첫 스킨
 블로그를 시작하면서 Movable Type을 비롯한 상당히 많은 블로그 도구를 시험했다. 제로보드 기반의 '조그'도 이때 시험했지만 결국 사용하게 된 블로그 도구는 태터툴즈였다. 태터툴즈를 사용한 이유는 여러 가지가 있다. 먼저 개발자가 한국 사람이며, 따라서 언어적인 문제를 겪지 않아도 된다. 또 간단한 스킨 구조 때문에 사용할 수 있는 스킨이 많았고 디자인이 외국 블로그 도구에 비해 예뻤다.
블로그를 시작하면서 Movable Type을 비롯한 상당히 많은 블로그 도구를 시험했다. 제로보드 기반의 '조그'도 이때 시험했지만 결국 사용하게 된 블로그 도구는 태터툴즈였다. 태터툴즈를 사용한 이유는 여러 가지가 있다. 먼저 개발자가 한국 사람이며, 따라서 언어적인 문제를 겪지 않아도 된다. 또 간단한 스킨 구조 때문에 사용할 수 있는 스킨이 많았고 디자인이 외국 블로그 도구에 비해 예뻤다.
블로그 첫 글
내가 처음 블로그를 시작한 것은 '2004년 6월'이다. 그리고 블로그에 처음 올린 글이 왜 집권하면 수구가 되는가?라는 글이다. 블로그의 첫 페이지는 우리는 이제 21세기로 간다.라는 글 이다. 그러나 이 글은 블로그에 올린 첫글이 아니라 1996년에 홈페이지를 만들면서 올린 글이다.
블로그를 개설하고 첫 글을 올린 뒤 홈페이지의 글을 블로그로 옮겼기 때문에 왜 집권하면 수구가 되는가?(/1)라는 글의 주소가 가장 빠르지만 날짜는 우리는 이제 21세기로 간다.(/4)가 빠르기 때문에 블로그의 첫 페이지에 나타난다. 또 따지고 보면 우리는 이제 21세기로 간다.가 인터넷에 올린 첫 글인 셈이다1.
블로그를 개설한 이유도 상당히 간단하다. 당시 홈페이지의 규모가 커지면서 홈페이지에 대한 공영성 문제가 불거졌다. 개인 홈페이지로 시작했지만 회원수가 많기 때문에 개인 홈페이지가 아니라 공공 홈페이지로 봐야 한다는 것이었다. 그래서 홈페이지에 있는 '개인적인 글을 올리기 위해 시작한 것이 블로그'였다.
첫 스킨
블로그를 시작하면서 Movable Type을 비롯한 상당히 많은 블로그 도구를 시험했다. 제로보드 기반의 '조그'도 이때 시험했지만 결국 사용하게 된 블로그 도구는 태터툴즈였다. 태터툴즈를 사용한 이유는 여러 가지가 있다. 먼저 개발자가 한국 사람이며, 따라서 언어적인 문제를 겪지 않아도 된다. 또 간단한 스킨 구조 때문에 사용할 수 있는 스킨이 많았고 디자인이 외국 블로그 도구에 비해 예뻤다.
 처음 사용한 스킨(100_quan)
처음 사용한 스킨(100_quan)
지금 기억으로는 '태터툴즈에 기본적으로 포함되어 있던 스킨'이라고 생각한다. 디자인도 깔끔하고 간단하다. 최근의 내용이 출력되는 것은 스킨만 예전의 스킨을 사용했기 때문이다. 태터툴즈에서 텍스트큐브까지 발전했지만 기본적인 구조가 같기 때문에 아직까지 스킨이 호환된다.
초코밀크
태터툴즈를 사용하면서 자주 한 일이 패치였다. 이것 저것 패치한 것이 많아 '태터툴즈'가 판올림되면 공포증이 몰려왔다. 개인적으로 패치해서 사용한 부분이 많아 판올림하면 다시 패치해야 하기 때문이다. 따라서 태터툴즈를 사용할 때까지만 해도 판올림 보다는 스킨을 자주 바꿨던 것 같다. 아무튼 기본 스킨을 사용하다가 뭔가 부족한 것 같아 바꾼 스킨이 초코밀크(chocomilk이다. 이름에서 알 수 있듯이 이전 디자인에 비해 조금 더 튄다.
 나름 대로 변경해서 사용한 스킨
나름 대로 변경해서 사용한 스킨
기본 스킨을 사용하다 다른 스킨을 사용하면서 부터는 스킨을 나름 대로 바꿔서 사용했다. 이 스킨도 아래쪽의 'QAOS.com'이라는 메뉴는 따로 추가한 것이고 페이지 위쪽에는 독도 사랑에 대한 그림과 삼성, KT에 대한 반대 로고를 달았던 것으로 기억한다.
