IE9, 하드웨어 가속이 승부를 갈랐다! by 도아
IE 9 베타 출시 간담회
 며칠 전에는 양제역 근처 엘타워 8층에서 블로거를 대상으로한 IE 9 베타 출시 간담회가 있었다. "하드웨어 가속으로 크롬을 압도한 점"은 꽤 인상적이었다.마이크로소프트에서 제공하는 '테스트 드라이브 사이트'의 'Fish Tank'에서 '물고기의 수를 증가시면 IE 9와 크롬의 속도 차이가 현저하게 벌어진다'. '물고기의 수'를 '1000마리'로 증가시키면 IE 9는 '30FPS' 정도의 속도를 보여주지만 크롬은 3FPS, 즉 IE의 10분 1로 뚝 떨어진다.
며칠 전에는 양제역 근처 엘타워 8층에서 블로거를 대상으로한 IE 9 베타 출시 간담회가 있었다. "하드웨어 가속으로 크롬을 압도한 점"은 꽤 인상적이었다.마이크로소프트에서 제공하는 '테스트 드라이브 사이트'의 'Fish Tank'에서 '물고기의 수를 증가시면 IE 9와 크롬의 속도 차이가 현저하게 벌어진다'. '물고기의 수'를 '1000마리'로 증가시키면 IE 9는 '30FPS' 정도의 속도를 보여주지만 크롬은 3FPS, 즉 IE의 10분 1로 뚝 떨어진다.
알림
이 글을 읽은 뒤 꼭 다음 링크의 글도 읽어 보기 바랍니다. 속도가 빠른 이유는 다른 곳에 있었습니다. 발표자분이 잘못알고 시연한 것이며 출시 행사에 참석한 분께 메일로 해당 사실을 알리기로 했습니다.
속도로 승부를 가른다!
며칠 전에는 양제역 근처 엘타워 8층에서 블로거를 대상으로한 IE 9 베타 출시 간담회가 있었다. 12시에 진행된 발표회와는 달리 일부 블로거를 초대한 간담회라 사람은 그리 많지 않았다. 간담회라고 하지만 며칠 전에 올린 글과 다른 내용이 다루어지지는 않았다. 따라서 오늘은 IE 9(Internet Explorer 9)에 대한 짧은 평으로 간담회 후기를 올릴까한다.
어제 IE9 런칭행사 단평. "하드웨어 가속이 승부를 갈랐다". IE의 자바스크립트 엔진의 성능은 크롬과 비슷. 그러나 하드웨어 가속으로 그래픽처리에 있어서는 크롬을 압도. 나머지는 크롬, 불여우, 오페라등을 베낌. [출처: doax의 트윗]
오늘 트위터에 올린 단평이다. 또 며칠 전 간담회의 모든 내용이기도 하다. 그러나 크롬 사용자는 선뜻 공감하기 힘든 부분이 있을 것으로 본다. 그 이유는 빠른 속도로 유명한 '크롬(Chrome)을 IE 9가 압도했다'는 표현 때문일 것 같다. 그런데 사실이다. 며칠 전에 올린 글에서 설명했듯이 IE 9의 자바스크립트 엔진은 기존의 IE8에 비해 상당히 개선됐다. 그러나 이런 엔진도 크롬을 따라가지는 못했다.
그런데 IE 9의 진가를 보여 준 부분은 자바스크립트 엔진이 아니라 바로 하드웨어 가속(Hardware Accelerating)이었다. 이 부분을 이해하기 위해서는 마이크로소프트(Microsoft)에서 제공하는 테스트 드라이브 사이트의 Fish Tank에 접속[1]해 보면 쉽게 이해할 수 있다. 물고기의 수를 20마리도 하면 IE 9와 크롬 7 모두 60FPS의 비슷한 성능을 낸다. 그러나 '물고기의 수를 증가시면 IE 9와 크롬의 속도차이는 현저하게 벌어진다'.
