인쇄 기능을 지원합니다 by 도아
텍스트큐브 인쇄 플러그인
 이런 문제때문에 태터툴즈에서 모든 데이타를 가공하고 그 결과를 반환하는 item.php와 인쇄용 스킨을 이용해서 인쇄 기능을 구현했다. 그런데 문제는 태터툴즈에서 텍스트큐브로 판올림하면서 파일 구조가 완전히 바뀌었다는 점이다. 파일 구조가 완전히 바뀌었기 때문에 더 이상
이런 문제때문에 태터툴즈에서 모든 데이타를 가공하고 그 결과를 반환하는 item.php와 인쇄용 스킨을 이용해서 인쇄 기능을 구현했다. 그런데 문제는 태터툴즈에서 텍스트큐브로 판올림하면서 파일 구조가 완전히 바뀌었다는 점이다. 파일 구조가 완전히 바뀌었기 때문에 더 이상 item.php 파일을 이용해서 인쇄 기능을 구현할 수 없었다. 또 위와 같은 문제 때문에 자바스크립트를 이용하는 방법이나 CSS를 이용하는 방법, DB를 직접 접근하는 방법을 사용할 수 없었다.
목차
- 인쇄 플러그인
- 구현 방법
- 자바스크립트 이용
- CSS 이용
- DB에 직접 접근
- 텍스트큐브 인쇄 플러그인
인쇄 플러그인
태터툴즈에서 텍스트큐브로 넘어 온 것은 얼마되지 않는다. 텍스트큐브 1.5.3에서 넘어 왔기 때문에 텍스트큐브가 발표되고 꽤 오랜 동안 업데이트를 하지 않은 셈이다. 태터툴즈에서 텍스트큐브로 넘어 오지 못한 이유는 바로 절대주소 패치때문이었다. 태터툴즈의 모든 페이지에서 절대주소를 문자로 사용하기 위해 상당히 많은 파일을 패치했다. 텍스트큐브로 넘어 간다면 이런 패치를 다시해야 했기 때문이다.
그런데 텍스트큐브 1.5.2 부터는 이전에 작업한 절대주소 패치가 모두 반영되었다는 소식을 들었다. 절대주소 패치가 모두 반영되었다면 실제 해야할 패치는 많지 않기 때문에 텍스트큐브 1.5.3으로 바로 판올림해서 사용했다. 텍스트큐브 1.5.3.1로 판올림에서 설명한 것처럼 의외로 1.5.3으로 판올림 한 뒤 해결해야 하는 문제가 많이 발생했다. 표지 문제처럼 쉽게 해결한 것도 있지만 얼마 전까지 해결하지 못한 문제도 있었다. 바로 인쇄 기능이었다.
블로그의 배치가 간단하다면 인쇄 기능을 따로 집어넣을 필요가 없다. 그러나 블로그의 배치가 복잡하고 광고를 달고 있거나 도아의 QnA(성상담 아님)처럼 댓글이 많이 붙은 글은 본문 보다는 댓글로 인쇄되는 페이지가 많다. 따라서 이런 경우 인쇄 기능은 꼭 필요한 기능이었다. 그러나 인쇄 기능을 바로 해결하지 못하고 있었다.
구현 방법
내가 개발한 인쇄용 태터툴즈 플러그인은 item.php라는 태터툴즈의 부속 파일을 바꿔서 인쇄 기능을 구현하고 있다. 이렇게 item.php라는 태터툴즈의 부속 파일을 바꿔서 이용한 이유는 당시에는 이 방법외에 사용할 수 있는 다른 방법이 없었기 때문이다. 일단 인쇄 기능을 구현하는 방법은 여러 가지가 있다.
- 자바스크립트 이용
-
자바스크립트를 이용해서 본문 데이타만 추출해서 인쇄 페이지를 만드는 방법이 있다. 가장 대표적인 예는 조선일본의 인쇄 기능이다. 조선일보를 방문한 뒤 특정 기사를 클릭하고 프린트 링크를 클릭하면 조선일보는 자바스크립트를 이용해서 인쇄 페이지를 생성한다.

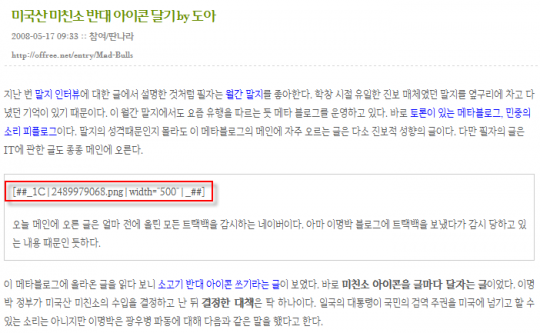
인쇄 페이지를 연 페이지(자바스크립트에서 opener)가 없으면 그림처럼 기사의 내용이 표시되지 않는다. 조선일보는 광고없는 페이지를 보기위해서는 꼭 광고를 보도록 이 방법을 사용한 것 같다.
