금속성 단추
 기술이 발전하다 보니 과거 그림으로만 가능하던 것들이 이제는 CSS로도 간단히 구현된다. 그림을 이용하는 것 보다 CSS를 이용하는 것이 훨씬 효과적이다. 그림을 수정하는 것 보다는 글자를 바꾸는 것이 훨씨 쉽기 때문이다. 따라서 이번 글에서는 CSS로 금속성 단추를 구현하는 방법을 알아 본다. 직접 만든 것은 아니고 그라데이션 단추처럼 다른 사이트에 올라온 코드를 소개하는 것이다.
기술이 발전하다 보니 과거 그림으로만 가능하던 것들이 이제는 CSS로도 간단히 구현된다. 그림을 이용하는 것 보다 CSS를 이용하는 것이 훨씬 효과적이다. 그림을 수정하는 것 보다는 글자를 바꾸는 것이 훨씨 쉽기 때문이다. 따라서 이번 글에서는 CSS로 금속성 단추를 구현하는 방법을 알아 본다. 직접 만든 것은 아니고 그라데이션 단추처럼 다른 사이트에 올라온 코드를 소개하는 것이다.
CSS로 만든 금속성 단추
마 전 블로그에 CSS만으로 그라데이션 단추를 만드는 방법을 소개했다. 글을 보면 알 수 있지만 그라데이션 단추(Gradiention Button)는 포토샵과 같은 그래픽 도구를 사용하지 않아도 간단히 만들 수 있다. 그런데 인터넷을 돌다 보니 또 재미있는 사이트가 보인다. 이번에는 CSS만으로 금속성 단추를 만들었다. 금속성 단추라고 하면 선뜻 이해가 되지 않을 수 있다. 잘 이해가 되지 않는다면 바로 밑의 상자를 보면 된다. 얼핏 보면 그림 같지만 그림이 아니라 모두 CSS로 구현한 금속성 단추다.
다만 사이트에 올라온 CSS 코드와 블로그에서 사용한 코드는 약간 다르다. 실제 모습을 보려면 CSS3 Brushed-Metal Buttons를 방문하면 된다. 블로그에 소개한 단추는 각각 사용하기 위해 주변 음영을 없앴다. 또 어떤 코드를 사용한 것인지는 이 글 마지막 부분을 참조하기 바란다.
브라우저에 따른 차이
다만 이 단추를 사용할 때 주의할 것이 하나 더있다. 웹킷 기반 브라우저(크롬(Chrome), 사파리(Safari)로 봐야 가장 예쁘게 보인다. 개발한 분이 웹킷 브라우저를 사용하는 것인지 아니면 Internet Explorer 9나 불여우(Firefox)가 CSS 3 지원이 미약한 것인지 모르겠다. 그러나 이 두개의 브라우저는 다소 품질이 떨어진다. 불여우는 그나마 나는데 Internet Explorer 9는 금속성 단추라기 보다는 그냥 둥근 단추같다.
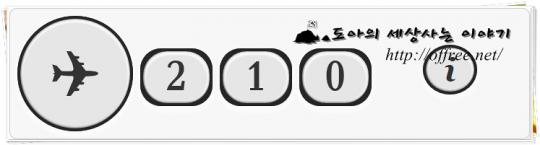
 크롬에서 볼 때
크롬에서 볼 때
크롬에서 보면 가장 잘 보인다. 진짜 금속성 단추같다. 또 클릭하면 단추에 불이 들어오는 것처럼 동작한다.
 불여우로 볼 때
불여우로 볼 때
불여우(Firefox)로 볼 때도 키패드는 금속성 단추처럼 보인다. 그러나 가장 왼쪽의 비행기 아이콘은 그냥 단추처럼 보인다.
 IE 9로 볼 때
IE 9로 볼 때
금속성 단추라기 보다는 그냥 단추같다. 다만 기능이 이렇게 떨어지는 브라우저를 우리나라 사람들 10명중 9명이 사용하고 있다는 것 자체가 신기1하다.