특히 '물고기의 수'를 '1000마리'로 증가시키면 IE 9는 '30FPS' 정도의 속도를 보여주지만 크롬은 3FPS 정도[2]로 뚝 떨어지다 다시 7~8FPS 정도로 회복된다. 하드웨어 가속을 지원한다는 불여우 4(Firefox 4)는 크롬 7보다 못한 속도가 나왔다. 이 부분은 앞에서 설명한 것처럼 Fish Tank에 직접 접속하거나 다음 동영상을 보면 쉽게 알 수 있다.
그것이 알고 싶다에 출연한 뒤 제 출연분을 유튜브에 올렸습니다. 그런데 이 동영상을 SBSi에서 저작권 위반으로 신고, 유튜브 계정이 잘렸습니다. 이 탓에 유튜브에 올린 동영상 강좌 대부분이 사라졌습니다. 복구 가능한 동영상은 페이스북을 통해 복원하고 있습니다. 이 부분에 대한 자세한 이야기는 드라마 백동수에 대한 글의 남은 이야기를 보기 바랍니다.
IE 9와 크롬의 그래픽 처리 속도
왼쪽이 'IE 9'이고 오른쪽이 '크롬'이다. IE 9의 물고기가 아주 빠르게 움직이는 반면 크롬의 물고기는 아주 느리게 움직인다. 크롬이 고작 8FPS밖에 처리하지 못한 결과다.
IE 9에서 이런 기적같은 속도가 가능한 이유는 '하드웨어 가속'이다. IE 9에서는 다이렉트X 10에서 지원하기 시작한 '다이렉트 2D 기술을 사용한다'[3]. 즉, 윈도 7의 그래픽을 담당하는 다이렉트 2D를 직접 제어한다. 다른 브라우저에서도 하드웨어 가속을 지원하지만 운영체제를 직접 개발하는 마이크로소프트와는 차이가 있을 수 밖에 없다. 따라서 브라우저의 속도는 당분간 타 브라우저가 IE 9를 따라잡기는 힘들 것으로 보인다.
다만 위의 동영상은 '하드웨어 가속에 대한 한 예' 일 뿐이다. 실제 저 동영상을 보고 IE 9가 얼마나 빨라졌을까 싶어 시험해 볼 사람도 많다. 그러나 막상 시험해 보면 '체감속도는 얼마되지 않는다'는 것을 금방알 수 있다. 하드웨어 가속은 GPU 가속을 말한다. 즉, 'HTML 5로 만든 온라인 게임'처럼 그래픽을 과도하게 사용하는 작업이 아니라면 저런 속도감은 느낄 수 없다. 오히려 자바스크립트 엔진의 성능이 더 좋은 '크롬이 일반적 환경에서는 더 빠르다'.
따라서 이런 하드웨어 가속이 얼마나 파급력이 있을지는 아직 미지수다. 아직 웹 상에서 과도한 그래픽을 요구하는 작업은 많지 않기 때문이다. 다만 하드웨어 가속을 위해 XP를 포기했다. 이 부분은 국내의 XP 사용자층을 생각하면 오히려 독이 될 수도 있다. 다만 독이라고 해도 죽이는 독이 아니라 살리는 독이라고 생각한다.
사이트 중심을 외치다!
며칠 전 글을 쓰며 다루지 못한 유일한 부분은 아마 이 부분인 것 같다. 정확히는 다루지 못한 것이 아니라 다루기는 했지만 "수박 겉핥기 식으로 다루었다"는 표현이 정확할 것 같다. 며칠 전 글을 올리며 사이트를 작업 표시줄에 등록하는 기능을 설명했다. 크롬의 웹 프로그램 만들기를 따라한 기능이다. 그런데 이 기능은 IE 9만의 독창적인 기능으로 봐도 될 듯하다. 그 이유는 단순히 웹 사이트를 작업 관리자에 등록해 주는 것이 아니기 때문이다.
