크롬, 오페라, 비발디 확장의 바로가기
 기능이 단순한 크로미움 기반의 브라우저들이 승승장구하는 이유 중 하나는 확장이다. 확장은 단순한 기능의 브라우저에 사용자가 원하는 기능을 추가할 수 있는 가장 손쉬운 방법을 제공한다. 그런데 이렇게 설치한 확장이 많아지면 주소 표시줄이 좁아지는 문제가 발생한다. 확장의 '버튼 숨기기'를 이용해서 아이콘을 숨길 수 있지만 좋은 해결책은 아니다. 이 문제를 해결하는 좋은 방법은 확장 아이콘을 북마크 표시줄에 등록하는 것이다. 이렇게 하면 언제든지 접근할 수 있고 도구 모음의 영역을 확보할 수 있기 때문이다.
기능이 단순한 크로미움 기반의 브라우저들이 승승장구하는 이유 중 하나는 확장이다. 확장은 단순한 기능의 브라우저에 사용자가 원하는 기능을 추가할 수 있는 가장 손쉬운 방법을 제공한다. 그런데 이렇게 설치한 확장이 많아지면 주소 표시줄이 좁아지는 문제가 발생한다. 확장의 '버튼 숨기기'를 이용해서 아이콘을 숨길 수 있지만 좋은 해결책은 아니다. 이 문제를 해결하는 좋은 방법은 확장 아이콘을 북마크 표시줄에 등록하는 것이다. 이렇게 하면 언제든지 접근할 수 있고 도구 모음의 영역을 확보할 수 있기 때문이다.
크로미움 기반 브라우저의 힘, 확장
크로미움(Chromium) 기반 브라우저(크롬, 오페라, 비발디 등)는 단순한 기능과 빠른 속도를 장점으로 내세운다. 그러나 브라우저 자체 기능은 단순해도 못하는 것은 거의 없다. 부족한 기능은 웹 스토어(Chrome Web Store)에서 확장(Extension)을 내려받아 보충하면 되기 때문이다. 확장을 설치하면 주소 표시줄 오른쪽 또는 주소 표시줄에 확장 아이콘이 등록된다. 설치한 확장이 얼마 없다면 문제는 발생하지 않는다. 그러나 확장 설치가 많아지면 이 영역이 점점 늘어나며 주소 표시줄은 좁아진다.
지금 사용하고 있는 브라우저는 크롬은 가라, 비발디가 왔다!라는 글에서 소개한 비발디(Vivaldi)다. 비발디에 설치해서 사용하고 있는 확장은 총 13개다. 이전 글에서 설명했듯이 비발디는 확장 기능을 다수 내장했다. 그럼에도 불구하고 13개의 확장을 사용하고 있다. 크롬(Chrome)에서는 화면 잡기, 세션 저장, 히스토리 관리, 읽기 모드(Reader View) 등의 확장을 추가로 사용했었다. 따라서 실제 크롬에서 사용한 확장은 20여개 정도 됐던 것 같다. 사용하는 확장이 많다 보니 확장 도구 모음이 점점 커졌다.
그래서 웹 페이지와 상호동작하는 확장(예: 구글 번역, AdGuard AdBlocker 등)이 아니면 아이콘을 숨겨서 사용해 왔다. 옵션을 바꿀 필요가 있으면 먼저 Ctrl-Shift-E(오페라, 비발디)로 확장 관리 페이지를 열거나 주소 표시줄에 chrome://extensions를 직접 입력(크롬, 오페라, 비발디)해서 확장 페이지를 열었다. 그리고 각 확장에서 제공하는 옵션 링크 또는 단추(오페라)를 이용해서 접근했다. 가끔 사용하는 확장은 이런 방법으로 사용해도 큰 문제가 없다. 그러나 자주 옵션을 바꿔야 하는 확장은 아무래도 좀 불편했다. 따라서 이런 확장은 옵션 링크를 북마크(Bookmark)나 북마크 표시줄(Bookmark Bar)에 등록해서 사용했다.
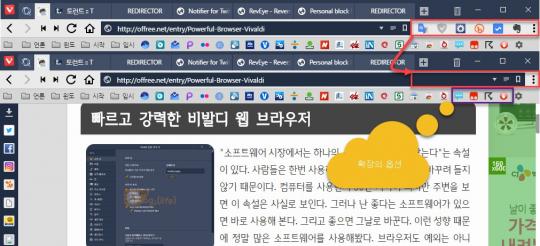
 옵션 링크를 등록한 북마크 표시줄
옵션 링크를 등록한 북마크 표시줄
북마크 표시줄 오른쪽 끝의 아이콘들이 확장 옵션을 호출하는 북마크들이다. 옵션 설정 기능만 가진 확장은 아이콘을 숨기고 북마크에 등록해서 사용하는 것이 더 효율적이다.
