태터툴즈 위지윅 편집기 문제
 글자의 색상을 지정하기 위해
글자의 색상을 지정하기 위해 <font> 태그, <span> 태그가 함께 사용되고 있지만 그 기준이 분명하지 않다. 또 <strong>, <ins> 태그를 써야할 곳에도 모두 <span> 태그를 사용하고 있다. <strong> 태그를 사용하는 것과 <span style="font-weight: bold">를 사용하는 것이 외형적으로는 같은 효과가 나지만 검색 엔진이 페이지를 색인하면서 주는 가중치는 <strong>와 <span> 태그에 차이가 있기 때문에 무조건 <span> 태그를 사용하는 것은 바람직하지 않다.
목차
태터툴즈 위지윅 편집기 문제
태터툴즈에서 부터 도입된 기능 중 하나는 위지윅 편집기이다. 블로그에서 사용되는 웹 페이지를 만들기 위해서는 HTML을 알아야 하지만 위지윅 편집기를 이용하면 HTML에 대한 지식이 전혀 없어도 블로그에 글을 작성할 수 있기 때문에 설치형 블로그나 가입형 블로그 모두 위지윅 편집기를 지원한다.
위지윅 편집기를 이용해서 글을 작성할 때 문제는 HTML 태그를 직접 입력하는 것 보다는 불필요한 헤더가 많이 붙는다는 점이다. 따라서 HTML 태그에 대해 잘안다면 위지윅 편집기를 사용하는 것 보다는 HTML 태그를 직접 편집하는 것이 더 났다. 그러나 HTML 태그가 아주 간단한 마컵 언어이기는 하지만 초보자가 직접 입력하기 어렵고 태그에 대해 정확히 모르면 태그를 오용할 수 있기 때문에 태그에 대한 자신이 없다면 위지윅 편집기를 사용하는 것이 좋다.
태터툴즈 때부터 불거진 문제지만 태터툴즈의 위지윅 편집기는 완전하지 못하며, 사용자의 입력을 임으로 바꾸는 문제가 있었다. 이러한 문제는 태터툴즈의 올림판인 텍스트큐브에도 같은 문제가 있다. 따라서 이러한 문제 때문에 위지윅 편집기가 아니라 기본적으로 텍스트 편집기로 동작하도록 패치해서 사용하고 있다. HTML 태그에 익숙한 사람은 EditPlus와 같은 HTML 편집기가 글을 작성하는데 더 편하지만 초보자에게는 역시 위지윅 편집기가 편하다.
Windows Live Writer
요즘 mepay님과 함께 팀블로깅을 하면서 mepay님이 올린 글은 다시 한번 편집한다. 내용을 편집하는 것은 아니고 불필요한 HTML 태그만 제거하고 올린다. 불필요한 태그를 제거하기위해 편집을 하다 보면 티스토리의 위지윅 편집기가 일관성없이 동작하는 것을 본다.
한 예로 글자의 색상을 지정하기 위해 <font> 태그, <span> 태그가 함께 사용되고 있지만 그 기준이 분명하지 않다. 또 <strong>, <ins> 태그를 써야할 곳에도 모두 <span> 태그를 사용하고 있다. <strong> 태그를 사용하는 것과 <span style="font-weight: bold">를 사용하는 것이 외형적으로는 같은 효과가 나지만 검색 엔진이 페이지를 색인하면서 주는 가중치는 <strong>와 <span> 태그에 차이가 있기 때문에 무조건 <span> 태그를 사용하는 것은 바람직하지 않다.
이럴 때 유용하게 사용할 수 있는 프로그램이 있다. 바로 Windows Live Writer이다. Windows Live Writer는 이름에서 알 수 있듯이 일종의 위지윅 편집기이다. 'Windows Live Writer'는 위지윅 편집기이며 요사이 보편적으로 사용되는 블로그에 글을 바로 올릴 수 있는 기능 지원한다는 점이다. 텍스트큐브, 태터툴즈, 티스토리 모두 BloggerAPI와 MetaWebLogAPI를 지원하기 때문에 이 'BlogAPI'와 'Windows Live Writer'를 이용하면 텍스트큐브나 티스토리의 위지윅 편집기를 이용해서 글을 쓰는 것보다 쉽게 글을 올릴 수 있다.
