설치형 블로거의 고민, 일일 트래픽 줄이기 by 도아
서비스형 vs 가입형
 서비스형 블로그(예: 티스토리)를 사용할 것인지 아니면 설치형 블로그(예: 텍스트큐브)를 사용할 것인지는 각자의 선택 문제이다. 또 일장일단이 있기 때문에 선택이 쉽지 않다. 서비스형 블로그의 가장 큰 장점은 역시 풍부한 리소스에 있다. 일일 전송량도 제한되지 않는다. 올릴 수 있는 파일도 제한되지 않는다. 동영상을 올리는 것도 편하다. 여기에 다음 블로거뉴스와 같은 대형 트래픽이 와도 '끄덕없다'는 것은 큰 매력이다. 또 설치라는 과정이 필요없기 때문에 사용하는 것도 설치형에 비해 서비스형이 더 편하다.
서비스형 블로그(예: 티스토리)를 사용할 것인지 아니면 설치형 블로그(예: 텍스트큐브)를 사용할 것인지는 각자의 선택 문제이다. 또 일장일단이 있기 때문에 선택이 쉽지 않다. 서비스형 블로그의 가장 큰 장점은 역시 풍부한 리소스에 있다. 일일 전송량도 제한되지 않는다. 올릴 수 있는 파일도 제한되지 않는다. 동영상을 올리는 것도 편하다. 여기에 다음 블로거뉴스와 같은 대형 트래픽이 와도 '끄덕없다'는 것은 큰 매력이다. 또 설치라는 과정이 필요없기 때문에 사용하는 것도 설치형에 비해 서비스형이 더 편하다.
서비스형 vs 가입형
서비스형 블로그(예: 티스토리)를 사용할 것인지 아니면 설치형 블로그(예: 텍스트큐브)를 사용할 것인지는 각자의 선택 문제이다. 또 일장일단이 있기 때문에 선택이 쉽지 않다. 서비스형 블로그의 가장 큰 장점은 역시 풍부한 리소스에 있다. 일일 전송량도 제한되지 않는다. 올릴 수 있는 파일도 제한되지 않는다. 동영상을 올리는 것도 편하다. 여기에 다음 블로거뉴스와 같은 대형 트래픽이 와도 끄덕없다는 것은 큰 매력이다. 또 설치라는 과정이 필요없기 때문에 사용하는 것도 설치형에 비해 서비스형이 더 편하다.
반면에 서비스형은 설치형에 비해 자유도가 떨어진다. 설치형에서는 코드 하나 바꾸면 바로 할 수 있는 일이지만 서비스형은 업체에서 배려해 주기 전까지 기다려야 한다. 따라서 때로는 평생을 기다려도 할 수 없는 일도 생긴다. 나도 티스토리와 같은 서비스형 블로그로 바꾸려려는 생각을 했었다. 그러나 역시 발목을 잡는 것은 자유도였다. 먼저 필요에 의해 만든 많은 플러그인을 사용할 수 없다. 물론 서비스형으로 바꾸면 필요없는 플러그인도 있다. 아마 가장 대표적인 플러그인은 압축 전송 플러그인일 것이다. 그러나 인쇄 플러그인은 설치형, 서비스형 모두 필요한 플러그인지만 티스토리에서는 아직도 지원하지 않는다. 또 위지윅 편집기를 기본으로 사용하는 서비스형에서는 SEO(Search Engine Optimization: 검색 엔진 최적화)도 힘들다. 태그가 엉망으로 역이며 불필요한 태그가 다수 포함되기 때문이다.
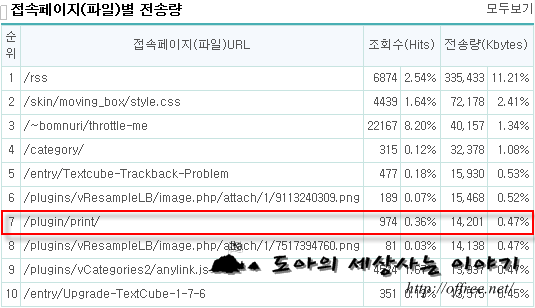
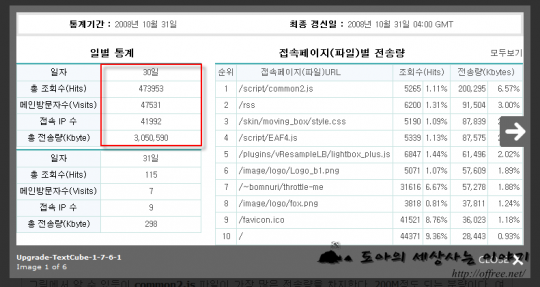
 접속 페이지별 일일 전송량
접속 페이지별 일일 전송량
페이지를 인쇄할 때 사용하는 /plugin/print가 7위이다. 전송량은 14M 정도이고 히트수는 천회 정도 된다. 이것은 블로그를 방문하는 사람 중 상당수는 인쇄 기능을 이용하고 있다는 이야기이다.
