바퀴벌레와 네이버 펌로거
 • 잡아도 잡아도 나오는 바퀴벌레
• 잡아도 잡아도 나오는 바퀴벌레
• 잡아도 잡아도 나오는 네이버 펌로거
• 잡아도 잡아도 나오는 무료 한글 글꼴
아마 다른 사람도 마찬가지 겠지만 이 세 가지중 좋은 것은 한글 글꼴 뿐이다. 그래서 오늘도 두 개의 무료 한글 글꼴을 소개할까 한다.
바퀴벌레와 네이버 펌로거
- 잡아도 잡아도 나오는 바퀴벌레
- 잡아도 잡아도 나오는 네이버 펌로거
- 잡아도 잡아도 나오는 무료 한글 글꼴
아마 다른 사람도 마찬가지 겠지만 이 세 가지중 좋은 것은 한글 글꼴 뿐이다. 그래서 오늘도 두 개의 무료 한글 글꼴을 소개할까 한다.
이전에 소개한 무료 한글 글꼴
독도체, 한겨레 결체, 이철수 목판체처럼 특이한 글꼴을 하나씩 소개하다가 작년 한글날을 기념으로 인터넷에서 구할 수 있는 거의 모든 무료 한글 글꼴을 찾아 올린 글이 무료로 내려받을 수 있는 한글 글꼴들!!!이다. 그런데 의외로 무료 한글 글꼴들이 많았다. 결국 이렇게 한글 글꼴을 찾아 올리다 보니 벌써 38개의 글꼴에 200종에 가까운 무료 한글 글꼴을 소개했다. 여기에 오늘 다시 두개의 한글 무료 글꼴(총 6종)을 소개할까 한다.
- 무료로 내려받을 수 있는 한글 글꼴들!!!
-
한글날을 기념해서 올린 글이다. 총 22개의 글꼴(트루타입 72종 웹 글꼴 48종)을 소개하고 있다. 자세한 내용은 링크를 클릭하면 된다.
- 디컴즈의 23종 웹 글꼴과 김제시체, 전라북도체
- 백묵폰트의 가을입체, 신세대체, 수진체
- 소야폰트의 소야날림, 소야얼음, 소야꼬마등 13종의 웹 글꼴
- 아모레퍼시픽의 아리따 글꼴
- 은바탕, 은필기등 총 24종의 은글꼴
- 초롱테크의 견명조, 세명조등 총 25개의 글꼴
- 폰트포유의 개인이 개발한 3종의 글꼴과 9종의 웹 글꼴
- 네이버의 나눔글꼴
- 네이버의 네이버사전체
- 다음의 다음사전체
- 다음의 다음체
- 윤디자인의 독도체
- 폰트릭스의 독도체
- 이철수씨의 목판체
- 서울시의 서울남산체, 서울한강체
- 엽토체
- 연세대의 연세체
- 조선일보의 좃선체
- 포티의 포티체
- 한겨레신문의 한겨레결체
- 윤디자인의 한글상상체
- 화이트데이체
- 앗! 무료 한글 폰트가 이렇게 많다니!!!
-
무료로 내려받을 수 있는 한글 글꼴들!!!를 쓰면서 링크를 찾지 못한 글꼴을 추가한 것이다. 총 5개의 글꼴(43 종)을 소개하고 있다. 반가운 것은 과거 넷스케잎에서 사용했던 글꼴도 있다는 점. 자세한 내용은 링크를 클릭하면 된다.
- 또 하나의 무료 한글 폰트, 렉시 굴림
-
요즘 신문 사이트에서 자주 사용하는 우리바탕을 개발한 렉스테크에서 리눅스용으로 개발, 배포하는 무료 글꼴이다. 리눅스 사용자라면 꼭 내려받아 사용하기 바란다. 자세한 내용은 링크를 클릭하면 된다.
- 앗! 무료 한글 폰트가 이렇게 많다니 2
-
PC 통신 시절 발표되서 상당한 인기를 끌었던 글꼴이 바로 문체부체이다. 당시에는 무료로 사용할 수 있는 글꼴이 거의 없는 상태였기 때문에 상당히 큰 호응을 얻은 글꼴이다. 여기에 이전부터 알고는 있었지만 내려받기 링크를 몰라 추가하지 못했던 순천향체를 추가했다. 총 3개의 글꼴(11종)을 소개하고 있다. 자세한 내용은 링크를 클릭하면 된다.