따라서 이번 글에서는 Windows Live Writer를 이용해서 텍스트큐브나 티스토리에 글을 올리는 방법을 설명하겠다.
Windows Live Writer 받기
MS는 Live.com으로 자사의 서비스를 통합하고 있다. 따라서 MS에서 제공하는 프로그램도 상당수 Live라는 타이틀을 달고 있다. 현재 Live라는 이름으로 통합된 프로그램은 Windows Live Mail, Windows Live Messenger, Windows Live Writer, Windows Live Toolbars, Windows Live Photo Gallery 등이다.
이중 'Windows Live Mail'은 비스타에 기본으로 포함된 Windows Mail, XP에 포함된 Outlook Express의 올림판으로 Windows Mail과는 달리 Hotmail 계정을 지원하며, OE나 Windows Mail에서 지원하지 못했던 계정을 폴더 형식으로 관리할 수 있는 기능을 지원한다. 'Windows Live Messenger'는 기존에 사용하던 MSN Messenger의 올림판으로 현재 8.5판이 사용되고 있다. 나는 툴바를 제외한 나머지 프로그램을 모두 설치해서 사용하고 있다.
- WLInstaller.exe를 클릭해서 내려받은 뒤
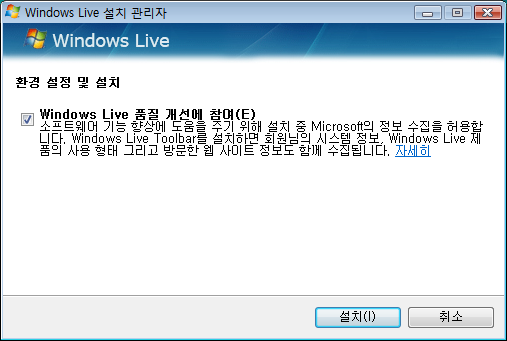
WLInstaller.exe를 실행한다. - '동의함' 단추를 클릭한 뒤 '설치' 단추를 클릭한다.

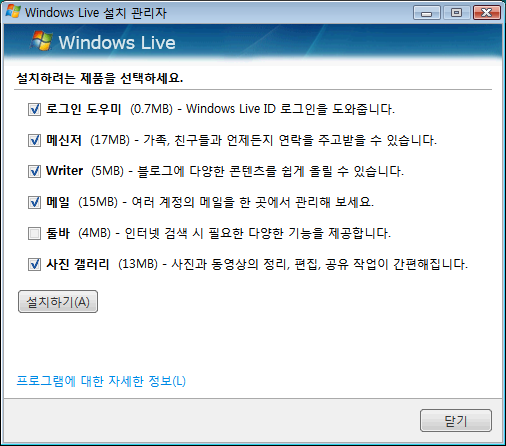
- 설치할 제품을 선택한 뒤 '설치하기' 단추를 클릭한다. 그림에서 알 수 있듯이 나는 '툴바'를 제외한 나머지 모든 제품을 선택했다.

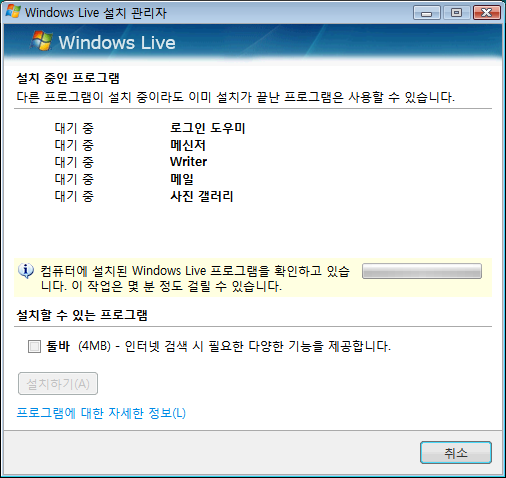
- 그림과 같은 화면이 나타나며 설치가 진행된다. 설치가 완료되면 '닫기' 단추를 클릭한다.

