무엇이 달라졌을까?
 태터툴즈에서 텍스트큐브로 판올림을 해보니 여러 가지 못보던 기능이 눈에 뛰였다. 내가 알지 못한 판올림 항목도 많겠지만 눈에 띄는 기능 중 하나는 표지이다. 플러그인을 활성화하면 표지 기능을 사용할 수 있다. '표지를 첫 화면으로 사용합니다'를 체크하면 표지가 블로그 첫화면으로 바뀐다. '표지를 첫 화면으로 사용합니다'를 체크하지 않으면
태터툴즈에서 텍스트큐브로 판올림을 해보니 여러 가지 못보던 기능이 눈에 뛰였다. 내가 알지 못한 판올림 항목도 많겠지만 눈에 띄는 기능 중 하나는 표지이다. 플러그인을 활성화하면 표지 기능을 사용할 수 있다. '표지를 첫 화면으로 사용합니다'를 체크하면 표지가 블로그 첫화면으로 바뀐다. '표지를 첫 화면으로 사용합니다'를 체크하지 않으면 https://offree.net/cover처럼 http://블로그주소/cover를 통해 접근할 수 있다. 좋아하는 기능은 아니지만 의외로 이 기능을 좋아하는 사람이 많은 것 같다.
목차
- 판올림과 오동작
- 표지 기능(해결)
- 절대 주소 패치(해결)
- 로그인 문제(해결)
- 구글 CSE(해결) - 따로 글을 올림
- 위지윅 편집기(해결) - 따로 글을 올림
- 수평 분류(해결)
- JP Entries Hits(해결)
- 인쇄 플러그인(해결중)
- 무엇이 달라졌을까?
- 표지
- 블로그 통계
- 글의 분류
- 스킨매니저
- 팀블로그
- 디자인 및 인터페이스
판올림과 오동작
텍스트큐브 1.5가 발표된지 꽤 오래됐지만 나는 텍스트큐브로 가지 않고 태터툴즈에 남아 있었다. 텍스트큐브로 갈아타지 못하고 태터툴즈에 남아 있던 이유는 텍스트큐브로 가려면 또 절대 주소 패치를 해야했기 때문이다. 다른 패치는 패치 분량이 얼마되지 않지만 절대 주소 패치는 상당히 많은 파일(12개의 파일)을 패치해야하고 이 과정이 무척 번거롭기 때문이다.
그런데 지난번 공헌자 모임에서 inureyes님을 통해 절대 주소 패치가 텍스트큐브에는 반영된 것을 알았다. 확인해 보니 '1.5.3판 부터 반영됐다'고 한다. 따라서 1.5.3.1판을 내려받아 파란 호스팅에서 시험 운영 중인 Game Emulation 블로그에 설치하고 확인해 봤다. 절대 주소 패치가 완전하게 된 것을 확인하고 다른 플러그인과의 호환성을 시험하기 위해 오늘 다시 스킨과 사용하는 플러그인을 설치해서 정상적으로 동작하는지 확인했다.
모든 플러그인이 정상 동작하는 것은 아니지만 텍스트큐브로 갈아타는 것이 아주 번거롭지는 않을 것 같아 오늘 태터툴즈를 텍스트큐브로 판올림했다. 판올림하면서 발생한 문제와 잘 동작하지 않는 플러그인은 다음과 같다. 일부는 작업 중 해결했으며, 일부는 문제의 원인을 지금도 파악하고 있는 중이다.
- 표지 기능(해결)
- 텍스트큐브는 이전판인 태터툴즈와는 달라진 부분이 상당히 많다. 표지 기능도 달라진 기능 중 하나이다. 이 표지 기능은 일종의 메타 사이트 기능으로 지원하는 플러그인을 이용해서 첫 페이지를 다양하게 꾸밀 수 있는 기능이다. 그러나 내가 사용하는 스킨은 이 기능을 지원하지 않았다. 표지를 지원하지 않는 스킨을 사용하고 있는 사용자는 다음 방법에 따라 자신의 스킨에 표지 기능을 삽입할 수 있다.