 세번째로 사용한 스킨
세번째로 사용한 스킨
'초코밀크'는 3단이기 때문에 본문의 폭이 너무 좁았다. 그래서 바꾼 스킨이 모노데이(monoday_sarang)이다. 2단이며 왼쪽의 메뉴를 상당히 큰 아이콘을 사용했다. 그러나 전체적으로 폭이 좁기 때문에 본문의 폭은 그리 넓지 않았다. 또 당시 올블로그는 추천 단추를 블로그에 달 수 있었기 때문에 '추천 단추'가 달려 있는 것을 알 수 있다.
처음 오래 사용한 스킨
이외에 1984인지 정확히 기억나지 않지만 다른 사람들이 사용하는 것을 보고 잠시 잠깐 스킨을 바꾼적이 있다. 그러나 이런 스킨 중 긴 시간동안 사용한 스킨은 많지 않았다. 그 이유는 아무래도 간단함을 좋아하는 성격과 맞지 않기 때문인 것 같다.
 처음으로 오래 사용한 스킨
처음으로 오래 사용한 스킨
보통 이 당시 스킨은 몇달에 한번씩 바꿨다. 조금 사용하다 다른 사람이 사용하는 스킨이 마음에 들면 따라서 바꾸었기 때문이다. 이 스킨은 'Simple_BKO'라는 스킨이다. 이름에서 알 수 있듯이 나름대로 단순한 디자인을 사용했다. 이 스킨은 근 1년 가까이 사용했던 것 같다. 물론 본문 위의 로고는 지우고 사용했다.
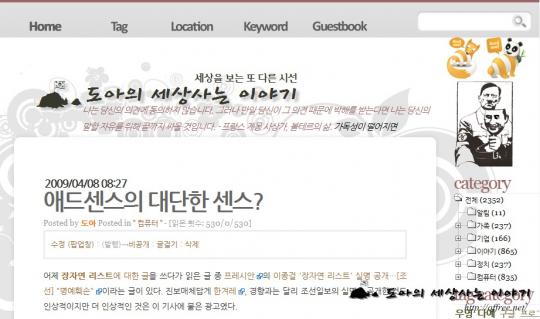
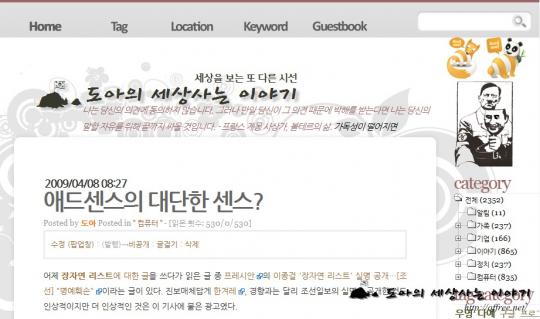
 가장 오래 사용한 스킨
가장 오래 사용한 스킨
'심플BKO'(Simple_BKO)에 이어 사용한 스킨은 '포토월'(fotowall by nCloud / Modified by HLDEC)이다. nCloud님이 만든 스킨을 다시 HLDEC님이 바꾼 스킨이다. 이 스킨은 작년 moving box로 바꾸기 전까지 약 2년 넘게 사용한 스킨이다. 스킨이 가지고 있는 간결함 때문에 다시 사용하고 싶은 생각이 드는 스킨이다.
이 스킨도 상당히 많이 바꿨다. 위쪽에 불필한 메뉴를 모두 제거하고 블로그 로고와 태극기만 달았다. 다단을 사용하던 사람들이 1단으로 바꾸면 적응하기 힘들다. 그 이유는 사이드바로 접근하던 메뉴를 매번 페이지 끝으로 이동해서 사용해야 하기 때문이다. 그러나 나는 1단에 상당히 익숙하다. 그 이유는 이 스킨을 몇년 동안 사용했고 이 스킨 이후로는 계속해서 1단을 사용하고 있기 때문이다.