BlogAPI 설정
판번호가 정확히 기억이 나지는 않지만 태터툴즈 1.1 부터는 BlogAPI를 지원한다. 이 블로그 API를 이용하면 다른 도구(예: Windows Live Writer, Firefox 확장)를 이용해서 블로그에 글을 올리는 것이 가능하다. 다만 다른 도구에서 블로그 API를 접근하기 위해서는 먼저 블로그 API를 설정해야 한다. 블로그 API를 설정하는 방법은 다음과 같다. 태터툴즈, 티스토리, 텍스트큐브가 서로 약간씩 차이가 있지만 여기서는 태터툴즈의 최신판인 텍스트큐브와 티스토리에서 설정하는 방법을 설명하겠다.
텍스트큐브
- '텍스트큐브'의 '관리도구/플러그인'을 클릭하고 '블로그 API'가 활성화되어 있는지 확인한다. 활성화되어 있지 않다면 'Blog API를 클릭해서 활성화'시킨다.

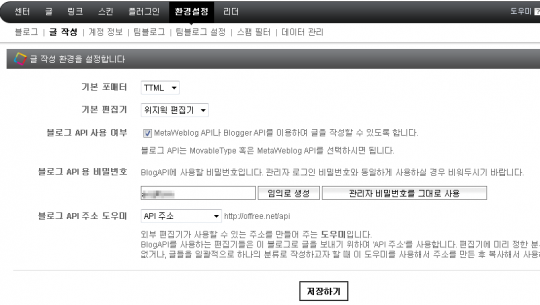
- '텍스트큐브'의 '관리도구/환경설정/글작성'을 클릭하고 'MetaWeblog API나 Blogger API를 이용하여 글을 작성할 수 있도록 합니다'를 체크한다.
- 'Blog API 용 비밀번호'에 적당한 비밀번호를 입력한 뒤 '저장하기' 단추를 클릭한다. '텍스트큐브' 설명에는 관리자 로그인 비밀번호와 동일하게 사용하려면 비워두면 된다고 되어 있다. 그러나 Windows Live Writer로 막상 로그인해보면 로그인 오류가 발생했다. 따라서 예에서처럼 꼭 비밀번호를 지정하기 바란다.

티스토리
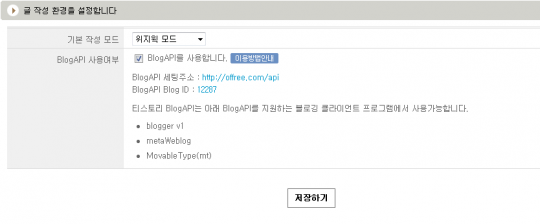
티스토리는 기본값이 'BlogAPI 사용'이므로 따로 설정할 필요는 없다. 확인하는 차원에서 다음 항목을 확인해 보기 바란다.
Windows Live Writer 설정
Blog API를 설정했으면 이제 Windows Live Writer를 설정한 뒤 사용하면된다. 설정하는 방법은 상당히 간단하다.
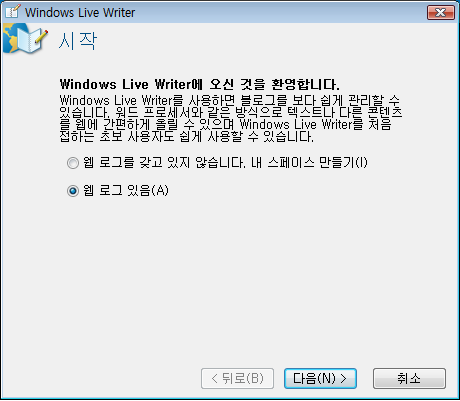
- '시작/모든 프로그램/Windows Live'에서 'Windows Live Writer'를 실행한다.
