구글 크롬의 숨겨진 유용한 기능들 by 도아
크롬의 숨겨진 유용한 기능
 크롬에서 지원하는 모든 명령행 옵션이라는 글에서 알 수 있듯이 크롬은 상당히 많은 명령행 옵션을 제공한다. 아직 기능이 완성되지 않아 옵션 UI로 통합하지 않은 것 같다. 따라서 명령행 옵션을 사용하면 크롬에서 지원하는 상당히 다양한 기능을 사용할 수 있다. 여기서 설명하지 않은 기능은 크롬에서 지원하는 모든 명령행 옵션을 참조하기 바란다. 또 글을 읽어 보면 알 수 있지만 크롬의 각종 기능을 죽이는 '-disable-' 옵션, 기능을 살리는 '-enable-' 옵션, 테스트를 위한 '-text-' 또는 '-*-text' 기능, 메모리 기능 등 총 100여가지가 넘는 명령행 옵션을 제공한다. 이 옵션 중 사용자에게 유용한 옵션만 추려 보았다.
크롬에서 지원하는 모든 명령행 옵션이라는 글에서 알 수 있듯이 크롬은 상당히 많은 명령행 옵션을 제공한다. 아직 기능이 완성되지 않아 옵션 UI로 통합하지 않은 것 같다. 따라서 명령행 옵션을 사용하면 크롬에서 지원하는 상당히 다양한 기능을 사용할 수 있다. 여기서 설명하지 않은 기능은 크롬에서 지원하는 모든 명령행 옵션을 참조하기 바란다. 또 글을 읽어 보면 알 수 있지만 크롬의 각종 기능을 죽이는 '-disable-' 옵션, 기능을 살리는 '-enable-' 옵션, 테스트를 위한 '-text-' 또는 '-*-text' 기능, 메모리 기능 등 총 100여가지가 넘는 명령행 옵션을 제공한다. 이 옵션 중 사용자에게 유용한 옵션만 추려 보았다.
목차
- 크롬의 숨겨진 유용한 기능
- -always-enable-dev-tools
- -bookmark-menu
- -disable-prompt-on-repost
- -dns-log-details, -dns-prefetch-disable
- -enable-extensions
- -enable-fastback
- -enable-omnibox2
- -enable-oop-devtools
- -enable-udd-profiles
- -enable-user-scripts
- -enable-web-workers
- -hide-icons, -show-icons
- -import
- -incognito
- -omnibox-popup-count
- -user-agent
- -user-data-dir
- 각주
크롬의 숨겨진 유용한 기능
총 100여개가 넘는 명령행 옵션을 지원한다. 모든 명령행 옵션에 대한 설명은 다음 링크를 참조한다.
크롬에서 지원하는 모든 명령행 옵션이라는 글에서 알 수 있듯이 크롬은 상당히 많은 명령행 옵션을 제공한다. 아직 기능이 완성되지 않아 옵션 UI로 통합하지 않은 것 같다. 따라서 명령행 옵션을 사용하면 크롬에서 지원하는 상당히 다양한 기능을 사용할 수 있다.
여기서 설명하지 않은 기능은 크롬에서 지원하는 모든 명령행 옵션을 참조하기 바란다. 또 글을 읽어 보면 알 수 있지만 크롬의 각종 기능을 죽이는 '-disable-*' 옵션, 기능을 살리는 '-enable-*' 옵션, 테스트를 위한 '-text-' 또는 '-*-text' 기능, 메모리 기능등 총 100여가지가 넘는 명령행 옵션을 제공한다. 이 옵션 중 사용자에게 유용한 옵션만 추려 보았다.
- -always-enable-dev-tools
-
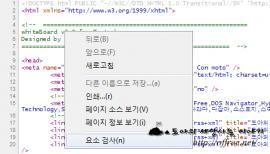
모든 창에서 HTML 요소 검사 및 오류를 확인할 수 있는 '요소 검사'창을 띄울 수 있다. 이 옵션을 켜면 소스보기에서는 사용할 수 없었던 요소 검사 메뉴가 활성화된다.


