웹 페이지 강제 갱신, 크롬에는 없을까? by 도아
크롬을 사용할 때 불편한 점
 크롬으로 블로그의 디자인을 바꾸다 보면 짜증 나는 점이 하나있다. 바로 페이지 '강제 새로 고침'이다. 불여우(Firefox)에서는 Ctrl-F5를 누르면 서버의 변경 사항이 바로 반영된다. 반면에 '크롬'은 서버에서 강제로 새로 읽어 오지 않는다. 인터넷 탐색기(Internet Explorer)처럼 캐시에서 웹 페이지를 가져온다. 이 때문에 '클리어 캐시'(Clear Cache)라는 크롬 확장을 설치해서 사용해 왔다. 그런데 반가운 소식이 하나있다. '크롬 까나리'에는 강제로 새로 고침하는 기능이 포함되어 있다. 보통 까나리의 기능이 정식 크롬에 반영된 것을 생각하면 다음 판에서는 포함될 것으로 생각된다. 다만 크롬 까나리를 사용해도 일반적인 상태에서는 이 기능을 쓸 수 없다. 따라서 어떻게 사용할 수 있는지까지 이 글에서 설명할까 한다.
크롬으로 블로그의 디자인을 바꾸다 보면 짜증 나는 점이 하나있다. 바로 페이지 '강제 새로 고침'이다. 불여우(Firefox)에서는 Ctrl-F5를 누르면 서버의 변경 사항이 바로 반영된다. 반면에 '크롬'은 서버에서 강제로 새로 읽어 오지 않는다. 인터넷 탐색기(Internet Explorer)처럼 캐시에서 웹 페이지를 가져온다. 이 때문에 '클리어 캐시'(Clear Cache)라는 크롬 확장을 설치해서 사용해 왔다. 그런데 반가운 소식이 하나있다. '크롬 까나리'에는 강제로 새로 고침하는 기능이 포함되어 있다. 보통 까나리의 기능이 정식 크롬에 반영된 것을 생각하면 다음 판에서는 포함될 것으로 생각된다. 다만 크롬 까나리를 사용해도 일반적인 상태에서는 이 기능을 쓸 수 없다. 따라서 어떻게 사용할 수 있는지까지 이 글에서 설명할까 한다.
인터넷 탐색기를 잡은 크롬
 마이크로소프트를 구긴 크롬
마이크로소프트를 구긴 크롬
꽤 오래 전에 인터넷에 돌았던 만평이다. 만화가 Federico Fieni가 그린 것으로 크롬(Chrome)의 로고가 마이크로소프트의 로고를 뭉게 만든 것으로 해석한 만화다. 그런데 정말 크롬은 인터넷 탐색기의 아성을 무너트리고 점유율 1위의 브라우저로 떠 올랐다. 다만 이 만화를 보니 만화가의 선견지명이 놀랍다는 생각이 든다. 물론 국내는 아직까지 인터넷 탐색기의 점유율이 절대적이다.
기본에 충실한 불여우(Firefox)
모질라(Mozilla)의 전통이지만 모질라 계열 브라우저는 기본기에 상당히 충실하다. 과거 Internet Explorer가 절대적으로 사용될 때가 있었다. 이때도 웹 프로그래밍을 강의하며 넷스케잎(Netscape) 4.x 사용을 권장했다. 이유는 넷스케잎의 캐시 관리가 가장 확실했기 때문이다. 반면에 Internet Explorer는 강제로 캐시를 갱신(Ctrl-F5)해도 서버 변경 사항(예: CSS등)을 반영하지 못했다. 따라서 매번 인터넷 옵션에서 캐시를 비우고 새로 고침을 해야 했다. 넷스케잎(Netscape)을 사용해서 강의할 때가 1990년대말에서 2000년대 초이기 때문에 길게 잡으면 벌써 15년이 지난 일다. 그런데 캐시를 제대로 갱신하지 못하는 문제는 Internet Explorer에서도 꽤 오래 동안 발생했던 것1으로 기억한다.
반면에 모질라 프로젝트를 이어받은 불여우(Firefox)는 모질라 계열 답게 캐시 관리가 가장 확실했다. Ctrl-F5를 누르면 서버의 변경 사항을 바로 반영해 준다. 따라서 웹 프로그래머(Web Programer)이나 웹 디자이너(Web Designer)에게는 다른 브라우저 보다는 불여우(Firefox)를 사용할 것을 권해왔다. 크롬(Chrome)을 가장 좋아하고 크롬에 대한 글을 많이 올려왔다. 그러면서 불여우를 권장한 것은 크롬도 IE와 비슷한 문제가 있기 때문이다. 크롬도 Ctrl-F5를 누르면 페이지를 새로 고침한다. 그러나 서버의 변경 사항을 반영하는 것이 아니라 캐시된 페이지를 읽어 온다.