- '웹 로그 있음'을 선택하고 '다음' 단추를 클릭한다.

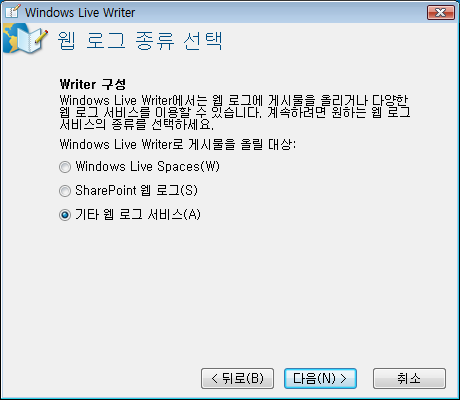
- '웹 로그 종류 선택' 창에서 '기타 웹 로그 서비스'를 선택한 뒤 '다음' 단추를 클릭한다.

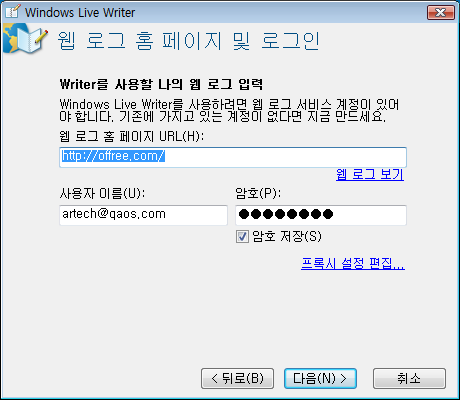
'웹 로그 홈페이지 및 로그인'에 적당한 정보를 입력한 뒤 '다음' 단추를 클릭한다. 홈페이지 URL에는 자신의 블로그 주소를 써주면 되고 사용자 이름에는 텍스트큐브나 티스토리 로그인에 사용되는 전자우편 주소를 적어주면 된다. 암호는 텍스트큐브는 관리도구에서 설정한 암호를 입력하며, 티스토리는 티스토리 로그인 암호를 입력한다.
텍스트큐브 티스토리 홈페이지 URL https://offree.net/ http://offree.com/ 사용자 이름 artech@qaos.com artech@qaos.com 암호 관리도구에서 설정한 암호 티스토리 로그인 암호 
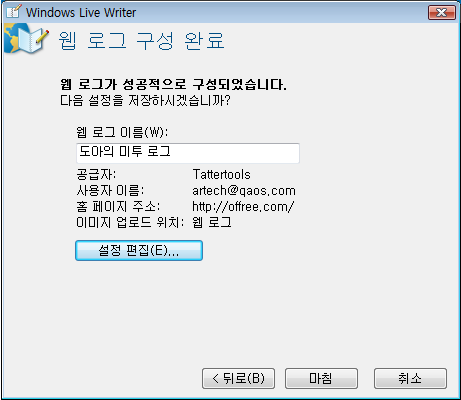
- '웹 로그 구성 완료' 창에서 설정 정보를 확인한 뒤 '마침' 단추를 클릭한다. 추가적인 설정을 설정 편집 단추를 클릭해서 설정할 수 있다.

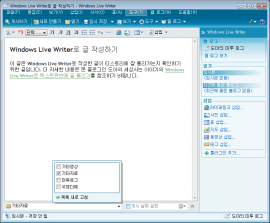
Windows Live Writer로 글 작성하기
Windows Live Writer로 글을 작성하는 방법은 쉽다. 제목을 입력하고 본문을 입력한 뒤 '게시하기' 단추를 클릭하면 되기 때문이다.


