크롬의 숨겨진 유용한 기능
 크롬에서 지원하는 모든 명령행 옵션이라는 글에서 알 수 있듯이 크롬은 상당히 많은 명령행 옵션을 제공한다. 아직 기능이 완성되지 않아 옵션 UI로 통합하지 않은 것 같다. 따라서 명령행 옵션을 사용하면 크롬에서 지원하는 상당히 다양한 기능을 사용할 수 있다. 여기서 설명하지 않은 기능은 크롬에서 지원하는 모든 명령행 옵션을 참조하기 바란다. 또 글을 읽어 보면 알 수 있지만 크롬의 각종 기능을 죽이는 '-disable-' 옵션, 기능을 살리는 '-enable-' 옵션, 테스트를 위한 '-text-' 또는 '-*-text' 기능, 메모리 기능 등 총 100여가지가 넘는 명령행 옵션을 제공한다. 이 옵션 중 사용자에게 유용한 옵션만 추려 보았다.
크롬에서 지원하는 모든 명령행 옵션이라는 글에서 알 수 있듯이 크롬은 상당히 많은 명령행 옵션을 제공한다. 아직 기능이 완성되지 않아 옵션 UI로 통합하지 않은 것 같다. 따라서 명령행 옵션을 사용하면 크롬에서 지원하는 상당히 다양한 기능을 사용할 수 있다. 여기서 설명하지 않은 기능은 크롬에서 지원하는 모든 명령행 옵션을 참조하기 바란다. 또 글을 읽어 보면 알 수 있지만 크롬의 각종 기능을 죽이는 '-disable-' 옵션, 기능을 살리는 '-enable-' 옵션, 테스트를 위한 '-text-' 또는 '-*-text' 기능, 메모리 기능 등 총 100여가지가 넘는 명령행 옵션을 제공한다. 이 옵션 중 사용자에게 유용한 옵션만 추려 보았다.
목차
- 크롬의 숨겨진 유용한 기능
- -always-enable-dev-tools
- -bookmark-menu
- -disable-prompt-on-repost
- -dns-log-details, -dns-prefetch-disable
- -enable-extensions
- -enable-fastback
- -enable-omnibox2
- -enable-oop-devtools
- -enable-udd-profiles
- -enable-user-scripts
- -enable-web-workers
- -hide-icons, -show-icons
- -import
- -incognito
- -omnibox-popup-count
- -user-agent
- -user-data-dir
- 각주
크롬의 숨겨진 유용한 기능
총 100여개가 넘는 명령행 옵션을 지원한다. 모든 명령행 옵션에 대한 설명은 다음 링크를 참조한다.
크롬에서 지원하는 모든 명령행 옵션이라는 글에서 알 수 있듯이 크롬은 상당히 많은 명령행 옵션을 제공한다. 아직 기능이 완성되지 않아 옵션 UI로 통합하지 않은 것 같다. 따라서 명령행 옵션을 사용하면 크롬에서 지원하는 상당히 다양한 기능을 사용할 수 있다.
여기서 설명하지 않은 기능은 크롬에서 지원하는 모든 명령행 옵션을 참조하기 바란다. 또 글을 읽어 보면 알 수 있지만 크롬의 각종 기능을 죽이는 '-disable-*' 옵션, 기능을 살리는 '-enable-*' 옵션, 테스트를 위한 '-text-' 또는 '-*-text' 기능, 메모리 기능등 총 100여가지가 넘는 명령행 옵션을 제공한다. 이 옵션 중 사용자에게 유용한 옵션만 추려 보았다.
- -always-enable-dev-tools
-
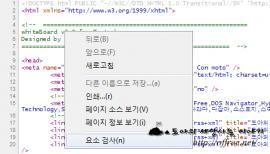
모든 창에서 HTML 요소 검사 및 오류를 확인할 수 있는 '요소 검사'창을 띄울 수 있다. 이 옵션을 켜면 소스보기에서는 사용할 수 없었던 요소 검사 메뉴가 활성화된다.


- -bookmark-menu
-
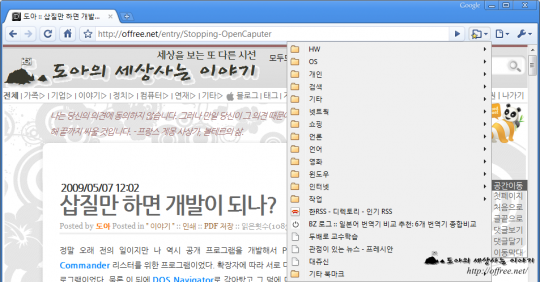
도구 막대에 책갈피 메뉴를 추가한다. 크롬의 디자인은 아주 깔끔하다. 따라서 나는 '렌치 아이콘/북마크 항상 표시'(Ctrl-B)의 체크를 지우고 사용한다. 이때는 홈 단추를 누르고 책갈피에 접근하면 된다. 그러나 이 옵션을 이용하면 폴더 아이콘 앞에 책갈피 아이콘을 표시해 주기 때문에 조금 더 편하게 접근할 수 있다.

