텍스트큐브 스킨 디자인에 유용한 팁 by 도아
캐시 지우기
 스킨 캐시를 켜고 사용할 때도 '관리도구/센터'의 '캐시 지우기'를 클릭하면 캐시를 지울 수 있다. 또 캐시를 지웠기 때문에 스킨에서 바뀐 부분을 바로 확인할 수 있다. 스킨을 바꾸면 가끔 반영되지 않는 때가 있기 때문에 캐시를 지우는 방법으로 사용해도 별 문제는 없었다. 다만 매번 관리도구에서 지우는 것 보다는 글의 관리자 패널(비공개, 글걸기등이 표시되는)에 캐시 지우기를 둔다면 조금 더 편하게 사용할 수 있을 것 같아 스킨에 캐시 지우기 링크를 추가했다. 절차는 다음과 같다.
스킨 캐시를 켜고 사용할 때도 '관리도구/센터'의 '캐시 지우기'를 클릭하면 캐시를 지울 수 있다. 또 캐시를 지웠기 때문에 스킨에서 바뀐 부분을 바로 확인할 수 있다. 스킨을 바꾸면 가끔 반영되지 않는 때가 있기 때문에 캐시를 지우는 방법으로 사용해도 별 문제는 없었다. 다만 매번 관리도구에서 지우는 것 보다는 글의 관리자 패널(비공개, 글걸기등이 표시되는)에 캐시 지우기를 둔다면 조금 더 편하게 사용할 수 있을 것 같아 스킨에 캐시 지우기 링크를 추가했다. 절차는 다음과 같다.
블로그 스킨을 얼마나 자주 바꾸나요?라는 글에서 설명한 것처럼 다단 스킨 보다는 1단 스킨을 더 좋아한다. 1단 스킨을 처음 사용한 것은 포토월 스킨을 1단으로 바꿔 사용한 것이 처음이지만 이때부터 워낙 오래 동안 1단 스킨을 사용했기 때문이다. 최근에 바꾼 스킨은 화이트보드이며, 2단인 이 스킨도 1단으로 바꿔 사용하고 있다.
블로그 스킨을 얼마나 자주 바꾸나요?라는 글을 쓰면서 다시 예전에 쓰던 스킨을 모두 확인해 봤다. 초기 태터툴즈의 기본 스킨이었던 '100_quan'부터 최근에 사용하고 있는 화이트보드까지 5년 동안 총 7가지의 스킨을 사용했다. 그런데 이 7개의 스킨 중 가장 마음에 든 스킨은 역시 과거에 사용해던 '포토월'이었다.
깔끔하고 이미지도 적다. 그래서 다시 포토월로 가고 싶은 생각이 들었다. 문제는 화이트보드의 CSS 구조가 워낙 잘되있기 때문에 화이트보드의 CSS 구조를 포기하고 싶지 않았다. 결국 화이트보드 스킨에 포토월의 스킨을 입히는 방법으로 포토월을 되 살리리기로 했다. 이렇게 스킨 작업을 하다 보니 문제가 하나 생겼다. 스킨을 수정하고 페이지를 다시 읽어도 변경된 부분이 반영되지 않는 때가 종종 있었다.
바로 텍스트큐브의 스킨 캐시 때문이었다. 물론 이 경우 '관리도구/서비스관리/서버'에서 '스킨 캐시 사용'을 끄고 사용하면 된다. 그러나 캐시 기능은 관리자 뿐만 아니라 방문자에게도 동작한다. 또 스킨 작업을 오늘 하루만에 끝낼 부분이 아니다. 따라서 스킨 캐시를 사용하면서 필요할 때마다 스킨을 비우는 조금 더 쉬운 방법을 생각하게 되었다.
스킨 캐시를 켜고 사용할 때도 '관리도구/센터'의 '캐시 지우기'를 클릭하면 캐시를 지울 수 있다. 또 캐시를 지웠기 때문에 스킨에서 바뀐 부분을 바로 확인할 수 있다. 스킨을 바꾸면 가끔 반영되지 않는 때가 있기 때문에 캐시를 지우는 방법으로 사용해도 별 문제는 없었다. 다만 매번 관리도구에서 지우는 것 보다는 글의 관리자 패널(비공개, 글걸기등이 표시되는)에 캐시 지우기를 둔다면 조금 더 편하게 사용할 수 있을 것 같아 스킨에 캐시 지우기 링크를 추가했다. 절차는 다음과 같다.
- 좋아하는 편집기(예: Editplus)를 이용해서 현재 사용하고 있는 스킨의
skin.html파일을 연다. <s_ad_div> ... </s_ad_div> 태그 사이에 다음과 같은 링크를 추가한다.
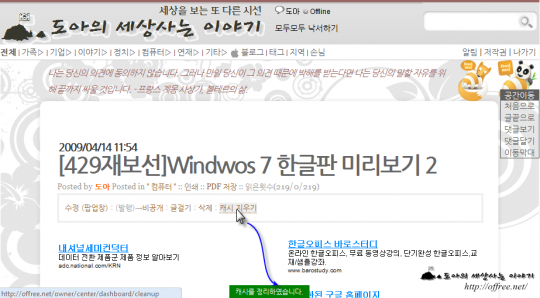
<a href="[##_owner_url_##]/center/dashboard/cleanup" onClick="cleanupCache();return false;">캐시 지우기</a>skin.html의 <HEAD> ... </HEAD> 사이에 다음 내용을 추가한다.<script type="text/javascript"> //<![CDATA[ function cleanupCache() { var request = new HTTPRequest("GET", "/owner/center/dashboard/cleanup/"); request.onSuccess = function () { PM.removeRequest(this); PM.showMessage("캐시를 정리하였습니다.", "center", "bottom"); } request.onError= function () { PM.removeRequest(this); } PM.addRequest(request, "캐시를 정리하고 있습니다."); request.send(); } //]]> </script>
이렇게 하면 글의 관리자 패널에 캐시 지우기라는 링크가 나타난다. 스킨을 바꾼 뒤 바뀐 부분이 반영되지 않으면 이때 이 링크를 클릭, 캐시를 지우고 페이지를 다시 읽어 스킨을 확인하면 된다.