이 기능을 이용하면 사이트를 작업 표시줄에 등록할 수 있다. 그러나 단순히 등록하는 것에서 끝나지 않는다. 사이트의 일부 기능을 점프 리스트를 통해 접근할 수 있기 때문이다. 다음 그림을 보면 알 수 있지만 작업 표시줄의 아이콘까지 트위터 아이콘으로 바뀌었다. 그리고 이 아이콘에 마우스 오른쪽 단추를 클릭하면 New Tweet, Direct Message, Mentions, Favorites, Seachs가 보인다. 모두 트위터에서 제공하는 기능이다.
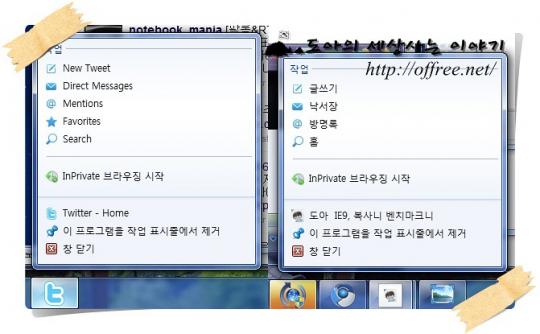
 IE 9의 새기능
IE 9의 새기능
왼쪽은 트위터, 오른쪽은 블로그를 작업 표시줄에 등록한 것이다. 트위터의 기능과 블로그의 기능이 점프 리스트로 제공되는 것을 알 수 있다. 블로그는 기능을 시험하기 위해 트위터의 파비콘을 가져왔기 때문에 두 사이트의 점프 리스트 아이콘이 똑 같은 것을 알 수 있다.
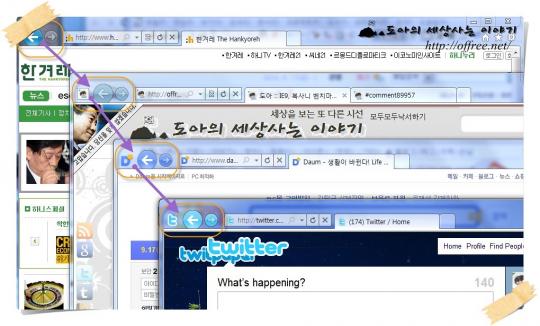
두번째로 주의해서 볼 부분은 바로 바로 앞으로, 뒤로 아를콘과 옆의 로고이다. 예를들어 다음의 'D로고'를 클릭하면 다음 홈으로 이동한다. 그러나 더 재미있는 것은 '아이콘의 색깔'이다. 아이콘의 색깔이 다음 로고의 색깔과 같다는 것을 알 수 있다. 이 기능은 파비콘에서 가장 많이 사용되는 색깔을 추출, 아이콘의 색깔로 사용한다. 따라서 크롬의 웹 프로그램 만들기 기능을 보고 베낀 것 같지만 한층 진화된 기능을 제공하고 있는 셈이다.

물론 점프 리스트의 기능은 모든 사이트에서 동작하는 것은 아니다. 사이트의 기능 일부를 점프 리스트에 표시하고 싶다면 다음과 같은 형식의 메타 태그(Meta Tag)를 사용해야 한다. 이 기능은 반가우면서도 조금 못마땅한 부분도 있다. 기껏 IE6에 비해 표준을 잘 지킨다고 홍보하면서 IE 9에서만 동작하는 비표준 기능을 추가했기 때문이다. 물론 이 부분은 메타 태그를 이용하기 때문에 큰 문제는 되지 않는다.