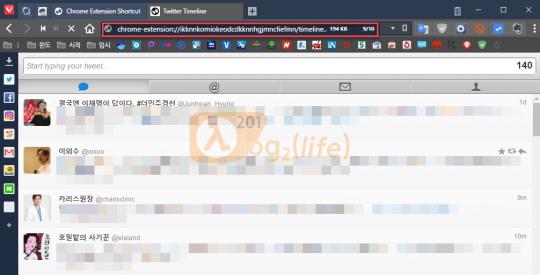
크롬부터 비발디까지 계속 사용한 확장 중 하나는 트위터 알림을 데스크탑에 표시해 줄 수 있는 Notifier for Twitter이다. 이 확장은 트위터 알림 뿐만 아니라 트위터 타임라인(Timeline)도 직접 확인하고 트윗(Tweet)할 수 있다. Notifier for Twitter의 타임라인도 북마크 표시줄에서 접근할 수 있다. 이 방법은 크롬, 비발디, 오페라처럼 크로미움 기반의 브라우저에서 공통으로 사용할 수 있다. 다만 옵션 링크 대신 옵션 단추를 제공하는 오페라는 두 번째 방법(옵션 링크가 없을 때)으로만 등록할 수 있다.
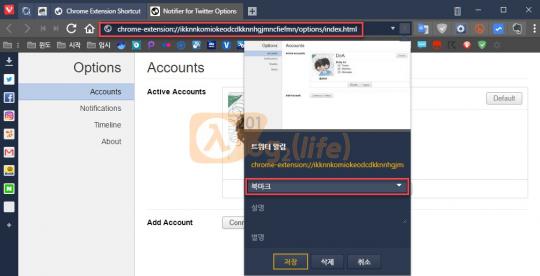
옵션 링크가 있을 때(크롬, 비발디)
크롬과 비발디는 확장 페이지에서 각 확장에 대한 옵션 링크를 제공한다. 옵션 링크가 없다면 옵션을 제공하지 않는 확장이라고 생각하면 된다. 오페라는 옵션 링크 대신에 옵션 단추를 제공한다. 옵션 링크를 클릭해서 새 탭을 열면 주소 표시줄에 옵션에 접근할 수 있는 주소가 표시된다. 반면에 오페라는 옵션 단추를 클릭, 새 탭을 열어도 주소가 표시되지 않는다. 따라서 오페라는 옵션 링크가 없을 때에서 설명한 방법으로 옵션 링크를 얻어 등록해야 한다.
- '크롬', '비발디'의 확장 페이지를 연다. 비발디는 Ctrl-Shift-E를 누르면 되고 크롬에서는 주소 표시줄에
chrome://extensions/를 입력하면 된다. - '확장 페이지'에서 등록하려는 확장의 '옵션' 링크를 클릭해서 '새 탭'을 연다.
- '새 탭'의 '주소 표시줄' 오른쪽 끝의 북마크 아이콘을 클릭하고 '폴더'를 '북마크 표시줄'로 지정한다.

참고로 확장의 옵션 링크는 다음과 같은 형태로 구성된다. 나중에 수동으로 옵션창을 등록할 때 유용하게 사용할 수 있으므로 기억해 두기 바란다.
chrome-extension://확장ID/경로/filename.html
예: Notifier for Twitter
chrome-extension://ikknnkomiokeodcdkknnhgjmncfiefmn/options/index.html
옵션 링크가 없을 때(크롬, 오페라, 비발디)
오페라처럼 옵션 링크를 제공하지 않는 브라우저나 옵션 링크를 제공하지만 옵션 이외의 창을 북마크에 등록하고 싶을 때 사용하는 방법이다. 절차가 조금 복잡하지만 크로미움(Chromium) 기반의 모든 브라우저에서 사용할 수 있는 잇점이 있다.
