Cute Profiles
 얼마 전 인터넷에서 우연히 상당히 깔끔하며 눈에 거슬리지 않는 Cute Profiles이라는 것을 발견했다. 정확히 어떤 사이트에 올라왔는지는 기억나지 않는다. 다만 '깔끔함'과 '눈에 거슬리지 않는 디자인' 때문에 그 사이트의 이미지와 스타일 시트를 가져와 내 블로그에 같은 방법으로 달았다.
얼마 전 인터넷에서 우연히 상당히 깔끔하며 눈에 거슬리지 않는 Cute Profiles이라는 것을 발견했다. 정확히 어떤 사이트에 올라왔는지는 기억나지 않는다. 다만 '깔끔함'과 '눈에 거슬리지 않는 디자인' 때문에 그 사이트의 이미지와 스타일 시트를 가져와 내 블로그에 같은 방법으로 달았다.
Cute Profiles
얼마 전 인터넷에서 우연히 상당히 깔끔하며 눈에 거슬리지 않는 Cute Profiles[1]이라는 것을 발견했다. 정확히 어떤 사이트에 올라왔는지는 기억나지 않는다. 다만 '깔끔함'과 '눈에 거슬리지 않는 디자인' 때문에 그 사이트의 이미지와 스타일 시트를 가져와 내 블로그에 같은 방법으로 달았다.
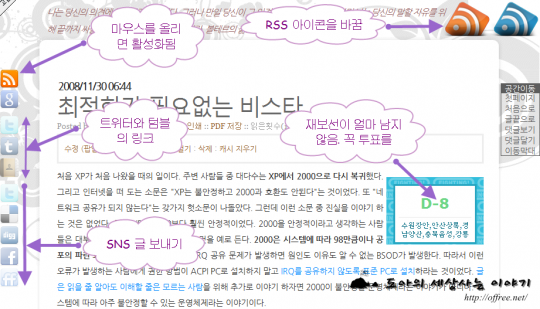
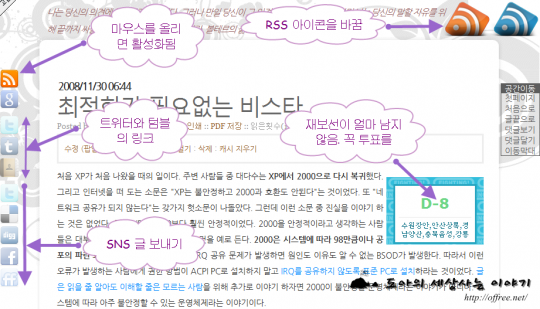
한가지 차이가 있다면 Cute Profiles은 말그대로 자신의 프로필에 대한 링크를 다는 것[2]이지만 난 한RSS[3], 구글 리더(Google Reader) 구독 단추, 내 트위터와 텀블에 대한 링크, 텀블(Tumblr)에 글을 보내는 단추와 델리셔스(Delecious), 디그(Digg), 페이스북(Facebook), 프렌드 피드(Freind Feed)에 글을 보내는 단추로 바꾸었다.

그런데 의외로 이 기능이 인기가 있는 듯 트위터(Twitter)와 블로그를 통해 어떤 기능인지 묻는 질문을 여러 번 받았다. 글로 쓸 만큼 복잡한 것이 아니다. 따라서 따로 설명하지 않으려고 했다. 그러나 궁금해 하는 사람이 많은 듯해서 이번 글에 자신의 블로그에 프로필 링크를 다는 방법을 설명하겠다.
Cute Profiles 달기
이 기능은 원래 워드프레스에서 블로그에 프로필 단추를 달 수 있도록 하는 플러그인다. 따라서 나 역시 텍스트큐브의 플러그인으로 만들까 하는 생각도 했었다. 그러나 역시 설정 부분을 만드는 것이 귀찮아 스킨에 바로 삽입했다. 스킨에 삽입하는 방법이기 때문에 텍스튜큐브, 티스토리, 텍스튜큐브닷컴을 비롯한 스킨 편집이 가능한 모든 블로그에서 사용할 수 있다. 설명은 텍스트큐브를 기준으로 설명하겠다.