- 'skin.html' 파일을 자시이 좋아하는 편집기(예: EditPlus)로 연다.
<div id="content">와<s_list>사이에 다음 내용을 추가한다.스킨 편집 <div id="content"> <s_cover> <div class="coverpage"> <s_cover_rep> <div class="coverContents">[##_cover_content_##]</div> </s_cover_rep> </div> </s_cover> <s_list>- '플러그인/표지 플러그인/모든 블로그의 최...'를 클릭한 뒤 '표지 설정으로 바로가기'를 클릭한다.
- '추가 가능한 플러그인'에서 '모든 블로그의 최근 글 보기'를 오른쪽 창으로 끌어 놓는다. 이때 주의할 것은 표지 아래에 회색선이 나타난 상태에서 마우스를 놓아야 한다.
'표지를 블로그 첫페이지로 사용'하고 싶다면 '센터/표지/표지를 관리합니다'라는 막대의 오른쪽 끝에 있는 '표지를 첫 화면으로 사용합니다'를 체크해야 한다(화면이 작으면 보이지 않는다).
나는 표지 기능을 그리 좋아하지 않는다. 메타 사이트처럼 꾸밀 수 있지만 혼자 사용하는 블로그를 메타 사이트처럼 꾸밀 필요는 없다고 보기 때문이다. 그러나 여러 사용자가 사용하는 블로그라면 충분히 고려해 볼 만한 기능인 것 같았다.
- 절대 주소 패치(해결)
- 나는 표지 기능보다는 '절대 주소 패치'를 사용한다. 모든 링크의 절대 주소가 문자로 보이도록 하는 패치는 이미 '텍스트큐브'에 반영되었기 때문에 https://offree.net/이라는 블로그 대표 주소로 접속하면 가장 최근에 올린 글로 자동으로 연결되도록 index.php 파일만 패치했다. 절차는 다음과 같다.
- 좋아하는 편집기로
blog/index.php파일을 연다. 다음과 같이
index.php파일을 바꾼다.변경전 publishEntries(); fireEvent('OBStart'); $skin = new Skin($skinSetting['skin']); if(empty($suri['value']) && $suri["directive"] == "/" && $suri['page'] == 1 && count($coverpageMappings) > 0 && getBlogSetting("coverpageInitView") && isset($skin->cover)) { require ROOT . '/lib/piece/blog/begin.php'; dress('article_rep', '', $view); dress('paging', '', $view); require ROOT . '/lib/piece/blog/cover.php'; } else { list($entries, $paging) = getEntriesWithPaging($blogid, $suri['page'], $blog['entriesOnPage']); require ROOT . '/lib/piece/blog/begin.php'; require ROOT . '/lib/piece/blog/entries.php'; } require ROOT . '/lib/piece/blog/end.php'; fireEvent('OBEnd'); 변경후 /*publishEntries(); fireEvent('OBStart'); $skin = new Skin($skinSetting['skin']); if(empty($suri['value']) && $suri["directive"] == "/" && $suri['page'] == 1 && count($coverpageMappings) > 0 && getBlogSetting("coverpageInitView") && isset($skin->cover)) { require ROOT . '/lib/piece/blog/begin.php'; dress('article_rep', '', $view); dress('paging', '', $view); require ROOT . '/lib/piece/blog/cover.php'; } else { list($entries, $paging) = getEntriesWithPaging($blogid, $suri['page'], $blog['entriesOnPage']); require ROOT . '/lib/piece/blog/begin.php'; require ROOT . '/lib/piece/blog/entries.php'; } require ROOT . '/lib/piece/blog/end.php'; fireEvent('OBEnd');*/ list($entries, $paging) = getEntriesWithPaging($blogid, $suri['page'], $blog['entriesOnPage']); if(ereg('MSIE 6',$_SERVER['HTTP_USER_AGENT'])) $slogan=iconv('UTF-8', 'EUC-KR', $entries[0]['slogan']); else $slogan=$entries[0]['slogan']; header("Location:".불blogURL."/entry/".불slogan);이 패치를 적용하면 '페이지 막대의 주소까지 문자로 표시되는 것'을 알 수 있다.
