크롬의 급성장
크로미움(Chromium)은 구글이 지원하는 공개 소스 프로젝트1다. 크로미움을 기반으로 한 크롬(Chrome)은 2008년에 등장, 현재 세상에서 가장 많은 사람들이 사용하는 브라우저로 성장했다. 공개 소스로 누구나 개발에 참여할 수 있고 이렇게 개발된 소스로 원하는 생산물을 만들 수 있기 때문에 크롬이라는 이름이 붙지 않은 크로미움 후예들도 많다. 블로그에서 소개한 비발디, 비발디 이전에 사용하던 오페라23도 크로미움을 기반으로 하는 브라우저다. 국내에서는 네이버에서 만든 웨일, 이스트 소프트에서 만든 스윙도 크로미움을 기반으로 한 브라우저다.
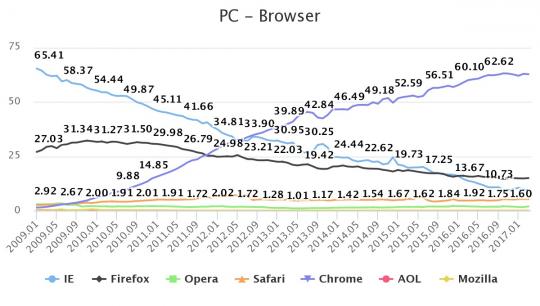
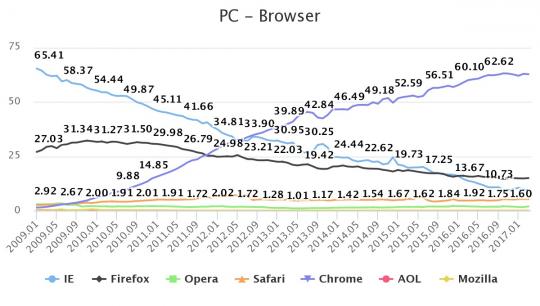
 브라우저 점유율
브라우저 점유율
2008년 처음 등장, 2010년에 고작 6%를 점유한 크롬. 2017년 현재 62.8%를 점유하며 2위 불여우(Firefox)를 큰 격차로 따돌리고 있다. 참고로 위의 도표는 데스크탑 브라우저만 포함한 것이며 정확한 통계는 아니다.
아톰과 타이포라
브라우저(Browser)를 기반으로 다시 브라우저를 개발하는 것은 당연한 일이다. 그러나 크로미움(Chromium)은 브라우저로만 개발되는 것은 아니다. 일단 블로그에서 소개한 아톰 편집기도 크로미움을 기반으로 한다. 브라우저는 로컬 파일에 접근하기 힘들기 때문에 로컬 파일에 손쉽게 접근할 수 있도록 브라우저를 편집기로 개발한 것이다. 또 사용자 동작에 반응하기 위해 [node.js]를 사용하며 일렉트론(Electron)을 사용해서 자바스크립트(JavaScript)와 HTML, CSS로 UI를 구현했다. node.js가 떠있기 때문에 아톰은 간단한 서버 역할도 한다. 그런데 이렇게 개발된 편집기는 아톰만이 아니다. 마크다운(Markdown)에 특화된 타이포라(Typora)도 크로미움을 기반으로 개발된 편집기이다.
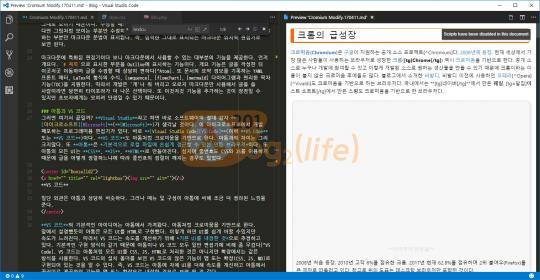
 타이포라
타이포라
마크다운에 특화된 편집기이다. 그림처럼 입력한 그대로 보이는 위지윅(WYSIWYG) 편집기이다. 수정하기 위해 항목을 클릭하면 그림의 빨간색 상자처럼 마크다운 문법이 활성화된다.
아톰은 다양한 언어에서 사용할 수 있는 확장 가능한 편집기이다. 반면 타이포라는 마크다운에 특화된 편집기이다. 아톰에서 마크다운을 사용하려면 별도의 꾸러미를 설치해야 한다. 또 마크다운으로 글을 입력하면 Markdown Preview Enhanced라는 꾸러미가 오른쪽에 미리보기 창을 만들어 마크다운을 해석한 결과를 보여준다. 그러나 타이포라는 미리보기가 없다. 입력한 그대로 보이기 때문이다. 수정할 때도 비슷하다. 수정하고 싶은 부분을 클릭해서 수정하면 된다. 다만 보이는 부분만 수정하는 것이 아니고 부가 항목(위의 그림에서는 주소)까지 수정해야 하는 부분만 마크다운 문법이 표시된다. 따라서 입력한 그대로 표시되는 마크다운 위지윅 편집기로 보면 된다.
마크다운에 특화된 편집기이다 보니 각종 마크다운 문법4에서 사용할 수 있는 대부분의 기능을 제공한다. # 제목으로 표시한 부분을 Outline에 표시하는 개요 기능이다. 개요 기능은 글을 작성한 뒤 이곳저곳 이동하며 글을 수정할 때 상당히 편하다5. 또 문서의 요약 정보를 기록하는 YAML 프론트 매터, LaTex의 형식의 수식, swquence, flowchart, mermaid 다이어그램과 편리한 목차 기능(TOC)을 지원한다. 따라서 개발은 '개'나 줘 버리고 오로지 마크다운만 사용해서 글을 쓸 사람이라면 당연히 타이포라가 더 나은 선택이다. 또 이것저것 기능을 추가하는 것이 장점일 수 있지만 초보자에게는 오히려 단점이 된다.