- cute-profiles.1.0.1.zip를 클릭해서
cute-profiles.1.0.1.zip을 내려받은 뒤 이 파일을 빈 폴더(예:D:\Temp)에 풀어둔다. - 압축을 푼 폴더의
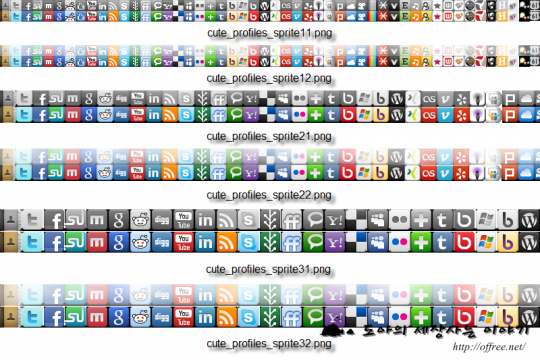
images폴더에서 자신의 프로필 이미지로 사용할 이미지를 선택한다. 16비트 이미지 두개, 24비트 이미지 두개, 32비트 이미지 두개로 총 6개의 이미지가 포함되어 있다. 이중 마음에 드는 이미지를 선택하면 된다. 참고 내 블로그에서 사용한 이미지는cute_profiles_sprite32.png이다.
- 압축을 푼 폴더의
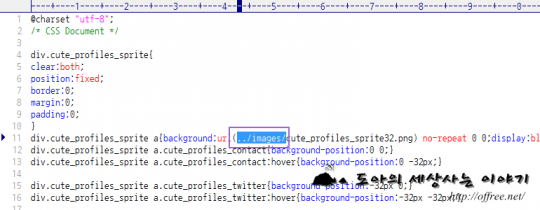
CSS폴더에서 이미지 이름과 일치하는 CSS를 찾는다. 예를들어cute_profiles_sprite32.png라는 이미지가 마음에 든다면cute_profiles32.css를 찾으면 된다. 좋아하는 편집기로 CSS 파일을 연 뒤
div.cute_profiles_sprite a의background속성에서../images/를 제거한 뒤 저장한다.
변경전: ../images/cute_profiles_sprite32.png 변경후: cute_profiles_sprite32.png- 바뀐 CSS 파일과 PNG 파일을 서버에 올린다. 올릴 때는 같은 폴더에 올리면 된다.
스킨에서 원하는 위치에 다음처럼 프로필 링크를 달아준다. 어떤 위치에 있어도 나와야 한다. 그러나 나오지 않는다면 <div id="wrap"> 아래나 <div id="container"> 아래에 두면 된다.
<div class="cute_profiles_sprite"> <a class="cute_profiles_rss" href="http://www.hanrss.com/add_sub.qst?url=http%3A%2F%2Foffree.net%2Frss" target="_blank" ></a> </div>
내 블로그
위의 예에서 보면 알 수 있지만 class="cute_profiles_rss"과 같은 형태로 클래스 속성을 지정하고, A 태그의 HREF 속성에 클릭하면 이동할 URL을 적어 주면 된다. 사용할 수 있는 클래스 속성은 함께 제공되는 CSS 파일(cute_profiles32.css)를 통해 확인할 수 있다. Cute Profiles에서는 트위터, 페이스북을 비롯 총 50개의 프로필 사이트에 대한 아이콘을 제공한다. 다음은 내 블로그에서 사용한 프로필 링크이다.
<div class="cute_profiles_sprite">
<a class="cute_profiles_rss" href="http://www.hanrss.com/add_sub.qst?url=http%3A%2F%2Foffree.net%2Frss" target="_blank" ></a>
<a class="cute_profiles_google" href="http://www.google.com/reader/view/feed/https://offree.net/rss" target="_blank" ></a>
<br />
<a class="cute_profiles_twitter" href="http://twitter.com/doax" target="_blank" style="margin-top: -15px;"></a>
<a class="cute_profiles_tumblr" href="http://my.offree.net/" target="_blank"></a>
<a class="cute_profiles_contact" target="_blank" href="/keylog"></a>
<br />
<a class="cute_profiles_twitter" target="_blank" href="http://twitter.com/home/?status=[##_article_title_##], [##_article_link_##]" style="margin-top: -15px;"></a>
<a class="cute_profiles_delicious" href="http://delicious.com/post?url=[##_article_link_##]&title=[##_article_title_##]" target="_blank" ></a>
<a class="cute_profiles_digg" href="http://digg.com/[##_article_link_##]" target="_blank" ></a>
<a class="cute_profiles_facebook" href="http://www.facebook.com/sharer.php?u=[##_article_link_##]&t=[##_article_title_##]" target="_blank" ></a>
<a class="cute_profiles_ff" href="http://friendfeed.com/?url=[##_article_link_##]&title=[##_article_title_##]" target="_blank" ></a>
</div>
'트위터로 글보내기'를 보면 http://twitter.com/home/?status=[##\_article\_title\_##], [##\_article\_link\_##]처럼 되어 있는 것을 알 수 있다. 그러나 다른 블로그에서 이 코드를 사용해도 정작 트위터에 제목과 링크는 전달되지 않는다.
