HTML과 프리젠테이션
 꽤 오래 전에 인터넷에서 찾은 프로그램이 있다. HTML로 문서를 작성하면 프리젠테이션을 할 수 있도록 만들어 주는 프로그램이었다. 자바스크립트와 CSS를 이용한 이 프로그램은 내게는 상당히 유용한 프로그램이었다. 그 이유는 플래폼에 종속적인 형식을 아예 사용하지 않기 때문이다. 따라서 태터툴즈 시절 발견하고 태터툴즈 플러그인으로 만들려고 하다가 오늘 내일 미루던 프로그램이다. 그동안 만들 생각은 있었지만 따로 시간을 투자하기 힘들었다.
꽤 오래 전에 인터넷에서 찾은 프로그램이 있다. HTML로 문서를 작성하면 프리젠테이션을 할 수 있도록 만들어 주는 프로그램이었다. 자바스크립트와 CSS를 이용한 이 프로그램은 내게는 상당히 유용한 프로그램이었다. 그 이유는 플래폼에 종속적인 형식을 아예 사용하지 않기 때문이다. 따라서 태터툴즈 시절 발견하고 태터툴즈 플러그인으로 만들려고 하다가 오늘 내일 미루던 프로그램이다. 그동안 만들 생각은 있었지만 따로 시간을 투자하기 힘들었다.
HTML과 프리젠테이션
꽤 오래 전에 인터넷에서 찾은 프로그램이 있다. HTML로 문서를 작성하면 프리젠테이션을 할 수 있도록 만들어 주는 프로그램이었다. 자바스크립트와 CSS를 이용한 이 프로그램은 내게는 상당히 유용한 프로그램이었다. 그 이유는 플래폼에 종속적인 형식을 아예 사용하지 않기 때문이다. 따라서 태터툴즈 시절 발견하고 태터툴즈 플러그인으로 만들려고 하다가 오늘 내일 미루던 프로그램이다. 그동안 만들 생각은 있었지만 따로 시간을 투자하기 힘들었다.
오늘 문서 폴더를 정리[1]하다가 예전에 플러그인으로 만들려고 했던 이 프로그램을 찾았다. 태터툴즈 시절에 나온 프로그램이므로 요즘은 기능이 더 강화됐을 것으로 생각하고 해당 프로그램 홈페이지를 방문했다. 그러나 이 프로그램을 더 이상 배포하고 있지 않았다.
굳이 블로그를 프리젠테이션 툴로 활용할 필요가 있을까 싶다. 그러나 강의자료도 파워포인트가 아닌 HTML로 만들어 사용하는 나로서는 HTML 기반의 프리젠테이션 도구가 파워포인터 보다는 더 유용하다. 그래서 HTML 기반으로 동작하는 프리젠테이션 플러그인을 만들려고 했다. 그러다 불현듯 어제 소개한 Highslide JS를 이용하면 간단히 블로그를 프리젠테이션 도구로 활용할 수 있을 것 같았다.
일단 Highslide JS는 브라우저의 크기에 따라 자동으로 그림의 크기를 조절해서 보여준다. 따라서 브라우저를 전체화면(F11)으로 만들고 그림을 클릭하면 파워포인터의 슬라이드 기능을 가볍게 구현할 수있다. 물론 파워포인터의 화면을 먼저 이미지로 저장해야 한다. 그러나 언제, 어디서든 접근할 수 있고 브라우저만 있으면 된다는 잇점이 있다.
참고로 다음 자료는 2008 정보통신 사용자 포럼 세미나에서 발표한 자료다. 악플과 악플의 재생산에 대한 글로 연작을 쓰려고 했지만 아직 쓰지 못하고 있는 글이다. 다만 브라우저를 최대(F11 키)로 하고 그림을 클릭하면 파워포인터의 슬라이드 기능과 비슷하게 사용할 수 있다는 것을 알 수 있다. 슬라이드와 슬라이드 사이의 재생 시간도 그림에 따라 설정할 수 있기 때문에 간단한 프리젠테이션 도구로 얼마든지 활용할 수 있다.
악플과 재생산