- 130종 이상의 무료 한글 폰트 받기
-
무료 한글 글꼴에 대한 관심이 많은 것 같아 계속해서 찾아 봤다. 그런데 찾으면 또 나온다. 그래서 찾은 한글 무료 글꼴이다. 총 7개의 글꼴(20종)을 소개하고 있다. 자세한 내용은 링크를 클릭하면 된다.
- 찾으면 또 나오는 무료 한글 폰트
-
앗! 무료 한글 폰트가 이렇게 많다니 2에서 소개한 문체부체는 숫자, 영어, 약물등이 포함되지 않은 순수한 한글 글꼴만 포함되어 있다. 따라서 특정 운영 시스템에서 메인 글꼴로 사용하기 힘들다. 이런 문제점 때문에 문체부 글꼴을 Ken Lunde님가 개량한 글꼴이 문화부체이다. 심볼문자와 한자를 추가하여 만든 변형 문체부 글꼴로 보면된다. 여기에 나눔 글꼴을 배포한 네이버에서 개발자를 위해 나눔고딕 코딩 글꼴을 또 내놨다.
오늘의 글꼴
앗! 무료 한글 폰트가 이렇게 많다니 2에서 소개한 문체부체는 처음 발표됐을 당시에는 무료로 사용할 수 있는 한글 글꼴이 없던 상태라 상당히 좋은 평을 받은 글꼴이다. 그러나 숫자, 영어, 약물등이 포함되지 않은 순수한 한글 글꼴만 포함되어 있기 때문에 특정 운영 시스템에서 메인 글꼴로 사용하기 힘들다. 이런 문제점 때문에 문체부 글꼴을 Ken Lunde님이 개량한 글꼴이 문화부체이다. 심볼문자와 한자를 추가하여 만든 변형 문체부 글꼴로 보면된다.
문화부체(내려받기)
이 글꼴은 한글 Tex 사용자 그룹에서 배포하고 있는데 KTUG Collection2005에 포함시켰기 때문에 내려받을 수 있는 "별도의 패키지는 따로 제공하지 않는다"고 한다. 그러나 KTUG Collection2005은 현재 링크가 모두 동작하지 않았다. 다만 Moonhwa PostScript CID에 접속하면 오픈타입 형태의 글꼴(OTF)을 내려받을 수 있다. OTF 파일은 TTF(트루타입)과 다르기는 하지만 TTF와 같은 방법으로 설치할 수 있으며 필요하면 FontForge를 이용해서 TTF로 바꿀 수도 있다. 따라서 필요한 사람은 내려받아 사용하기 바란다.
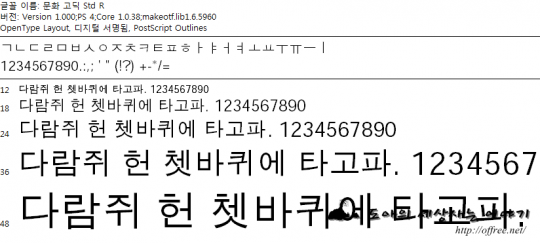
 문화훈민
(MunhwaHoonminStd-Regular.otf)
문화훈민
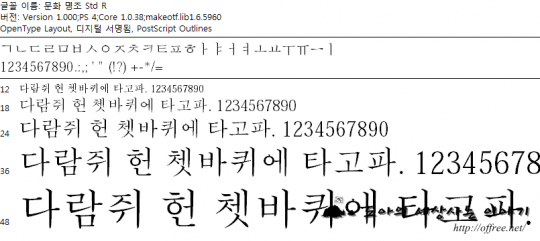
(MunhwaHoonminStd-Regular.otf) 문화명조
(MunhwaMyungjoStd-Bold.otf, MunhwaMyungjoStd-Regular.otf)