- 로그인 문제(해결)
-
텍스트큐브로 판올림한 뒤 가장 난감했던 일은 암호가 초기화되서 로그인할 수 없는 일이었다. Game Emulation 블로그도 같은 현상이 발생했고 도아의 세상사는 이야기에서도 같은 현상이 발생했다. 보통 전자우편은 맞고 암호가 틀린 경우에는 암호 초기화 체크 상자가 나타나는데 Game Emulation 블로그에서는 이런 체크 상자조차 나타나지 않았다.
도아의 세상사는 이야기에서는 이 상자가 잠깐 나타나서 암호 초기화를 체크하고 로그인 단추를 눌러다. 그러나 막상 온 메일에는 로그인 URL만 있을 뿐 로그인에 사용할 수 있는 암호는 제공되지 않았다. 구글신께 도움을 받을까 싶어 검색을 해봤지만 비슷한 증상을 호소하는 질문만 찾을 수 있었다.

처음에는 암호가 오지 않은 이유가 무엇인지 궁금했다. 그러나 DB에 접근할 수 없어서 암호를 변경하지 못했기 때문에 암호가 오지 않은 것으로 보인다.
그러다 떠오른 생각. 플러그인에서 'DBQuery'를 사용한 경우
config.php파일에$service['useLegacySupport'] = true;를 삽입하라는 구절과 'DBQuery'를 사용하고 있는 플러그인이 있어서 'config.php에 이 문장을 삽입했다'는 생각이 떠 올랐다. 다른 이유가 없다면 config.php에 이 문장을 삽입한 것이 원인일 가능성이 컸다.config.php에서$service['useLegacySupport'] = true;문장을 삭제하자 정상적으로 로그인되었다.$service['useLegacySupport'] = true; 문 때문에 DB에 정상적으로 접근하지 못해 로그인 문제가 발생한 것으로 보였다. - 구글 CSE(해결) - 따로 글을 올림
- 이정일님도 비슷한 문제를 격고 있는 것으로 봐서 이 문제는 텍스트큐뷰와 구글 CSE의 충돌로 보인다.. 혹시나 싶어서 설치해서 확인해 보니 아예 페이지가 나타나지 않았다. 바로 해결할 수 있는 문제가 아닌 것 같아 다른 문제를 해결하고 마무리 짓기로 했다.
- 위지윅 편집기(해결) - 따로 글을 올림
- 태터툴즈도 마찬가지이고 텍스트큐브의 위지윅 편집기도 마찬가지이지만 사용자가 입력한 데이타를 저장하면서 바꾸어 버린다. 따라서 원래 입력한 값과 종종 다른 데이타가 저장된다. 이전 판에서는 기본 편집기를 위지윅이 아닌 텍스트 편집기로 동작하도록 패치해서 사용하고 있는데 '텍스트큐브'는 이 패치도 동작하지 않는다. 개인적인 생각이지만 데이타를 저장할 때는 텍스트큐브에 의한 데이타 변형이 없어야 한다고 생각한다. 아직까지는 해결책을 찾지 못해서 MySQL Admin으로 데이타를 수정하고 있다. HTML 편집기를 사용하면 될 것 같지만 HTML 편집기를 사용하면 그림이 표시되지 않고 텍스트큐브 치환자가 그대로 표시되는 버그가 있었다.
