우리바탕체
 우리바탕은 바탕체이지만 정사각형이 아닌 직사각형에 한글을 채우고 있다. '옥'과 '욱'을 쉽게 구분하기 위해서는 모음의 크기를 조금 더 키워야 하는데 이렇게 하면 자동으로 정사각형에서 직사각형으로 바뀐다. 우리바탕은 이런 우리 글의 특징을 살려 정사각형이 아닌 직사각형을 이용함으로서 우리 글을 읽기 더 쉽게 만들어 주고 있었다. 그래서 결국 블로그에 먼저 우리바탕체를 적용한 뒤 방문자의 반응을 알아 보기로 했다.
우리바탕은 바탕체이지만 정사각형이 아닌 직사각형에 한글을 채우고 있다. '옥'과 '욱'을 쉽게 구분하기 위해서는 모음의 크기를 조금 더 키워야 하는데 이렇게 하면 자동으로 정사각형에서 직사각형으로 바뀐다. 우리바탕은 이런 우리 글의 특징을 살려 정사각형이 아닌 직사각형을 이용함으로서 우리 글을 읽기 더 쉽게 만들어 주고 있었다. 그래서 결국 블로그에 먼저 우리바탕체를 적용한 뒤 방문자의 반응을 알아 보기로 했다.
우리바탕체
날짜는 정확히 기억나지 않지만 우리바탕체를 개발한 우리글닷컴에서 한시적으로 우리바탕체라는 웹글꼴을 무료로 배포한 적이 있다. 나도 이런 사실을 알고 있었지만 웹글꼴에 큰 관심을 두지 않았다. 그 이유는 2002년에 이미 웹글꼴을 직접 만들어 홈페이지에 적용해 봤기 때문이다. 웹글꼴을 사용하면 다른 웹 페이지와는 다른 분위기를 줄 수 있다. 그러나 장기적으로 사용해 보면 역시 인터넷에서 사용되는 굴림이 더 나아 보였기 때문이다.
그러나 웹글꼴을 사용하면서 가장 큰 문제는 일일전송량이었다. 보통 굴림과 같은 기본 서체는 운영체제에서 기본적으로 지원하는 글꼴이다. 따라서 이런 글꼴을 기본 서체로 사용하면 대부분의 브라우저는 시스템의 글꼴을 읽어 화면에 표시해 준다. 따라서 글꼴 때문에 추가적인 글꼴 전송이 필요하지 않다. 또 Windows를 운영체제로 했을 때와 Linux를 운영체제로 했을 때 글꼴이 달라지는 것은 이름이 같아도 운영체제에 따라 사용하는 서체가 약간씩 차이가 있기 때문이다.
웹글꼴은 운영체제에 기본적으로 포함되는 서체가 아니다. 따라서 페이지를 열 때마다 서버에서 웹글꼴을 받아오고 받아온 글꼴을 이용해서 화면을 표시한다. 우리바탕체는 글꼴의 크기가 0.5M이다. 이말은 10명이 방문하면 5M, 100명이 방문하면 50M, 1000명이 방문하면 500M라는 만만치 않은 일일전송량이 필요하다는 것을 의미한다. 당시 블로그 방문자수는 일일 평균 4000명 정도였고 방문자당 평균 2 페이지를 봤다. 이 것을 이용해서 단순히 계산하면 추가로 2G의 일일전송량이 필요했다. 하루 3G짜리 웹 호스팅을 사용하면서 하루 2G를 잡아먹는 웹글꼴은 선택하기 힘든 옵션이었다.
그런데 요즘 웹 사이트를 방문해 보면 가독성이 좋은 페이지가 종종 눈에 띈다. 확인해 보면 모두 우리글닷컴의 웹글꼴이었다. 한글은 정사각형에 갇혀있는 것보다는 이러한 정사각형의 틀을 벗어나는 것이 보기에도 좋고 읽기에도 좋다. 그런데 우리나라에서 사용되는 굴림, 명조, 바탕체는 모두 정사각형에 갇혀있다. 그 이유는 일제시대에 우리 활자를 만들기 위해 정사각형의 일본 활자를 이용했기 때문이다.
우리바탕은 바탕체이지만 정사각형이 아닌 직사각형에 한글을 채우고 있다. '옥'과 '욱'을 쉽게 구분하기 위해서는 모음의 크기를 조금 더 키워야 하는데 이렇게 하면 자동으로 정사각형에서 직사각형으로 바뀐다. 우리바탕은 이런 우리 글의 특징을 살려 정사각형이 아닌 직사각형을 이용함으로서 우리 글을 읽기 더 쉽게 만들어 주고 있었다. 그래서 결국 블로그에 먼저 우리바탕체를 적용한 뒤 방문자의 반응을 알아 보기로 했다.