문화명조
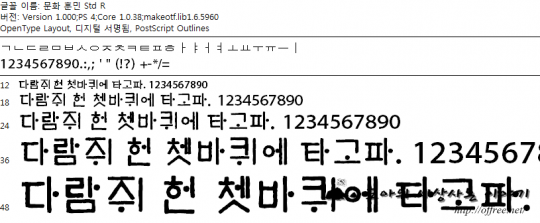
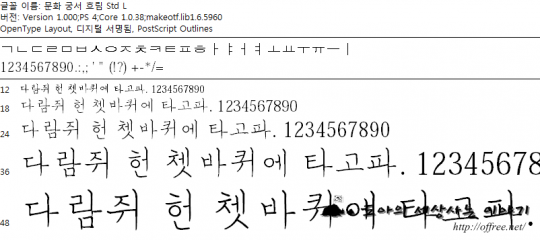
(MunhwaMyungjoStd-Bold.otf, MunhwaMyungjoStd-Regular.otf) 문화궁서 흐림
(MunhwaScriptFreestyleStd-Bold.otf, MunhwaScriptFreestyleStd-Light.otf)
문화궁서 흐림
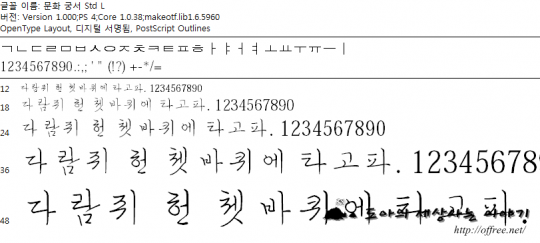
(MunhwaScriptFreestyleStd-Bold.otf, MunhwaScriptFreestyleStd-Light.otf) 문화궁서 표준
(MunhwaScriptStd-Bold.otf, MunhwaScriptStd-Light.otf)
문화궁서 표준
(MunhwaScriptStd-Bold.otf, MunhwaScriptStd-Light.otf)
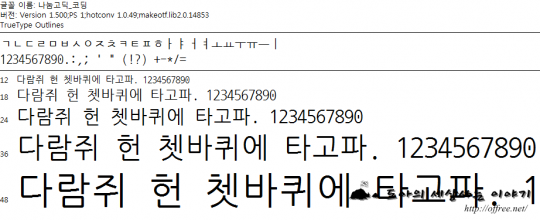
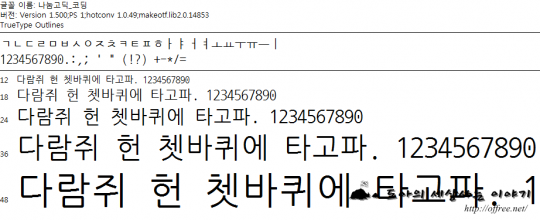
나눔고딕 코딩(내려받기)
들리는 이야기로는 "네이버에서 총 6종의 무료 한글 글꼴을 개발, 배포하겠다"고 한다. 그 일환인지 모르겠지만 이번에는 '나눔고딕 코딩'을 배포하고 있다. 글꼴의 이름에 코딩이 붙은 이유는 이 글꼴은 오로지 개발자를 위해 만들어진 글꼴이기 때문이다. 개발자를 위한 글꼴이 필요한 이유는 두가지이다. 한글을 보면 알 수 있지만 '굴림'이라는 글꼴이 있고 '굴림체'라는 글꼴이 있다. 한글의 관점에서 보면 이 두개의 글꼴은 사실 차이가 없다. 그러나 영어의 관점에서 보면 이 글꼴은 비례공백(굴림)과 고정공백(굴림체)라는 차이가 생긴다.
비례공백 글꼴은 글자에 따라 공백을 다르게 잡는 글꼴을 말한다. 이렇게 하는 이유는 영어 로마자의 특징 때문이다. 한 예로 다음 그림을 보자. 그림을 보면 알 수 있지만 한글은 바탕을 사용하나 바탕체를 사용하나 큰 차이가 없다. 반면에 영어는 바탕을 사용하면 글자와 글자 간격이 좁은 반면 바탕체를 사용하면 글자와 글자 간격이 넓어진 것을 알 수 있다. 즉, 비례공백은 글자에따라 글자의 공백을 서로 다르게 잡아 줌으로서 영어 로마자를 보다 예쁘게 표현하는 방식이다 따라서 문서를 작성할 때는 고정공백을 사용하는 것 보다는 비례공백을 사용하는 것이 더 낫다.