[##\_article\_title\_##], [##\_article\_link\_##]라는 치환자는 내가 만든 비공개 플러그인에서 지원하는 치환자이기 때문이다. 공식적으로 지원하는 치환자는 [##\_article\_rep\_title_##], [##\_article\_rep\_link_##]지만 이 두개의 치환자는 본문 영역에서만 동작하기 때문에 전체 영역에서 글의 절대 주소와 제목을 가져올 수 있도록 플러그인을 만들어 둔 상태다. 따라서 이 플러그인이 없는 텍스트큐브나 티스토리에서는 단순한 프로필 링크만 가능하다.
- 나도 이름은 몰랐다. 다른 사이트에서 이미지와 스타일을 가져와 달았기 때문이다. 그런테 트위터를 통해 @premist님이 질문을 해서 확인한 것이다. ↩
- 몰랐는데 구글에서도 프로필이라는 서비스를 제공한다. ↩
- 한RSS의 페이퍼에 내글이 노출되지 않아 몇번 질문한 상태다. 그런데 답이 없다. ↩
Trackback
Trackback Address :: https://offree.net/trackback/2830
-
Subject : [텍스트큐브 확장기능] SNS에 글 보내는 단추 달기 0.91
Tracked from 팥빙산의 글걸이 2011/04/10 01:49 del.SNS와 즐겨찾기에 글을 쉽게 보내도록 단추를 다는 플러그인(확장기능, 추가기능)을 공개합니다. 기능 및 특징 SNS와 즐겨찾기를 연결하는 단추를 달고 글 제목과 주소를 넣어 줌 플러그인 설정?
Comments
-
-
-
어절씨구 2009/10/20 14:20
안녕하세요. 너무너무 잘 구독하고 있는 애독자입니다.
읽다보니 tumblr를 '텀블'이라고 하셨던데
예전에 영어강사가 자기가 애용하는 블로그라면서 '텀블러닷컴'이라고 발음하더라구요.
'텀블'이라고 발음하는 것으로 사람들 사이에 공감대가 형성된 것인지는 잘 몰라서 조심스럽기는 합니다만..
트집잡는건 아니고 알려드리고자 첨으로 댓글 답니다.
그때는 국내에는 tumblr.com 사용자가 전무하던 시기인데
지금처럼 활성화될지는 몰랐네요.
암튼 앞으로도 좋은 글 많이 부탁드립니다.-
도아 2009/10/20 14:50
기본적으로 tumblr은 외국어지만 텀블(외래어)은 국어입니다. 우리 말을 쓸때에는 우리말의 규칙을 따르는 것이 도리라고 봅니다. 이경숙 위원장이 어린쥐라고 했다고 우리까지 오렌지를 어린쥐로 발음할 필요는 없으니까요.
다만 Flickr를 플리커로 읽기 때문에 텀블 역시 텀블러로 읽는 것이 맞습니다. 이 부분은 우리말에서 어떻게 읽어야하는지 나오지 않으니까요. 그런데 텀블러라고 하면 텀블러를 사용하는 사람을 표현할 때 발음이 힘듭니다. 그래서 전 예전부터 텀블이라고 쓰고 있습니다.
-
-
-
시대의 새벽길 2009/10/21 00:44
적용하려고 해봤는데, 처음에 실패 하더군요. 텍큐에서 티스토리로 옮겨서 그런지.. 아니면 스킨 때문인지.. 아아~ 제가 제대로 적용을 안했을 수도.. -_-ㅋ
-
-
개뿔 2009/10/21 14:50
깔끔하고 좋은데요.
우리나라 메타사이트 아이콘도 있었으면 좋겠지만, 살짝 수정하면 할 수도 있을 것 같습니다.
치환자를 사용할 수 없으니, 활용도가 떨어지긴 합니다만 적용해봐야겠습니다. -
-
michrofone 2009/12/07 15:33
5번 상황에서
두 파일을 서버로 올릴때 올리는 장소는 두개가 같이 있는 이상 어디든지 크게 상관 없나요? -
-


Facebook