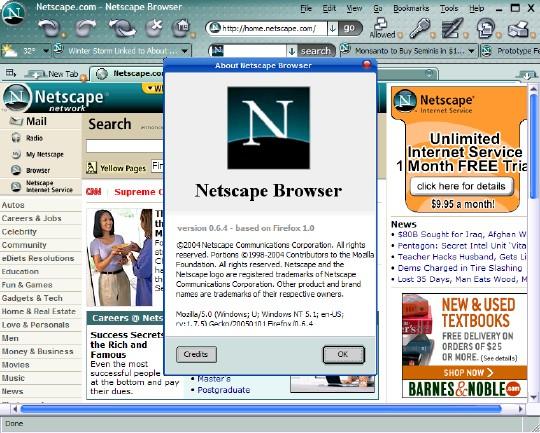
 추억의 넷스케잎
추억의 넷스케잎
한동안 개발이 중단됐던 네스케잎은 2005년 다시 등장한다. 불여우(firefox)와 같은 게코 엔진(Gecko Engine)을 사용했다. 그러나 한번 죽어 버린 넷스케잎이 부활하기는 힘들었다. 다시 게코 엔진(Gecko Engine)과 트라이던트 엔진(Trident Engine)을 함께 사용하는 듀얼 렌더링으로 승부를 걸었다. 그러나 실패하고 역사 속에서 사라졌다.
크롬의 강제 갱신
물론 이렇게 동작하면 블로그나 홈페이지 디자인을 바꿀 때 상당히 불편하다. 그래서 지금까지 클리어 캐시(Clear Cache)라는 크롬 확장(Chrome Extension)을 사용해 왔다. 즉, 클리어 캐시를 설치하고 도구 막대에서 클리어 캐시 확장 아이콘을 클릭한 뒤 Ctrl-F5를 눌러 페이지를 새로 고쳤다. 이렇게 하지 않고 CSS를 바꾸면 변경 사항이 바로 반영되지 않았기 때문이다. 그런데 크롬에서 우연히 재미있는 기능을 발견했다. 일단 아래 그림을 보기 바란다. 크롬의 새로 고침 단추에 Normal Reload(Ctrl-R), Hard Reload(Ctrl-Shift-R), Empty Cache and Hard Reload라는 메뉴가 있다. 크롬 까나리 최신판에서 찾은 기능이므로 다른 판에는 이 기능이 없을 수도 있다.
 크롬 까나리의 메뉴
크롬 까나리의 메뉴
아무튼 크롬(Chrome)에서 이런 기능을 제공한다면 클리어 캐시 확장을 설치할 필요가 없다. 따라서 바로 클리어 캐시 확장을 지웠다. 그런데 문제는 이때 발생했다. 아무리 새로 고침 단추에 마우스 오른쪽 단추를 클릭해도 이 메뉴가 표시되지 않았다. 결국 클리어 캐시 확장의 기능인가 싶어서 다시 클리어 캐시를 설치했다. 그러나 역시 이 메뉴는 표시되지 않았다. 원래 모르는 것이 있으면 잠을 자지 못하는 성격 때문에 원인을 파악했다. 일단 이 기능이 있는 것은 확실했다. 또 클리어 캐시를 설치/삭제해도 메뉴가 표시되지 않는 것으로 봐서 크롬 자체의 기능일 것으로 생각했다.
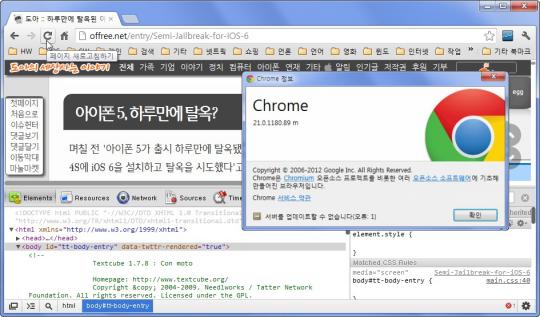
그러다 일반인은 Normar Reload만 필요하고 Hard Reload와 Empty Cache and Hard Reload는 개발자에게만 필요한 기능이라는 것이 떠올랐다. 따라서 일단 개발자 도구(F12)을 띄우고 새로 고침 단추에 마우스 오른쪽 단추를 클릭했다. 그러자 위 그림처럼 개발자 메뉴가 나타났다. 즉, 크롬에는 강제 갱신 기능이 없는 것이 아니었다. 다만 사용자를 배려한 것인지 아니면 개발 중인 기능이라 개발자 콘솔에서만 동작하도록 한 것인지는 알 수 없다. 그러나 숨은 기능으로 제공되고 있는 셈이었다. 참고로 다음 그림은 크롬 21.0.1180.89m판에서 시험한 것이다. 크롬 정식판에는 이 기능이 없었다.
 크롬에는 없는 기능
크롬에는 없는 기능
앞에서 설명했지만 정리하자면 크롬에서 서버의 변경 사항을 바로 반영하기 위해 페이지를 강제로 새로 고침하려면 F12를 누르고 Ctrl-F5를 누르거나 Ctrl-Shift-R를 누르면 된다. 물론 이 기능을 알아낸 뒤로 이전에 설치한 클리어 캐시를 다시 삭제했다.
- Internet Explorer 9에서는 정상 동작한다. ↩