데 다시 사용을 해야할지 망설이게 만드는 글꼴이네요.
이렇게까지 차이가 날줄은 몰랐습니다. 제가 원래 바탕체를 안좋아하는데 이건 좋아보이네요. 좀더 검색해보니 '우리돋움'이 아주 보기 좋아보이더군요. 시스템 글꼴로도 좋을것 같습니다. -
-
-
다다이스트 2008/04/16 19:46
저는 화면배색 -효과-'화면 글꼴 가장자리 다듬는 데 다음 방법 사용' 을 사용하지 않습니다. 요걸 사용하면 글씨가 좀 뿌옇게 보여서요(다른 분들은 어떻게 사용하시는지 궁금하네요.). 그래서 그런지 가독성은 조금 떨어지는 것 같습니다.
그래도 댓글 달면서 느끼는데 글자 쓸때(타이핑할때) 즐거운 느낌이 드네요. -
행인 2008/04/16 19:46
정사각형 글꼴은 가깝게 보면 일본과 연관이 있는 것(일본 활자 사용 등)은 맞지만 멀리 보면 한자 사용때문이라고 할 수 있습니다.
목판인쇄를 할 때 여러 사람이 글을 새기게 되면 필연적으로 글자가 뒤죽박죽이 되기 때문에 정사각형 틀에다가 한자를 새겨넣는 방식으로 통일시킨 것이죠. 꽤나 역사가 오래 된 셈이네요. 손글씨나 특수제작한 경우를 제외하고(실제로 있는지는 모르겠습니다) 한자를 포함하는 글꼴은 정사각형 글꼴이라고 보면 맞습니다. 한자혼용을 생각하면 정사각형 글꼴이 나름 이유가 있는 셈이지요. -
-
Leodio 2008/04/16 21:47
ClearType 이던가요? 이 글씨체에는 적용이 안될까요?
계속보니까 상당히 정감이 가는데 제 눈이 그래서 그런지 좀 흐릿해 보이고 그러네요.
암튼 뭔가 친숙한 느낌이 든다고 할지.. 좋습니다. -
myst 2008/04/16 21:56
IE7인데 적용이 안된것 같습니다. 탭에는 빨래줄 글꼴로 보이는데, 웹은 일반사각형 글꼴이네요. 캡쳐해서 비교해주시면 확실히 알 수 있을것 같습니다.
-
소금이 2008/04/16 22:17
개인적으로 우리돋움90c1가 가장 좋은 것같아요. 바탕체는 글을 흘려쓰는 느낌이어서 저하고는 좀 안맞네요. 전 왠지 딱딱 끊어지는듯한 글꼴이 좋더라고요 ^^
-
-
이거좀 이상; 2008/04/17 01:40
처음 볼 때는 괜찮다고 생각했는데...
본문이랑 리플 쭉 읽다보니까 꼭 세로로 써진 책을 읽는 기분이랄까
뭔가 어색합니다
가독성은 그렇고... 우리글닷컴은 뭔놈의 엑티브엑스를 해놔서 글꼴도 못보겠네요 쩝; -
우와 2008/04/17 02:18
요 블로그에 처음 들어와 봤는데 다른 곳과는 다른 글꼴에 눈이 휘둥그레-해졌네요. 직접 꼬리말에 댓글 달아보면서 글꼴체를 보니까 가독성 괜찮은데요? 글꼴 처음에 딱 본 순간 '신문글씨' 같다. 라고 느꼈어요~_~ 이 글씨체 보다가 저짝 굴림체 글씨를 보니까 전 이게 더 좋으네요. 요 글씨체 완전 맘에 드네요. 멋있어요^^
-
이동윤 2008/04/17 03:01
댓글을 달라고 키보드위에 손을 올렸는데 ...
타이핑이 않되더군요...ㅡ,.ㅡ 아놔~!!! 왜이랫!!! XX바탕체 하고 속으로 욕을 하고 주소창으로 옮겨가서 타이핑을 시도했으나 역시나 같더군요... '';
흠.... 알고보니 발로 건드려서 키보드 거시기가 빠졌더군요... ㅋㅋㅋ
여하튼... 잘은 모르겠지만 Lh2300의 글들 덕분에 도야님 블로그를 첨 알게되서...
