클론의 습격이 시작됐다!
 제가 whiteBoard로 스킨을 바꾼 뒤 'bluenlive'님이 한 이야기입니다. "스킨이 너무 잘나와 똑 같은 스킨을 사용하는 사람이 정말 많을 것 같다"는 이야기를 'bluenlive'님이 좋아하는 영화를 빗대 한 이야기입니다. 저도 처음에는 많기는 하겠지만 그렇다고 해서 얼마나 많이 사용할까 싶었습니다.
제가 whiteBoard로 스킨을 바꾼 뒤 'bluenlive'님이 한 이야기입니다. "스킨이 너무 잘나와 똑 같은 스킨을 사용하는 사람이 정말 많을 것 같다"는 이야기를 'bluenlive'님이 좋아하는 영화를 빗대 한 이야기입니다. 저도 처음에는 많기는 하겠지만 그렇다고 해서 얼마나 많이 사용할까 싶었습니다.
클론의 습격
저는 개인적으로 다단 스킨 보다는 '1단 스킨'을 좋아합니다. 그 이유는 낮은 해상도에서도 상당히 넓은 글 영역을 확보할 수 있기 때문입니다. 그래서 Moving Box라는 2~3단 스킨도 1단으로 바꿔 사용했습니다. 1단 Moving Box 스킨을 공개까지 하고 사용하다 스킨을 바꾼 이유는 whiteBoard라는 스킨이 너무 깔끔하고 시원하게 잘 나왔기 때문입니다.
클론의 습격이 시작됐다!
제가 whiteBoard로 스킨을 바꾼 뒤 bluenlive님이 한 이야기입니다. "스킨이 너무 잘나와 똑 같은 스킨을 사용하는 사람이 정말 많을 것 같다"는 이야기를 'bluenlive'님이 좋아하는 영화를 빗대 한 이야기입니다. 저도 처음에는 많기는 하겠지만 그렇다고 해서 얼마나 많이 사용할까 싶었습니다.
그런데 정말 "클론의 습격이 시작되었습니다". 요즘은 조금 헛갈립니다. 제 블로그인지 다른 사람의 블로그인지. 워낙 많은 사람들이 사용하고 있기 때문입니다. 그래서 블로그에 방문자 지도를 표시하자!라는 글에서 잠깐 이야기한 것처럼 스킨을 바꾸기로 했습니다. 나름대로 마음에 든 스킨이 있었습니다. 그러나 막상 그 스킨을 사용하시는 분은 외형적으로는 깔끔하지만 내부적으로는 아주 지저분하다고 하시더군요.
화이트보드 1단
그래서 현재 사용하고 있는 whiteBoard를 2단에서 1단으로 변경했습니다. 이미지를 다루는 것이 귀찮아 1130 픽셀의 배경 이미지를 1230 픽셀로 100 픽셀 늘리고 좌우 여백을 줄여 '글 영역을 720 픽셀 이상 확보'했습니다. 또 사이드바에 있던 항목을 예전처럼 모두 글 영역 아래쪽으로 이동 시켰습니다. 이렇게 하니 예전 블로그의 분위기가 다시 살아나는 것 같았습니다.
사실 저는 가로폭이 1024 픽셀 이상되는 스킨은 사용하지 않습니다. 그 이유는 현재까지 가장 많이 사용되는 해상도가 1024이기 때문입니다. 조금 이상하지만 통계를 잡아보면 이 해상도가 아직도 가장 많이 사용됩니다. 또 브라우징을 하면서 드라마를 보는 제 습관도 한몫했습니다. 1130의 해상도는 1024보다 고작 100 픽셀 정도 크지만 드라마를 볼 때는 꼭 옆을 가리더군요.
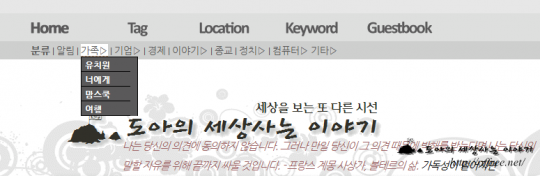
1단 스킨을 사용할 때 유용한 플러그인이 예전에 제가 만든 수평분류 플러그인입니다. 스킨을 바꾸면서 버렸는데 이번에 다시 손을 봤습니다. 그래서 홈(Home), 태그(Tag), 로케이션(Location), 키워드(Keyword), 게스트북(Guestbook)[1]이라는 기본 메뉴 아래에 각각의 분류를 바로 접근할 수 있는 메뉴를 추가했습니다. anylink라는 CSS 기반 메뉴이기 때문에 가볍기도 하고 또 의외로 이 스킨과 잘 어울립니다.