- 수평 분류(해결)
- 내 제작, 배포한 수평 분류 플러그인이 동작하지 않았다. 원인은 텍스트큐브에서는 사라진 owner 변수와 필드 때문이었다. 따라서 owner 변수와 필드를 blogid로 바꾸고 $blogid라는 전역 변수에 getBlogId()를 실행한 값을 대입함으로 해결했다.
- JP Entries Hits(해결)
- J.Parker님의 엔트리 히트 플러그인도 수평 분류 플러그과 같은 이유로 동작하지 않았다. 역시 같은 방법으로 문제를 해결했다.
- 인쇄 플러그인(해결중)
- 인쇄 플러그인도 동작하지 않았다. 이 파일은 태터툴즈와 파일 구조가 완전히 바뀌었기 때문에 소스를 천천히 살펴봐야 해결할 수 있을 것 같았다.
무엇이 달라졌을까?
태터툴즈에서 텍스트큐브로 판올림을 해보니 여러 가지 못보던 기능이 눈에 뛰였다. 내가 알지 못한 판올림 항목도 많겠지만 눈에 띄는 기능은 다음과 같다.
- 표지
-
플러그인을 활성화하면 표지 기능을 사용할 수 있다. '표지를 첫 화면으로 사용합니다'를 체크하면 표지가 블로그 첫화면으로 바뀐다. '표지를 첫 화면으로 사용합니다'를 체크하지 않으면 https://offree.net/cover처럼
http://블로그주소/cover를 통해 접근할 수 있다. 좋아하는 기능은 아니지만 의외로 이 기능을 좋아하는 사람이 많은 것 같다.
- 블로그 통계
-
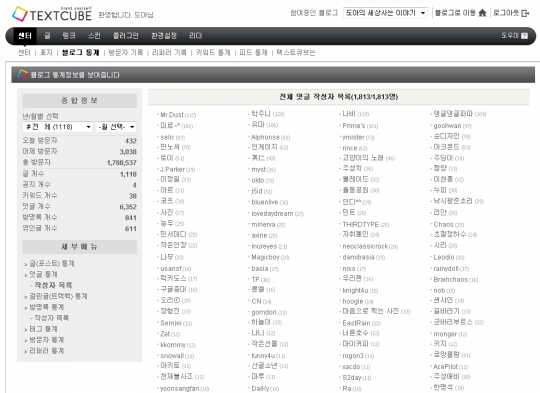
태터를 사용하면서 가장 아쉬웠던 점이 블로그 통계 기능이었는데 상당히 기능이 개선된 그래픽 통계 플러그인이 포함되어 있었다. 한 가지 주의할 것은 이 플러그인은 단독으로 동작하지 않는다. 따라서 반드시 태터툴즈 블로그 통계 관리자용 플러그인이라는 글을 읽고 플래시 파일을 내려받아 플러그인 폴더에 올린 뒤 사용해야 한다.

그동안 한번도 생각해 보지 못했지만 의외로 학주니님의 댓글이 많았다. Mr.Dust님이나 나비님, 댕글댕글파파님, 미르님, 유마님, Prime's님, goohwan님은 많은 것을 알고 있었지만 학주니님이 Mr.Dust님 다음으로 댓글을 많이 올린 것은 처음 알았다.
- 글의 분류
-
태터툴즈에서는 글이 분리가 되지 않아 글을 찾는 것이 쉽지 않았다. 그러나 텍스트큐브에는 모든 글, 비공개 글, 공개된 글, 보호된 글, 예약된 글, 서식으로 글이 분리되어 있어 글을 관리하기 훨씬 쉬워졌다. 또 서식 기능은 잘만 사용하면 정말 편하게 글을 작서할 수 있을 것 같았다.