설치형의 최대 장점은 바로 자유도이다. '내 블로그를 내 맘대로 할 수 있다'는 점은 상당한 매력이다. 그러나 설치형의 최대 고민은 역시 일일 전송량이다. 다음 블로거뉴스의 트래픽을 견뎌 낼 수 있는 웹 호스팅 업체는 거의 없다. 따라서 설치형은 다음 블로거뉴스에 노출되는 것이 오히려 부담스러울 때도 있다. 그러나 다음 블로거뉴스의 트래픽은 매일 발생하는 일이 아니다. 따라서 다음 블로거뉴스에 의해 부족한 트래픽은 다음 날이 되면 해결된다.
반면에 블로그를 오래 운영함으로서 자연스럽게 증가한 방문자에 의한 트래픽은 다르다. 웹 호스팅 업체의 전송량을 늘리지 않으면 감당하기 힘든 부분이다. 그런데 이런 전송량을 늘이려고 하면 비용이 추가로 든다. 도아의 세상사는 이야기는 하루 전송량 400M(년 3000원)으로 시작했다. 한 1년 정도 블로그를 운영하자 400M의 일일 전송량이 부족해서 500M로 늘렸다. 그리고 1G, 지금은 3.5G의 일일 전송량을 사용하고 있다. 따라서 설치형 블로그를 운영하는 사람의 가장 큰 고민은 역시 적은 비용으로 하루에 사용할 수 있는 전송량을 늘리는 것이다. 전송량을 늘리는 것은 비용이 든다. 그러나 줄이는 것에는 비용이 들지 않는다. 아울러 전송량을 늘인 것과 같은 효과를 갖는다. 따라서 오늘은 텍스트큐브와 같은 설치형 블로그에서 일일 전송량을 줄이는 방법을 설명하겠다.
압축 전송 플러그인 사용
앞에서 이야기했듯이 일일 전송량 400M짜리를 사용하다 보니 고민이 생겼다. 바로 사용자 증가에 따른 일일 전송량의 부족이었다. 그래서 HTTP/1.1에서 기본 인코딩으로 지원하는 GZip을 이용해서 데이타를 압축해서 전송할 수 있는 플러그인을 만들었다. 이 플러그인은 태터툴즈 시절에 만든 플러그인이지만 텍스트큐브 1.7.6에서도 아주 잘 동작한다. 텍스트로만 구성된 페이지는 전송량을 최대 8분의 1까지 줄여 준다. 텍스트와 이미지가 혼합된 블로그라고 해도 약 3분의 1정도로 전송량을 줄여 주는 효과가 있다. 따라서 텍스트큐브를 사용하는 사람이라면 이 플러그인을 설치해서 일일 전송량을 쉽게 줄일 수 있다. 텍스트큐브 이외의 설치형 블로그는 호스팅 사이트에서 gzip 압축 사용하기를 읽고 GZip으로 페이지를 압축해서 전송하도록 패치하면 된다.
- TransferGzipPlugin1.1.1.zip
텍스트큐브용 압축 전송 플러그인. 사용하는 방법은 태터툴즈 플러그인: 압축 전송 플러그인 0.2을 읽어 보면 된다. - 태터툴즈 플러그인: 압축 전송 플러그인 0.2
압축 전송 플러그인을 사용하는 방법과 주의할 사항을 적은 문서. - 호스팅 사이트에서 gzip 압축 사용하기
서버를 직접 관리할 수 있다면 아파치 모듈을 이용해서 압축하는 것이 더 편하다. 그러나 웹 호스팅을 받고 있는 것이라면 이 방법으로 패치해서 파일을 압축, 전송할 수 있다. - QAOS.com 접속시 다운로드 창이 뜨는 경우
기본적으로 압축 전송은HTTP/1.1의 기본 인코딩인 GZip을 이용한다. 또 현재 사용되고 있는 대부분의 브라우저에서 HTTP/1.1을 지원한다. 따라서 GZip으로 인코딩해서 전송해도 큰 문제가 생기지 않는다. 문제는 사용자가 설정을 바꾼 경우이다. 이렇게 설정을 바꾸고 접속하면 페이지가 나타나는 것이 아니라 내려받기 창이 나타난다. 이 문제를 해결하는 방법이다. 압축 전송 플러그인의 기본 옵션을 사용하면 이런 문제는 발생하지 않는다.