지금까지 매일 정기구독하고 있지만 덕분에 좋은것~!!! 많은 것들 배워갑니다. ^^* -
강병희 2008/04/17 03:11
저는 예전 폰트가 더 나아 보이는데요... 왠지 옛날에 했던 한메타자교실 같은 기분이 드는군요...^^
저 개인적으로는 가독성도 굴림이 나아 보입니다... -
댕글댕글파파 2008/04/17 09:44
어제 이 글을 볼 때는 글이 오른쪽으로 치우쳐 있어서 그냥 닫아 버렸는데 오늘은 제대로 나오네요^^ 방금 ie로 폰트를 봤는데 제 눈엔 굴림이 익숙해서 그런지 눈에 쉽게 들어오지 않는군요. 저런식의 직사각형체를 별로 좋아하지 않는 이유도 있는 것 같습니다. 익숙하지 않으니 불편하게 느껴지네요.^^
-
-
-
라이얀 2008/04/17 11:02
한글로만 따진다면 글씨는 굴림에 비해 예쁘고 가독성은 비슷하거나 좀 낮은 느낌입니다. 하지만 눈의 편안함은 매우 좋은 것 같습니다. 눈이 편안하기에 익숙해 진다면 가독성도 좋아지지 않을까 생각됩니다. 그런데 유료인 폰트에 대해 제작사에서 이런거 해야되는 것 아닌가요? 파폭에서 적용안되는 문제 등도 제작사에서 대비 내지 해결 혹은 해결 노력 해야 할텐데... 하나요? 무슨 유료 폰트를 유저들이 가독성 설문조사 하고 영문은 어떻고 등등 그러고 있는지... ^^;;;;;;;;;;;;;;; 좀... 그러네요..
-
라라 2008/04/17 12:27
가독성 같은건 잘 모르겠지만,
워낙에 인터넷은 좋은정보와 듣보잡들이 미친듯 뒤엉켜 있는지라
웬만하면 비판적으로 읽으려고 하는데-
왠지 좀,, 글을 읽기도 전에 신뢰가 가는 느낌이네요.
다 맞는 말만 하는 것같은.. 책글씨라 그런가? ㅋㅋㅋㅋ -
장병수 2008/04/17 14:36
안녕하세요~, 저도 웹폰트를 쓰고 있어서 그런지 상당히 공감가는 이야기네요.
윈도우 기본 글꼴인 굴림체가 우리나라의 웹 환경에 딴지를 걸고 있다고 생각합니다. 12px까지는 정방형의 딱딱한 모습이지만, 13px이상부터는 가장자리가 둥글둥글해지지요. 이때부터가 굴림체 본연의 모습이라고 할 수 있는데, 그 기묘한 둥글둥글함은 일본어 폰트인 나루체에서 왔다고 합니다. 12px의 꽉꽉찬 사각형 글꼴은 그런대로 볼만하지만 그 보다 큰 크기는 도저히 힘들어서 본문 글씨와 제목 글씨, 카테고리같은 메뉴 글꼴을 다르게 하여야 하는데 그것이 힘들게 되는 것이지요. 우리는 지금 12px 굴림에 발목잡혀 있다고 생각합니다. 다양하고 좋은 질의 글꼴이 많이 나왔으면 좋겠어요. 잘 인쇄된 책을 보듯 블로그에서 글을 읽는 날이 어서 왔으면 좋겠습니다. -
이정일 2008/04/17 15:14
파이어폭스에서 제대로 보이지 않아 IE로 들어와봤습니다.
처음이라 그런지 약간 어색한 감이 없지 않네요.
처음이라 그런지 약간 빡빡한 것처럼 답답한 느낌이 드는데 한글의 특징과 가독성을 위한 것이라면 행간은 그대로 놔두고 본문을 12~13px정도로 키워보시면 어떨까요? -
하늘다람쥐 2008/04/17 17:55
음.. 웹폰트를 사용하는 것이 표준에 어긋난다고 생각하시는 분들이 많으신 듯 하네요. 그런데 웹폰트를 사용하는 css 문법은 2.0 부터 있었습니다. 즉 웹폰트를 사용하는 것 자체는 아무런 문제가 없지요. 다만, 웹폰트 자체의 표준이 없다는 얘기를 드리려고 했는데, 너무 짧게 썼나봅니다. 즉, eot는 IE에서 만든 웹폰트 형식이며 이는 다른 브라우저에서 지원하지 않는다는 얘기였습니다.
