로그온 메시지
 티스토리에 로그인하며 로그인 상태가 쿠키로 유지되며 이 쿠키를 이용해서 다른 사람 블로그라는 것을 알려 주는 것 같았다. 텍스트큐브에서도 이런 기능이 가능하지만 너무 많은 도메인으로 쿠키를 전송해야 하므로 텍스트큐브에 적용하는 것은 현실성이 없어 보였다. 그러나 무의식적으로 Q를 누른 사람이 자기 블로그로 알고 로그인을 시도하지 않도록 로그온 페이지에 메시지를 추가하기로 했다.
티스토리에 로그인하며 로그인 상태가 쿠키로 유지되며 이 쿠키를 이용해서 다른 사람 블로그라는 것을 알려 주는 것 같았다. 텍스트큐브에서도 이런 기능이 가능하지만 너무 많은 도메인으로 쿠키를 전송해야 하므로 텍스트큐브에 적용하는 것은 현실성이 없어 보였다. 그러나 무의식적으로 Q를 누른 사람이 자기 블로그로 알고 로그인을 시도하지 않도록 로그온 페이지에 메시지를 추가하기로 했다.
텍스트큐브 로그온
텍스트큐브 사용자나 티스토리 사용자라면 가끔 로그인이 안되는 이상한 현상을 발견하곤 한다. 로그인이 안되는 것이 아니라 다른 사람 블로그를 방문한 뒤 무의식적으로 Q를 눌러 로그인하기 때문에 발생하는 현상이다. 따라서 블로그를 구분할 수 있도록 로그온 페이지에 누구 블로그인지 표시할 수 있으면 이런 혼란이 줄어들 것 같다. 그러나 어쩐일인지 텍스트큐브에서는 로그온 페이지를 구분할 수 있는 방법을 따로 제공하지 않고 있다.
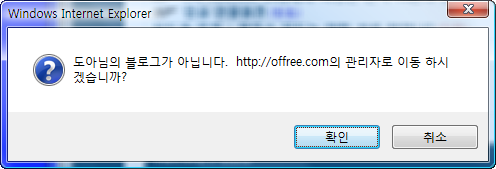
오늘도 다른 블로그를 방문한 뒤 무의식적으로 Q를 눌러다. 그러자 다음과 같은 메시지가 나타나는 것이었다.

티스토리에 로그인하며 로그인 상태가 쿠키로 유지되며 이 쿠키를 이용해서 다른 사람 블로그라는 것을 알려 주는 것 같았다. 텍스트큐브에서도 이런 기능이 가능하지만 너무 많은 도메인으로 쿠키를 전송해야 하므로 텍스트큐브에 적용하는 것은 현실성이 없어 보였다. 그러나 무의식적으로 Q를 누른 사람이 자기 블로그로 알고 로그인을 시도하지 않도록 로그온 페이지에 메시지를 추가하기로 했다.