- -bookmark-menu
-
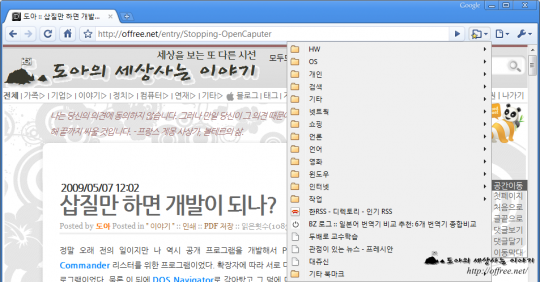
도구 막대에 책갈피 메뉴를 추가한다. 크롬의 디자인은 아주 깔끔하다. 따라서 나는 '렌치 아이콘/북마크 항상 표시'(Ctrl-B)의 체크를 지우고 사용한다. 이때는 홈 단추를 누르고 책갈피에 접근하면 된다. 그러나 이 옵션을 이용하면 폴더 아이콘 앞에 책갈피 아이콘을 표시해 주기 때문에 조금 더 편하게 접근할 수 있다.

- -disable-prompt-on-repost
- 일반적으로 HTTP를 통한 문서 요청은 'GET'과 'POST'1로 이루어진다. 주소 표시줄에 주소를 입력해서 문서를 가져오는 방법은 모두 'GET'에 해당된다. 반면에 입력창에 데이타를 입력하고 제출 단추를 눌러 글을 올리는 방식은 대부분 'POST'를 이용한다. POST로 글을 제출한 뒤 '다시 읽기' 단추를 누르면 "다시 글을 올릴 것인지 확인하는 창"이 나타난다. 이 옵션을 사용하면 이런 옵션이 나타나지 않는다. 따라서 개발자가 글을 올리는 시험을 할 때 상당히 유용하다.
- -dns-log-details
- -dns-prefetch-disable
- 크롬의 설명으로는 명확하지 않지만 '-dns-log-details'를 사용하면 크롬에서 DNS 미리가져오기 기능을 사용하는 것으로 보인다. 따로 사용하는 옵션은 없고 중지하는 옵션만 있지만 설명에 "크롬은 DNS 정보를 미리가져 오는 기능을 지원할 예정이다. 이 기능이 기본값이 될 때까지 명령행 옵션으로 제공할 예정이다"라고 되어 있기 때문이다.
- -enable-extensions
- Firefox처럼 확장을 지원하는 크롬에서 설명한 것처럼 이 옵션을 이용하면 '크롬에서 확장을 사용'할 수 있다. 현재 크롬에서 사용할 수 있는 옵션은 광고 차단용 확장인 AdSweep과 뉴탭 페이지 확장이다. 더 자세한 내용은 크롬에서 Firefox처럼 확장 사용하기을 참조하기 바란다.
- -enable-fastback
- 패스트백 페이지 캐시를 사용한다.
- -enable-omnibox2
-
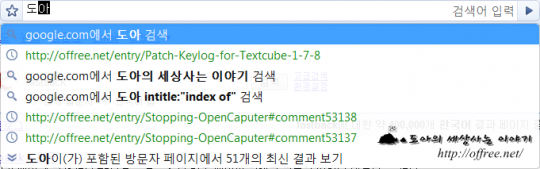
크롬의 주소 표시줄에 주소나 키워드를 입력하면 자동으로 방문한 페이지와 구글 검색한 결과를 표시하는 옴니 박스가 나타난다. 이 옴니 박스를 조금 더 예쁜 형태로 바꿔준다. 번호를 보면 2.0용으로 만든 옴니 박스로 보인다.

