크롬에서 pbtweet 개발자판 사용하기 by 도아
pbtweet
 불여우(Firefox)를 사용하면 함께 사용할 수 있는 확장이나 사용자 스크립트(User Scripts)가 차고 넘친다. 역시 불여우 최고의 매력은 바로 이런 확장성이기 때문이다. 트위터(Twitter)도 비슷하다. 불여우에서 사용할 수 있는 트위터 확장과 스크립트는 정말 많다. 그러나 크롬(Chrome)에서도 불여우 만큼은 아니라고 해도 트위터를 사용하기에 아주 적당한 사용자 스크립트가 있다. 바로 pbtweet이다.
불여우(Firefox)를 사용하면 함께 사용할 수 있는 확장이나 사용자 스크립트(User Scripts)가 차고 넘친다. 역시 불여우 최고의 매력은 바로 이런 확장성이기 때문이다. 트위터(Twitter)도 비슷하다. 불여우에서 사용할 수 있는 트위터 확장과 스크립트는 정말 많다. 그러나 크롬(Chrome)에서도 불여우 만큼은 아니라고 해도 트위터를 사용하기에 아주 적당한 사용자 스크립트가 있다. 바로 pbtweet이다.
pbtweet
불여우(Firefox)를 사용하면 함께 사용할 수 있는 확장이나 사용자 스크립트(User Scripts)가 차고 넘친다. 역시 불여우 최고의 매력은 바로 이런 확장성이기 때문이다. 트위터(Twitter)도 비슷하다. 불여우에서 사용할 수 있는 트위터 확장과 스크립트는 정말 많다. 그러나 크롬(Chrome)에서도 불여우 만큼은 아니라고 해도 트위터를 사용하기에 아주 적당한 사용자 스크립트가 있다. 바로 pbtweet이다.
pbtweet의 기능에 대한 부분은 재미 이상의 재미, 트위터와 pbtweet를 보면 된다. 또 pbtweet를 사용자 스크립트로 사용하는 방법은 크롬을 트위터 클라이언트로 사용할 수 있을까?라는 글을 읽어 보면 된다. 이 두개의 글을 보면 pbtweet에 대한 기능과 pbtweet를 이용, 크롬을 트위터 클라이언트로 사용할 수 있다.
오늘은 pbtweet의 개발자판을 사용할 수 있는 방법을 설명하겠다. 개발자판을 사용하는 방법을 설명하는 이유는 오늘 공개될 것으로 예정된 1.5판에 상당히 많은 개선 사항이 있기 때문이다. 1.5판에서 개선된 부분은 다음과 같다.
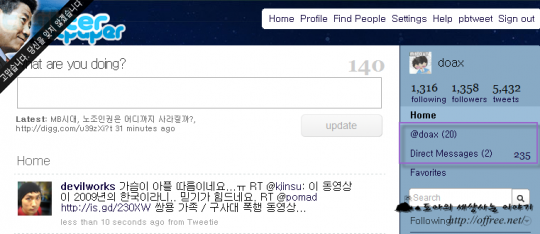
읽지 않은 메시지를 표시
읽지 않은 메시지를 '@id'와 'DM'에 둥근 괄호로 표시해 준다. 따라서 읽지 않은 메시지가 얼마나 되는지 바로 알 수 있다.
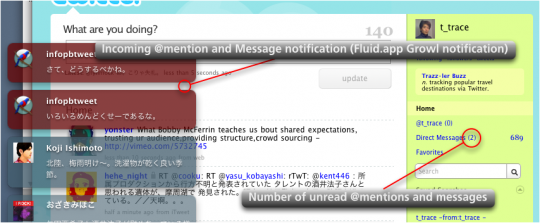
@id와 DM 알림
이 기능 Fluid.app 에서만 구현되는 기능이라고 한다. 며칠 전까지 확인창이 떳지만 오늘은 이런 창 자체가 아직 뜨지 않는 것을 보고 웹 브라우저 상에서도 구현되는 기능으로 잠시 착각했다.