참고로 불여우는 아직 css문법자체를 지원하지 않고 있는 것으로 알고 있으며, 사파리(3.1)나 오페라는 웹폰트(truetype font)를 지원합니다. -
rogon3 2008/04/17 19:16
복자음이나 중간에 낀 모음은 확실히 가독성이 좋아졌습니다
볼록이 17" 모니터로는 글자 크기도 딱 보기 좋은 정도입니다
특히 아래의 회색 상자 안의 글자들이 깨끗하게 한눈에 들어오는게 좋습니다 -
DUENAH 2008/04/17 20:43
음.. 솔직한 느낌이라면.. 순수 가독성면에서 평가해서 LCD 모니터에서는 뚜렷한 도트피치에 영향을 받아 각 획이 뚜렷하여 가독성이 좋은 느낌이 들기도 합니다만...
CRT 모니터에서는.. 저절로 눈이 모니터에 가까워지더군요.. 즉, 선명하지 못한 느낌의 글꼴에 눈이 고생하는 느낌입니다.. 우리글꼴 또한 직사각형 글꼴이기 때문에, 탈네모꼴의 글꼴은 아니라는 점에서 가독성이 뛰어난 글꼴은 아니라는 생각이 듭니다..
오히려 좋은 가독성을 바란다면.. 순수 한글창제의 원리에도 맞는 빨래꼴 같은 탈네모꼴의 글꼴등이 가독성면에서는 더욱 좋으리라 생각됩니다 :)
그리고 글꼴 제작사에겐 미안한 말이지만.. "우리글꼴" 이라는 말에 그다지 어울리는 글꼴은 아니라는 생각이 드네요.. 그냥 순수한 개인적인 생각입니다 :) -
Prime's 2008/04/17 22:34
음...
글자가 조금 흐릿하고, 번져보이는 느낌이 있습니다..;
아직 적응이 않되서 그런것 같긴 하네요^^
(하얀바탕화면에 까만색으로 볼 경우 흐릿하게 보이는군요.. 착시 같습니다.;;)
IE가 무거운걸 알면서도 IE를 쓰기 때문에 다른데서 안되는건 잘 모르겠고요..
조금더 써봐야 알것 같습니다..
후에 글꼴관련해서 포스팅을 하시게 되면 그때 평가(?)를 댓글로 달도록 하겠습니다 -
tiaris79 2008/04/18 07:01
개인적으로 가독성은 굴림이 더 나은 것 같습니다.
그런데 하나 궁금한 것이, 본문에 언급하신 직사각형 한글 폰트는 어떤 게 있을까요?
지금의 굴림에서 직사각형으로 비율이 조정된다면 훨씬 더 나을 것 같아서 조금 궁금하네요. -
wafe 2008/04/18 17:13
글 처음부터 모든 댓글을 다 읽으면서 댓글 입력창까지 내려온 후 드는 소감은, 정말 느낌이 좋고 보면 볼 수록 기분 좋은 글꼴인데 눈은 좀 피곤하네요. ^^;
아무래도 흐릿해서라고 생각되는데요, 혹시 글꼴 색이 검은색이 아니라 약간 회색인 건 아닌지요? -
Arashiel 2008/04/20 09:40
저도 우리바탕 쓰고 있기에 가독성은 좋다고 느껴집니다. 일 때문에 우리폰트 여러 개를 사용하게 되었는데 전체적으로 정말 마음에 들었어요.
-
-
JUYONG PAPA 2008/08/01 09:44
저 역시 지금 우리새봄의 글씨체를 구입을 해서 사용할려고 하는중입니다.
그런데 아직은 적용하기가 힘들어서 못바꾸고 있네요..
도아님이 설명해주신 것처럼 바꾸는데도 바뀌지를 않아서...막막합니다. -_-;;-
JUYONG PAPA 2008/08/01 16:33
님이 올리신 글처럼 똑같은 방법으로 글씨체를 바꿔봤습니다.
하지만 글씨체는 바뀌지않고 그대로..
그대로 따라해서 잘못한거는 없는거 같은데..