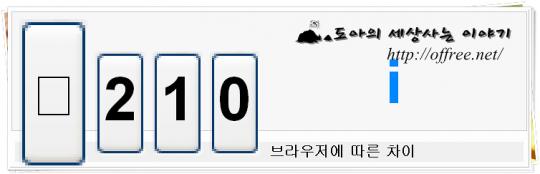
 IE 8로 볼 때
IE 8로 볼 때
Internet Explorer 8로 보면 아예 없다. 단추는 아예 보이지 않고 4개의 영역만 보인다. 결국 우리나라 사람 중 90%가 IE를 사용하기 때문에 CSS로 금속 단추를 구현해도 우리나라 사람들은 대부분 볼 수 없는 셈이다.
 IE 6로 볼 때
IE 6로 볼 때
Internet Explorer 6로 보면 처참하다. IE8은 그래도 비슷한 크기라도 되는데 IE 6에서는 형체를 알아 보기 힘들다2.
어디에 쓸까?
이런 단추를 어디에 쓸까 싶다. 그런데 블로그에 글을 올릴 때 의외로 쓰임새가 있을 것 같았다. 보통 어떤 절차를 설명할 때 'OL 태그'와 같은 목록 태그를 많이 사용한다. 그런데 OL로는 표현할 수 있는 한계가 많다. 따라서 번호 아이콘을 사용하는 사람도 많다. 아이콘을 사용할 때 문제는 모든 번호가 제공되지 않는다는 점이다. 즉, 아이콘이 10번까지 있으면 11을 표시할 수 있는 방법이 없다. 그런데 CSS로 단추를 사용하면 번호를 늘리는 것이 얼마든지 가능하다.
위의 단추도 CSS를 이용해서 만든 것이다. 즉, CSS로 구현되었기 때문에 원하는 형태의 단추를 상당히 쉽게 만들 수 있다. 또 위의 비행기 아이콘처럼 그림 문자를 바꾸면 비슷한 형태의 아이콘을 상당히 많이 만들 수 있다. 따라서 다음처럼 글자를 바꾸면 포토샵과 같은 그래픽 도구로 작업을 해야 만들 수 있는 아이콘도 쉽게 만들 수 있다. HTML 태그에 ☎♨♧♥♤♣♡♠와 같은 그림 문자만 입력하면 훌륭한 아이콘이 만들어지는 셈이다.
사용하기
이 단추 CSS를 사용하는 방법은 상당히 쉽다. CSS3 Brushed-Metal Buttons에서 정의한 스타일만 가져오면 되기 때문이다. 다만 앞에서 설명한 것처럼 웹킷 엔진(WebKit Engine)에서 가장 잘표현되기 때문에 인터넷 탐색기(Internet Explorer)나 불여우(Firefox)에서는 웹킷 엔진을 사용하는 브라우저 만큼 잘 표현되지 않는다. 아무튼 이 스타일을 사용하고 싶다면 다음 코드를 먼저 자신의 스타일 파일에 추가하면 된다.
원래 style.css와 prefixes.css로 분리되어 있던 코드를 하나로 합치고 단추 주변의 음영을 제거했다. 또 다른 이유 때문에 원래 클래스로 정의된 metal(.metal)을 ID(#metal)로 바꾼 코드다. 원본 CSS는 style.css과 prefixes.css를 클릭하면 받을 수 있다.