아톰과 VS 코드
그러면 여기서 끝일까? Visual Studio라고 하면 소프트웨어의 절대 강자 마이크로소프트(Microsoft)가 생각날 것이다. 마이크로소프트에서 개발 배포하는 프로그래머용 편집기가 있다. Visual Studio Code(이하 VS Cdoe 또는 VS 코드)이다. VS 코드도 아톰처럼 크로미움을 기반으로 한다. 아톰과의 차이는 그리 크지않다. 또 아톰은 기본적으로 로컬 파일에 손쉽게 접근할 수 있도록 한 브라우저이다. 또 아톰의 모든 UI는 CSS, JS, HTML로 만들어진다. 심지어 줄번호도 CSS를 이용해서 정렬/표시하기 때문에 상황에 따라 줄번호 정렬이 깨지는 때도 있었다.
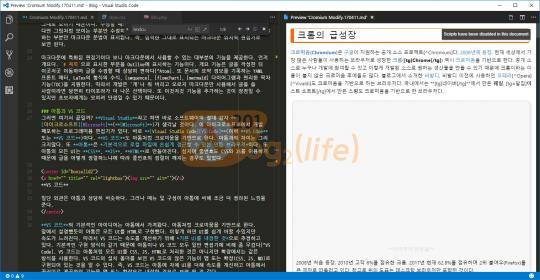
 VS 코드
VS 코드
일단 외관은 아톰과 상당히 비슷하다. 그러나 메뉴 및 구성이 아톰에 비해 조금 더 정리된 느낌을 준다.
VS 코드의 기본적인 아이디어는 아톰에서 가져왔다. 아톰처럼 크로미움을 기반으로 한다. 앞에서 설명했듯이 아톰은 모든 UI를 HTML로 구현했다. 이렇게 하면 UI를 쉽게 바꿀 수있지만 속도가 느려진다. 따라서 VS 코드는 속도를 개선하기 위해 기본 UI를 내장한 것으로 추정하고 있다. 기본적인 구현 방식이 같기 때문에 아톰이나 VS 코드 모두 일반 편집기에 비해 좀 무겁다6. VS 코드는 아톰처럼 모든 UI를 CSS, JS, HTML로 처리한 것은 아니지만 확장에서는 같은 방식을 사용한다. VS 코드의 설치 폴더를 보면 VS 코드의 많은 기능이 앱 또는 확장(CSS, JS, MD)로 구현되어 있는 것을 알 수 있다. 즉, VS 코드는 아톰에 자체 UI를 더해 속도를 개선하고 아톰에서 꾸러미로 제공하던 기능을 앱 또는 확장으로 내장한 것으로 보면 될 것 같다.
소다 플레이어
그럼, 편집기만 있을까? 며칠 전 소다 플레이어(Soda Player)라는 프로그램이 등장했다. 플레이어라는 이름에서 알 수 있듯이 이 프로그램은 동영상을 재생할 수 있는 프로그램이다. 국내에는 팟플레이어라는 뛰어난 동영상 재생기가 있다. 더구나 무료다. 또 현존하는 동영상 재생기 중 기능면에서 팟플레이어를 능가하는 프로그램은 내가 아는 한 없다. 반면에 소다 플레이어는 팟플레이어와 비교하기 힘들 정도로 아주 간단한 기능만 제공한다. 바로 동영상 재생 기능이다. "이런 동영상 재생기를 누가 쓰라고 만들었나?" 싶을 정도로 기능이 없다. 그런데 의외로 쓸모가 있다.
비공개 토런트에서는 절대 벌어지지 않는다. 그러나 공개 토런트를 사용하다 보면 종종 벌어지는 일이다. 무엇일까? 바로 토런트 파일을 통한 바이러스 또는 악성 코드 유포다. 공개 토런트에서 영상을 받기 위해 토런트 파일을 받다 보면 바이러스가 포함되어 있는 때가 종종 있다. 또 동영상 파일을 알 수 없는 형식으로 인코딩하고 인코딩을 푸는 파일이라며 악성 코드나 바이러스를 유포하는 사람도 종종 눈에 띈다. 따라서 동영상을 받기 전에 토런트 파일(.torrent)에 어떤 파일이 있는지 확인부터 한다. 또 동영상을 받은 뒤에도 진짜 동영상인지 아닌지 확인부터 한다.
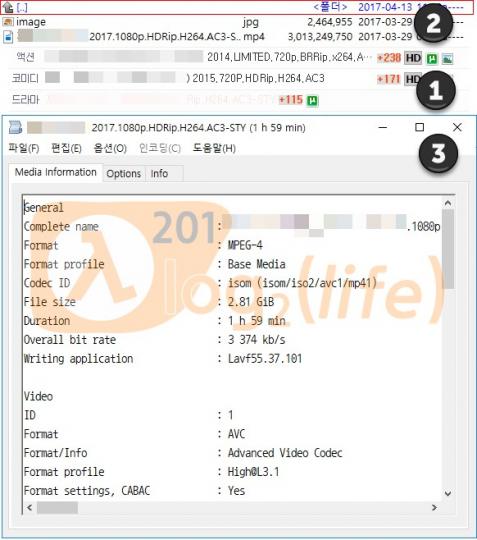
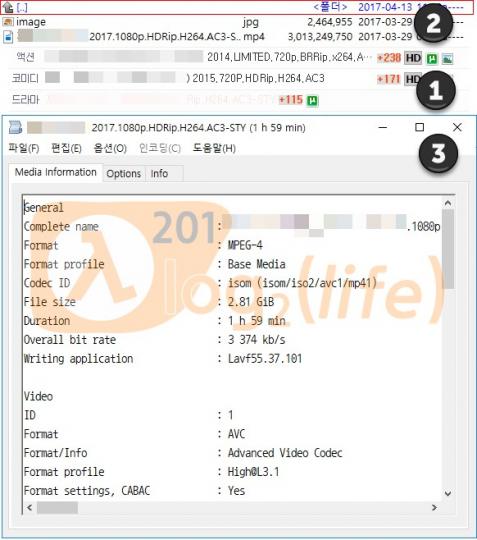
 의심스런 토런트 파일
의심스런 토런트 파일
모 공개 토런트에 신고된 파일①이다. 토털 코맨더로 파일의 내용②을 확인해 봤다. 그러나 토런트 파일에는 이상한 파일이 없었다. 따라서 직접 내려받아 영상 파일인지 확인③해 봤다. 영상 파일이 맞았다. 왜 신고가 됐는지 알 수 없어서 해당 게시판의 댓글을 확인해 보니 성인 사이트 접속 광고를 입힌 파일이었다.