그래서 스킨이 문제인가 싶어서 스킨을 새로 깔아서 해봤는데도 마찬가지이네요.
글씨체를 사용해보고 싶은 마음은 굴뚝같은데 바뀌지 않고 그대로이니..
-
JUYONG PAPA 2008/08/02 13:30
@font-face{font-family:우리새봄; src:url(images/wooriSaebom.eot)}
@charset "utf-8";
/* ------------------------------------------------------------------- */
/* 문서 공통 */
/* ------------------------------------------------------------------- */
* { margin:0; padding:0; }
body {
font:12px 우리새봄;
background-color: #ffffff;
color : #555;
}
a:link,
a:visited,
a:active { color:#555; text-decoration:none;}
a:hover { color:#f18e31; text-decoration:none;}
img { border:none;}
h1, h2, h3, h4, h5 { font-size: 12px ; font-weight:bold;}
input { height:18px;}
button,
input,
textarea { border-top:1px solid #ccc; border-right:1px solid #fefefe; border-bottom:1px solid #fefefe; border-left:1px solid #ccc; background-color:#eee; font:12px 우리새봄; color:#555;}
hr { display:none;}
.bgTop { background:url("images/bgTop.jpg") top repeat-x;}
.bgTopLeft { background:url("images/bgTopLeft.jpg") top left no-repeat;}
.bgBottom { background:url("images/bgBottom.jpg") bottom repeat-x;}
.bgBottomLeft { background:url("images/bgBottomLeft.jpg") bottom left no-repeat; width:100%;}
/* ------------------------------------------------------------------- */
/* 블로그 레이아웃 */
/* ------------------------------------------------------------------- */
#container { width:1230px;}
#header { padding-top:40px; }
#content { float:right; width:940px; padding:40px 0 80px 0; overflow:hidden; line-height:160%;}
#sidebar { float:left; width:200px; padding:90px 0 0 50px;}
.clearer { clear:both; display:block; width:100%; height:1px;}
/* ------------------------------------------------------------------- */
/* ***** Header ***** */
/* ------------------------------------------------------------------- */
#header h1 { padding-left:320px; position:absolute; height:50px !important;}
#header h1 a { font:48px verdana; font-style: italic; color:#f18e31; font-weight:bold; text-transform:uppercase; letter-spacing:-2px;}
#header h1 a span { font-weight:normal;}
#header .blogMenu { padding-top:60px; padding-left:320px;}
#header .blogMenu,
#header .blogMenu a { font-size:10px 우리새봄; color:#fff; font-weight:bold;}
#header .blogMenu a:hover { color:#f18e31;}
/* ------------------------------------------------------------------- */
/* ***** Sidebar ***** */
/* ------------------------------------------------------------------- */
#sidebar ul { list-style:none;}
#sidebar li { list-style:none; margin-bottom:2px;}
#sidebar h2 { padding:10px 0 5px 0; color:#f18e31; }
#sidebar h2 a:hover { color:#f18e31; cursor:pointer;}
#sidebar h2 a:hover { color:#555;}
#sidebar .cnt { color:#f18e31; font-size:9px;}
#sidebar .name { color:#aaa;}
#sidebar .date { color:#aaa; font-size:9px;}
#calendar,
#category,
#recentPost,
#recentComment,
#recentTrackback { padding-bottom:10px 우리새봄;}
#archive,
#link { padding-bottom:10px; font-size:10px 우리새봄;}
/* ------------------------------------------------------------------- */
/* ***** content ***** */
/* ------------------------------------------------------------------- */
#content .localog,
#content .taglog,
#content .entryNotice,
#content .entryProtected,
#content .entry,
#content .guestbook,
#content .searchList,
#content .searchRplist { padding-bottom:40px;}
#content .localog h2,
#content .taglog h2,
#content .guestbook h2,
#content .medialog h2,
#content .searchRplist h2,
#content .searchList h2 { padding-bottom:20px; color:#f18e31; font:18px 우리새봄; font-weight:bold;}