우리바탕은 지금은 무료로 배포되지 않는다. 개인 사용자의 경우 년 1'1000원의 사용료를 내야하는 유료 상품이다. 그러나 우리글을 위해 1년의 1'1000원을 투자하는 것은 그리 큰 금액이 아니라 일단 블로그에 우리바탕체를 적용하기로 했다.
주문
우리바탕 웹글꼴을 사용하기 위해서는 우리글닷컴의 게시판에 주문서를 올려야 한다.
▲개인사용권 대상
비영리 목적으로 일반 개인이 운영하는 홈페이지, 블로그 등을 말합니다.
(※상업용 사이트는 영리를 목적으로 이루어지는 일체의 상업행위, 기업 및 제품의 홍보, 각종 서비스를 제공하는 사이트를 포함합니다. )
▲구매가격
개인에 대한 '우리폰트' 연간 사용가는 하나의 URL에 적용되는기준으로 폰트 1개당 일만일천원(부가세포함)입니다.
우리새봄/우리바탕/우리신문/우리돋움/우리돋움90c1/우리돋움90c2/우리굴림 총7종 중 택 일
▲구매절차
자유게시판에 아래와 같이 주문서를 작성하신 후(비밀글 잠금 필수) 저희 계좌로 해당 금액을 입금하여 주십시오.
<주문서>
성함 :
전화번호 :
사용하실 폰트 :
사용하실URL :
e-메일 :
<입금하실 계좌>
신한은행 : 140-007-430572
예금주 : 주식회사렉시테크
! 입금하신 후 주문서에 입금확인 댓글을 달아주세요.^^
감사합니다.
글에 있는 것처럼 일단 우리글닷컴의 자유게시판에 주문서를 작성해서 남기고 입금한 뒤 다시 댓글을 달면 전자우편으로 웹글꼴을 보내준다.
우리글닷컴의 댓글 안녕하세요? 도아님.
입금확인되었습니다.
주문하신 우리바탕이 제작되면 이메일로 보내드립니다.감사합니다,^0^
제작되면 이메일로 보내준다고 한다. 따로 제작해야 하는 이유는 웹폰트 만들기에서 설명한 것처럼 트루타입 글꼴을 웹글꼴로 바꾸고 이 웹글꼴을 사용할 수 있는 도메인을 설정해야 하기 때문이다. 일단 주문을 하고 기다리다 보면 다음처럼 세개의 파일을 메일로 보내준다. 웹글꼴 파일과 설치 방법, 최적화 방법을 담은 두개의 PDF 파일이다.

글꼴은 전자우편으로 보내준다. 내려받아 웹글꼴을 사용할 서버에 올린 뒤 사용하면 된다.
설치
설치하는 것은 그리 어렵지 않다. 웹글꼴을 사용하려고 하면 font-face를 이용해서 웹글꼴의 이름을 지정하면된다. 문제는 설치형 블로거는 웹글꼴로 인한 일일전송량의 낭비가 너무 크다는 점이다. 따라서 나는 블로그에 웹글꼴을 설치한 것이 아니라 웹글꼴은 티스토리에 올리고 블로그에서 불러와 사용하는 방법을 사용했다.
티스토리에 웹글꼴을 설치하는 방법도 내가 사용한 방법과 같으므로 내가 사용한 방법을 중심으로 웹글꼴을 설치하는 방법을 설명하겠다. 일단 설치형 블로그는 티스토리 블로그를 추가로 하나 더 가지고 있다는 것을 전제로 설명하겠다.
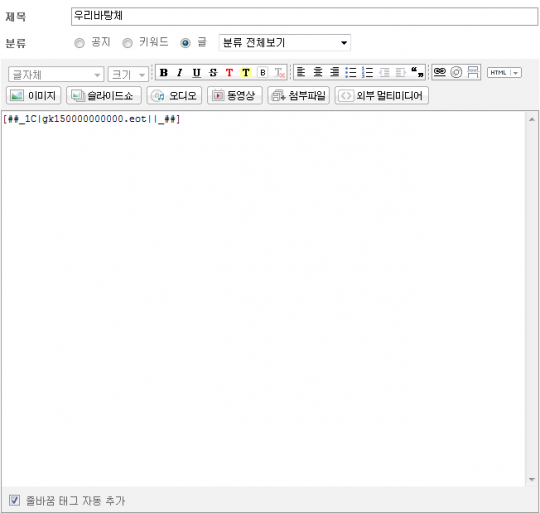
티스토리 블로그에 우리글닷컴의 웹글꼴(wooriBatang.eot)을 올린다. 올리는 방법은 간단하다. 글을 작성한 뒤 첨부 파일로 웹글꼴(wooriBatang.eot)을 첨부하면 된다. 제목은 나처럼 [우리바탕체]로 해도 되고 원하는 제목을 사용하면 된다. 글은 굳이 공개할 필요가 없으므로 비공개로 둔다.