- -enable-oop-devtools
-
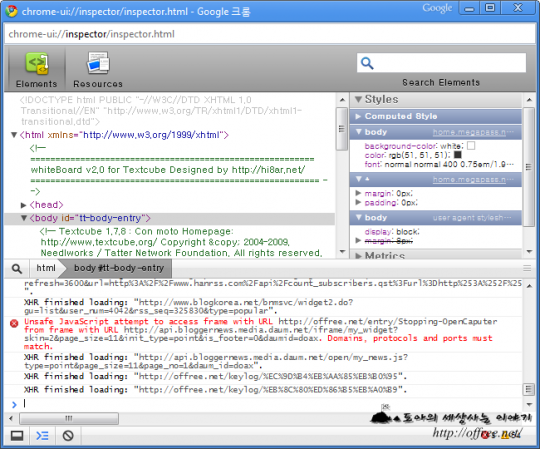
크롬에서 마우스 오른쪽 단추를 클릭한 뒤 '요소 검사' 메뉴를 클릭하면 'HTML DOM' 개체를 구조적으로 표현해 주는 개발 도구가 나타난다. 웹 페이지를 검사할 때 상당히 유용한 도구이다. 그러나 마우스 오른쪽 메뉴를 통해서만 접근할 수 있기 때문에 마우스 오른쪽 단추를 제한한 사이트에서는 무용 지물이 된다. 이 옵션을 이용하면 '폴더 아이콘/개발자 정보/자바스크립트 콘솔'을 클릭하면 개발자 도구가 나타난다. 단축키도 그대로 동작하기 때문에 개발자 도구를 띄울 때 상당히 유용하다.

- -enable-udd-profiles
- -user-data-dir 옵션을 기초로 다중 프로필 기능을 사용한다.
- -enable-user-scripts
- 그리스몽키(GreaseMonkey)와 같은 사용자 스크립트를 사용한다. 크롬에서 사용자 스크립트 사용과 트위터 사용에 유용한 스크립트는 트위터 사용에 편리한 사용자 스크립트를 읽어 보기 바란다.
- -enable-web-workers
- HTML5 워커를 사용한다.
- -hide-icons
- -show-icons
- '프로그램 추가/제거'의 '기본 프로그램'에 크롬의 아이콘을 추가하거나 제거한다. 한가지 주의할 것은 이 옵션을 주면 크롬은 실행되지 않는다.
- -import
- 다른 브라우저 설정을 가져온다.
- -incognito
- 시크릿 모드로 브라우저를 실행한다.
- -omnibox-popup-count
- 옴니 박스에 나타나는 항목의 값을 바꾼다. 기본값은 10이다.
- -user-agent
-
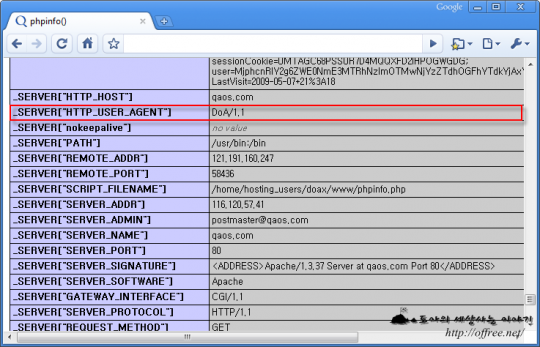
크롬의 사용자 에이전트를 바꾼다. 크롬의 User-Agent 바꾸기라는 글에서 알 수 있듯이 예전에는 크롬의 사용자 에이전트를 바꾸기 위해서는 직접 패치해야 했지만 이제는 명령행 옵션으로 바꿀 수 있다. 예를들어 '-user-agent="DoA/1.1"'라는 명령행 옵션을 주면 'User-Agent'가 'DoA/1.1'로 나타난다.

- -user-data-dir
- 사용자 데이터 디렉토리를 지정한다. 이전에는 mklink 명령을 이용하면 다른 폴더를 사용자 디렉토리로 지정할 수 있다. 그러나 이제는 명령행 옵션을 이용해서 사용자 디렉토리를 지정할 수 있다. 이외에 플러그인 디렉토리, 사용자 스크립트 디렉토리 등 대부분의 디렉토리를 명령형 옵션을 이용해서 바꿀 수 있다.
다음은 현재 내가 크롬을 사용하면서 설정해서 사용하고 있는 옵션이다. 옵션이 조금 길기는 하지만 100개가 넘는 옵션 중 필요한 옵션만 추린 것이다.
chrome.exe -enable-user-scripts -enable-extensions -dns-log-details -bookmark-menu
-enable-fastback -enable-omnibox2 -enable-oop-devtools -enable-sdch=.google.com
-enable-web-workers
- 일반적으로 사용되지는 않지만 봇등에서 HEAD도 사용된다. ↩