.searchList ol,
.searchRplist ol { list-style:none;}
.searchList li,
.searchRplist li { margin-bottom:6px; line-height:100%;}
.searchList .date,
.searchRplist .date { margin-left:10px; font-size:9px 우리새봄;}
.searchList .cnt { color:#f18e31; font-size:9px 우리새봄;}
.searchRplist .name { padding-left:8px 우리새봄; color:#999;}
.taglog ul { list-style:none; text-align:justify;}
.taglog li { display:inline;}
.taglog li .cloud1,
.taglog li .cloud2,
.taglog li .cloud3 { color:#f18e31; font-weight:bold;}
.taglog li .cloud4 { color:#f18e31;}
.taglog li .cloud5 { }
.taglog li a:hover { color:#f18e31;}
.guestWrite { font-size:9px 우리새봄;}
.guestWrite p { padding:2px 0;}
.guestWrite input { width:150px;}
.guestWrite textarea { background:url(http://cfs8.tistory.com/original/29/tistory/2008/07/28/17/28/488d831b3ffa0) no-repeat 500px 4px; width:99.6%;background-color:#FFFFFF; width:578px; padding:8px;}
.guestWrite .homepage { width:300px;}
.guestWrite .submit { width:150px; height:22px; font-size:9px 우리새봄;}
.guestWrite .warn { padding-left:20px; font-size:12px 우리새봄;}
.guestWrite input.checkbox { width:auto; border:none; background:transparent;}
.guestList { width:100%; padding:50px 0 0 0;}
.guestList ol,
.guestList ol ul { list-style:none;}
.guestList ol li { padding:25px 0 0 0; overflow:hidden;}
.guestList ol li p { padding-top:5px; background:url("images/dot.gif") repeat-x; text-align:justify;}
.guestList ol li ul li { padding:15px 0 0 60px;}
.guestList .name { font-weight:bold;}
.guestList .date,
.guestList .control,
.guestList .control a { font-size:9px 우리새봄; color:#999;}
.guestList .control a:hover { color:#f18e31;}
/* ------------------------------------------------------------------- */
/* entry */
/* ------------------------------------------------------------------- */
.entryNotice h2, .entryProtected h2, .entry h2 { font:18px 우리새봄; font-weight:bold;}
.entryNotice h2 a:link, .entryProtected h2 a:link, .entry h2 a:link { color:#f18e31;}
.entryNotice h2 a:visited, .entryProtected h2 a:visited, .entry h2 a:visited { color:#f18e31;}
.entryNotice h2 a:hover, .entryProtected h2 a:hover, .entry h2 a:hover { color:#fff;}
.titleWrap { padding-bottom:11px; color:#999; font-size:10px 우리새봄;}
.titleWrap .category { font:11px 우리새봄;}
.titleWrap a { color:#999;}
.titleWrap a:hover { color:#f18e31;}
.titleWrap .admin { padding-left:5px;}
.entryProtected { }
.warningStripeTop { display:block; width:600px; height:50px; background:url("images/stripe.gif") left top repeat-x;}
.warningStripeBottom { display:block; width:600px; height:200px; background:url("images/stripe.gif") left bottom repeat-x;}
.entryProtected input { vertical-align:middle; width:160px; height:18px; color:#555; background-color:#eee; }
.entryProtected button { vertical-align:middle; width:60px; height:20px; color:#555; font-size:9px 우리새봄;}
/* 본문적용 */
.article { width:100%; text-align: justify;}
.article a:link,
.article a:visited,
.article a:active { border-bottom:1px dotted #f18e31; color:#f18e31;}
.article a:hover { color:#555; border:none;}
.article h3 { margin:0 0 6px 0; padding:0; color:#f18e31;}
.article h4 { display:inline; margin:0 0 4px 0; font-size: 12px 우리새봄; font-weight:normal; border-bottom:1px solid #f18e31;}
.article p { margin:0 0 20px 0; padding:0;}
.article li { margin-left:40px;}
.article pre { margin-bottom:20px; padding:8px; overflow:auto; border:1px solid #aaa; background-color:#eee; line-height:150%;}
.article code { font-family:우리새봄;}