Windows Live Writer로 글을 작성하는 잇점
나는 Windows Live Writer로 글을 작성하는 것 보다는 EditPlus와 같은 HTML 편집기로 글을 작성하는 것이 훨씬 더 편하다. 그 이유는 HTML 편집기로 글을 입력하는 것이 불필요한 코드도 줄일 수 있고 화면 배치를 원하는대로 할 수 있기 때문이다[1].
그러나 Windows Live Writer로 글을 입력하다 보니 몇 가지 편리한 기능이 눈에 뛰었다. 그 중 하나는 '도구/옵션'의 '링크 용어집'이다. 글을 작성하다 보면 링크를 달아야하는 때가 많은데 이 링크 용어집을 이용하면 자주 사용하는 링크를 등록한 뒤 사용할 수 있기 때문이다. 그 외에도 편리한 기능이 여러가지 더 있을 수 있지만 Windows Live Writer를 주 편집기로 사용하는 것이 아니기 때문에 이 정도에서 마무리할까 한다.
- 처음부터 끝까지 Windows Live Writer로 글을 써 보려고 했지만 화면 배치 때문에 결국 최종 작업은 EditPlus로 했다. HTML에 익숙한 사용자를 만족 시킬 수 있는 위지윅 편집기는 아직까지는 없는 것 같다. ↩
Trackback
Trackback Address :: https://offree.net/trackback/1389
-
Subject : Windows Live Writer를 써 본 소감
Tracked from joogunking 2007/12/14 12:30 del.최근 블로그에 글을 올리는 횟수가 늘었다. 이유는 Windows Live Writer(이하 WLW)라는 편리한 도구를 만나서이다. 자세한 설명은 아래 링크와 검색을 참조하시고.... 지금부터 WLW를 사용한 소감을 한..
-
Subject : 주간 블로고스피어 리포트 50호 - 2007년 12월 2주
Tracked from GOODgle.kr 2007/12/14 14:37 del.주요 블로깅 : 일본을 대표하는 2007년 알파 블로거 발표 : 일본을 대표하는 파워(알파) 블로거를 뽑는 "알파 블로거 어워드 2007년"에서 15명의 알파 블로거가 선출됐습니다. IT에 편중되지 않은 ..
-
Subject : Text Template - Windows Live Writer 상용구 사용 플러그인
Tracked from joogunking 2008/02/12 15:46 del.Windows Live Writer(이하 WLW)를 사용한지 5개월 정도의 시간이 지났다. 자주 글을 올리는 건 아니지만 이제 WLW가 없으면 정말 불편하다. 파이어 폭스를 의식해서인지 WLW에도 플러그인 추가 기능이 ..
-
Subject : Windows Live Writer WLW Portable 무설치 버전
Tracked from joogunking 2008/06/24 21:45 del.Windows Live Writer(이하 WLW). 현존하는 블로그 에디터 중에 가장 좋은 프로그램이자 깔끔하고 보기 쉽게 HTML소스를 보여주는 위지위그 에디터죠. 하지만 그 설치 과정은 정말 짜증나는데요. 2메가 ?
-
Subject : 블로그 편집기 Windows Live Writer.
Tracked from 아르마딜로의 스페이스. 2011/10/01 19:39 del. 블로그를 하는 사람이라면 누구나 한번 씩은 써봤을 프로그램 Windows Live Writer. 필자가 2010년 5월달에 개설한 블로그 서비스인 윈도우 라이브 스페이스 (지금은 WordPress.com 와 통합하여
Comments
-
-
학주니 2007/12/14 12:46
예전에 워드프레스를 사용할때는 윈도 라이브 라이터를 많이 사용했어요. 여러가지로 편해서.
그런데 티스토리의 경우는 WLW로 하게되면 <p><br>이 너무 헷갈려서.. -.-; -
미르~* 2007/12/14 14:47
저 같은 경우에도 학주니님과 유사하게 줄간 간격 때문에 WLW 사용이 꺼려지더군요...