RSS 패치
RSS를 부분 공개에서 전체 공개로 바꾼 뒤 RSS의 전송량이 하루 100M정도에서 2.2G 정도로 20배 이상 증가했다. 2.2G면 현재 사용하고 있는 웹 호스팅의 일일 전송량이 3.5G이기 때문에 RSS 전송으로만 3분의 1의 전송량을 소모하게 된다. 그래서 취한 조치가 RSS 피드 공개 숫자를 10에서 5로 줄이고 RSS도 압축 전송하도록 바꾸었다. 이 결과 하루 2.2G에 달하는 RSS 전송량은 6분의 1(하루 400M) 정도로 줄었다. 다만 RSS도 압축 전송하도록 하기 위해서는 꽤 많은 파일을 패치해야 한다. 다음은 패치해야 하는 파일의 목록이다.
- interface/rss/index.php
- interface/rss/comment/index.php
- interface/rss/notifycomment/index.php
- interface/rss/response/index.php
- interface/rss/trackback/index.php
- interface/atom/index.php
- interface/atom/comment/index.php
- interface/atom/notifycomment/index.php
- interface/atom/response/index.php
- interface/atom/trackback/index.php
패치해야 하는 파일은 많지만 패치하는 방법은 아주 간단하다. 각각의 index.php 파일의 마지막은 echo fireEvent('ViewXXXX', $result);와 같은 문장으로 끝난다. 여기서 XXXX는 어떤 파일을 여느냐에 따라 달라진다. 이 문장의 압과 뒤에 다음처럼 fireEvent('OBStart');, fireEvent('OBEnd');로 감싸면 된다. 다음 예는 interface/rss/index.php를 패치한 예이다. 파일이 다르면 ViewRSS가 ViewCommentRSS처럼 다른 이름으로 바뀐다.
fireEvent('OBStart');
echo fireEvent('ViewRSS', $result);
fireEvent('OBEnd');
직접 패치하는 것이 귀찮은 사람은 내가 패치한 파일을 다음 URL에서 내려받아 덮어써도 된다. 한 가지 주의할 것이 있다. RSS를 압축해서 전송하도록 패치하고 압축 전송 플러그인의 설정을 무조건 사용으로 설정하면 올블로그와 같은 메타 사이트에서 RSS 수집이 되지 않을 수 있다. 따라서 RSS까지 압축 전송하도록 패치한 사람은 꼭 압축 전송 플러그인의 설정을 사용으로 유지하기 바란다. 다만 확인한 메타 사이트 중 올블로그만 이런 문제가 생겼다. 또 이 부분은 올블로그측에 수정을 요청한 상태다.
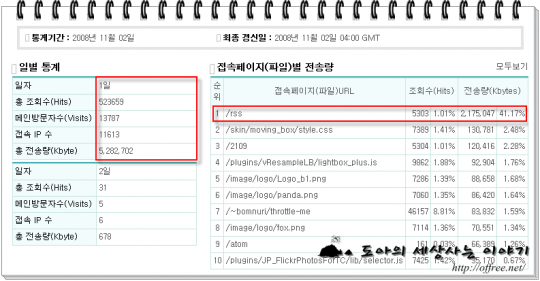
 압축전 RSS 피드 전송량(2.2G)
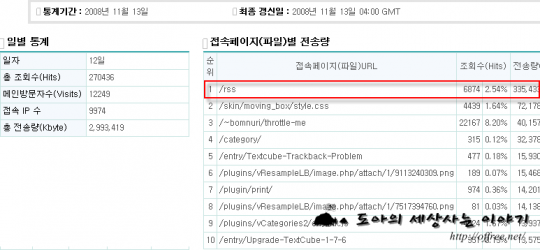
압축전 RSS 피드 전송량(2.2G) 압축후 RSS 피드 전송량(330M)
압축후 RSS 피드 전송량(330M)
압축전에 비해 RSS 피드 전송량이 현저하게 줄어든 것을 알 수 있다. 이것은 RSS 피드는 주로 텍스트로만 구성되며 따라서 압축 효율이 좋기 때문이다.
마지막으로 RSS를 부분 공개에서 전체 공개로 바꾼 뒤 달라진 것이 또 하나 있다. 바로 구독자 수의 증가이다. 예전에는 일주일에 두세명 정도 늘던 구독자가 하루에 적게는 두, 세명, 많게는 10여명까지 증가했다. 적어도 부분 공개 보다는 전체 공개가 구독자 수 확보에는 유리하다는 이야기는 사실로 보인다. 다만 블로거뉴스에 터지는 것과는 무관한 것으로 봐서 블로거뉴스를 통해 유입된 방문자의 RSS 구독율은 낮은 것 같다.