따라서 나 같은 사람에게는 무용지물이지만 초보자에게는 의외로 효과적인 듯 공개 토런트를 가보면 바이러스 때문에 해킹당하고 포맷했다는 사람들을 종종 만난다. 바로 이런 사람들이 고민없이 공개 토런트에 올라온 동영상을 볼 수 있는 재생기가 바로 소다 플레이어다. 소다 플레이어는 팟플레이어와 같은 전문적인 동영상 재생기가 제공하는 기능 대부분을 제공하지 못한다. 그러나 소다 플레이어는 다른 재생기에서는 지원하지 않는 토런트 파일, 마그넷 링크를 지원한다. 로컬 파일과 스트리밍 동영상도 지원하지만 이런 영상은 다른 재생기를 사용하는 것이 더 낫다.
그러나 공개 토런트를 사용하며 바이러스 걱정이 된다면 소다 플레이어만한 것이 없다. 보려는 영상의 마그넷 링크를 소다 플레이어에 붙여넣으면 소다 플레이어가 알아서 파일을 받아 재생해 준다. 또 파일을 다 받지 않아도 버퍼링을 통해 일부만 받은 뒤 재생해 주기 때문에 동영상을 다 받을 때까지 기다릴 필요도 없다. 공개 토런트에서 마그넷을 지원하지 않는다면 토런트 파일(.torrent)을 받아 소다 플레이어에 끌어놓으면 영상을 받으면서 바로 재생해 준다. 참고로 이렇게 받은 영상은 시스템 %TEMP% 폴더\sodaplayer 폴더에 임시로 저장되며 소다 플레이어를 종료하면 이때 삭제된다.
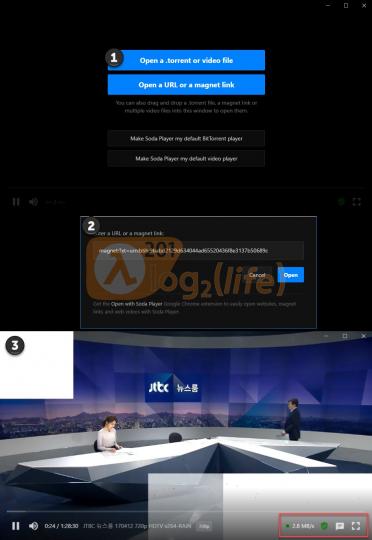
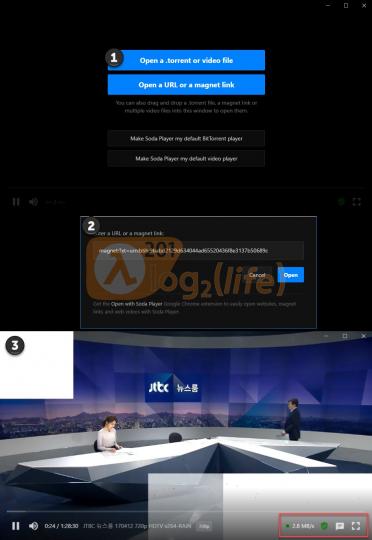
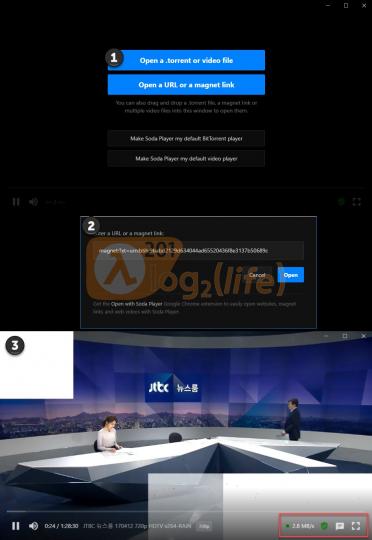
 소다 플레이어
소다 플레이어
소다 플레이어를 실행하면 나타나는 화면①. 다른 메뉴가 없기 때문에 여기 있는 4개의 메뉴가 전부라고 생각하면 된다. Open a URL or a magnet link를 클릭하면 나타나는 화면②. 여기에 스트리밍 영상의 주소나 마그넷 링크를 붙여 넣으면 된다. 잠시 뒤 영상이 재생되는 화면③. 화면 오른쪽 아래 빨간색 상자를 보면 2.8MB/s로 전송 속도가 표시되고 있다.