.article dt { text-decoration:underline;}
.article dd { margin-left:20px; padding-bottom:10px;}
.article blockquote { margin:0 0 0 20px; padding-left:35px; background:url("images/iconBlockquote.gif") top left no-repeat;}
.article a.noneBorder { border:none;}
.article .gallery img { float:left; margin:3px 3px 0 0;}
.article .box { margin-bottom:20px; padding:8px; border:1px dotted #f18e31;}
.article .boxgray { background-color:#eee; padding:8px; margin-bottom:20px;}
.article .boxborder { margin-bottom:20px; padding:8px; border:1px solid #ddd;}
.article .p0 { margin:0; padding:0;}
.article .pcolor { color:#f18e31;}
.article ul.pad { margin-top:10px;}
.article ul.pad li { margin-bottom:8px;}
.tagTrail { clear:both; text-align: justify;}
.tagText { }
.actionTrail { clear:both;}
.actionTrail .cnt { color:#f18e31; font-weight:bold;}
.trackback { width:100%; margin:2px 0 4px 0; overflow:hidden;}
.trackback a { color:#555;}
.trackback h3 { margin:0px 5px 10px 0px; color:#f18e31; font-size:11px 우리새봄;}
.trackback h4 { margin:0;}
.trackback h4 a { color:#f18e31;}
.trackback ol { list-style:none; margin:0; padding:0;}
.trackback li { padding:7px 0;}
.trackback .date { color:#999; font-size:9px 우리새봄;}
.trackback p { margin:3px 0 0 0; padding:0; color:#999; text-align: justify;}
.trackback a.delete span { color:#999; font-size:9px 우리새봄;}
.comment { width:100%; margin-top:20px; background:url("images/dot.gif") top repeat-x; overflow:hidden;}
.comment p { text-align:justify;}
.comment p a:hover { font-weight:normal;}
.comment ol,
.comment ul { list-style:none;}
.comment ol li { padding:25px 0 0 0;}
.comment li ul li { padding:15px 0 0 60px; }
.comment .name { font-weight:bold;}
.comment .date,
.comment .control,
.comment .control a { font-size:9px 우리새봄; color:#999;}
.comment .control a:hover { color:#f18e31;}
.commentWrite { margin-top:50px; font-size:9px 우리새봄;}
.commentWrite p { margin-top:3px;}
.commentWrite input { width:150px;}
.commentWrite textarea { background:url(http://cfs8.tistory.com/original/32/tistory/2008/07/28/17/28/488d832c903d9) no-repeat 485px 4px; width:98.6%;background-color:#FFFFFF; width:578px; padding:8px;}
.commentWrite .homepage { width:300px;}
.commentWrite .submit { width:150px; height:22px; font-size:9px 우리새봄;}
.commentWrite input.checkbox { width:auto; border:none; background:transparent;}
.paging { padding:10px 0 0 0; font-size:9px; font-weight:bold; color:#777; text-align:left;}
.paging a:link { color:#777;}
.paging a:visited { color:#aaa; text-decoration:none;}
.paging a:hover { color:#f18e31;}
.paging .prev { padding-right:15px;}
.paging .next { padding-left:15px;}
/* ------------------------------------------------------------------- */
/* ***** footer ***** */
/* ------------------------------------------------------------------- */
#footer { clear:both; padding:0 0 50px 320px; color:#fff; text-align:left; line-height:130%; font-size:9px 우리새봄; }
#footer .counter { float:left; margin:0 10px 0 0; padding-left:4px; background:url("images/barcode_line.gif") top left repeat-y;}
#footer .counter .barcode { padding-top:35px; background:url("images/barcode.gif") top left repeat-x; }
#footer .search { margin-bottom:3px;}
#footer .search input { width:160px; height:18px; border:none; background:url("images/search.gif") top left no-repeat; color:#555; font-size:12px 우리새봄;}
#footer .search button { display:none;}
#footer a { color:#fff;}