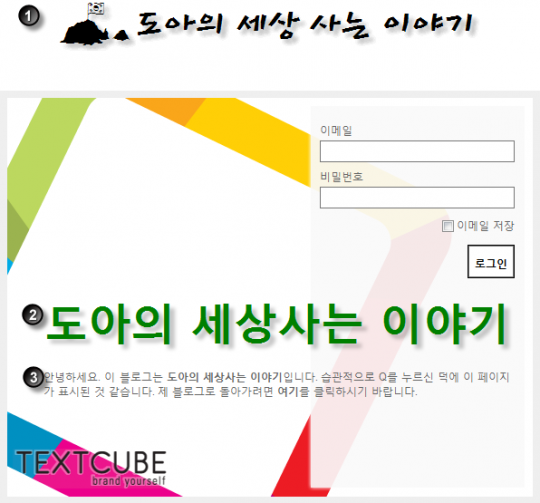
① 로그온 페이지 위에 로고 추가
style/admin/whitedream/basic.css
좋아하는 편집기를 이용해서 style/admin/whitedream/basic.css 파일을 연 뒤 #temp-wrap 부분에 background-image, background-repeat, background-position를 추가한다.
style/admin/whitedream/basic.css
#temp-wrap
{
background-image : url("/image/logo/Logo1.png");
background-repeat : no-repeat;
background-position : top center;
width : 100%;
}
② 블로그 이름 출력
style/admin/whitedream/image/bg_login.png
텍스트큐브 로고에 자기 블로그 이름을 추가하려면 style/admin/whitedream/image/bg_login.png 파일을 바꾸면 된다. 이미지 파일이기 때문에 그림을 직접 편집해야 한다. 그림을 편집하지 않고 글씨로 삽입하려면 ③번을 이용하면 된다.
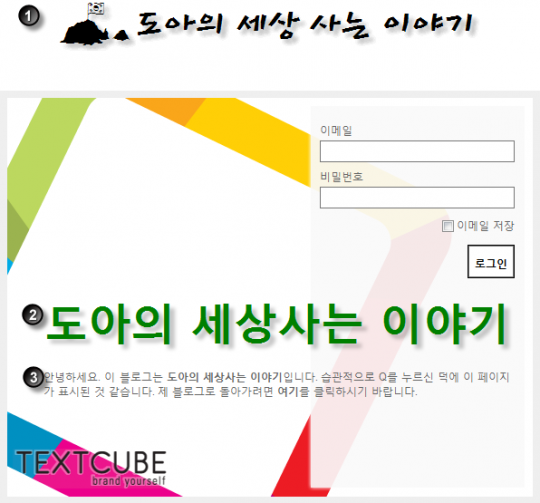
③ 로그온 페이지 설명 추가
interface/login/index.php
style/admin/whitedream/basic.css
language/ko.php
로그온 페이지에 설명을 추가하려면 index.php 파일과 basic.css 파일, ko.php 파일을 편집해야 한다. 먼저 좋아하는 편집기로 interface/login/index.php 파일을 연 뒤 파일 끝부분을 다음처럼 바꾼다.
interface/login/index.php
</div> <!-- login-box -->
<?php echo _text('로그온 페이지 설명');?>
</div> <!-- data-outbox -->
두번째로 style/admin/whitedream/basic.css 파일에 data-message 클래스를 추가한다. 이 클래스를 추가하는 것은 메시지를 출력할 위치를 결정하기 위한 것이다.
style/admin/whitedream/basic.css
.data-message
{
margin-top : -130px;
padding-left : 30px;
padding-right : 15px;
}
마지막으로 로그온 페이지 설명이 출력될 수 있도록 언어 파일(language/ko.php) 가장 마지막에 데음 코드를 추가한다.
language/ko.php
$__text['로그온 페이지 설명']='<div class="data-message">안녕하세요. 이 블로그는 도아의 세상사는 이야기입니다. 습관적으로 Q를 누르신 덕에 이 페이지가 표시된 것 같습니다. 제 블로그로 돌아가려면 [여기][블로그]를 클릭하시기 바랍니다.</div>';
④ 관리 페이지 메시지 삭제
language/ko.php
로그온 페이지에 추가된 로고는 관리 페이지에도 그대로 출력된다. 문제는 로그온 페이지에 추가된 로고와 '환영합니다. 도아님.'이라는 메시지가 겹처 보일 수 있다는 점이다. 로고를 추가하지 않은 사람은 관련이 없지만 로고를 추가한 뒤 메시지와 로고가 겹처 보인다면 ko.php 파일을 바꿈으로 이 문제를 해결할 수 있다.

좋아하는 편집기로 language/ko.php 파일을 연 뒤 다음처럼 $__text['환영합니다. <em>%1</em>님.'] 앞 주석(//)을 삭제한다.
language/ko.php
$__text['환영합니다. *%1*님.'] = '';
한 가지 주의할 것은 파일 이름에서 whitedream은 '관리도구/환경설정/블로그'에서 '관리자 화면 스킨 설정'에서 지정한 스킨으로 바꾸어야 한다. 또 /image/logo/Logo1.png는 자신이 사용하는 로고 경로로 바꾸어야 한다는 점이다.
무의식적으로 Q를 눌러 다른 블로그 로그온 페이지에서 로그온을 시도할 사람이 얼마나 될지 모르겠다. 그러나 내게는 아주 자주 일어나는 일이다. 이전 글에서 설명했듯이 티스토리는 로그인 페이지가 달라서 금방 알아채지만 텍스트큐브는 알아채지 못하고 로그인을 시도하는 때가 많았다. 따라서 내 블로그인지 아닌지 표시해 두면 다른 블로그에서도 헛갈릴 염려가 없기 때문에 현충일 특집으로 패치하게 되었다.
 |
 |
그리고 텍스트큐브 로그온 페이지는 너무 휑하다. 따라서 무엇인가 조금 허전하다.
Trackback
Trackback Address :: https://offree.net/trackback/1767


Facebook