텍스트큐브의 문자 주소 접근 문제 by 도아
주소 문제
 두번째 주소는 UTF-8을 지원하는 검색 엔진에서 블로그 주소를 참조할 때 사용하는 주소이다. 구글처럼 UTF-8을 지원하는 검색 엔진에서는 두번째 주소가 사용된다. 마지막 주소는 숫자 주소로 주소 표시를 설사 문자 주소로 해도 숫자 주소로도 접근할 수 있다. 따라서 주소에 한글을 사용하면 이 처럼 "하나의 글에 대해 주소 세개"가 생기기 때문에 글에 대한 접근성 문제가 발생할 수 있다.
두번째 주소는 UTF-8을 지원하는 검색 엔진에서 블로그 주소를 참조할 때 사용하는 주소이다. 구글처럼 UTF-8을 지원하는 검색 엔진에서는 두번째 주소가 사용된다. 마지막 주소는 숫자 주소로 주소 표시를 설사 문자 주소로 해도 숫자 주소로도 접근할 수 있다. 따라서 주소에 한글을 사용하면 이 처럼 "하나의 글에 대해 주소 세개"가 생기기 때문에 글에 대한 접근성 문제가 발생할 수 있다.
텍스트큐브의 주소
텍스트큐브는 '숫자 주소'와 '문자 주소' 두 가지 형식을 지원한다. 숫자 주소를 사용할 때 가장 큰 잇점은 언제나 단 하나의 주소를 유지할 수 있다는 점이다. 그러나 주소만으로 문서의 내용을 파악하기 힘든 단점이 있다. 문자 주소를 사용하면 주소만으로 문서의 내용을 짐작할 수 있지만 이 역시 몇 가지 문제가 있다. 먼저 한글 주소를 사용하면 실제 같은 글에 대한 주소가 다음처럼 총 세가지가 되 버린다.
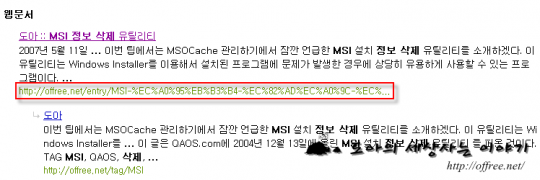
- URL 인코딩: https://offree.net/entry/MSI-%C1%A4%BA%B8-%BB%E8%C1%A6-...
- UTF-8: https://offree.net/entry/MSI-정보-삭제-유틸리티
- 숫자: https://offree.net/871
첫번째 주소는 UTF-8을 지원하지 않는 검색 엔진에서 블로그 주소를 참조할 때 사용하는 주소이다. 한글을 주소에 바로 사용할 수 없기 때문에 URL 인코딩을 이용해서 한글을 인코딩하기 때문에 주소만으로 내용을 파악할 수 없다. 또 다른 주소에 비해 주소가 상당히 길어진다. 텍스트큐브에서 문자 주소를 사용하면서 따로 주소를 지정하지 않으면 다음과 같은 검색 엔진에서는 첫번째 주소를 사용하게 된다.

주소 문제
두번째 주소는 UTF-8을 지원하는 검색 엔진에서 블로그 주소를 참조할 때 사용하는 주소이다. 구글처럼 UTF-8을 지원하는 검색 엔진에서는 두번째 주소가 사용된다. 마지막 주소는 숫자 주소로 주소 표시를 설사 문자 주소로 해도 숫자 주소로도 접근할 수 있다. 따라서 주소에 한글을 사용하면 이 처럼 하나의 글에 대해 세개의 주소가 생기기 때문에 글에 대한 접근성 문제가 발생할 수 있다.
그러나 이런 문제가 있어도 문자 주소를 사용하는 이유는 문자 주소를 사용하는 것이 검색 엔진 최적화(SEO: Search Engine Optimization)에 더 유리하기 때문이다. 다만 문자 주소를 사용하며 한글 주소를 사용하면 URL 인코딩된 주소처럼 주소로 문서의 내용을 알 수 없고 검색 엔진 최적화에도 도움이 되지 못하는 주소가 만들어진다. 따라서 요즘은 글을 올리면서 주소를 영어로 따로 지정해서 올리고 있다.
