블로그의 글꼴은?
 블로그를 운영하며 아주 자주 받는 질문이다. 그러나 이런 질문에는 거의 답하지 않았다. 매번 답하는 것이 귀찮았기 때문이다. 대신에 이런 질문은 때가 되면 따로 글을 올린다. 오늘 올린 글도 비슷하다. 특정 사이트를 방문했다고 치자. 그런데 그 사이트의 디자인(글꼴, CSS등)이 궁금하다면? 크롬이나 불여우를 사용하면 이런 상황에서 아주 쉽게 디자인 요소를 알아낼 수 있다. 이 글에서는 방문한 사이트의 디자인 요소를 바로 확인할 수 있는 방법을 설명하겠다.
블로그를 운영하며 아주 자주 받는 질문이다. 그러나 이런 질문에는 거의 답하지 않았다. 매번 답하는 것이 귀찮았기 때문이다. 대신에 이런 질문은 때가 되면 따로 글을 올린다. 오늘 올린 글도 비슷하다. 특정 사이트를 방문했다고 치자. 그런데 그 사이트의 디자인(글꼴, CSS등)이 궁금하다면? 크롬이나 불여우를 사용하면 이런 상황에서 아주 쉽게 디자인 요소를 알아낼 수 있다. 이 글에서는 방문한 사이트의 디자인 요소를 바로 확인할 수 있는 방법을 설명하겠다.
블로그에서 사용한 글꼴?
오늘 텍스트큐브 관리도구에서 참조 URL을 보던 중 eTorrent로 부터 온 URL을 하나 발견했다. 예전에 VMWare에 맥 OS를 설치하는 글을 올린 적이 있고 이 글을 eTorrent 사용자가 링크했기 때문에 VMWare 링크인 것으로 생각했다. 그런데 막상 방문해 보니 의외로 블로그에서 사용한 글꼴이 무엇인지 묻는 글이었다. 모르긴 해도 블로그에 질문해도 답이 없으니 아는 커뮤니티에 질문한 것으로 보인다.
 상당히 친절한 답변
상당히 친절한 답변
'렉시새봄'이라는 글꼴 이름 외에 블로그에서 한번 소개한 모빌리스의 링크까지 달아 두고 있다.
블로그에서 사용하고 있는 글꼴이 무엇인지 묻는 질문은 몇번 받았지만 무시한 질문이다. 무시한 이유는 한번 답한 질문이고 매번 대답하는 것이 귀찮았기 때문이다. 따라서 이 기회에 설명하면 블로그에서 사용한 글꼴은 '렉시새봄'과 '나눔명조'다. 제목과 같은 블로그 틀에는 '렉시새봄'을 쓰고 본문에 '나눔명조'를 사용한다. 그러나 더 중요한 것은 물고기가 아니라고 생각한다. 바로 물고기를 잡는 방법이다. 따라서 오늘은 지금처럼 특정 사이트에서 사용한 글꼴, 디자인등과 같은 요소가 궁금할 때 본인 스스로 알아내는 방법을 써볼까 한다.
디자인 요소 바로 확인하기
먼저 이런 작업을 원활하게 하기 위해서는 Internet Explorer 이외의 브라우저를 사용하는 것이 좋다. 내가 현재 즐겨사용하는 크롬(Chrome)도 괜찮고 Internet Explorer 독주를 막은 불여우(Firefox)도 괜찮다. 다만 설명은 크롬으로 하는 것으로 하겠다. 아직 크롬이 설치되어 있지 않다면 구글 크롬 내려받기를 클릭해서 먼저 크롬을 설치하기 바란다. 인터넷 뱅킹을 제외한 거의 모든 작업에서 Internet Explorer 보다 크롬이 낫다. 또 크롬의 점유율은 거의 Internet Explorer의 점유율에 육박하고 있으며 주말 점유율은 Internet Explorer를 따라 잡았다.
주말 점유율이 더 높은 크롬
주말에는 크롬의 점유율이 솟아 오른다. 직장에서는 어쩔 수 없이 설치된 Internet Explorer를 쓰다가 주말에는 자신이 원하는 브라우저를 사용하기 때문으로 보인다. 아무튼 지난 글에서 설명한 것처럼 몇 달내에 크롬이 Internet Explorer를 제칠 것으로 보인다.