그러면 아톰(Atom), 타이포라(Typora), VS 코드(VS Code), 소다 플레이어(Soda Player)와 같은 크로미움 변형체들은 얼마나 될까? 다음은 공식적으로 확인된 목록이다. 목록을 살펴보면 알 수 있지만 무려 310개의 크로미움 변형체가 있다. 그런데 이 목록에 없는 크로미움 변형체도 있다. 대표적인 예가 위에서 설명한 타이포라와 소다 플레이어다. 또 텍스트 큐브 데스크탑도 있다. 텍스트 큐브는 서버에 설치해야 사용할 수 있다. 그러나 텍스트 큐브 데스크탑을 사용하면 텍스트큐브를 설치하지 않고도 텍스트큐브를 체험해 볼 수 있다. 또 아이폰, 안드로이드폰에서 명함을 관리할 때 유용하게 사용할 수 있는 리멤버도 크로미움 변형체로 개발되었다.
크로미움 변형체 목록 보기
프로그램 기능 확인 중
- (Un)colored - 문서를 테마와 함께 저장할 수 있는 차세대 편집기. HTML & 마크다운과 호환되며 윈도, OS X와 리눅스 지원.
- --shots - 여러 플랫폼을 지원하는 화면 잡기 프로그램.
- 1Clipboard - 어떤 기기, 어떤 장소에서든 클립보드에 쉽게 접근할 수 있는 다용도 클립보드 관리 앱
- 5EClient - 5EPlay CSGO 클라이언트
- Abricotine - 공개 소스 마크다운 편집기
- Aipo.com - 사람들 사이의 연결을 최적화할 수 있는 통신 도구
- Airtame - 무선 HDMI
- AiTing - 간단하고 예쁜 음악 및 책 재생기.
- Alduin - RSS/아톰 피드 수집기
- Amium - 상담 내역을 파일로 모아 공동으로 작업할 수 있는 도구.
- ANote - 간단하며 친근한 마크다운 노트.
- appear.in - 비공식 appear.in 앱.
- Argo - 공개 소스 거래 플랫폼
- Atom - 21세기 해킹 가능한 텍스트 편집기
- Avocode - 개발자와 디자이너가 함께 사용할 수 있는 작업 공간
- Basecamp 3 - 일하는 장소와 일하는 방법
- Batcave - 어두운 테마의 대화 앱
- Bdash - Simple business intelligence application.
- Beaker Browser - 실험적인 P2P 브라우저
- BearyChat - 팀원들의 대화에 촛점을 맞춘 대화 앱
- Bitbloq - 아이들의 마이크로 컨트롤러나 로봇에 사용할 프로그램을 배우고 만들 수 있는 도구.
- BitCrypt - 간단한 윈도용 파일 암호와 프로그램.
- BlankUp - 선명함을 더한 마크다운 편집기
- Booker - 강력한 텍스트 편집기 또는 마크다운 편집기
- Boostnote - 프로그래머용 간단한 노트 앱
- Brave Browser - 자동으로 광고를 차단하고 추적하는 웹 브라우저
- BrowserDispatcher - 미리 정한 규칙에 따라 링크를 오른쪽 브라우저로 보내는 브라우저
- Buka - 전자책 관리
- Caption - 자막을 쉽게 찾을 수 있는 프로그램.
- Caret - 맥, 윈도, 리눅스용 마크다운 편집기
- CatLight - 데스크탑 빌드 상태 알리미
- Cerebro - Productivity booster with a brain
- ChatWork - Group chat for global teams
- Chronocube - Your rubik's cube solves
- Cloud Commander - Orthodox web file manager with console and editor
- cloudtag - Share files, easier.
- Cocos Creator - Game development tools
- Code RPGify - RPG style coding application
- Colibri - Modern browser without tabs
- Collectie - Your personal galaxy of inspiration
- ColorPicker - Minimal color picker tool to get code hex and rgb code
- Correo - A menubar/taskbar Gmail App for Windows, macOS and Linux.
- CovePDF - Free PDF reader with password protection.
- Coypu - Text-editor-like week planner
- Cozy Desktop - File Synchronisation for Cozy Cloud on Desktop and Laptop
- Criptio - Criptio is a tool for encrypt and decrypt files.
- Crypter - Simple, convenient and secure encryption client
- Cryptocat - Free secure chat software
- CryptoSeed - Secure your bitcoin recovery seed.
- Cumulus - A SoundCloud player that lives in your menubar
- Curse - Fast and free communication for gamers
- Cycligent Git Tool - Straightforward, graphic GUI for your Git projects.
- Cypress - Automated test runner for web applications
- DataProofer - A proofreader for your data
- Datazenit - Modern database administration tool
- DBGlass - Simple cross-platform PostgreSQL client
- Deckard AI - Software team assistant that makes code talk
- DeckHub - TweetDeck style desktop client for GitHub
- Deco IDE - React Native IDE with component management
- Deepnest - Automatic vector nesting for laser cutters
- Demio - A Webinar Platform Built for Inbound Marketing and Sales
- Destroyer - Open-Source Lossless Audio Player
- devdocs-app - A full-featured desktop app for DevDocs.io.
- devRant.io (Unofficial) - Unofficial devRant app that lets you connect with fellow developers over fun rants about tech
- Dext - JavaScript launcher
- Discord - All-in-one voice and text chat for gamers
- Donut - Dead-simple cross-platform cryptocurrency tracker!
- Eagle - Organizing Ideas Has Never Been Easier
- Egret Wing - Egret Wing
- Electorrent - An Electron remote client app for uTorrent server
- Electro - Open Source DJ App
- Elite Journal - Browse the Elite: Dangerous journal easily.
- englishextra-app - English Grammar for Russian Speakers
- Epictask - An Open Source + Extensible Github Issue Management App
- Etcher - Flash OS images to SD cards & USB drives, safely and easily.