#metal {
position: relative;
font: bold 6em/1em "Helvetica Neue", Arial, Helvetica, Geneva, sans-serif;
text-align: center;
color: hsla(0,0%,20%,1);
text-shadow: hsla(0,0%,40%,.5) 0 -1px 0, hsla(0,0%,100%,.6) 0 2px 1px;
background-color: hsl(0,0%,90%);
-webkit-box-shadow: inset hsla(0,0%,15%, 1) 0 0px 0px 4px, /* border */
inset hsla(0,0%,15%, .8) 0 -1px 5px 4px, /* soft SD */
inset hsla(0,0%,100%,.7) 0 2px 1px 7px, /* top HL */
hsla(0,0%,100%,.5) 0 5px 6px 4px; /* outer HL */
-moz-box-shadow: inset hsla(0,0%,15%, 1) 0 0px 0px 4px, /* border */
inset hsla(0,0%,15%, .8) 0 -1px 5px 4px, /* soft SD */
inset hsla(0,0%,100%,.7) 0 2px 1px 7px, /* top HL */
hsla(0,0%,100%,.5) 0 5px 6px 4px; /* outer HL */
-ms-box-shadow: inset hsla(0,0%,15%, 1) 0 0px 0px 4px, /* border */
inset hsla(0,0%,15%, .8) 0 -1px 5px 4px, /* soft SD */
inset hsla(0,0%,100%,.7) 0 2px 1px 7px, /* top HL */
hsla(0,0%,100%,.5) 0 5px 6px 4px; /* outer HL */
-o-box-shadow: inset hsla(0,0%,15%, 1) 0 0px 0px 4px, /* border */
inset hsla(0,0%,15%, .8) 0 -1px 5px 4px, /* soft SD */
inset hsla(0,0%,100%,.7) 0 2px 1px 7px, /* top HL */
hsla(0,0%,100%,.5) 0 5px 6px 4px; /* outer HL */
box-shadow: inset hsla(0,0%,15%, 1) 0 0px 0px 4px, /* border */
inset hsla(0,0%,15%, .8) 0 -1px 5px 4px, /* soft SD */
inset hsla(0,0%,100%,.7) 0 2px 1px 7px, /* top HL */
hsla(0,0%,100%,.5) 0 5px 6px 4px; /* outer HL */
-webkit-transition: color .2s;
-moz-transition: color .2s;
-ms-transition: color .2s;
-o-transition: color .2s;
transition: color .2s;
}
/* Radial ------------------------- */
#metal.radial {
min-width: 160px;
min-height: 160px;
line-height: 160px;
border-radius: 80px;
background-image: -webkit-radial-gradient( 50% 0%, 8% 50%, hsla(0,0%,100%,.5) 0%, hsla(0,0%,100%,0) 100%),
-webkit-radial-gradient( 50% 100%, 12% 50%, hsla(0,0%,100%,.6) 0%, hsla(0,0%,100%,0) 100%),
-webkit-radial-gradient( 0% 50%, 50% 7%, hsla(0,0%,100%,.5) 0%, hsla(0,0%,100%,0) 100%),
-webkit-radial-gradient( 100% 50%, 50% 5%, hsla(0,0%,100%,.5) 0%, hsla(0,0%,100%,0) 100%),
-webkit-repeating-radial-gradient( 50% 50%, 100% 100%, hsla(0,0%, 0%,0) 0%, hsla(0,0%, 0%,0) 3%, hsla(0,0%, 0%,.1) 3.5%),
-webkit-repeating-radial-gradient( 50% 50%, 100% 100%, hsla(0,0%,100%,0) 0%, hsla(0,0%,100%,0) 6%, hsla(0,0%,100%,.1) 7.5%),
-webkit-repeating-radial-gradient( 50% 50%, 100% 100%, hsla(0,0%,100%,0) 0%, hsla(0,0%,100%,0) 1.2%, hsla(0,0%,100%,.2) 2.2%),
-webkit-radial-gradient( 50% 50%, 200% 50%, hsla(0,0%,90%,1) 5%, hsla(0,0%,85%,1) 30%, hsla(0,0%,60%,1) 100%);
background-image:-moz-radial-gradient( 50% 0%, 8% 50%, hsla(0,0%,100%,.5) 0%, hsla(0,0%,100%,0) 100%),