- -disable-prompt-on-repost
- 일반적으로 HTTP를 통한 문서 요청은 'GET'과 'POST'[1]로 이루어진다. 주소 표시줄에 주소를 입력해서 문서를 가져오는 방법은 모두 'GET'에 해당된다. 반면에 입력창에 데이타를 입력하고 제출 단추를 눌러 글을 올리는 방식은 대부분 'POST'를 이용한다. POST로 글을 제출한 뒤 '다시 읽기' 단추를 누르면 "다시 글을 올릴 것인지 확인하는 창"이 나타난다. 이 옵션을 사용하면 이런 옵션이 나타나지 않는다. 따라서 개발자가 글을 올리는 시험을 할 때 상당히 유용하다.
- -dns-log-details
- -dns-prefetch-disable
- 크롬의 설명으로는 명확하지 않지만 '-dns-log-details'를 사용하면 크롬에서 DNS 미리가져오기 기능을 사용하는 것으로 보인다. 따로 사용하는 옵션은 없고 중지하는 옵션만 있지만 설명에 "크롬은 DNS 정보를 미리가져 오는 기능을 지원할 예정이다. 이 기능이 기본값이 될 때까지 명령행 옵션으로 제공할 예정이다"라고 되어 있기 때문이다.
- -enable-extensions
- Firefox처럼 확장을 지원하는 크롬에서 설명한 것처럼 이 옵션을 이용하면 '크롬에서 확장을 사용'할 수 있다. 현재 크롬에서 사용할 수 있는 옵션은 광고 차단용 확장인 AdSweep과 뉴탭 페이지 확장이다. 더 자세한 내용은 크롬에서 Firefox처럼 확장 사용하기을 참조하기 바란다.
- -enable-fastback
- 패스트백 페이지 캐시를 사용한다.
- -enable-omnibox2
-
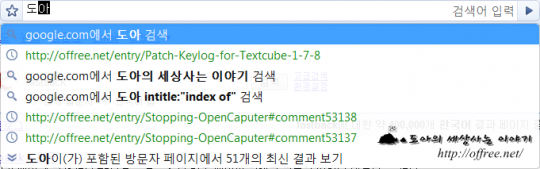
크롬의 주소 표시줄에 주소나 키워드를 입력하면 자동으로 방문한 페이지와 구글 검색한 결과를 표시하는 옴니 박스가 나타난다. 이 옴니 박스를 조금 더 예쁜 형태로 바꿔준다. 번호를 보면 2.0용으로 만든 옴니 박스로 보인다.

- -enable-oop-devtools
-
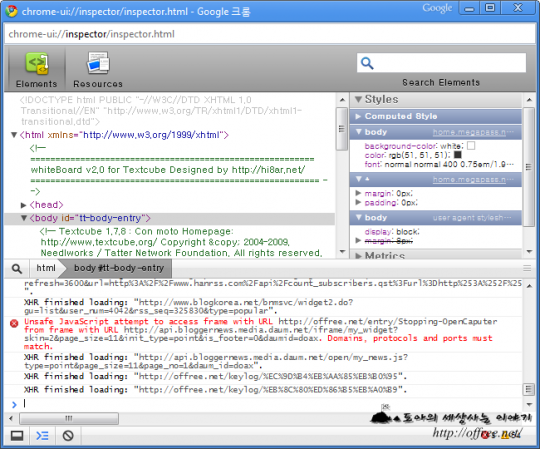
크롬에서 마우스 오른쪽 단추를 클릭한 뒤 '요소 검사' 메뉴를 클릭하면 'HTML DOM' 개체를 구조적으로 표현해 주는 개발 도구가 나타난다. 웹 페이지를 검사할 때 상당히 유용한 도구이다. 그러나 마우스 오른쪽 메뉴를 통해서만 접근할 수 있기 때문에 마우스 오른쪽 단추를 제한한 사이트에서는 무용 지물이 된다. 이 옵션을 이용하면 '폴더 아이콘/개발자 정보/자바스크립트 콘솔'을 클릭하면 개발자 도구가 나타난다. 단축키도 그대로 동작하기 때문에 개발자 도구를 띄울 때 상당히 유용하다.

- -enable-udd-profiles
- -user-data-dir 옵션을 기초로 다중 프로필 기능을 사용한다.
- -enable-user-scripts
- 그리스몽키(GreaseMonkey)와 같은 사용자 스크립트를 사용한다. 크롬에서 사용자 스크립트 사용과 트위터 사용에 유용한 스크립트는 트위터 사용에 편리한 사용자 스크립트를 읽어 보기 바란다.
