스크립트 패치
 결국 크롬에서 Retweet를 담당하는 사용자 스크립트(
결국 크롬에서 Retweet를 담당하는 사용자 스크립트(RetweetThis.user.js)를 패치해서 이 문제를 해결할 수 있었다. 아마 초기에는 잘 동작하던 스크립트였는데 트위터 시스템이 개선되면서 이런 오류가 발생하는 것으로 여겨진다. 따라서 트위터 사용에 편리한 사용자 스크립트라는 글에서 소개한 사용자 스크립트를 설치한 사람은 1RetweetThis.user.js를 다음처럼 패치하기 바란다.
얼마 전부터 사용하고 있는 SNS가 트위터이다. 국내에 유사한 서비스로 미투데이가 있지만 미투데이와는 성격이나 분위기가 조금 다르다. 생긴지는 상당히 조금된 서비스이지만 작년에 오바마(Barack Hussein Obama)때문에 한번 유명해지고 올해는 인프렌자(Influenza) 때문에 또 다시 유명해진 서비스이다. 이 서비스는 불여우(Firefox)를 사용하면 불여우(Firefox)에서 제공하는 다양한 확장 때문에 최적의 환경에서 사용할 수 있다.
그러나 불여우를 주 브라우저를 사용하지 않아도 사용하는 브라우저가 그리스몽키(GreaseMonkey)와 같은 사용자 스크립트(User Scripts)를 지원하면 나름대로 편하게 사용할 수 있다. 실제 크롬을 사용하면서 트위터 사용자가 유용하게 사용할 수 있는 스크립트 세개를 트위터 사용에 편리한 사용자 스크립트라는 글을 통해 소개한바 있다. 이 스크립트들을 이용하면 트위터에 올라온 글을 댓글에 따라 들여쓸 수 있고 다른 사람의 글을 인용해서 댓글을 다는 Retweet도 쉽게 할 수 있다.
그런데 이 스크립트를 이용해서 RT(Retweet)를 하다 보니 조금 이상한 현상이 발생했다. 보통 RT는 RT "내생각" @상대방ID "상대 생각"순으로 나와야 한다. 따라서 RT 단추를 클릭하면 보통 RT @상대방ID "상대 생각"으로 떠야 하는데 상대방 ID가 표시되지 않았다.
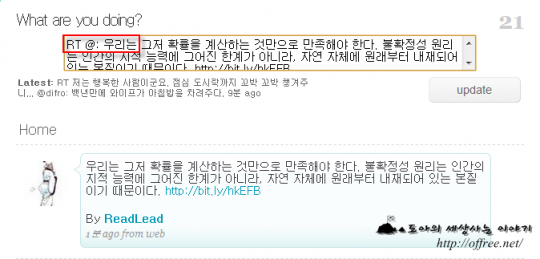
 상대방ID가 사라진 Retweet
상대방ID가 사라진 Retweet
원래 '@ReadLead:'가 표시되야 한다. 그런데 막상 표시되는 것은 상대방ID가 사라진 '@:'가 표시된다.
결국 크롬에서 Retweet를 담당하는 사용자 스크립트(RetweetThis.user.js)를 패치해서 이 문제를 해결할 수 있었다. 아마 초기에는 잘 동작하던 스크립트였는데 트위터 시스템이 개선되면서 이런 오류가 발생하는 것으로 여겨진다. 따라서 트위터 사용에 편리한 사용자 스크립트라는 글에서 소개한 사용자 스크립트를 설치한 사람은 1RetweetThis.user.js를 다음처럼 패치하기 바란다.
**패치전**
function GetEntryAuthor(entry) {
var url = document.location.href;
var re = /^https?:\/\/twitter.com\/(.*?)(\?.*)?$/;
var m = re.exec(url);
if ((m[1] == 'timeline/home')
|| (m[1] == 'timeline/replies')
|| (m[1] == 'home')
|| (m[1] == 'replies')) {
var elems = entry.getElementsByClassName('screen-name');
if (!elems || !elems[0])
elems = entry.getElementsByClassName('url');
return re.exec(elems[0].href)[1];
} else return m[1];
}
**패치후**
function GetEntryAuthor(entry) {
var url = document.location.href;
var re = /^https?:\/\/twitter.com\/(.*?)(\?.*)?$/;
var m = re.exec(url);
if ((m[1] == 'timeline/home')
|| (m[1] == 'timeline/replies')
|| (m[1] == 'home')
|| (m[1] == 'replies')) {
var elems = entry.getElementsByClassName('screen-name');
if (!elems || !elems[0])
elems = entry.getElementsByClassName('url');
return re.exec(elems[0].href)[1];
} else {
var elems = entry.getElementsByClassName('screen-name');
if (!elems || !elems[0])
elems = entry.getElementsByClassName('url');
return re.exec(elems[0].href)[1];
}
}
패치하는 것이 귀찮은 사람은 트위터 사용에 편리한 사용자 스크립트을 참고해서 SciptsforChrome.zip파일을 내려받아 사용자 스크립트를 %LOCALAPPDATA%\Google\Chrome\User Data\Default\User Scripts에 복사해 두면 된다.