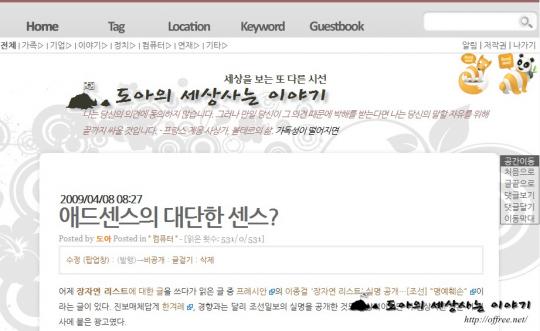
 해상도에 따라 변하는 스킨
해상도에 따라 변하는 스킨
mepay님 블로그를 방문했다가 알게된 스킨이다. 워낙 깔끔해서 티스토리용을 텍스트큐브용으로 바꿨다. 해상도에 따라 3단에서 2단으로 바뀌는 스킨이다. 그러나 이 스킨도 1단으로 바꿔 사용했다.
화이트 보드
처음에는 깔끔함에 반해서 바꿔지만 시간이 지나자 조금 식상해진 스킨이다. 스킨에 버그도 있고 워드프레스의 스킨을 배낀 것 같은 스킨이다. 이 스킨을 작년에서 화이트 보드로 바꾸기 전까지 사용했다. moving box로 바꾼 것이 작년 5월이고 다시 작년 11월 화이트보드로 바꿨기 때문에 한 3개월 정도 사용한 셈이다.
 여백의 미가 넘치는 스킨
여백의 미가 넘치는 스킨
민노씨 블로그를 방문했다가 여백의 미가 넘치는 이 스킨으 보고 바로 갈아탔다. 현재는 1단을 사용하고 있지만 전체적인 디자인에서는 큰 차이가 없다.
화이트보드로 스킨을 바꾼 뒤님이 "클론의 습격이 이어질 것"이라는 이야기했다. 과연 예상대로 정말 많은 사람들이 이 스킨을 사용한다. 보통 기본값을 사용하는 사람이 많기 때문에 다른 사람의 블로그를 방문하면 헛갈릴 때가 많다. 물론 기본적인 디자인 외에 다른 부분이 있지만 헛갈리는 것은 사실이다. 또 기본적으로 1단에 익숙하기 때문에 화이트보드도 1단으로 바꿨다.
 1단 화이트 보드
1단 화이트 보드
화이트보드 2단을 1단으로 바꿨다. 이렇게 되면 접근성이 떨어지기 때문에 블로그 위쪽에 수평 분류 카테고리 플러그인를 이용해서 분류를 추가하고 오른쪽에 페이지를 이동할 수 있는 이동 막대를 두었다.
 1단 화이트보드 심플
1단 화이트보드 심플
원래 여백의 미를 살린 스킨이지만 여백 보다는 공간 활용에 더 중점을 두기 때문에 '1단 화이트보드'의 메뉴 윗부분에 있던 홈, 태그, 로케이션을 제거한 스킨이다. 이렇게 했기 때문에 이전에 보여준 넓고 시원한 느낌은 많이 사라지고 조금 꽉찬 느낌을 준다. 여기에 구글 톡으로 채팅하는 기능, PDF로 저장하는 기능, 낙서판까지 달았다. 따라서 현재 사용하고 있는 스킨과 거의 똑 같다.
'1단 화이트보드'는 2단을 1단으로 바꾸는 것에만 신경을 썼기 때문에 CSS 구조를 거의 신경쓰지 않았다. 여기저기 정상적으로 보이도록 스타일 시트를 바꿨기 때문에 원래 화이트보드의 깔끔한 CSS 구조가 상당히 어긋났다. '1단 화이트보드 심플'은 1단 화이트보드에서 여러 기능을 추가한 것외에 스킨을 원래 화이트보드 스타일 시트의 구조로 복구한 것이다.
다만 최근에 또 약간의 변화를 주었다. 바로 '플래시 타이틀'이다. 화이트보드의 제목이 조금 큰 감이 있었기 때문에 제목을 플래시로 출력하도록 바꾸었다. 다만 플래시 타이틀은 1. 플래시의 크기가 너무 크고 2. 제목을 복사할 수 없으며 3. 플래시를 지원하지 못하는 모바일 환경에서 제목이 표시되지 않기 때문에 계속 사용할 것인지 아니면 다른 대안을 찾을 것인지 고민하고 있다.

현재는 생각 중인 스킨은 화이트보드의 스타일 시트 구조와 포토월(fotowall)의 간결함이 결합된 스킨이다. 포토월(fotowall)로 다시 갈까하는 생각을 했지만 아무래도 화이트보드의 구조적인 CSS를 포기하는 것보다는 이 구조적 CSS에 포토월 스킨을 입히는 것이 더 나을 것이라는 생각이 들었기 때문이다.
- 1996년 3월 1일에 올린 글이기 때문에 쓴지 벌써 13년이 넘는 셈이다. ↩