크롬에서 몽키 플라이 사용하기 by 도아
몽키 플라이
 얼마 전 egoing님이 몽키 플라이라는 그리스몽키(Greasemonky) 기반의 사용자 스크립트(User Script)를 발표했다. 원래 그리스 몽키 기반의 사용자 스크립트는 크롬(Chrome)에서 바로 동작하지 않기 때문에 별 관심을 가지지 않았다. 그런데 오늘 "잠수함 업데이트를 했다"고 해서 파이어폭스(Firefox) 사용자 스크립트로 설치해 봤다. 그런데 의외로 괜찮았다. pbtweet를 사용할 때 부족한 점을 모두 채워 주었다.
얼마 전 egoing님이 몽키 플라이라는 그리스몽키(Greasemonky) 기반의 사용자 스크립트(User Script)를 발표했다. 원래 그리스 몽키 기반의 사용자 스크립트는 크롬(Chrome)에서 바로 동작하지 않기 때문에 별 관심을 가지지 않았다. 그런데 오늘 "잠수함 업데이트를 했다"고 해서 파이어폭스(Firefox) 사용자 스크립트로 설치해 봤다. 그런데 의외로 괜찮았다. pbtweet를 사용할 때 부족한 점을 모두 채워 주었다.
몽키 플라이
얼마 전 egoing님이 몽키 플라이라는 그리스몽키(Greasemonky) 기반의 사용자 스크립트(User Script)를 발표했다. 원래 그리스 몽키 기반의 사용자 스크립트는 크롬/tg에서 바로 동작하지 않기 때문에 별 관심을 가지지 않았다. 그런데 오늘 잠수함 업데이트를 했다고 해서 파이어폭스(Firefox) 사용자 스크립트로 설치해 봤다. 그런데 의외로 괜찮았다. [tg]pbtweet를 사용할 때 부족한 점을 모두 채워 주었다.
pbtweet을 사용할 때 부족한 점은 '그림을 올리기 힘들다'는 점, '짧은 주소를 사용하기 힘들다'는 점이었다. 그런데 egoing님의 몽키 플라이(Monkey Fly)는 이런 문제를 모두 해결하고 있었다. 더 중요한 것은 바로 철자 검사였다. 우리말 배움터에서 제공하는 철자 검사기를 이용해서 작성한 트윗(Tweet)의 철자를 검사해 주는 기능이 아주 마음에 들었다.
결국 egoing님께 감사의 말은 나중에 하기로 하고 일단 몽키 플라이를 크롬에서 동작하도록 바꾸어 봤다. 그리고 동작한 결과를 보니 아주 깔끔하게 동작했다. 즉, pbtweet와 몽키 플라이(Monkey Fly)를 사용하면 어떤 트위터 클라이언트(Twitter Client) 보다 편하게 트위터(Twitter)를 사용할 수 있게 된다.
설치법
먼저 몽키 플라이를 크롬에서 사용하기 위해서는 크롬을 트위터 클라이언트로 사용할 수 있을까?라는 글을 참조해서 사용자 스크립트를 사용할 수 있도록 설정해야 한다. 아마 대부분의 사람들은 pbtweet를 사용하고 있을 것으로 생각된다. 따라서 여기서는 간단히 몽키 플라이를 크롬에서 사용하는 방법만 설명하겠다. 방법은 아주 간단하다. monkeyfly_by_doa.user.js에 마우스 오른쪽 단추를 클릭, 다른 이름으로 링크를 저장한다. 그리고 다음 폴더에 이 파일을 복사하면 된다.
%APPDATA%\Local\Google\Chrome\User Data\Default\User Scripts
예:
c:\Users\artech\AppData\Local\Google\Chrome\User Data\Default\User Scripts
실제 폴더는 운영체제에 따라 달라질 수 있다. 더 자세한 내용은 다음 글들을 참조하기 바란다.
기능
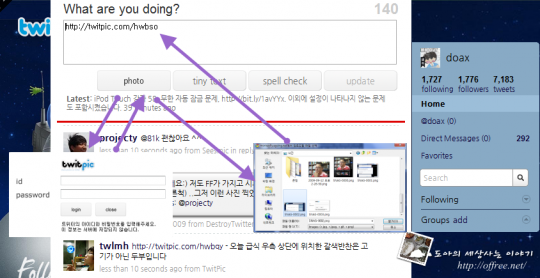
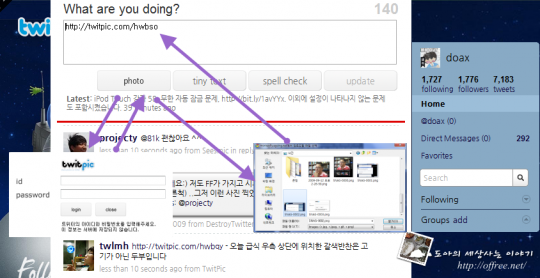
- 그림 올리기
- 'photo' 단추를 클릭하면 처음에는 twitpic.com의 아이디와 암호를 묻는 창이 나타난다. 트위터(Twitter)의 아이디와 암호를 입력1한 뒤 다시 'photo' 단추를 클릭하면 그림을 선택할 수 있는 창이 나타난다. 여기서 그림을 선택하면 twitpic.com에 그림을 전송하고 그 URL을 입력창에 남긴다.

- 짧은 주소
- 'tiny text' 단추를 클릭하면 입력된 본문의 긴 주소를 모두 짧은 주소로 바꿔준다. 다만 버그가 있는 듯
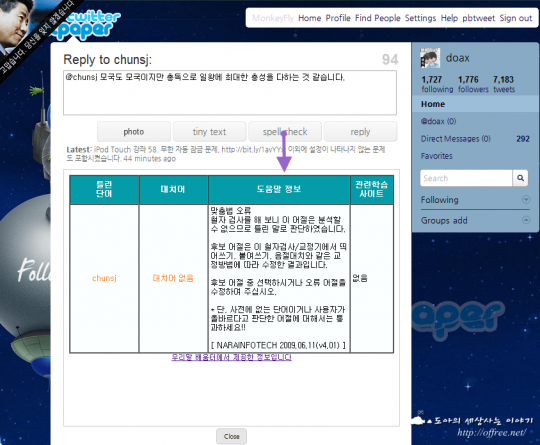
https://offree.net/entry/Chrome-User-Scripts-for-Twitter-pbtweet와 같은 주소는<http://j.mp/swxLl>-User-Scripts-for-Twitter-pbtweet로 바꿔 준다. 여기서-User-Scripts-for-Twitter-pbtweet를 제거하고 사용하면 된다. - 철자 검사
- 얼마나 자주 사용할 지는 모르겠지만 상당히 유용한 기능이다. 트윗을 입력한 뒤 'spell check' 단추를 클릭하면 우리말 배움터의 철자 검사기를 이용해서 철자 검사를 한 결과를 보여 준다. 따라서 맞춤법을 잘 모르는 사람이나 같은 오타 제조기에게는 아주 유용한 기능이다.

- 한번만 입력하면 브라우저를 끝내기 전까지 유지된다. ↩