<meta name="msapplication-task" content="name=기능 이름; action-uri=기능 URL; icon-uri=아이콘 URL" />
"사람들은 PC를 사용하며 53%를 웹 브라우징 소모하고 있다"는 이야기가 있었다. 틀리는 이야기는 아니다. 나 역시 웹 브라우징에 많은 시간을 소모하고 있다. 그러나 사람들 대부분이 웹을 통해 이야기 하고, 게임을 하며, 쇼핑을 한다. 따라서 IE 9의 접근 방식은 분명히 옳다. 그러나 이 부분을 보면 크롬을 하나의 플랫폼으로 개발한 구글이 떠오른다. 크롬은 구글 OS의 신호탄이라는 글에서 설명했듯이 구글도 이런 관점때문에 크롬을 플랫폼으로 생각한 것이기 때문이다. 다만 이 대목에 이르면 마이크로소프트도 구글처럼 브라우저 기반의 운영체제를 내놓지 않을까 하는 생각도 든다.
런칭 간담회 요약
런칭 간담회는 다음 사진 한장으로 요약이 가능할 것같다.
 빠른 웹, 표준 웹, 안전한 웹, 깔끔한 웹.
빠른 웹, 표준 웹, 안전한 웹, 깔끔한 웹.
IE 9를 설계하며 신경 쓴 4가지 항목이라고 한다. 일단 IE 9는 타사의 브라우저에 비해 빠르다. 자바스크립트 엔진은 크롬에 버금간다. 그러나 하드웨어 가속으로 다량의 그래픽을 요구하는 작업에서는 크롬을 압도하고 있다. 즉, 다른 것은 몰라도 빨라진 것은 모두 인정해야 할 듯하다. 두번째로 등장한 표준 웹도 인정할 부분이라고 생각한다. IE 6이라는 괴물로 수없이 받은 비판을 인식한 듯 IE 9는 표준을 상당히 잘 준수한다.
따라서 웹 표준을 준수한 사이트는 다른 작업을 하지 않아도 IE 9에서 아주 잘 동작한다. IE 6으로 접속하면 심하게 깨지는 이 블로그도 IE 9로는 아주 잘 보인다. 아울러 웹 표준 검사인 ACID3에서 95점을 받았다. 시험에서 잘 쓰이지 않는 기능이라 지원하지 않았기 때문에 5점이 날라간 것이라고 한다. 참고로 MS-DOS를 버리지 못해 10여년 넘게 9x 라인과 NT 라인을 울며 겨자먹기로 함께 가져가야 했던 마이크로소프트다. 이때의 교훈 때문인지 IE 6은 조금 빨리 찬밥이 되는 것 같다.
안전한 웹은 IE 8부터 시작된 스마트스크린 필터(SmartScreen Filter)를 조금 더 발전시킨 부분을 말한다. 이전 글에서 설명했지만 파일을 내려 받을 때 평판 시스템을 이용한다. 에뮬(eMule)과 같은 동키네트워크나 QFile과 같은 웹 하드를 사용하다 보면 가짜 파일을 신고하는 기능이 있다. 이런 신고 및 평가 기능을 IE 브라우저 자체로 끌어들인 것이다. 따라서 IE 9를 사용한다면 IE 6과는 달리 악성 파일을 모르고 내려받아 실행하는 일은 조금 더 줄어 들 것으로 생각된다.
마지막으로 깔끔한 웹은 IE 9의 UI 변화를 말한다. 기존의 IE 시리즈와는 달리 IE 9는 아주 깔끔한 UI를 사용한다. 얼핏 보면 크롬으로 착각할 정도로 크롬의 깔끔함을 그대로 베꼈다. 주소 표시줄과 탭을 분리한 크롬과는 달리 주소 표시줄과 탭을 함께 표시함으로서 차별화를 꾀했다. 그러나 그 차별화가 오히려 불편한 사람도 많다. 주소 표시줄이 너무 작기 때문이다. 혹시나 주소 표시줄을 따로 분리할 수 있을까 싶어서 발표에 귀 기울여 봤지만 오히려 이것이 UI 컨셉이라는 반갑지 않은 소식만 들었다.