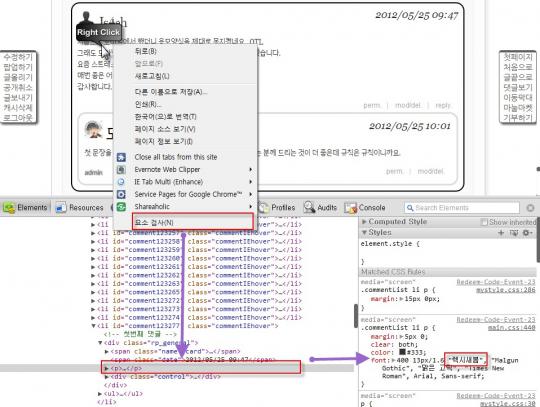
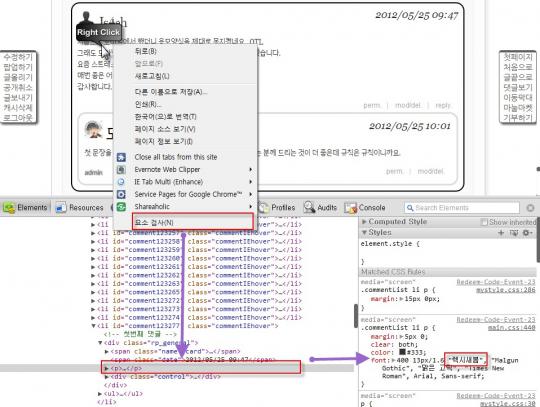
크롬이 설치되어 있다면 웹 페이지 디자인 요소를 확인하는 방법은 아주 쉽다. 디자인을 확인하려는 곳에 '마우스 오른쪽 단추'를 클릭하고 '요소 검사' 메뉴를 클릭한다. 이렇게 하면 창 아래쪽이나 별도의 창에 디자인 요소를 확인할 수 있는 창이 뜬다. 이 창에는 마우스 오른쪽 단추를 클릭한 곳의 모든 디자인 요소, 디자인 요소를 담고 있는 파일의 정보까지 출력된다. 또 Resources, Network와 같은 탭을 통해 사이트에 대한 추가적인 정보도 확인할 수 있다. 참고로 element.style은 태그에 style 속성을 이용해서 직접 입력한 디자인 요소를 말한다. 즉, 비어있다는 것은 태그에는 디자인 요소가 없음을 의미한다.
 특정 요소의 디자인
특정 요소의 디자인
요소 검사를 이용하면 디자인 요소외에 상당히 다양한 정보를 확인할 수 있다. 바로 이런 기능 때문에 웹 페이지를 디버깅할 때도 자주 사용한다.
이 기능은 내가 웹 페이지를 디버깅할 때도 상당히 자주 사용하는 기능이다. 크롬(Chrome)이나 불여우(Firefox) 모두 기본적으로 제공하는 기능이다. Internet Explorer에서도 비슷한 기능을 제공한다. 그러나 사용하기에는 상당히 불편하다. 이런 이유로 크롬이나 불여우를 사용할 것을 권한 것이다. 참고로 방문자의 컴퓨터에 '렉시새봄'이 설치되어 있지 않아도 렉시새봄이 표시되는 것은 웹 글꼴을 사용했기 때문이다. 이 부분은 아이폰도 되는 한글 웹 글꼴 제공 사이트를 참고하기 바란다.
남은 이야기, 묻기만 하는 사람들
블로그를 운영하다 보면 질문이 자주 올라온다. 이런 질문들 중 하나가 블로그에서 사용한 글꼴을 묻는 질문이다. 다만 이런 초보적인 질문에는 거의 답하지 않는다. 이유는 클릭 몇번, 검색 몇번하면 알 수 있기 때문이다. 물론 초보자이기 때문에 모를 수 있다. 그러나 초보자이기 때문에 무조건 묻기만 한다면 영원히 초보자일 수 밖에 없다. 특히 블로그에 사용한 글꼴이 궁금할 정도라면 최소한 블로그나 웹 사이트를 운영할 가능성이 많다. 그런데 이런 사람이 묻기만 한다면 어떻게 될까?
이런 사람은 본인은 편할지 모르겠지만 주변 사람들은 상당히 괴롭다. 아울러 묻기만 하는 사람들은 평생 묻기만 한다. 이 것은 20여년이 넘게 컴퓨터에 관한 일을 하고 운영체제 전문 사이트를 운영하면서 얻은 교훈이다. 묻기 좋아하는 우리나라 사람들의 특징은 잘 알고 있다. 또 우리나라 사람처럼 답하기 좋아하는 사람들도 드물다. 오죽하면 지나가다도 아는체 대답하길 좋아한다. 또 이런 나서기들 때문에 인생을 망친 예도 있다.
다만 내가 하고 싶은 말은 '묻기' 보다는 '찾기'를 생활화하라는 것이다.
Trackback
Trackback Address :: https://offree.net/trackback/3558


Facebook