이미지 리샘플링 사용
일반적으로 1024x768 크기의 1M 짜리 그림을 IMG 태그의 width 속성을 이용해서 400x300으로 줄여도 이미지의 전송량에는 아무런 변화가 없다. 그 이유는 실제 이미지의 크기를 줄인 것이 아니라 원래의 이미지를 받아와 보여줄 때 줄여서 보여주기 때문이다. 이렇기 때문에 일부 브라우저에서 IMG 태그의 width 속성을 이용해서 그림을 줄이면 그림의 선명도가 심하게 떨어진다. 이런 문제점 때문에 텍스트큐브에서도 이미지를 다시 샘플링해서 저장하는 옵션을 제공한다. 이 옵션을 이용하면 업로드된 이미지를 다시 샘플링(이미지의 선명도 증가)하고 이미지의 크기를 줄여서 저장하기 때문에 전송량을 줄이는데 상당히 유용하다.
이 옵션은 '관리도구/설정/글 작성/이미지 리샘플링을 설정합니다'의 '기본 설정'을 체크함으로서 사용할 수 있다. 이 옵션은 그림을 올릴 때 이미지를 줄여 저장하는 것이기 때문에 실제 원본 이미지가 줄어든 이미지로 바뀐다. 또 이전에 올린 그림에는 적용되지 않는다. 따라서 원본 이미지를 유지하면서 실시간으로 이미지의 크기를 줄여서 사용하고 싶다면 태터툴즈 플러그인: ResampleLB(비공식)를 사용하면 된다. 플러그인을 사용하는 방법과 설명은 태터툴즈 플러그인: ResampleLB(비공식)를 참조하면 된다.
 |
 |
| WIDTH 속성 | ResampleLB |
|---|
WIDTH 속성을 이용한 경우와 다시 샘플링한 경우
두개의 그림을 비교해 보면 알 수 있지만 다시 샘플링한 이미지의 선명도가 훨씬 높다.
외부 리소스 사용
텍스트큐브 1.7.6에서는 텍스트큐브에서 기본적으로 사용하는 자원을 외부에서 가져올 수 있도록 하는 옵션이 추가됐다. 이 옵션을 사용하면 하루 400M 정도의 전송량이 줄었다. 따라서 텍스트큐브 사용자라면 이 옵션을 사용하는 것이 좋다. 텍스트큐브에서 이 옵션을 사용하려면 '서비스 관리/서버'에서 '외부 리소스 사용'을 체크하면 된다. 이 옵션을 체크하면 owner.js, EAF4.js, common2.js, gallery.js, flash.js등의 자바스크립트 파일을 외부 서버에서 가져온다.

또 메가패스나 하나포스는 초고속 인터넷 가입자에게 20~30M 정도의 홈페이지 계정을 제공한다. 이 계정의 특징은 파일 용량은 작지만 트래픽은 무제한 이라는 특징이 있다. 따라서 이런 계정이 있는 사람이라면 자신의 블로그에서 많은 전송량을 유발하는 파일을 이런 계정으로 업로드하고 이 계정으로 부터 파일을 불러 오도록 하면 상당한 전송량을 줄일 수 있다. 나는 다음 파일들을 메가패스 홈페이지 계정에 업로드한 덕에 하루 600M 이상의 트래픽을 줄일 수 있었다. 참고로 이런 계정이 없다면 티스토리 계정에 업로드하고 사용해도 된다.
- fox.png, panda.png: RSS 피드 아이콘. 모든 페이지에 출력되기 때문에 각각의 파일이 하루 100M 정도의 전송량을 치지한다.
- Logo_b1.png: 도아의 세상사는 이야기 로고. 역시 모든 페이지에 출력되기 때문에 하루 100M 정도의 전송량을 차지한다.
- ResampleLB 플러그인 파일: 원래는 LightBox는 블로그내의 이미지를 깔끔하게 확대/축소해서 보여주는 확장 스크립트이다. 이미지를 다시 샘플링해서 보여주는 ResampleLB 플러그인도 LightBox를 사용한다. 초기 판에서는
lightbox.js라는 파일 하나만 사용했었는데 최근판에는 이 파일 외에builder.js,effects.js,prototype.js,scriptaculous.js등의 파일을 추가로 사용한다. 이 파일들 중 가장 많은 트래픽을 차지하는 파일은 크기가 12만 바이트에 달하는prototype.js였다. 또 모든 페이지에서 이 스크립트를 읽어 오기 때문에 이 두개의 파일이 차지하는 전송량은 300M가 넘었다. 결국 본문에 이미지가 있는 경우에만 스크립트를 불러오도록 바꾸었지만 차지하는 하루 전송량이 만만치 않아 메가패스 계정을 사용하도록 바꾸었다.