기타 이모저모
발표가 진행되며 가장 열화와 같은 박수를 받았던 대목이다. 발표하는 도중 살짝 맛이 가는 센스를 보여 주었다. 아직 베타이기는 하지만 역시 IE라는 생각이 든다.

식사는 부페로 제공됐다. 음식의 종류도 많고 다양한 회까지 제공됐다. 그러나 부페에서 회는 먹지 않는 버릇 때문에 막상 나는 먹을 것이 없었다.



좌학주니, 우JWMX. 발표장에서 배치였다. 물론 행사 주최측에서 이렇게 배치한 것은 아니다. 아는 사람끼리 모이다 보니 이런 배치가 됐다. 이 덕에 'JWMX'님의 '갤럭시 S'(스폰), '학주니'님의 '베가'를 가지고 놀았다. 또 발표가 조금 따분한 듯해서 사이사이 갤럭시 S와 배가의 사진을 찍어 봤다.









 갤럭시 S(스폰)과 베가
갤럭시 S(스폰)과 베가
마지막 두장의 사진이 베가이다. 갤럭시 S(스폰)은 JWMX님이 사용중인 폰이라 사진을 조금 많이 찍었다. 베가는 아직 개통이 되지 않았고 학주니님이 꺼둔 상태라 두장만 찍었다.
따로 사진을 찍지 않았지만 행사가 끝난 뒤 'JWMX'님, 트위터(Twitter)의 독수리만세(@eaglemanse)님과 양재역 1번 출구 근처에서 간단히 술을 마셨다. 재미있는 것은 모두 486이었다. JWMX님과 동갑, 독수리만세님은 한살 어렸다. 다만 i7 코어까지 등장한 시점에 아직도 486인 것을 보면 이제 모두 구세대인 것은 확실해 보였다. 늦은 시간까지 퇴근 할 수 없었던 JWMX님은 사무실로 복귀했다. 아마 이 계통에 종사하는 사람들에게는 낯선 광경은 아닐 것 같다. 그리고 독수리만세님과 다시 분당으로 이동, 간단히 술 한잔을 더 했다.
남은 이야기, 말이 짧은 마소 직원
며칠 전 트위터에 간담화 단평을 올린 뒤 댓글이 하나 달렸다. 간담회에 참석한 사람이라면 댓글을 단 사람이 한국 마이크로소프트 직원이며, 간담회 당일 발표자였다는 것을 바로 알 수 있을 것이다.

혀가 짧아 말이 짧은 것인지 아니면 RT를 하며 내 글을 자르지 않기 위해 말이 짧아진 것인지는 분명하지 않다. 그러나 업체의 이런 대응은 그리 바람직해 보이지 않는다. 블로그의 글이나 홈페이지의 글을 보면 알 수 있지만 난 비스타(Vista)[4]나 윈도 7(Windows 7)에 상당히 우호적이다. 또 윈도 7의 출시로 마이크로소프트(Microsoft)에 대한 기대감이 상당히 올라갔었다. 그런데 이런 기대감을 싹 무너뜨린 주인공이 바로 이 친구[5]이다.
IE 9도 비슷하다. 며칠 전 올린 글처럼 IE 9는 크롬이나 다른 브라우저를 그냥 베낀 것으로만 생각했다. 그러나 간담회를 하고 난 뒤 이런 생각은 조금 바뀌었다. '베끼기는 했어도 어느 정도 독창성이 있다'고 봤기 때문이다. 그래서 윈도 7을 출시할 때와 비슷하게 IE 9에 대한 기대감이 어느 정도 생겼다. 또 주 브라우저는 아니지만 보조 브라우저로 사용해볼 생각도 있었다. 그런데 이런 트윗이 달리는 것을 보니 아직은 멀었다는 생각이 든다. 다만 이 트윗은 마이크로소프트에서도 '베꼈다'는 것을 인정한 트윗이라는 것이다.