- Explorer - Statistics the easy way
- fangyuanjian - a collaboration and messaging app for small-to-medium sized businesses.
- Fastlane - Reserve an Uber from your Mac
- ffftp - A minimal FTP client for casual users
- Firebase Admin - A Firebase data management tool.
- Flex Browser - Hackable and modular web browser!
- FlexPaper - Enhance, reflow and flip pdf documents into web publications
- Flow - Task Management Software That Doesn't Feel Like Work
- Foco - Stay focused and boost productivity with Foco.
- Fog - Unofficial overcast.fm podcast app.
- Forestpin Analytics - Financial data analytics tool for businesses
- Franz - Franz is a messaging app / former emperor of Austria, combining chat & messaging services into one application
- Freeter - The smartest way to work on your projects
- Friends - Peer to peer chat
- FromScratch - Autosaving scratchpad.
- Front-End Box - Set of front-end-code generators
- Fudget - The budget planner you can actually use
- Gala - A new and easier way of searching images
- Galeri - A perpetual artwork streaming app
- Gaucho - Configurable task launcher
- GaussSense Desktop - Experience the powerful prototyping toolkit instantly.
- GF-Trader - Next generation securities trade application from GF Securities
- Ghost - A professional publishing platform
- Gif Maker - Animated GIF maker
- GIFBar - A system tray icon that helps you find the perfect GIF
- GitBook - Editor for a modern publishing toolchain based on Git
- Gitify - Github notifications on your menu bar
- GitKraken - The downright luxurious Git client for Windows, Mac and Linux
- gitmoji - An emoji guide for your commit messages
- Gitscout - A beautiful and optimized GitHub Issues experience for macOS
- Glyphr Studio - Glyphr Studio is a free, web based font designer, focusing on font design for hobbyists.
- Google Play Music Desktop Player - A beautiful cross platform Desktop Player for Google Play Music
- Gordie - The best app for your card collections!
- GrabCAD Print - Professional 3D printing made easy and accessible
- GRAP - Business communication service
- Gravit Designer - A vector based design tool similar to sketch or figma.
- GroupMe - Unofficial GroupMe App
- Hain - An 'alt+space' launcher for Windows
- Hardinfo - Collect and share information about your computer's hardware
- Harmony - Music player compatible with Spotify, Soundcloud, Play Music and your local files
- Hawk Eye - A useful app for GitHub Notifications
- Headlines - View latest news headlines with categories
- healthi - Your mac's battery doctor
- Hive - Home for busy teams
- HostsDock - Store, manage and switch your hosts easily
- Hozz - A better way to manage your hosts
- HTTPS Checker - The Most Advanced HTTPS Mixed Content Checker Available
- Hyper - HTML/JS/CSS Terminal
- i5sing - A simple music client for 5sing.kugou.com
- Illyriad - 4X Grand Strategy MMO Game
- Infinity - An easy way to make presentation.
- Inkdrop - Notebook app for Markdown lovers
- Inpad - A Polished Notes App with Github Flavored Markdown
- Insomnia - REST API Client
- Ionic Creator - Build amazing mobile apps, faster.
- Ionic Lab - Create, build, test and deploy Ionic apps
- ironNode - A Node.js JavaScript Debugger
- Istrolid - Fleet Design Strategy Game
- itch - The best way to play your itch.io games
- JANDI - Team Communication for Businesses
- Jasper - A flexible and powerful issue reader for GitHub
- JIBO - The world's first social robot
- Jukeboks - Fast viewer
- Kakapo - Ambient sound mixer to set a nice mood
- Kaku - A highly integrated music player
- Kap - An open-source screen recorder built with web technology
- Katana - Open-source screenshot utility that lives in your menubar
- Keeper Password Manager & Digital Vault - Protect and manage your passwords, private documents and other confidential information.
- KeeWeb - Free cross-platform password manager compatible with KeePass
- Kitematic - Run containers through a simple, yet powerful graphical user interface
- KongDash - Desktop client for Kong Admin API
- Laverna - Write & organize Markdown
- Lepton - Open-source snippet manager powered by GitHub Gist.
- Light Table - The next generation code editor
- lightgallery - A modern, electron and nodejs based image viewer for Mac, Windows and Linux.
- Ling - REST Client
- Lionshare - Simple cryptocurrency price and portfolio monitor for macOS
- LosslessCut - GUI tool for lossless trimming / cutting of videos using ffmpeg
- MakeAppIcon Desktop - Resizer for mobile app icons
- Manageyum - One desktop app to manage Trello, Slack, Whatsapp, Zendesk and more...
- Mancy - NodeJS REPLNodeJS REPL
- Markdown Office - Office for teams using Google Drive
- Markdownify - This is a minimal Markdown Editor desktop app based on Electron.
- MarkSearch - Desktop bookmarking app.
- Marp - Markdown Presentation Writer
- Mattermost - Open source, self-hosted Slack-alternative
- MdNote - Markdown notebook
- Medley - Programming note taking redefined
- MeisterTask - A Kanban board based task manager for single persons and teams.
- Microstockr - Microstock photography made easy
- Min - A smarter web browser
- Minta - Generate regular expressions
- Missive - The one app for team email and chat.
- Mixmax - See every action on your emails in real-time. Compose anywhere.