 개선된 LightBox
개선된 LightBox
예전에는 확대/축소만 가능했다. 그러나 최근판에서는 그림처럼 LightBox창에서 다른 그림으로 이동할 수 있는 기능도 제공한다. 그런데 예전판에 비해 파일 용량이 상당히 증가했다. 위의 플러그인은 아직 공개하지 않은 플러그인이며, LightBox 최근판과 WordPress 플러그인의 테마를 이용해서 구현한 것이다.
외부 이미지 소스 사용
본문에 내용 보다는 이미지가 많은 사람이라면 가급적 플리커와 같은 외부 이미지 계정을 사용하는 것이 좋다. 나는 이미지 재샘플링 플러그인을 이용해서 이미지를 작은 크기로 압축해서 전송하도록 하고 사용했었다. 그러나 역시 이미지에 의한 전송량이 만만치 않아서 현재는 '플리커 유료 계정'을 사용하고 있다. 플릭커 유료 계정을 사용하면 년 25달러 정도의 추가 요금이 더 든다. 또 이미지에 매번 워터마크를 입히고, 업로드해야 하는 것도 불편하다. 여기에 본문에 그림을 삽입하려고 하면 이미지 크기에 따라 주소가 다르기 때문에 정말 힘들다. 그러나 글에 그림을 삽입하는 것은 J.Parker님의 플리커 플러그인을 사용하면 된다.
플리커 플러그인을 사용하면 자동으로 폭이 500 픽셀인 중간 크기의 그림을 삽입해 준다. 이보다 작은 크기를 원하면 파일 이름에 '_m'을 붙이면 작은 크기, '_s'를 붙이면 사각형, '_t'를 붙이면 조각 그림(썸내일) 크기로 바꿀 수 있기 때문에 올리는 수고만 하면 글에 그림을 추가하는 것이 아주 힘든 작업은 아니다.

http://farm4.static.flickr.com/3276/2908484507_0dea391d7e.jpg(중간 크기: 500 픽셀)
http://farm4.static.flickr.com/3276/2908484507_0dea391d7e_m.jpg(작은 크기: 240 픽셀)
http://farm4.static.flickr.com/3276/2908484507_0dea391d7e_t.jpg(조각 그림: 100 픽셀)
http://farm4.static.flickr.com/3276/2908484507_0dea391d7e_s.jpg(사각형: 75x75 픽셀)
설치형 블로그의 비애
서비스형 블로그를 사용하는 사람은 설치형을 사용하는 사람들의 이런 '눈물겨움'을 이해하지 못할 수 있다. 그러나 대부분 포털형에서 서비스형, 서비스형에서 설치형으로 가는 사람들이 많다는 점에서 알 수 있듯이 자신의 능력이 되고 여유가 있다면 설치형이 서비스형 보다는 훨씬 매력이 있다. 난 블로그는 일인 미디어라는 말에 완전히 동의하지는 않는다. 다만 '블로그는 일인적이다'라고 생각한다. 포털형이나 서비스형처럼 네트워크를 형성할 수 없을지 모른다. 그러나 블로그는 트랙백으로 연결된 세상이다. 또 포털의 이웃 보다 훨신 가치있는 RSS 구독자를 지닌 개인적인 네트워크이다. 따라서 포털이나 서비스에 종속되기 보다는 고생은 조금 더 해도 이런 자유로움이 존재하는 설치형이 오히려 더 블로그 답다고 생각한다.
마지막으로 설치형의 또 다른 잇점은 '서비스 업체와의 마찰이 필요없다'는 점이다. 서비스 업체의 정책, 서비스 업체의 플래폼이 마음에 들지 않다면 올 겨울 설치형의 매력에 빠져 보는 것도 좋은 방법이다. 참고로 '설치형은 어렵다'는 주장은 하지 말기 바란다. 어렵다는 것은 익숙하지 않다는 말의 다른 표현에 불과하기 때문이다. 익숙하지 않은 것은 익숙하도록 배우면 된다. 세상에 어렵지 않은 일은 없다. 그러나 지나보면 또 할 수 없을 만큼 어려운 일도 없다.
어렵다는 것은 바로 익숙함의 차이이기 때문이다.