사이드바
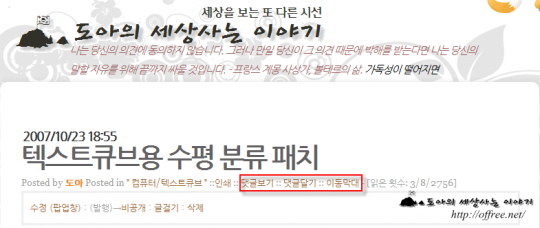
1단으로 바꾸니 또 하나 불편한 점이 생겼습니다. 예전에는 사이드바에서 바로 접근할 수 있었던 댓글, 최근글, 트랙백 목록을 확인하기 힘듭니다. 그래서 이들에 바로 접근할 수 있도록 글메뉴에 댓글보기, 댓글달기, 이동막대라는 것을 추가했습니다. 말 그대로 클릭하면 댓글목록, 댓글 입력창, 페이지 이동 막대로 바로 이동합니다. 오른쪽에 둥둥 떠다니는 막대로 만들까 싶었지만 떠다니는 것을 싫어하다 보니 글 메뉴에 추가하게 되었습니다.

사이드바에 있던 블로그코리아 위젯과 블로거뉴스 위젯[2]은 제거했습니다. 원래 이런 종류의 위젯을 그리 좋아하지는 않지만 2단 구조라 달아 두었던 것입니다. 다만 현재는 블로그코리아 위젯과 블로거뉴스 위젯을 똑 같은 크기로 설정할 수 있다면 글 영역 아래쪽에 다시 달 생각도 있습니다.
2단을 사용하다 보니 사이드바가 허전한 것 같아서 이것 저것 추가한 것이 많습니다. 원래는 텍스트큐브의 방문자 통계도 잘 사용하지 않는데 텍스트큐브의 통계, phpTrappicA[3]의 통계, 방문자 지도까지 사이드바에 달았습니다. 날릴까 말까 고민을 하다 당분간은 달아 두기로 하고 글 가장 아래 쪽에 남겨 두었습니다.

마지막으로 최근글, 댓글, 트랙백을 정리했습니다. 생각해 보니 오른쪽 가장 위에 있던 나찌 이명박이 없더군요. 그래서 가장 아래쪽으로 옳겼습니다. 제 블로그를 잡으면 항상 포함되는 로고가 나찌 이명박인데 조금 아쉽더군요. 원래는 화면 왼쪽 위에 둘까 싶기도 했지만 일단 화면 왼쪽 아래로 내렸습니다.