그러나 개발자가 프로그램을 작성할 때는 조금 달라진다. 그 이유는 대부분의 개발자는 소스를 읽기 편하도록 들여쓰는 방법으로 정렬한다. 그런데 이 경우 비례공백을 사용하면 공백이 들쭉날쭉하기 때문에 소스를 보는데 더 불편하기 때문이다. 따라서 대부분의 개발자는 편집기의 글꼴에 고정공백 글꼴을 사용한다. 네이버에서 개발, 배포하는 나눔고딕 코딩도 영어 로마자에는 고정공백을 사용하는 글꼴이다.
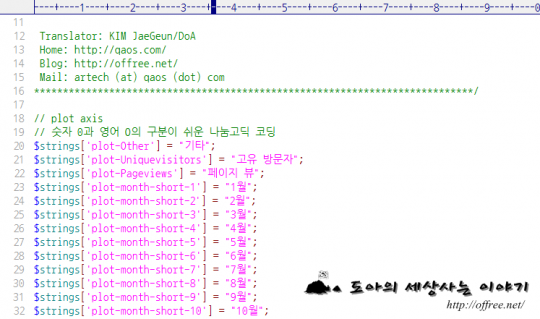
또 나눔고딕 코딩에는 이외의 배려도 있다. 사실 상당히 오래 전에 코딩(손으로 코딩)을 한 사람이라면 습관적으로 숫자 영을 쓸 때는 위에서 아래로 긴 선을 긋고, D자를 쓸 때는 D자 중앙부분에 수평선을 그어왔을 것이다. 이렇게 하는 이유는 손으로 글씨를 쓸 때 영어 O와 숫자 0이 구분되지 않기 때문이다. 그런데 손으로 코딩하는 시절을 지나 지금을 다들 컴퓨터로 코딩을 한다. 그러나 지금도 혼란을 주는 것 중 하나는 영어 O와 숫자 0이다. 대부분의 글꼴에서 숫자 0과 영어 O를 다르게 만들고 있지만 소스를 무심코 읽을 때는 이런 부분이 잘 눈에 띄지 않는다. 이 문제를 해결하기 위해 나눔고딕 코딩은 숫자 0에는 가운데 점을 하나 더 찍어 영어 O와 숫자 0을 구분하기 쉽도록 했다.


다람쥐가 어쩐다구?
비스타에서 글꼴 보기를 하면 "다람쥐 헌 쳇바퀴에 타고파. 1234567890"이라는 문장이 나타난다. 말도 되지 않는 것 같은 이런 메시지가 출력되는 것은 영어 팬그램, "The quick brown fox jumps over the lazy dog"(영어: 날쌘 갈색 여우가 게으른 개를 뛰어넘는다) 때문이다. 이 팬그램은 짧지만 로마자 26자를 모두 포함하고 있으며 뜻 역시 경구처럼 조리가 있다. 이것을 흉내내서 우리나라에서 지역화한 말이 바로 다람쥐 헌 쳇바퀴에 타고파이다. Windows XP만 해도 "Windows가 지원하는 한글 글꼴 1234567890"을 사용했지만 비스타에서는 이 문구로 바뀌었다.
그러나 이 팬그램은 영어의 팬그램처럼 모든 자소를 담지 못하고 있다. 또 뜻 역시 영어의 팬그램처럼 조리있고 와닿지 못한다. 참고로 한글 팬그램은 자음만 모두 담고 있다.
ㄱ(고)ㄴ(헌)ㄷ(다)ㄹ(람)ㅁ(람)ㅂ(바)ㅅ(쳇)ㅇ(에)ㅈ(쥐)ㅊ(쳇)ㅋ(퀴)ㅌ(타)ㅍ(파)ㅎ(헌)
또 한글은 받침이 있는 글자와 받침이 없는 글자, 받침 글자를 따로 고려해 주어야 하는데 이런 고려도 없다. 그러나 이 부분까지 고려한 팬그램이라면 상당히 긴 팬그램이 되어야 하며 여기에 의미까지 담아내기는 정말 힘들 것 같다.