- MJML App - Desktop wrapper around mjml language
- MockingBot - The Missing Wireframing Tool For Mobile
- Moeditor - Your all-purpose markdown editor
- Mojibar - Emoji searcher menubar app
- Mongoclient - Featured mongodb management tool
- MongoDB Compass - The MongoDB GUI
- Mongotron - Cross platform MongoDB management
- Museeks - A simple, clean and cross-platform music player
- ndm - npm desktop manager
- Negative - An app for making visual comparisons
- Netbeast - An Internet of Things javascript development platform that empowers developers to easily create and deploy IoT apps
- NeutrinoMetrics - Analytics for apps made with electron
- Nimble - A simple Wolfram|Alpha® menubar client for Mac OS X
- NOTR - Privacy Focused Notes App
- Now - The desktop client for ZEIT's now
- nteract - Interactive literate coding notebook
- nuclear - Multiplatform music player that streams from multiple sources
- Nuclide - A unified developer experience for web and mobile development
- Nylas N1 - The extensible, open source mail app
- Opale Messenger - Facebook Messenger wrapper with an android-like bubble
- Open Stage Control - A libre desktop OSC bi-directionnal control surface application
- OpenBazaar - Decentralized p2p marketplace for Bitcoin
- PamFax - A cross-platform app for sending and receiving faxes
- Papyrus - Unofficial Dropbox Paper app
- Particle Dev - A professional IDE for Particle
- Paws for Trello - Paws for Trello is a beautiful Trello client for Mac and Windows. It brings Trello to your desktop with native notifications, powerful shortcuts and more - away from the distractions of your browser.
- Pencil - The Pencil Project's unique mission is to build a free and opensource tool for making diagrams and GUI prototyping that everyone can use
- Pexels - Search for completely free photos and copy them into your clipboard
- PhoneGap - The open source framework that gets you building amazing mobile apps using web technology
- PhonePresenter - The Smartest Presentation Clicker
- PhotoScreenSaver - Windows screen saver that displays a photo slideshow
- PileMd - Markdown Note App with Beautiful Markdown Editor and Local Syncing
- Plain Email - An app concept for efficient one-touch email processing
- Playback - Experimental video player
- PlayCode - Desktop client for Playcode Online Javascript Editor
- Pomolectron - A Pomodoro app in your menubar/tray.
- PopKey - The perfect GIF right at your fingertips
- Postman - Build, test and document your APIs
- PraControl - Send awesome gCodes to your machine
- Preserver - Preserver is an notes organizer desktop app
- Presets.io - Easy preset management for Adobe Lightroom
- PrexView - Convert data from XML or JSON to high quality documents in PDF, HTML or Image.
- Proposales - Create, deliver and monitor business proposals online
- ProtoPie - Code-free prototyping tool for smart devices
- PupaFM - douban.fm Music Desktop Player
- QMUI Web - QMUI Web Desktop is an application for managing projects based on QMUI Web Framework.
- Quail - Unofficial esa.io app
- quickcalc - Menubar Calculator
- Rambox - Free and Open Source messaging and emailing app that combines common web applications into one.
- Ramme - Unofficial Instagram Desktop App.
- Remember - Business card management
- Remind - Send quick, simple messages to any device—for free.
- ReqView - Simple yet powerful software and system requirements management tool.
- Riot - A glossy Matrix collaboration client for the web
- Rocket.Chat - The ultimate open source web chat platform
- ScreenCat - WebRTC screensharing
- SealTalk - Instant-messaging App powered by RongCloud IM Cloud Service and IM SDK.
- SeaPig - A converter from markdown to html
- Sejda PDF Desktop - Pleasant and productive PDF software that you'll love to use
- Sencha Architect - The Ext JS visual app builder for developing cross-platform HTML5 applications on desktop and mobile devices.
- Sencha Inspector - Debugging tool for troubleshooting and improving performance of Ext JS and Sencha Touch applications.
- Sencha Test - Testing Ext JS and Sencha Touch apps with Jasmine
- Sencha Themer - Theming tool to rapidly style Ext JS applications by creating custom themes using graphical tools – without writing code.
- Shapespark - Create WebGL virtual tours from 3D models.
- sheepChat - Multi-chat for streamers
- Shiba - Rich markdown live preview app with linter
- Shift - Switch between multiple Gmail, Calendar and Drive accounts with ease.
- Short.cm - An app for making short links and screenshots on your custom domain
- Shortexts - Shortcuts for texts you copy frequently, folders and emojis
- Simplenote - An easy way to keep notes, lists, ideas and more.
- Skrifa - A simple word processor build with web technologies.
- Slack - A messaging app for teams
- Socialcast - Socialcast is an enterprise social network platform
- Socket.io tester - Test your socket.io server, while developing
- Soube - Simple music player.
- Soundkeys - Soundcloud wrapped in a Desktop player with user customizable keyboard shortcuts and notifications
- Soundnode - Soundnode App is the Soundcloud for desktop.
- Spectrum - Useful logging for developers
- Spreaker Studio - Create and discover podcasts
- Sqlectron - A simple and lightweight SQL client desktop with cross database and platform support
- Stacer - Ubuntu System Optimizer
- STAMP - Move tracks and playlists across various streaming services
- SteelSeries Engine 3 - A unified platform that supports nearly all your SteelSeries gear
- StopLight - Mock, document, and test your way to API nirvana
- Strawberry - Win Diners for Life. Know and serve them better with the all-in-one restaurant software suite.
- Subordination - A desktop app for translating and editing subtitles
- Superpowers — HTML5 2D+3D game maker - 2D+3D game making for indies. Free and open source, finally
- Surf - Organize your ideas and inspirations with ease
- Svgsus - Organize, clean and transform your SVGs
- SwitchHosts - Manage and switch your hosts files.
- TagFlow - Cross-platform file manager with clever tags
- TagSpaces - Your Hackable File Organizer
- Temps - A simple but smart menubar weather app.
- The Poker Timer - Best tournament clock
- Theme Juice - Local WordPress development made easy
- TIDAL - Music streaming service
- Tiliq - The next generation of professional business email
- Timestamp - A better macOS menu bar clock with a customizable date/time display and a calendar.