일단 이렇게 바꾸고 나니 전보다 훨씬 깔끔해 보입니다. 또 다단을 쓸때보다 화면이 훨씬 넓습니다. 1단으로 바꾼 것을 벌써 눈치를 채고 좋아해 주시는 분까지 있으니 오늘 노력이 헛되지 않았다는 생각이 듭니다. 다만 whiteBoard는 스킨이 구조적으로 잘되 있다는 생각이 듭니다. 이해하기 쉽고 그래서 바꾸기도 상당히 쉬웠습니다. 제가 귀찮아 CSS로 심지 않았지만 지금까지 사용해본 스킨 중 구조적으로 가장 잘된 스킨이 아닌가 싶습니다.
Trackback
Trackback Address :: https://offree.net/trackback/2403
-
Subject : 당신의 블로그, 아랫도리(하단)는 안녕하십니까?
Tracked from piaarang.com - bicycle, culture, puppy, kitty, picture, tour, life, blog 2009/04/27 11:25 del.많은 이들이 블로그를 꾸미면서 간과 하는 부분이 바로 블로그의 아랫도리(하단)이다. 먼저, 아랫도리라는 표현은 치열한 블로깅 포스팅 세계에서 당신의 주목을 끌기 위해서 다소 자극적인 제
Comments
-
구차니 2009/03/20 23:25
저는 스킨을 바꿀지 몰라 아직 이러한 대규모 변경은 못하겠더라구요 ^^;
전에 비해서는 (익숙하지 않음으로 인한) 허전한 느낌이 강하네요.
그리고 FireFox 1280x1024에서는 상단의 분류가 옆으로 간 느낌입니다. -
-
아후라 2009/03/20 23:46
그랬었군요. 흐.. 제가 그 클론의 1인 입니다.
슬슬 .. 눈이 나빠지기 시작하는 나이라서.. 도아님의 블로그를 보고.. 시원시원한 글씨 크기에 감탄하고 스킨을 똑같이 바꿨는데.. 조금 부담스러울 수도 있었겠다고 생각이 드는군요. ( 헷갈리기도 하셨겠군요. 하하..)
전 제 컴퓨터가 이상한 줄 알았습니다.
우연히도 IE8을 깔고 나서 접속을 하니.. 1단으로 바뀌어 있더군요.
몇분간 MS욕을 좀 하고.. 가만히 보니.. 혹시 진짜로 바꾸었을 수도 있겠다고 생각했는데.
이러한 사연이 있으셨군요.
그래도.. 저는 꿋꿋하게 그냥 예전의 도아님 블로그의 "클론"으로 남겠습니다. ^^ -
공상플러스 2009/03/21 00:15
저는 제 블로그를 드디어 텍큐로 옮기고 RSS에서 들어와도 바로 리다이렉트가 되도록 했습니다. codex.kr이 빠르고 쾌적하더군요.. ㅇㅂㅇ
-
좋은사람들 2009/03/21 00:32
화이트 보드가 정말 구조적으로 잘 만들어 진것 같아요. 저도 스킨욕심이 많아서.. 이것저것 바꿔보고 하는데... 화이트보드만큼 쉬운구조도 없더라구요. ^^
-
-
-
-
의리 2009/03/21 01:24
상단의 네비게이션바는 해당 부분을 주석처리해버리면 쉽게 가려지긴 합니다만..
게다가 그림 파일도 만드는게 그리 어렵진 않을텐데요. 이참에 도아님의 한글 폰트 선택을 기대해봅니다. 멋진 폰트로 그려주시기 바래요. -
-
미소인 2009/03/21 05:27
저도 이번에 블로그를 새로 시작하면서 1단으로 하기로 마음 먹었는데. 사이드가 있는 것보다는 확실히 1단이 좋네요. 개인적인 취향이겠지만요. 글에 읽는 동안에 글에 집중할 수 있어서 좋은 듯 합니다.
-
-
그림자 2009/03/21 11:29
약간 논의입니다만 사실 텍스트만 따진다면 도아 님 블로그는 물론 거의 모든 블로그는 1단이지요. 하지만 이 1단 자체가 가로폭이 넓으면 가독성이 떨어져요. 종이신문의 말로가 얼마 안 남았다고 하지만 실질적으로 다단을 취하고 있는 종이신문은 가독성 하나는 좋거든요.
-
도아 2009/03/21 11:36
텍스트만 따진다면 거의 모든 사이트가 1단이죠. 여기서 단은 텍스트를 의미하는 것이 아닙니다. 또 종이 신문이 가독성이 좋다고 느끼는 것은 종이 신문에 익숙하기 때문이죠. 모니터 세대는 오히려 종이 신문이 더 떨어진다고 합니다. 1단에 대한 부분은 블로그 스킨, 1단이 좋을까? 다단이 좋을까?라는 글에 따로 올렸습니다.
-
-
카르도스 2009/03/23 19:45
오른쪽 전체분류 버튼을 찾으려다가 깜짝 놀랬습니다.
윗쪽으로 간거였군요.
확실한건 가독성 보다도 컨텐츠에 집중할 수 있다는 것 같습니다.
좌우로 깔끔하니, 한눈에 들어오네요. -
-
셉이 2010/08/08 15:35
도아님, 저도 WhiteBoard 스킨이 맘에 들어서 적용하고 나서,
"어라? 이거 어디서 많이 본 거 같은데?"
이렇게 생각했는데, 도아님의 스킨하고 똑같았네요!
그런데요. 왼쪽에 있는 버튼들을 저도 쓸 수는 없나요. ㅇㅅㅇ
어제까지만 해도 몰랐는데, 오늘 도서관 컴퓨터(죄다 1024*768)로 제 블로그에 접속하니까 왼쪽에 있는 큰 버튼들이 다 짤려요 ㅠ


Facebook