- 스킨매니저
-
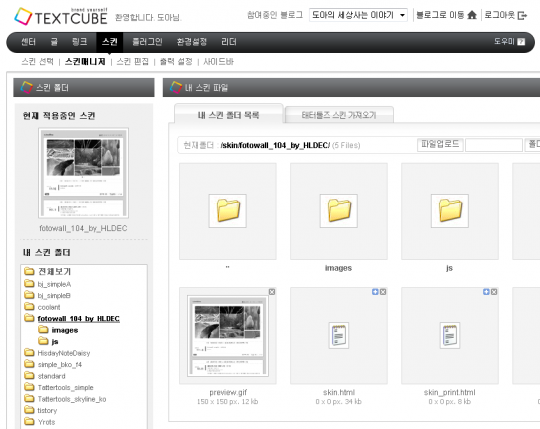
스킨에도 스킨 파일을 관리할 수 있는 스킨매니저 플러그인 추가되었다. 따라서 이제는 테스트큐브에서 스킨파일을 직접 관리하는 것이 가능해졌다. 물론 전문적으로 사용하는 사람은 이 기능을 사용하지 않겠지만 초보자나 FTP 접근이 힘든 사이트에서는 유용하게 사용할 수 있는 기능이다.

- 팀블로그
- 태터툴즈에서는 차칸아이님 플러그인을 이용해야 했지만 텍스트 큐브에는 이 기능이 포함되어 있다. 혼자서 블로깅을 하는 사람도 많지만 팀블로깅을 원하는 사람도 많기 때문에 유용한 기능추가로 생각된다.
- 디자인 및 인터페이스
- 관리도구의 디자인은 예전의 태터툴즈에 비해 확실히 예뻐졌다. 또 인터페이스도 예전에 비해 조금 더 직관적으로 바뀌었다. 관리도구에서도 스킨이 지원되기 때문에 예전의 태터툴즈 형태의 스킨도 사용할 수 있다. 2.0에서는 이런 인터페이스가 훨씨 더 직관적으로 바뀔 것이라고 한다.
아직 해결하지 못한 문제들이 남아 있고 모든 플러그인을 다 확인한 것은 아니지만 벼르고 별렀던 판올림을 단행했다. 그런데 생각보다 쉽게 판올림할 수 있었던 것 같다. 특히 절대 주소 패치가 포함된 것은 정말 반가운 일이었다.
Trackback
Trackback Address :: https://offree.net/trackback/1207
Comments
-
-
inureyes 2007/10/08 01:30
1.6에서 편집기 관련 개선을 하겠습니다~
편집기나 포매터도 플러그인이기 때문에 저장시 패치 되지 않는다거나 하는 기능을 원하신다면 플러그인 디렉토리 안의 기본 편집기나 포매터를 그대로 복사하셔서 별도의 플러그인으로 만드신 후에 수정하시면 계속 자신만의 편집기를 사용하실 수 있습니다^^ -
-
미르~* 2007/10/08 17:16
제가 코멘트 공동 5위네요... 한편으로는 기쁘고.. 한 편으로는 참...;;
제 블로그 포스팅 보다 도아님 블로그 코멘트가 훨 많은 것 같네요...;;
제 게으른 습성을 고쳐야 할텐데 말이죠~ ;;;; -
민노씨 2007/10/09 00:09
드디어 갈아타셨군요. : )
내심 기다리고 있었습니다.
큐브에 대한 조언을 구할 수 있는 유력한 블로거시라.. ^ ^;
앞으로 종종 조언 구하겠습니다.
물론 가급적 스스로 해결하려고 노력하다가 안되면 말이죠.
무척 반갑네요. ^ ^ -
-
okto 2008/02/25 22:40
덕분에 절대주소 패치 잘 사용하고 있습니다.
한가지 질문이 있는데요,, 출력설정에서 댓글 및 트랙백 모두 펼치지 않게끔 설정했는데도 항상 펼쳐져 있습니다. 현재 차기 발표후보 버전에 건의할 생각인데 원인이 뭔지 몰라서 망설이고 있습니다. 혹시 패치와 관련이 있는건지 아니면 다른분은 이상없이 잘 작동하는지 알 수 있을까요?


Facebook