이 방법의 문제는 '인쇄 페이지를 보기위해서는 꼭 이 인쇄 페이지를 연 페이지(참조 페이지)가 열려 있어야 한다'는 점이다. 때로는 인쇄 페이지에 바로 접근해야 할 필요도 있기 때문에 이런 이유로 자바스크립트를 이용해서 구현하는 것을 피해왔다.
- CSS 이용
- 인쇄용 CSS를 만들고 자바스크립트로 화면용과 인쇄용 CSS를 전환하면 CSS를 이용해서도 인쇄용 페이지를 만들 수 있다. 이 방법은 자바스크립트와 CSS만 있으면 되기 때문에 티스토리에도 적용할 수 있고 간단히 만들 수 있는 잇점이 있다. 그러나 이 방법으로는 본문에 삽입된 광고를 제거하는 것이 힘들다**.
- DB에 직접 접근
-
가장 편한 방법이다. DB에 직접 접근해서 데이타를 읽어와 인쇄용 페이지를 뿌리면 간단하게 해결된다. 그러나 이 방법의 문제는 '플러그인이나 텍스트큐브 내부에서 처리한 결과를 사용할 수 없다'는 점이다. 한 예로 난 위키 플러그인을 이용한다.
[ tg ]텍스트큐브[ /tg ]라고 입력하면 자동으로 텍스크큐브에 대한 태그 링크를 생성하는 플러그인이다. 그러나 DB에서 직접 읽으면 처리한 결과가 화면에 출력되는 것이 아니라[ tg ] 텍스트큐브 [ /tg ]라는 입력한 데이터가 그대로 출력된다.
이미지도 처리되지 않는다. 따라서 이미지 치환자가 그대로 출력된다.
텍스트큐브 인쇄 플러그인
이런 문제때문에 태터툴즈에서 모든 데이타를 가공하고 그 결과를 반환하는 item.php와 인쇄용 스킨을 이용해서 인쇄 기능을 구현했다. 그런데 문제는 태터툴즈에서 텍스트큐브로 판올림하면서 파일 구조가 완전히 바뀌었다는 점이다. 파일 구조가 완전히 바뀌었기 때문에 더 이상 item.php 파일을 이용해서 인쇄 기능을 구현할 수 없었다. 또 위와 같은 문제 때문에 자바스크립트를 이용하는 방법이나 CSS를 이용하는 방법, DB를 직접 접근하는 방법을 사용할 수 없었다.
그러나 요 며칠 인쇄 기능이 계속 눈앞에 어른 거렸다. 다예에 대한 재미있는 이야기를 유치원에 보내려고 했다. 그런데 인쇄를 해보면 불필요한 페이지가 너무 많이 출력되는 것이었다. '목마는 놈이 우물 판다'고 결국 텍스트큐브와 다른 플러그인을 보면서 인쇄 기능을 구현할 방법을 생각해 봤다. 그러던 중 재미있는 사실을 알았다. 컴포넌트를 플러그인에서 사용할 수 있는 것을 알고 있었지만 텍스트큐브에서 본체에서 구현된 함수도 플러그인에서 그대로 사용할 수 있었다. 한 예로
$content=getEntryContentView($blogid, $id, $content, $formatter);
와 같은 함수는 텍스트큐브에서 사용되는 함수이다. 그런데 플러그인에서도 이 함수를 다른 조작을 하지 않고 그대로 사용할 수 있다. 이름에서 알 수 있지만 getEntryContentView 함수는 본문 데이타를 플러그인이 적용된 데이타로 변환해 주는 함수이다. 따라서 이런 함수를 사용하면 DB를 직접 접근해서 인쇄를 구현할 수 있다. 결국 어제 작업을 해서 오늘 최종적으로 인쇄 플러그인을 만들었다.
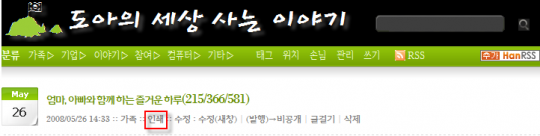
이제 제목 아래의 인쇄 단추를 클릭하면 그림과 같은 인쇄 페이지가 나타난다. 플러그인도 모두 처리가 되어 있기 때문에 위의 그림과는 달리 이미지까지 ResampleLB 플러러그인이 적용된 결과가 표시된다.


이 플러그인을 포함해서 공개하지 않고 사용하고 있는 플러그인은 모두 세가지이다. 먼저 인쇄용 페이지를 만들어 주는 플러그인이 있다. 두번째는 AnyLink를 적용한 수평 분류 플러그인이다. 마지막으로는 오즈용 최저가 주유소 프로그램을 공개하면서 적용한 dp.SyntaxHighlighter 플러그인이다. 세개의 플러그인 모두 공개하지 않은 이유는 기본적인 기능은 구현되었지만 환경설정 페이지를 만드는 것이 귀찮아 아직 공개하지 않고 있다. 그러나 조만간 환경설정 페이지를 추가한 뒤 공개할 생각이다.