-moz-radial-gradient( 50% 100%, 12% 50%, hsla(0,0%,100%,.6) 0%, hsla(0,0%,100%,0) 100%),
-moz-radial-gradient( 0% 50%, 50% 7%, hsla(0,0%,100%,.5) 0%, hsla(0,0%,100%,0) 100%),
-moz-radial-gradient( 100% 50%, 50% 5%, hsla(0,0%,100%,.5) 0%, hsla(0,0%,100%,0) 100%),
-moz-repeating-radial-gradient( 50% 50%, 100% 100%, hsla(0,0%, 0%,0) 0%, hsla(0,0%, 0%,0) 3%, hsla(0,0%, 0%,.1) 3.5%),
-moz-repeating-radial-gradient( 50% 50%, 100% 100%, hsla(0,0%,100%,0) 0%, hsla(0,0%,100%,0) 6%, hsla(0,0%,100%,.1) 7.5%),
-moz-repeating-radial-gradient( 50% 50%, 100% 100%, hsla(0,0%,100%,0) 0%, hsla(0,0%,100%,0) 1.2%, hsla(0,0%,100%,.2) 2.2%),
-moz-radial-gradient( 50% 50%, 200% 50%, hsla(0,0%,90%,1) 5%, hsla(0,0%,85%,1) 30%, hsla(0,0%,60%,1) 100%);
background-image:-ms-radial-gradient( 50% 0%, 8% 50%, hsla(0,0%,100%,.5) 0%, hsla(0,0%,100%,0) 100%),
-ms-radial-gradient( 50% 100%, 12% 50%, hsla(0,0%,100%,.6) 0%, hsla(0,0%,100%,0) 100%),
-ms-radial-gradient( 0% 50%, 50% 7%, hsla(0,0%,100%,.5) 0%, hsla(0,0%,100%,0) 100%),
-ms-radial-gradient( 100% 50%, 50% 5%, hsla(0,0%,100%,.5) 0%, hsla(0,0%,100%,0) 100%),
-ms-repeating-radial-gradient( 50% 50%, 100% 100%, hsla(0,0%, 0%,0) 0%, hsla(0,0%, 0%,0) 3%, hsla(0,0%, 0%,.1) 3.5%),
-ms-repeating-radial-gradient( 50% 50%, 100% 100%, hsla(0,0%,100%,0) 0%, hsla(0,0%,100%,0) 6%, hsla(0,0%,100%,.1) 7.5%),
-ms-repeating-radial-gradient( 50% 50%, 100% 100%, hsla(0,0%,100%,0) 0%, hsla(0,0%,100%,0) 1.2%, hsla(0,0%,100%,.2) 2.2%),
-ms-radial-gradient( 50% 50%, 200% 50%, hsla(0,0%,90%,1) 5%, hsla(0,0%,85%,1) 30%, hsla(0,0%,60%,1) 100%);
background-image:-o-radial-gradient( 50% 0%, 8% 50%, hsla(0,0%,100%,.5) 0%, hsla(0,0%,100%,0) 100%),
-o-radial-gradient( 50% 100%, 12% 50%, hsla(0,0%,100%,.6) 0%, hsla(0,0%,100%,0) 100%),
-o-radial-gradient( 0% 50%, 50% 7%, hsla(0,0%,100%,.5) 0%, hsla(0,0%,100%,0) 100%),
-o-radial-gradient( 100% 50%, 50% 5%, hsla(0,0%,100%,.5) 0%, hsla(0,0%,100%,0) 100%),
-o-repeating-radial-gradient( 50% 50%, 100% 100%, hsla(0,0%, 0%,0) 0%, hsla(0,0%, 0%,0) 3%, hsla(0,0%, 0%,.1) 3.5%),
-o-repeating-radial-gradient( 50% 50%, 100% 100%, hsla(0,0%,100%,0) 0%, hsla(0,0%,100%,0) 6%, hsla(0,0%,100%,.1) 7.5%),
-o-repeating-radial-gradient( 50% 50%, 100% 100%, hsla(0,0%,100%,0) 0%, hsla(0,0%,100%,0) 1.2%, hsla(0,0%,100%,.2) 2.2%),
-o-radial-gradient( 50% 50%, 200% 50%, hsla(0,0%,90%,1) 5%, hsla(0,0%,85%,1) 30%, hsla(0,0%,60%,1) 100%);
background-image:radial-gradient( 50% 0%, 8% 50%, hsla(0,0%,100%,.5) 0%, hsla(0,0%,100%,0) 100%),
radial-gradient( 50% 100%, 12% 50%, hsla(0,0%,100%,.6) 0%, hsla(0,0%,100%,0) 100%),
radial-gradient( 0% 50%, 50% 7%, hsla(0,0%,100%,.5) 0%, hsla(0,0%,100%,0) 100%),