- -enable-web-workers
- HTML5 워커를 사용한다.
- -hide-icons
- -show-icons
- '프로그램 추가/제거'의 '기본 프로그램'에 크롬의 아이콘을 추가하거나 제거한다. 한가지 주의할 것은 이 옵션을 주면 크롬은 실행되지 않는다.
- -import
- 다른 브라우저 설정을 가져온다.
- -incognito
- 시크릿 모드로 브라우저를 실행한다.
- -omnibox-popup-count
- 옴니 박스에 나타나는 항목의 값을 바꾼다. 기본값은 10이다.
- -user-agent
-
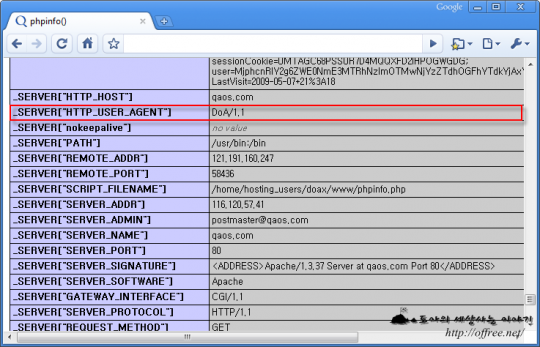
크롬의 사용자 에이전트를 바꾼다. 크롬의 User-Agent 바꾸기라는 글에서 알 수 있듯이 예전에는 크롬의 사용자 에이전트를 바꾸기 위해서는 직접 패치해야 했지만 이제는 명령행 옵션으로 바꿀 수 있다. 예를들어 '-user-agent="DoA/1.1"'라는 명령행 옵션을 주면 'User-Agent'가 'DoA/1.1'로 나타난다.

- -user-data-dir
- 사용자 데이터 디렉토리를 지정한다. 이전에는 mklink 명령을 이용하면 다른 폴더를 사용자 디렉토리로 지정할 수 있다. 그러나 이제는 명령행 옵션을 이용해서 사용자 디렉토리를 지정할 수 있다. 이외에 플러그인 디렉토리, 사용자 스크립트 디렉토리 등 대부분의 디렉토리를 명령형 옵션을 이용해서 바꿀 수 있다.
다음은 현재 내가 크롬을 사용하면서 설정해서 사용하고 있는 옵션이다. 옵션이 조금 길기는 하지만 100개가 넘는 옵션 중 필요한 옵션만 추린 것이다.
chrome.exe -enable-user-scripts -enable-extensions -dns-log-details -bookmark-menu
-enable-fastback -enable-omnibox2 -enable-oop-devtools -enable-sdch=.google.com
-enable-web-workers
- 일반적으로 사용되지는 않지만 봇등에서 HEAD도 사용된다. ↩
Trackback
Trackback Address :: https://offree.net/trackback/2509
-
Subject : Google Chrome
Tracked from Je suis joli 2009/05/11 19:37 del.저번에 말씀드렸다시피, 구글의 서비스는 한 번은 꼭 써봅니다. 그게 맞지 않으면 사용을 그만 두고, 괜찮다 싶으면 계속 이용합니다. iGoogle이 대표적으로 사용하다가 그만 두었던 서비스...
Comments
-
-
koc2000/SALM 2009/05/08 07:23
흠... 사용자 지원이 대단하네요. ^^a
한국 프로그래머들이 본받아야 할 부분이라고 생각하네요. (귀찮다는 이유로, 명령행 인쇄 기능처럼 꼭 필요하다고 여겨지는 경우에도, 명령행 옵션을 지원하지 않는 프로그램이 많거든요.) -
산사랑 2009/05/08 08:16
저는 주로 Firefox를 사용하고 구글 크롬은 "웹 애플리케이션 바로가기" 기능이 마음에 들어 몇몇 사이트에 방문할 때만 사용하고 있습니다. (지금까지 1.0.154.59 버전을 사용하고 있는데, 이글을 읽으며 최신 버전인 1.0.154.65로 업그레이드 했습니다.)
구글 크롬이 왜 업그레이드가 늦나 했더니 숨겨진 기능이 많이 있군요. -
구차니 2009/05/08 10:11
개인적인 느낌으로는.. 명령행 이라고 보다는.. 디버그용이라는 느낌이 드네요 ^^
전에 찾아 보니 파이어폭스도 UI 수준이 아닌 저런 유사한 방식(about:config)으로 설정을 바꿀수 있도록 되어 있는 부분이 존재 하던데, 릴리즈 수준이 안되는 것들이 많아서 그런게 아닐까 생각해봅니다. -
-
-
-
-
-
-
(질문)명령행 옵션이란거 2009/05/23 13:56
질문입니다. 명령행 옵션이란거 어떻게 쓰는건가요?? 링크를 찾아 들어가 모두다 살펴보고 다 읽었지만 도대체 사용 방법이 안나오네요 .. 도구막대에 북마크 아이콘 만드는거 꼭 필요한데 .. 부탁이에요 꼭좀 알려주세요 ..