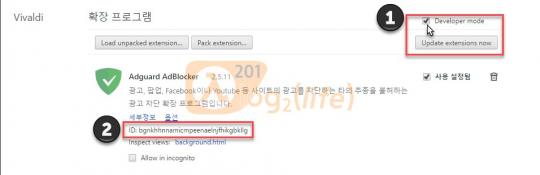
- 크롬, 오페라, 비발디의 확장 페이지를 연다. 크롬, 오페라, 비발디 모두 주소 표시줄에
chrome://extensions/를 입력하면 된다. - 오른쪽의 개발자 모드(Developer Mode)를 체크①하고 확장의 ID를 확인②한다. 이미 선택되어 있다면 ID를 확인하고 3단계로 간다.

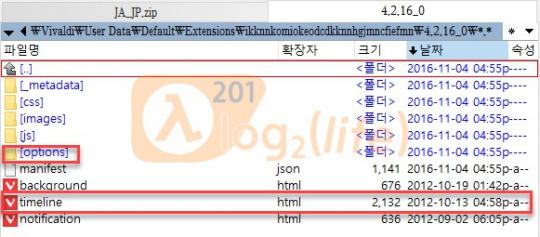
크롬, 오페라, 비발디의 사용자 데이터 폴더로 이동한다. 각 브라우저의 사용자 데이터 폴더는 다음과 같다.
크롬: %LOCALAPPDATA%\Chrome SxS\User Data\Default\Extensions\확장ID\판번호 오페라: %APPDATA%\Opera Software\Opera\Extensions\확장ID\판번호 비발디: %LOCALAPPDATA%\Vivaldi\User Data\Default\Extensions\확장ID\판번호사용하는 브라우저는 비발디이고 'Notifier for Twitter' 확장의 'ID'가
ikknnkomiokeodcdkknnhgjmncfiefmn이기 때문에 다음 폴더로 이동하면 된다.c:\Users\artech\AppData\Local\Vivaldi\User Data\Default\Extensions\ikknnkomiokeodcdkknnhgjmncfiefmn\4.2.16_0
이 폴더와 하위 폴더에 저장되어 있는 .html 파일의 목록을 확인하고 다음처럼 북마크 주소를 구성한다.
chrome-extension://확장ID/경로/filename.html Notifier for Twitter 타임라인 chrome-extension://ikknnkomiokeodcdkknnhgjmncfiefmn/timeline.html Notifier for Twitter 옵션 chrome-extension://ikknnkomiokeodcdkknnhgjmncfiefmn/options/index.html- 4단계에서 구한 주소를 북마크 표시줄에 등록한다.

남은 이야기 - QAOS.com은 방치하나?
QAOS.com에서 사용하는 CMS(Content Management System)는 2000년에 개발된 myPHPNuke라는 PHPNuke의 변형판이다. QAOS.com을 시작하면서 기능이 많은 CMS를 찾다가 알게된 프로그램이다. 또 원래의 'myPHPNuke'를 사이트를 운영하며 입맛에 맞게 뜯어 고쳤다. 이렇다 보니 QAOS.com의 CMS를 판올림하는 것도 다른 프로그램으로 바꾸는 것이 쉽지 않다. 그 사이이 두루팔을 비롯해서 여러 CMS로 전환을 시도했었지만 마땅한 CMS를 챃지 못해 아직 이전하지 못하고 있다. 아울러 오래된 CMS다 보니 보안 문제도 있고 마크다운(Markdown)처럼 편리한 기능을 지원하지 못한다. 프로그램의 일부를 변경해서 제한적으로 마크다운을 지원하도록 바꿨지만 아직도 여기 저기 문제가 많다. 또 어차피 바꿀 CMS를 고친다는 것도 무의미하게 생각된다.
이 글도 블로그에 올릴 생각으로 쓴 글은 아니다. 코드가 등장하기 때문에 QAOS.com에 올릴 생각이었다. 글을 다 작성하고 QAOS.com에 올리려고 시도하다 배치가 깨지는 등 문제가 있어서 블로그에 대신 올리는 것이다. 올 상반기 중 CMS를 바꾸고 그 뒤 다시 글을 올릴 생각이다. 그 전까지는 아쉽지만 블로그를 통해 관련 글을 확인하기 바란다.
Trackback
Trackback Address :: https://offree.net/trackback/3628
Comments
-
샘재이 2017/02/20 09:27
확장의 옵션페이지를 북마크 하는 방법이 있었군요. 편해보입니다. ^^
전 가끔 사용하는 확장은 Extension Switch로 비활성화 시켰다가 필요할때만 활성화 시켰는데 아예 감추어 놓는것도 좋네요.
오늘도 좋은 정보 얻어 갑니다. -


Facebook