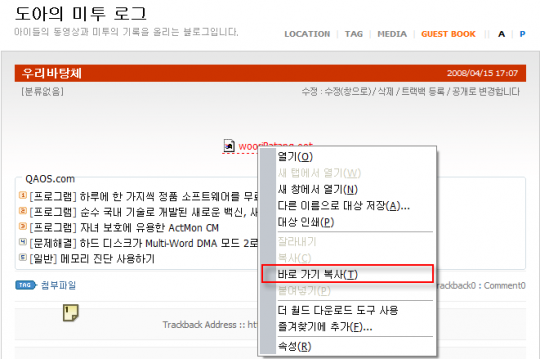
블로그로 접속한 뒤 올리 웹글꼴의 주소를 확인한다. 첨부 파일에 마우스 오른쪽 단추를 클릭한 뒤 바로가기 복사 메뉴를 클릭한다.

좋아하는 편집기로 블로그의
style.css파일을 블로온 뒤 첫줄에 다음과 같은 줄을 추가한다. 텍스트 큐브라면skin/skinname/style.css을 열면되며skinname은 자신이 사용하고 있는 스킨의 이름이다.@font-face {font-family: 우리바탕; src:url(웹글꼴 주소);} 예: @font-face {font-family: 우리바탕; src:url(http://offree.com/attachment/gk150000000000.eot);}CSS 파일에서 웹글꼴을 항목에 전단계에서 정의한 웹글꼴 이름(우리바탕)을 추가한다. 당연한 얘기지만 가장 앞에 추가해야 한다. 보통 글꼴의 설정은 font, font-family에 하기 때문에 이 항목만 바꾸면 된다.
font :10pt Gulim,Tahoma,Arial,sans-serif; font-family: Gulim,Tahoma,Arial,sans-serif; 예: font :10pt 우리바탕,Gulim,Tahoma,Arial,sans-serif; font-family: 우리바탕,Gulim,Tahoma,Arial,sans-serif;
사용
블로그에서 사용하고 있는 우리바탕체는 '10pt'에 최적화되어 있으면 '줄간은 18pt가 가장 좋다'고 한다. 일반적으로 CSS에서 글꼴의 크기를 표시할 때는 pt와 px가 가능하다. px는 픽셀 단위로 주로 화면글꼴을 표시할 때 많이 사용되며, pt는 포인트로 주로 인쇄글꼴을 표시할 때 많이 사용된다. 중요한 것은 10px에 비해 10pt가 조금 더 큰 글꼴이라는 점이다. 경우에 따라 다르지만 13px 정도가 되어야 10pt와 비슷해진다.
많은 블로그들이 줄간격을 적용하지 않거나 줄간격을 적용해도 또 논문처럼 200%를 사용하는 곳이 많다. 그러나 적당한 줄간격은 글꼴에 따라 다르지만 보통 160~180%를 사용한다. 우리바탕은 정사각형이 아니라 직사각형을 사용하기 때문 18pt, 180%를 사용한다. 따라서 이 기준에 맞추어 font-size나 font에서 글꼴의 크기를 바꾸면 된다.
마지막으로 사용하는 스킨에 따라 style.css를 바꿔도 댓글의 방문자 이름은 바뀌지 않을 수 있다. 만약 style.css를 모두 바꿔도 댓글의 방문자 이름이 바뀌지 않는다면 style.css 파일의 마지막에 다음처럼 댓글 방문자 이름에 대한 클래스 정의를 추가하면 된다.
#fn {}
.nickname {font-size: 10pt}
아직까지 우리나라에서는 굴림이 기본 서체로 일반적으로 사용된다. 따라서 내 블로그처럼 기본 서체가 아닌 웹글꼴을 사용하는 것이 얼마나 효과적일지는 아직도 의문이다. 그러나 내가 지금까지 봐온 우리바탕체는 다른 글꼴 보다는 훨씬 가독성이 좋았다. 따라서 방문자의 반응을 본 뒤 블로그의 기본 서체를 우리바탕체로 할지 아니면 다시 굴림으로 바꿀지 결정할 생각이다.
가독성에 대한 의견 부탁드립니다.