#footer a.valid { padding-left:12px; background:url("images/valid.gif") bottom left no-repeat;}
#footer a:hover { color:#999; font-weight:normal;}
/* ------------------------------------------------------------------- */
/* ***** etc ***** */
/* ------------------------------------------------------------------- */
/* 스크롤메뉴 */
#STATICMENU { position:absolute; width:40px; z-index:1;}
#STATICMENU a { display:block; width:40px; height:22px; background:url("images/top.gif") top left no-repeat;}
#STATICMENU a:hover { background:url("images/top_on.gif") top left no-repeat;}
/* ------------------------------------------------------------------- */
/* 티스토리 설정 */
/* ------------------------------------------------------------------- */
/* 페이징 - 현재 페이지 */
.selected { color:#f18e31;}
/* 카테고리 - 이미지 버튼 */
.ib { cursor:pointer;}
/* 카테고리 - 트리 셀 */
.branch3 { cursor:pointer; }
/* 카테고리 - 카테고리 옆 개수 스타일 */
.c_cnt { color:#f18e31; font-size:9px 우리새봄;}
/* 달력 월 표시 */
.cal_month { padding:5px 0 10px 0; font:bold 12px 우리새봄; text-align:center;}
/* 달력 요일 표시("th 영역") */
.cal_week1 { }
/* 달력 일요일 표시("th 영역") */
.cal_week2 { color:#f18e31;}
/* 달력 Week("tr 영역") */
.cal_week { }
.cal_current_week { background-color:#eee;}
/* 달력 Day("td 영역") */
.cal_day { font-size:9px 우리새봄; text-align:center;}
/* 달력 Day, 일요일 ("td 영역") */
.cal_day_sunday,
.cal_day_sunday a { color:#f18e31;}
/* 달력 지난 달 날짜 표시("td") */
.cal_day1 { }
/* 달력 다음 달 날짜 표시("td") */
.cal_day2 { }
/* 달력 이번 달 날짜 표시("td") */
.cal_day3 { }
/* 달력 오늘 날짜 표시("td") */
.cal_day4 { color:#f18e31; font-weight:bold;}
/* 달력 글쓴 날 링크 스타일 */
a.cal_click:link,
a.cal_click:visited { color:#555; font-weight:bold;}
a.cal_click:hover { color:#f18e31;}
/* 종류별 코멘트 [##_rp_rep_class_##] */
.rp_general { }
.rp_admin { }
.rp_secret { color:#f18e31;}
/* 종류별 코멘트 [##_rep_class_##] */
.general { }
.admin { }
.secret { color:#f18e31;}
/* 비밀 댓글 ("로그아웃시 비밀글 표현") */
.hiddenComment { color:#f18e31; font-weight:normal;}
/* 이미지 아래 캡션 스타일 */
p.cap1 { margin:0; padding:2px 0 0 0; color:#999; text-align:center;}
/* 그림 */
.imageblock { border:none; vertical-align:top; line-height:normal;}
.imageblock a:link,
.imageblock a:visited,
.imageblock a:hover,
.imageblock a:active { border-style: none;}
.imageblock img { margin:0;}
/* 왼쪽 */
.left { }
/* 가운데 */
.center { }
/* 오른쪽 */
.right { }
/* 그림 2개 배치 */
.dual { }
/* 그림 3개 배치 */
.triple { }
/* 본문 - more / less */
p.moreless_fold { padding-left:25px; background:url("images/iconMore.gif") top left no-repeat; color:#555; font-weight:bold;}
p.moreless_top { padding-left:25px; background:url("images/iconLess.gif") top left no-repeat; color:#555; font-weight:bold;}
.moreless_body { }
p.moreless_bottom { padding-right:25px; background:url("images/iconLess.gif") top right no-repeat; color:#555; font-weight:bold; text-align:right;}
/* Daum Weather */
#WTS {position:relative; left:7px;}
#WTS .L {float:left; margin-top:6px; margin-right:5px;}
#WTS .R {position:relative; height:25px; overflow:hidden; text-align:left;}
#WTS .R img {vertical-align:middle; margin-bottom:5px;}
#WTS .R a { color:#333333; }
#WTS * {font:11px 우리새봄; color:#555;}
#WTS .L, #WTS .L a {font-weight:bold; color:#333333;}
#WTS .L span {color:#a0a0a0;}
죄송합니다. 자꾸 번거롭게 해드려서..-
도아 2008/08/03 09:17
이렇게 CSS 파일을 통채로 올리면 다른 사람이 눈쌀을 찌프리게됩니다. 자신이 바꾼 부분만 올리시기 바랍니다.
일단 내용을 보면 제가 알려 드린 방법과는 전혀 다르게 하셨습니다. 글에도 있지만 적용하는 방법은 font와 font-family 두가지 입니다. 그런데 font-size: 12px 우리새봄; 이라고 해 두었기 때문에 당연히 되지 않습니다.
font: 12px 우리새봄;으로 하거나 font-size: 12; font-family: 우리새봄;으로 바꿔야 합니다.
-


Facebook