- TimeTable - TimeTable in your menubar!
- Tofino - Experimental web browser from Mozilla
- Translation Editor - Translation files editor for INTL ICU messages (see formatjs.io)
- Treevea - Your PowerPoint® assistant - easily search and reuse all your contents
- Trym - Beautiful small app for macOS to help you view, optimize and convert SVG icons
- Turbo Download Manager - An open-source multi-threading download manager
- TweakStyle - The next code editor
- Tweeten - A better TweetDeck experience
- Tweetman - Powerful Twitter Client for Desktop
- Typetalk - A simply fun chat app for teams.
- Tèsèvè - A simple static webserver, in an app.
- UbAuth - App to help developers create access tokens for Uber applications with OAuth 2.0
- uPhone - WebRTC Desktop Phone
- Vagrant Manager - Vagrant Manager is an status bar menu app that lets you manage all of your vagrant machines from one central location.
- Vectr - Free Design App For Web + Desktop
- Visual Studio Code - Open source code editor developed by Microsoft
- VK Messenger - Simple and Easy App for Messaging on VK
- Voltra - Digital Music Player and Store
- Vrap - 360 media player
- Wallapatta - Markdown like editor with a layout inspired by Edward Tufte
- Wantedly Chat - Business chat tool that will boost productivity for your team
- WebTorrent - The streaming torrent client
- WeFlow - A Web development workflow tool based on tmt-workflow
- Whale - Unofficial Trello app
- Whatever - Unofficial Evernote client for Linux desktop
- WhereDat - Search your business apps simultaneously
- Wire - Modern, private communications
- WMail - The missing desktop client for Gmail & Google Inbox
- Wonder Reader - A digital comic book reader
- WordMark - A lightweight blog publishing editor for Markdown writers
- WordPress.com - A desktop app for Wordpress
- World History AP - Help students study for the rigorous AP exam
- WoW Stat - World of Warcraft server uptime monitor
- WP Express - Rapid WordPress installer for local development
- xcel - An Ultimate EXCEL Data Filter
- Yeoman - Scaffolding tool for webapps
- Yhat Rodeo - An IDE for data science
- Yout - Yout Player is the new way to watch your playlists from youtube on desktop.
- Youtube-mp3 - Convert a youtube video to mp3 and download it
- Zazu App - A fully extensible and open source launcher for hackers, creators and dabblers.
- Zector - Vector Graphics tools suite.
- Zeplin - Collaboration app for designers and developers
- Zoommy - Helps you find awesome free stock photos for your creative product or inspiration
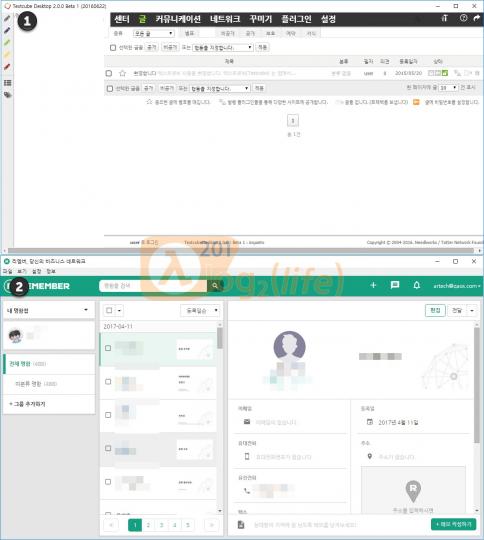
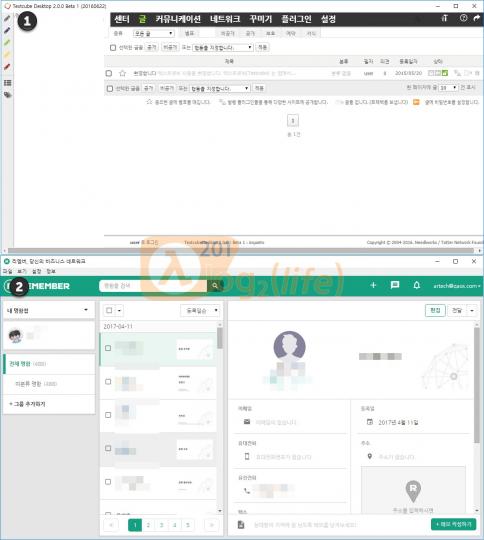
 텍스트큐브 데스크탑과 리멤버
텍스트큐브 데스크탑과 리멤버
텍스트큐브 데스트탑 관리 패널①과 리멤버②다. 텍스트큐브 데스크탑은 텍스트큐브 베타 테스터를 위한 기능 시험 및 맛보기 용으로 만든 것으로 보인다.
크로미움 변형체라고 표현하고 있지만 크롬 웹 스토어를 방문하면 수없이 찾을 수 있는 웹 앱(Web Apps)을 크로미움을 이용해서 단독 실행이 가능하도록 만든 것이다. 명함관리 앱 리멤버도 PC용은 따로 제공하지 않고 웹 앱으로 제공하고 있었다. 그런데 며칠 전 확인해 보니 PC용 앱이 있었다. 내려받아 확인해 보니 역시 크로미움 변형체로 개발된 것이다. 따라서 따로 개발했다기 보다는 기존에 구현한 웹 앱을 [node.js]와 일렉트론(Electron)을 이용해서 단독 실행이 가능한 프로그램으로 만든 것이다.