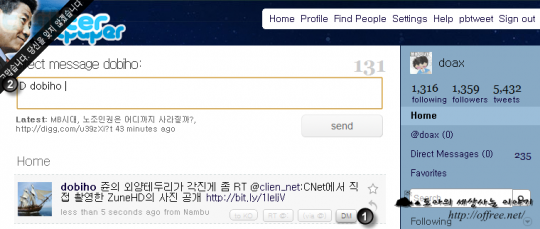
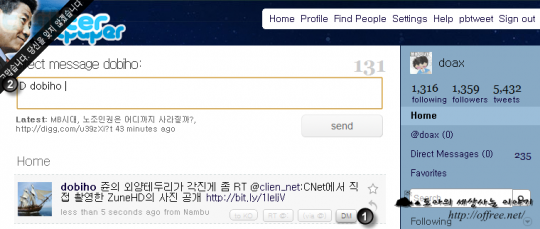
DM 바로 보내기
트윗을 보면 예전에는 'to KO'(번역), 'RT @:'(Retweet). '(via @)' 세개의 단추가 있었지만 1.5에서는 'DM' 단추가 하나더 추가된다. 이 DM 단추를 클릭하면 원하는 상대에게 바로 DM을 보낼 수 있다. 또 이 기능을 이용하면 '자기 자신에게도 DM'을 보낼 수 있다. 다만 팔로하지 않은 사용자에게 DM을 보내면 경고 메시지가 나타날 것이라고 한다.
①을 클릭하면 ②처럼 입력창에 'D id'가 나타난다. 이 상태에서 글을 입력하면 id 소유주에게 DM이 날라간다. 원래 있는 기능이 아니라 D id 형식을 pbtweet에서 해서 처리하는 것으로 보인다.
댓글 더 보기
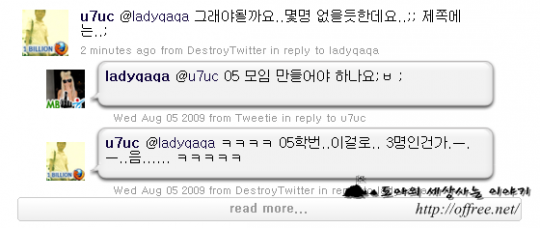
pbtweet의 장점 중 하나는 응답을 들여쓰기 해준다는 점이다. 이렇게 볼 댓글의 갯수는 'pbtweet/max conversation'에서 설정할 수 있다. 이 값을 초과하는 댓글이 있으면 해당 트윗에 'read more...'이라는 단추가 나타나며 이 단추를 클릭하면 설정값 이상의 댓글을 확인할 수 있다.
개발자판 사용하기
pbtweet 개발자판을 사용하는 방법은 간단하다. pbtweet_dev_by_doa.user.js에 마우스 오른쪽 단추를 클릭, 다른 이름으로 저장한 뒤 크롬을 트위터 클라이언트로 사용할 수 있을까?에 따라 설치하면 된다. 이미 다른 판의 사용자 스크립트를 설치했다면 지우고 설치하면 된다. 다만 크롬에서 사용자 스크립트를 사용할 때는 다음 두 가지 중 하나의 방법을 사용해야 한다.
- 모든 크롬을 끝내고 웹 어플 실행
이렇게 하지 않으면 설사 사용자 스크립트를 추가해도 사용자 스크립트가 동작하지 않는다. 그 이유는 크롬은 이전에 실행한 크롬이 있으면 이전에 실행한 크롬 옵션을 따르기 때문이다. 이 부분 가장 최근 개발판에서는 수정된 것으로 보인다. - 모든 크롬의 명령행 옵션에 --enable-user-scripts를 추가
현재 내가 사용하고 있는 방법이다. 웹 어플에만 이 옵션을 주는 것이 아니라 크롬을 실행할 수 있는 모든 명령행 옵션에 이 옵션을 추가하면 웹 어플로 동작해도 사용자 스크립트가 동작하고 크롬을 실행하도 사용자 스크립트가 동작한다.