radial-gradient( 100% 50%, 50% 5%, hsla(0,0%,100%,.5) 0%, hsla(0,0%,100%,0) 100%),
repeating-radial-gradient( 50% 50%, 100% 100%, hsla(0,0%, 0%,0) 0%, hsla(0,0%, 0%,0) 3%, hsla(0,0%, 0%,.1) 3.5%),
repeating-radial-gradient( 50% 50%, 100% 100%, hsla(0,0%,100%,0) 0%, hsla(0,0%,100%,0) 6%, hsla(0,0%,100%,.1) 7.5%),
repeating-radial-gradient( 50% 50%, 100% 100%, hsla(0,0%,100%,0) 0%, hsla(0,0%,100%,0) 1.2%, hsla(0,0%,100%,.2) 2.2%),
radial-gradient( 50% 50%, 200% 50%, hsla(0,0%,90%,1) 5%, hsla(0,0%,85%,1) 30%, hsla(0,0%,60%,1) 100%);
}
#metal.radial:before, .metal.radial:after {
content: "";
top: 0;
left: 0;
position: absolute;
width: inherit;
height: inherit;
border-radius: inherit;
/* fake conical gradients */
background-image: -webkit-radial-gradient( 50% 0%, 10% 50%, hsla(0,0%,0%,.1) 0%, hsla(0,0%,0%,0) 100%),
-webkit-radial-gradient( 50% 100%, 10% 50%, hsla(0,0%,0%,.1) 0%, hsla(0,0%,0%,0) 100%),
-webkit-radial-gradient( 0% 50%, 50% 10%, hsla(0,0%,0%,.1) 0%, hsla(0,0%,0%,0) 100%),
-webkit-radial-gradient( 100% 50%, 50% 06%, hsla(0,0%,0%,.1) 0%, hsla(0,0%,0%,0) 100%);
background-image: -moz-radial-gradient( 50% 0%, 10% 50%, hsla(0,0%,0%,.1) 0%, hsla(0,0%,0%,0) 100%),
-moz-radial-gradient( 50% 100%, 10% 50%, hsla(0,0%,0%,.1) 0%, hsla(0,0%,0%,0) 100%),
-moz-radial-gradient( 0% 50%, 50% 10%, hsla(0,0%,0%,.1) 0%, hsla(0,0%,0%,0) 100%),
-moz-radial-gradient( 100% 50%, 50% 06%, hsla(0,0%,0%,.1) 0%, hsla(0,0%,0%,0) 100%);
background-image: -ms-radial-gradient( 50% 0%, 10% 50%, hsla(0,0%,0%,.1) 0%, hsla(0,0%,0%,0) 100%),
-ms-radial-gradient( 50% 100%, 10% 50%, hsla(0,0%,0%,.1) 0%, hsla(0,0%,0%,0) 100%),
-ms-radial-gradient( 0% 50%, 50% 10%, hsla(0,0%,0%,.1) 0%, hsla(0,0%,0%,0) 100%),
-ms-radial-gradient( 100% 50%, 50% 06%, hsla(0,0%,0%,.1) 0%, hsla(0,0%,0%,0) 100%);
background-image: -o-radial-gradient( 50% 0%, 10% 50%, hsla(0,0%,0%,.1) 0%, hsla(0,0%,0%,0) 100%),
-o-radial-gradient( 50% 100%, 10% 50%, hsla(0,0%,0%,.1) 0%, hsla(0,0%,0%,0) 100%),
-o-radial-gradient( 0% 50%, 50% 10%, hsla(0,0%,0%,.1) 0%, hsla(0,0%,0%,0) 100%),
-o-radial-gradient( 100% 50%, 50% 06%, hsla(0,0%,0%,.1) 0%, hsla(0,0%,0%,0) 100%);
background-image: radial-gradient( 50% 0%, 10% 50%, hsla(0,0%,0%,.1) 0%, hsla(0,0%,0%,0) 100%),
radial-gradient( 50% 100%, 10% 50%, hsla(0,0%,0%,.1) 0%, hsla(0,0%,0%,0) 100%),
radial-gradient( 0% 50%, 50% 10%, hsla(0,0%,0%,.1) 0%, hsla(0,0%,0%,0) 100%),
radial-gradient( 100% 50%, 50% 06%, hsla(0,0%,0%,.1) 0%, hsla(0,0%,0%,0) 100%);
}
#metal.radial:before { -webkit-transform: rotate( 65deg); }
#metal.radial:before { -moz-transform: rotate( 65deg); }