이런 일이 가능한 것은 앞에서 지나가듯 언급한 일렉트론 덕분이다. 아톰을 크로미움 기반에 node.js와 CSS, JS, HTML로 개발한 깃허부(GitHub)에서 아톰을 개발할 때 사용한 방법과 라이브러리를 공개했다. 일렉트론의 도메인이 http://atom.io/의 하위 도메인을 사용한 다는 점에서도 이런 사실을 유추할 수 있다. 아무튼 웹 앱을 단독 프로그램으로 개발할 수 있기 때문에 이런 앱은 앞으로도 계속 나올 것으로 예상된다. 이제 이 글의 제목이 왜 세상을 바꾼 크롬인지도 이해할 수 있을 것이라고 생각한다.
남은 이야기, Electron
 설치한 크로미움 변형체
설치한 크로미움 변형체
이 글을 쓰기위해 설치한 크로미움 변형체들이다. 소다 플레이어는 설치하지 않아도 잘 동작했지만 나머지는 설치를 해야 동작했다.
이 글을 쓰면서 내가 얼마나 오랜 동안 글을 쓰지 않았는지 새삼 깨달았다. IT에 대한 관심이 많기 때문에 최신 정보를 가장 먼저 접하고 알려왔다고 생각한다. 그런데 새로운 기술이 등장해서 이미 수백개의 앱이 만들어 질 때까지 이런 기술이 있었다는 것 자체를 모르고 있었다. 2009년 부터 글을 뜸하게 올렸고 2012년 부터 글을 쓰지 않았으니 5년 정도 관심을 끊고 산 것 같다. 다만 레이 커즈와일의 말처럼 기술은 기하 급수적으로 발전하는 것이 아니라 지수 급수적으로 발전하는 것 같다. 고작 5년, 관심을 완전히 끊은 것도 아닌데 새로운 기술이 차고 넘친다.
내가 마크다운에 관심을 가지고 사용하기 시작했을 때는 2009년이었다. 당시 텀블러 편집기에서 마크다운을 발견하고 사용한 것이 계기였다. 무엇이든 마음에 들면 바로 바꾸는 성격이 이번에도 도움이 되었다. 그래서 마크다운에 관련된 문서를 번역하고 블로그 댓글에서도 마크다운을 사용할 수 있도록 텍스트 큐브를 패치했었다. 마크다운이 글을 작성할 때 너무 편해서 마음에 드는 마크다운 편집기를 찾았었다. 그런데 당시에는 변변한 마크다운 편집기가 없었다. 결국 에디트 플러스를 연동해서 마크다운 편집기 대용으로 사용했었다.
그런데 크로미움 변형체에 대한 글을 쓰며 일렉트론으로 만들어진 앱을 확인하다 보니 마크다운 편집기가 정말 많았다. 또 목록에는 없지만 하루패드라고 우리나라 사람이 개발하고 있는 것으로 보이는 마크다운 편집기도 있었다. 올해가 2017년이니 마크다운을 사용한지 올해로 8년째인 셈이다. 그런데 세상은 완전히 마크다운으로 바뀐 느낌이다. 참고로 깃허브도 기본적으로 마크다운을 사용한다. 파일 목록 중 .md로 끝나는 파일은 모두 마크다운 문서라고 생각하면 된다.
TAG Atom,
Browser,
Chrome,
Chromium,
CSS,
Electron,
Firefox,
GitHub,
Google,
Haroopad,
HTML,
JavaScript,
Kurzweil,
Markdown,
Markdown Preview Enhanced,
Microsoft,
Opera,
Remember,
Soda Player,
Torrent,
Tumblr,
Typora,
UI,
Visual,
Visual Studio Code,
Vivaldi,
VS Cdoe,
VS 코드,
Web Apps,
Web Store,
공개 토런트,
구글,
깃허부,
레이 커즈와일,
리멤버,
마이크로소프트,
마크다운,
명함,
불여우,
브라우저,
비공개 토런트,
비발디,
소다 플레이어,
아톰,
에디트 플러스,
오페라,
웹 스토어,
웹 앱,
일렉트론,
자바스크립트,
크로미움,
크로미움 변형체,
크롬,
타이포라,
텀블러,
텍스트큐브,
텍스트큐브 데스크탑,
토런트,
팟플레이어,
하루패드
 한때 내가 주로 사용하던 브라우저는 크롬이었다. 그리고 요즘 사용하는 브라우저는 크로미움을 기반으로 개발된 비발디다. 크로미움이 공개 소스 프로젝트로 개발되고 있기 때문에 크로미움을 기반으로 한 브라우저는 상당히 많다. 그런데 크로미움은 브라우저로만 개발되는 것은 아니다. 블로그에서 소개한 아톰도 크로미움을 기반으로 개발된 편집기다. 또 마크다운에 특화된 타이포라라는 마크다운 전용 위지윅 편집기도 존재한다.
한때 내가 주로 사용하던 브라우저는 크롬이었다. 그리고 요즘 사용하는 브라우저는 크로미움을 기반으로 개발된 비발디다. 크로미움이 공개 소스 프로젝트로 개발되고 있기 때문에 크로미움을 기반으로 한 브라우저는 상당히 많다. 그런데 크로미움은 브라우저로만 개발되는 것은 아니다. 블로그에서 소개한 아톰도 크로미움을 기반으로 개발된 편집기다. 또 마크다운에 특화된 타이포라라는 마크다운 전용 위지윅 편집기도 존재한다. 브라우저 점유율
브라우저 점유율
 타이포라
타이포라
 VS 코드
VS 코드
 의심스런 토런트 파일
의심스런 토런트 파일
 소다 플레이어
소다 플레이어
 텍스트큐브 데스크탑과 리멤버
텍스트큐브 데스크탑과 리멤버
 설치한 크로미움 변형체
설치한 크로미움 변형체