남은 이야기
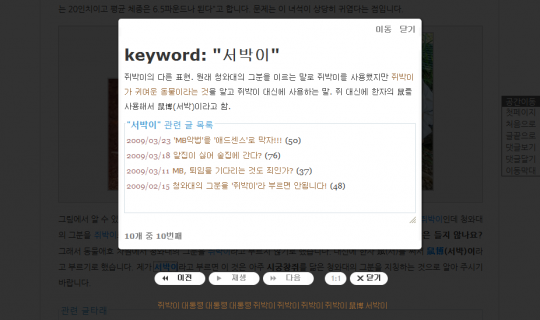
현재 이 블로그의 '키워드 기능'에도 'Highslide JS를 적용'[2]해 두었다. 따라서 키워드를 클릭하면 새창이 열리는 것이 아니라 다음 그림처럼 문서 안쪽의 팝업창으로 열리며 그림 겔러리처럼 키워드 사이를 이동할 수도 있다. 따라서 새창을 여는 것 보다는 훨씬 깔끔하다.

마지막으로 'Highslide JS'는 설치형(텍스트큐브, 워드프레스)이나 서비스형(티스토리) 모두 사용할 수 있다. 다만 스크립트 파일의 크기가 크기 때문에 설치형은 전송량의 압박이 심하다. 그러나 이 부분도 쉽게 해결할 수 있는 부분이 있다. 보통 'ISP'(Internet Service Provider)에 가입하면 하드 용량은 작지만 전송량은 제한하지 않는 홈페이지 계정을 준다. 이 계정에 자주 사용되기 때문에 전송량 부담이 커지는 파일을 모두 올린 뒤 이 파일을 가져오면 이런 전송량의 압박을 어느 정도 해소할 수 있다.
사실 이 블로그도 로고, 핵심 자바스크립트, 자주 사용되는 이미지, 스킨의 CSS는 모두 메가패스에서 제공하는 홈페이지 계정에 올린 뒤 이 계정을 이용하고 있다. 또 설치형이나 서비스형 모두 내 계정의 스크립트 파일을 이용해서 'Highslide JS'를 사용해도 된다.
Trackback
Trackback Address :: https://offree.net/trackback/2480
Comments
-
날자고도 2009/04/24 23:50
악플보다 더 나쁜건 악플을 알려지도록 기사화 한 기자가 더 나쁘지 않을까요?
보통의 경우 연예인이 악플을 직접확인하는경우보다, 기사화되어 알게 되는 경우가 많은걸로 알고 있습니다.
또한, 기자가 소설을 쓰는경우가 많고요.
예전부터 연예인이 개인의 악플에 고생하는경우보다, 연예기자의 악의적인 기사에 고생하는경우가
더 많았죠. -
-
SCV 2009/04/25 09:19
잠시 부대 내에서 접속합니다. ^^;
브라우저를 이용한 프리젠테이션은 제가 가지고 있는 고정관념에서는 신선한 일이군요.
요즘에는 거의 PPT 파일을 사용하는 편이니, 브라우저를 띄우고 프리젠테이션을 하는 것 자체가
시선을 집중시킬수 있는 수단이 되지 않을까 하는 생각이 드네요. 음..
그나저나, 아래 '잠깐만'에서 '찾지 못했는다' 가 아니라 '찾지 못했었다' 정도가 무난하지 않을까요? ;; -
-
-
pardonk 2009/04/25 09:46
풀어쓴 뜻은 명확하지만 어쨌거나 은꼴사가 저기 끼여 있으니 약간 어색하네요.
보통은 다른 뜻으로 더 많이 쓰인다죠. -
-
-
-
-
옵 2009/04/26 00:06
http://home.megapass.net/~thomaschah
오페라 브라우저를 이용해 이 사이트를 접속한뒤 F11을 누르면 프리젠테이션 모드로 바뀝니다. 신기한 기능이지요.
http://forums.mozilla.or.kr/viewtopic.p ··· 23p24591 이 글의 설명을 보니 오페라 브라우저만 가능한 기능 같습니다. 하지만 usb에 오페라 포터블을 넣어놓고 다니면 큰 문제는 없을것 같군요. -
필넷 2009/09/04 12:20
궁금한 것이 있어서 문의하는데요. ^^
자바스크립트 같은 것도 전송량 제한이 없는 무료계정에 업로드해놓고..
skin.html 파일에서 <script type="text/javascript" src=???> 이런 방식으로 사용하면 호스팅서버에서 트래픽으로 안잡히는 건가요?
전 위와같이 사용하면 skin.html에 어차피 포함된다고 생각해서 트래픽으로 잡히는 것으로 알았는데... --?



Facebook