#metal.radial:before { -ms-transform: rotate( 65deg); }
#metal.radial:before { -o-transform: rotate( 65deg); }
#metal.radial:before { transform: rotate( 65deg); }
#metal.radial:after {-webkit-transform: rotate(-65deg); }
#metal.radial:after {-moz-transform: rotate(-65deg); }
#metal.radial:after {-ms-transform: rotate(-65deg); }
#metal.radial:after {-o-transform: rotate(-65deg); }
#metal.radial:after {transform: rotate(-65deg); }
/* Linear ------------------------- */
#metal.linear {
min-width: 100px;
font-size: 4em;
min-height: 80px;
border-radius: .5em;
background-image: -webkit-repeating-linear-gradient(left, hsla(0,0%,100%,0) 0%, hsla(0,0%,100%,0) 6%, hsla(0,0%,100%, .1) 7.5%),
-webkit-repeating-linear-gradient(left, hsla(0,0%, 0%,0) 0%, hsla(0,0%, 0%,0) 4%, hsla(0,0%, 0%,.03) 4.5%),
-webkit-repeating-linear-gradient(left, hsla(0,0%,100%,0) 0%, hsla(0,0%,100%,0) 1.2%, hsla(0,0%,100%,.15) 2.2%),
-webkit-linear-gradient(-90deg, hsl(0,0%,78%) 0%, hsl(0,0%,90%) 47%, hsl(0,0%,78%) 53%, hsl(0,0%,70%)100%);
background-image: -moz-repeating-linear-gradient(left, hsla(0,0%,100%,0) 0%, hsla(0,0%,100%,0) 6%, hsla(0,0%,100%, .1) 7.5%),
-moz-repeating-linear-gradient(left, hsla(0,0%, 0%,0) 0%, hsla(0,0%, 0%,0) 4%, hsla(0,0%, 0%,.03) 4.5%),
-moz-repeating-linear-gradient(left, hsla(0,0%,100%,0) 0%, hsla(0,0%,100%,0) 1.2%, hsla(0,0%,100%,.15) 2.2%),
-moz-linear-gradient(-90deg, hsl(0,0%,78%) 0%, hsl(0,0%,90%) 47%, hsl(0,0%,78%) 53%, hsl(0,0%,70%)100%);
background-image: -ms-repeating-linear-gradient(left, hsla(0,0%,100%,0) 0%, hsla(0,0%,100%,0) 6%, hsla(0,0%,100%, .1) 7.5%),
-ms-repeating-linear-gradient(left, hsla(0,0%, 0%,0) 0%, hsla(0,0%, 0%,0) 4%, hsla(0,0%, 0%,.03) 4.5%),
-ms-repeating-linear-gradient(left, hsla(0,0%,100%,0) 0%, hsla(0,0%,100%,0) 1.2%, hsla(0,0%,100%,.15) 2.2%),
-ms-linear-gradient(-90deg, hsl(0,0%,78%) 0%, hsl(0,0%,90%) 47%, hsl(0,0%,78%) 53%, hsl(0,0%,70%)100%);
background-image: -o-repeating-linear-gradient(left, hsla(0,0%,100%,0) 0%, hsla(0,0%,100%,0) 6%, hsla(0,0%,100%, .1) 7.5%),
-o-repeating-linear-gradient(left, hsla(0,0%, 0%,0) 0%, hsla(0,0%, 0%,0) 4%, hsla(0,0%, 0%,.03) 4.5%),
-o-repeating-linear-gradient(left, hsla(0,0%,100%,0) 0%, hsla(0,0%,100%,0) 1.2%, hsla(0,0%,100%,.15) 2.2%),
-o-linear-gradient(-90deg, hsl(0,0%,78%) 0%, hsl(0,0%,90%) 47%, hsl(0,0%,78%) 53%, hsl(0,0%,70%)100%);
background-image: repeating-linear-gradient(left, hsla(0,0%,100%,0) 0%, hsla(0,0%,100%,0) 6%, hsla(0,0%,100%, .1) 7.5%),
repeating-linear-gradient(left, hsla(0,0%, 0%,0) 0%, hsla(0,0%, 0%,0) 4%, hsla(0,0%, 0%,.03) 4.5%),
repeating-linear-gradient(left, hsla(0,0%,100%,0) 0%, hsla(0,0%,100%,0) 1.2%, hsla(0,0%,100%,.15) 2.2%),