WLW로 쓴 것과 텍스트큐브에서 직접 작성한 것과 줄 간격의 차이가 나기도 하고,
WLW로 쓰면, 발행까지 자동으로 안되었던 것으로 기억되거든요...
어짜피 한 번은 텍스트큐브 로그인해서 발행까지 해야되었던 기억... -_-;; -
Draco 2007/12/14 15:03
음..줄바꾸기는 WLW쪽이 맞는 설정입니다.
엔터는 P고 쉬프트엔터는 BR로 먹으니까, 문단구분이냐 새줄이냐의 구분히 확실히 되죠. 테터시리즈는 편집기에서 전부 BR만 먹어서 태그에 의한 문단구분이 정확하지 않다고 봅니다.
P와 BR간의 줄간격 표현이 마음에 안들면 태그 탓할게 아니라 CSS에서 수정해야 맞죠.
WLW에 이미지를 삽입하면 아주 가끔 PNG로 컨버팅되서(즉 용량이 늘어서) 업로드 되는 경우가 있더군요. 티스토리의 경우는 상관없지만, 독립블로그의 경우는 트래픽에 민감하니 주의하셔야 합니다.
-
도아 2007/12/14 15:40
저도 WLW가 맞다고 봅니다. 다만
태그 삽입시 개행 문자도 함께 넣어주는 것이 좋은데 개행문자는 넣지 않더군요. 구글 Docs는
로 처리하고...또 WLW는 이미지 업시 두개의 이미지를 업합니다. 썸네일과 원래 이미지. 이덕에 오히려 더 복잡하고 HTML 편집하기 힘들더군요. 제 경우 삽입해야 하는 이미지가 많으면 flickr.com을 이용합니다. J.Parker님 플러그인을 이용하면 편하게 삽입할 수 있기 때문에 블로거뉴스에서 폭탄을 맞는 경우 종종 사용합니다.
댕글댕글파파 2007/12/14 15:18저도 html로 글을 작성을 해 볼려고 했는데 쉽게 적응이 안되더군요. 아무리도 위지윅방식에 익숙해져서 그런지 어렵더라구요.
태터에서 위지윅방식으로 글을 쓰다가 보면 이상하게 태그가 엉키는 경우가 종종생기는데 그 때만 html모드로 들어가서 중복된 태그를 지우고 그럽니다.
이 방법도 한번 해 봐야겠네요.
저도 html로 작성하고 싶어요 ㅠ_ㅠ이임호 2008/02/03 04:16저는 잘 안되네요. 왜 안될까요?
웹로그 설정은 무난하게 끝나고, 게시를 하려면, 다음과 같은 메시지가 뜨네요.
웹 로그 서버에서 받은 metaWeblog.newPost 메서드에 대한 응답이 올바르지 않습니다.
Invalid response document returned from XmlRpc server
답답하네요. 무척,
도와주세요.맑은강물 2011/05/22 08:52블로그 에디터는 역시 윈도우 라이브 라이터 가 최강입니다 !!!
구글 크롬의 블로그 편집기는 사용해 보지 않아서 잘 모르겠고, 파이어폭스에서 플러그인으로
제공하는 ' scribefire ' 을 사용해 본적이 있지만 여러모로 불편하더라구요.
블로그를 편집하는 과정에 있어서 저에게는 절대로 없어서는 안 될 필수 프로그램이죠 ^^Cirlceses 2012/12/30 22:07감사합니다. 저는 티스토리의 서식 기능도 사용하고... 하지만 기본 작성기의 br이나 p, 또는 말하신 여러 남요문제 때문에 찝찝하게 사용하던 터이고, css가 글 쓸 때는 적용이 안되서 LWL을 사용해봤지만, 이 것도 br이나 p를 설정할 수 없고, 또 아무래도 뭔가 찝찝했습니다.
그런데 도아님은 직접 html로 올리신다는 말씀을 듣고.. 저도 그렇게 해보기로 마음먹었습니다. 이런 과감한 생각은 못해봤었네요...
-



Facebook