그런데 문제는 과거에 작성된 글에서 발생한다. 블로그를 처음 운영할 때 사용한 태터툴즈는 문자 주소를 지정하지 않았다. 또 텍스트큐브로 판올림한 뒤에도 태터툴즈 시절의 습관 때문에 그냥 숫자 주소를 사용했다. 숫자 주소를 사용하다가 문자 주소로 바꿨기 때문에 영문 주소를 사용하는 글도 있지만 주소를 수정하지 못해서 아직까지 제목을 주소로 사용하는 글도 있다.
위에서 예로든 MSI 정보 삭제 유틸리티도 마찬가지다. 그런데 최근에 조금 이상한 현상이 발생했다. 원래 URL 인코딩된 주소로 접근해도 페이지가 표시되고 UTF-8로된 주소로 접근해도 페이지가 표시되어야 한다. 그런데 URL 인코딩된 주소로 접근하면 그럼처럼 페이지를 찾을 수 없다는 메시지가 출력되었다.

URL 인코딩된 주소를 URL 디코딩해서 확인해 보면 주소가 틀린 것은 아니었다. 결국 다음 문서들을 추적한 뒤 그 원인을 찾을 수 있었다.
삽질기
rewrite.php로 문자 주소는interface/blog/entry.php파일이 처리한다는 것을 확인.entry.php로 $suri['value'] 값에 문자 주소의 일부만 저장되며, suri값은 ``library/suri.php` 파일이 처리한다는 것을 확인.suri.php와rewrite.php로$accessInfo['fullpath']에 경로가 잘못 저장되며,$accessInfo['fullpath']값은library/config.php파일이 처리한다는 것을 알 수 있었다.config.php파일에서Validator::validateArray($accessInfo, $basicIV);를 실행하면$accessInfo['fullpath']값이 바뀐다는 것을 확인.Eolin.PHP.Core.php의validateArray에서$value = UTF8::bring($value);를iconv("EUC-KR", "UTF-7", $value)로 바꾸면 정상적으로 동작하는 것을 확인.UTF8::bring에 문제가 있는 것으로 판단,UTF8::bring을 확인. 문제의 원인이 서버 설정에 있다는 것을 확인.
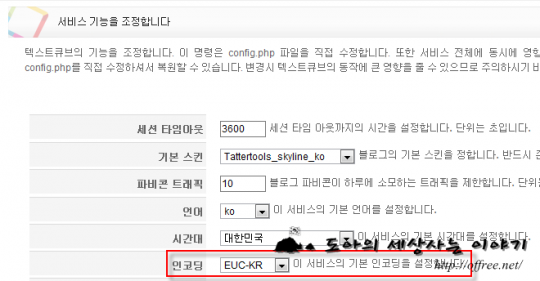
UTF8::bring의 마지막 문장은 return @iconv((isset($encoding) ? $encoding : $service['encoding']), 'UTF-8', $str);로 끝난다. 똑 같이 iconv 함수를 사용하며 최종적으로 UTF-8로 변환하는 문장이다. 다만 소스 인코딩은 변수로 넘어온 인코딩($encoding)과 서비스 설정값($service['encoding'])) 중 하나를 사용한다는 것을 알 수 있다. 따라서 변수로 넘어온 인코딩이 없고 서버의 설정을 UTF-8로 설정했다면 UTF-8을 UTF-8로 바꾸게 된다. 그러나 원 소스 문자열은 EUC-KR이기 때문에 한글 부분이 날라가는 것이었다. 따라서 이 문제를 해결하는 방법은 아주 간단하다.
사실 서버 설정에서 이 항목이 의미하는 바를 정확히 몰랐다. 그 이유는 EUC-KR로 설정해도 웹 페이지는 UTF-8로 생성되었기 때문이다. 따라서 여기서 인코딩을 설정하는 것이 어떤 의미를 가지고 있는지 알지못했다. 이 인코딩 값이 다른 곳에서도 참조하는지는 모르겠지만 URL 인코딩된 주소(결과적으로 EUC-KR 주소)를 UTF-8 주소로 바꾸면서 이 값을 사용하기 때문에 발생한 문제였다.