linear-gradient(-90deg, hsl(0,0%,78%) 0%, hsl(0,0%,90%) 47%, hsl(0,0%,78%) 53%, hsl(0,0%,70%)100%);
}
/* Oval ------------------------- */
#metal.linear.oval {
width: 70px;
height: 70px;
line-height: 60px !important;
border-radius: 50%;
padding: 10px 30px;
font: italic bold 3em/50px Georgia, "Times New Roman", Times, serif;
}
/* active ------------------------- */
#metal:active {
color: hsl(210, 100%, 40%);
text-shadow: hsla(210,100%,20%,.3) 0 -1px 0, hsl(210,100%,85%) 0 2px 1px, hsla(200,100%,80%,1) 0 0 5px, hsla(210,100%,50%,.6) 0 0 20px;
-webkit-box-shadow:
inset hsla(210,100%,30%, 1) 0 0px 0px 4px, /* border */
inset hsla(210,100%,15%, .4) 0 -1px 5px 4px, /* soft SD */
inset hsla(210,100%,100%,.7) 0 2px 1px 7px, /* top HL */
hsla(210,80%,95%, 1) 0 5px 6px 4px; /* outer HL */
-moz-box-shadow:inset hsla(210,100%,30%, 1) 0 0px 0px 4px, /* border */
inset hsla(210,100%,15%, .4) 0 -1px 5px 4px, /* soft SD */
inset hsla(210,100%,100%,.7) 0 2px 1px 7px, /* top HL */
hsla(210,80%,95%, 1) 0 5px 6px 4px; /* outer HL */
-ms-box-shadow:inset hsla(210,100%,30%, 1) 0 0px 0px 4px, /* border */
inset hsla(210,100%,15%, .4) 0 -1px 5px 4px, /* soft SD */
inset hsla(210,100%,100%,.7) 0 2px 1px 7px, /* top HL */
hsla(210,80%,95%, 1) 0 5px 6px 4px; /* outer HL */
-o-box-shadow:inset hsla(210,100%,30%, 1) 0 0px 0px 4px, /* border */
inset hsla(210,100%,15%, .4) 0 -1px 5px 4px, /* soft SD */
inset hsla(210,100%,100%,.7) 0 2px 1px 7px, /* top HL */
hsla(210,80%,95%, 1) 0 5px 6px 4px; /* outer HL */
box-shadow:inset hsla(210,100%,30%, 1) 0 0px 0px 4px, /* border */
inset hsla(210,100%,15%, .4) 0 -1px 5px 4px, /* soft SD */
inset hsla(210,100%,100%,.7) 0 2px 1px 7px, /* top HL */
hsla(210,80%,95%, 1) 0 5px 6px 4px; /* outer HL */
}
위에 코드를 스타일시트에 추가한 뒤에는 다음처럼 'ID'와 '클래스'(Class)를 이용해서 참조하면 된다. 즉 ID로 metal을 정의하고 사용할 단추 형태에 따라 클래스를 붙여 사용하면 된다. 위의 아이콘 중 가장 둥근 형태의 아이콘은 id="metal" class="radial"를 사용하면 되고 숫자 패드는 id="metal" class="linear"를 사용하면 된다. 마지막 i단추는 id="metal" class="linear oval"로 참조하면 된다.
<button id="metal" class="radial">✈</button>
<button id="metal" class="linear">2</button>
<button id="metal" class="linear">1</button>
<button id="metal" class="linear">0</button>
<a href="https://offree.net/" id="metal" class="linear oval">i</a>
이 블로그에서는 불릿 대용으로 이 단추를 사용하기 위해 mini라는 클래스도 추가했다. 이 클래스를 이용하면 단추의 크기가 줄어든다. 이 클래스도 쓰고 싶은 사람은 다음 코드를 추가하면 된다.
button#metal.linear.mini {
min-width: 60px;
font-size: 2em;
min-height: 50px;
margin-right: 3px;
}
남은 이야기
원래 쓰려고 했던 글은 말롱고 커피에 대한 글이다. 그런데 다른 문제로 여기 저기 돌아 다니다 보니 조금 엉뚱하게 이 글을 올리게 되었다. 연이어 구글 애드센스 클릭을 추적하는 방법을 올릴까 생각 중이다.