-
(질문)명령행 옵션이란거 2009/05/24 15:22
답글 안달아주실꺼라고 생각햇는데 .. 답글 달아주시니 감사하네요 .. 그런데 위에 썻다시피 .. 위에 글을 읽으면서 모든 링크는 다 따라가보았습니다. 읽지도 않고 질문한게 아닙니다. 제가 좀 멍청해서 그런지 모르겟지만 . 어디에 명령행 옵션의 사용방법이 나와 있는지 어떤 그림으로 설명이 되어 있는지 모르겟네요 .. 링크를 달아주기 귀찮으시다면 . 어떤 링크인지라도 좀 알려주실수는 없나요?? 여기 저기 찾아서 검색해본결과 .. -bookmark-menu 식으로 된 명령어는 크롬의 바로가기 아이콘의 속성에서 대상(타겟) 맨뒤에 저 명령어를 써 넣는거 같은데 .. 아닌가요? 맞나요?
근데 해봐도 되질 않네요 . 이름이 올바르지 않다는 메시지가 나옵니다. 2.0.172.28 버전의 크롬을 쓰고 있습니다..
귀찮으시겟지만 .. 조금만 더 알려주세요 .. 링크는 전부 확인햇어요 ...진짜에요 . 근데 정말 모르겟어요 좀 도와주세요 -
(질문)명령행 옵션이란거 2009/05/25 13:38
웅이님 정말 감사합니다.. --bookmark-menu 로 쓰니까 되는군요 .. 다른 기능들의 사용방법도 이와 같이 하면 되는건가요??? 암튼 너무 감사합니다. 모르는게 많아서 질문이 계속 끝없이 이어질꺼같네요 .. dev채널 쓰지 않고 2.0.172.28 정식 버전의 크롬에서 되는군요 ..
도아님 해당글이 어떤건지 몰라서 어떤 링크를 따라가야 설명이 돼 있다는건지 몰라서 질문한건데요 . 어디에 설명이"되 있다는건지 해당 링크 이름이라도 좀 알려주시지 .. 크롬이라고 써져 있으면"크롬" 또는 ' 크롬에서 지원하는 모든 명령행 옵션" 이런식으로 ...
두군데 링크는 문론 링크란 링크는 모조리 따라가봤지만 명령행 옵션에 관한 설명은 없었습니다... 장난 하는거 아니고요 진짜에요 .. 거짓말 아니에요 .... 암튼 뭐 알았으니 됏습니다.. 귀찮게 해드려서 죄송해요 .. -
김지홍 2009/05/31 21:09
기본적으로 Iron 2.0.178.0에서 활성화되어있는 옵션들이 있군요. 요소 검사라든가 프리페칭, 패스트백 같은 건 기본적으로 되어있습니다.
그 외에는 거의 똑같이 동작합니다. 스크립트와 확장 기능은 이미 사용하고 있었는데 다른 익스텐션은 전혀 몰랐네요. 모니터가 와이드라서 북마크바가 영 거시기했는데, 북마크를 아이콘으로 바꾸는 기능 정말 맘에 듭니다.
어서 모두 정식 지원이 되어서 기본적으로 UI에서 사용 가능하게 되면 좋겠습니다. -
이경철 2009/06/30 03:07
제가 지금 사용하고 있는 숨겨진 기능이 하나 빠졌네요.
보통 램디스크를 설정하고 캐시폴더를 그쪽으로 이동하여 브라우징을 좀 더 빠르게 쓰는 방법을 사용하시는 분들이 많은데요.
구글 크롬도 캐시폴더를 따로 지정하는 기능이 있습니다.
-disk-cache-dir="Z:\GoogleChrome" 라는 명령어 입니다. 물론 뒤에 " " 안에 폴더는 사용자 지정부분이고요.
평소에 도아님 블러그에 자주 방문하게 되는데, 댓글은 첨으로 남기네요.
글 잘보고 있습니다.
P.S. 아. 이미 '모든 명령행 옵션'에서 언급하셨네요.
그래도 여기서 한번 다시 강조하시는 것도 좋을것 같습니다. 이 방법을 몰라서 헤메시는 분들이 꽤 되시는것 같더라구요... -
CR7Ronaldo 2009/07/01 11:01
좋은 정보 감사드립니다. 먼가 감춰진게 있을꺼란 생각만 했지 찾아보지는 않았는데 도아님의 홈피에서 많은 정보를 얻어가네요 ^^ 자주 방문하여 정보를 좀 캐가도록 하겠습니다 ㅎㅎ


Facebook