또 다른 활용
 이렇다 보니 이 스크립트를 응용할 수 있는 상당히 여러가지 방법이 떠올랐다. 그 중하나가 어제 올린 글처럼 블로그 자체를 파워포인터(PowerPointer)처럼 발표 도구(Presentation Tool)로 활용하는 방법이다. 블로그에 발표할 자료의 이미지를 저장한 뒤 F11 키를 눌러 전체화면으로 바꾸고 'Highslide JS'의 이미지 갤러리로 발표 하는 방법이다. 파워포인터나 다른 발표 도구의 화면을 잡아야 한다는 번거로움은 있지만 언제 어디서든 접근할 수 있고 브라우저만 있으면 발표를 할 수 있기 때문에 나름대로 유용한 방법이라고 생각한다.
이렇다 보니 이 스크립트를 응용할 수 있는 상당히 여러가지 방법이 떠올랐다. 그 중하나가 어제 올린 글처럼 블로그 자체를 파워포인터(PowerPointer)처럼 발표 도구(Presentation Tool)로 활용하는 방법이다. 블로그에 발표할 자료의 이미지를 저장한 뒤 F11 키를 눌러 전체화면으로 바꾸고 'Highslide JS'의 이미지 갤러리로 발표 하는 방법이다. 파워포인터나 다른 발표 도구의 화면을 잡아야 한다는 번거로움은 있지만 언제 어디서든 접근할 수 있고 브라우저만 있으면 발표를 할 수 있기 때문에 나름대로 유용한 방법이라고 생각한다.
갤러리 스크립트
얼마 전 블로그에 Highslide JS라는 스크립트를 설치했다. 처음 설치한 의도는 그림을 브라우저의 크기에 따라 출력해 주는 Lightbox를 대치할 목적이었다. 그런데 사용하다 보니 Highslide JS는 단순히 Lightbox의 대치용이 아니었다. 블로그를 화려한 이미지 갤러리로 만들기라는 글에서 설명한 것처럼 기본적으로 총 24가지의 기능제공한다. 또 이미지만 처리할 수 있는 것이 아니라 일반 텍스트, HTML, 플래시 파일까지 처리하는 것이 가능하다. 어떤 형태 기능을 제공하는지는 Highslide JS 홈페이지나 'Highslide JS'의 예를 올린 메가패스 계정을 보기 바란다.
Highslide JS의 지원 형식
또 다른 활용
이렇다 보니 이 스크립트를 응용할 수 있는 상당히 여러가지 방법이 떠올랐다. 그 중하나가 어제 올린 글처럼 블로그 자체를 파워포인터(PowerPointer)처럼 발표 도구(Presentation Tool)로 활용하는 방법이다. 블로그에 발표할 자료의 이미지를 저장한 뒤 F11 키를 눌러 전체화면으로 바꾸고 'Highslide JS'의 이미지 갤러리로 발표 하는 방법이다. 파워포인터나 다른 발표 도구의 화면을 잡아야 한다는 번거로움은 있지만 언제 어디서든 접근할 수 있고 브라우저만 있으면 발표를 할 수 있기 때문에 나름대로 유용한 방법이라고 생각한다.
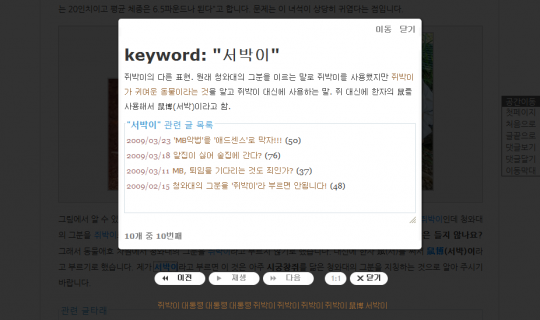
여기에 텍스트큐브의 키워드 기능도 Highslide JS로 교체했다. 예를들어 이명박처럼 이 블로그에 키워드로 등록된 단어를 클릭하면 이전처럼 새로운 창이 뜨는 것이 아니라 AJAX를 이용해서 키워드의 내용을 읽어 온다. 따라서 키워드를 보기위해 다시 창을 띄울 필요가 없어졌다. 또 한 페이지에 있는 모든 키워드를 이미지 갤러리를 보는 것과 비슷한 방법으로 읽을 수 있다.

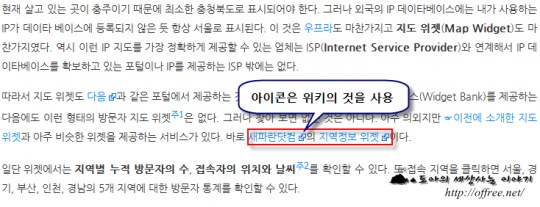
마지막으로 블로그의 링크에도 'Highslide JS'를 적용했다. 블로그에 사용하는 링크는 태그 또는 검색에 연결된 내부링크, 블로그의 글이나 QAOS.com의 글을 링크한 내부링크, 다른 사이트나 다른 블로그를 링크한 외부링크로 구분된다. 이 중 외부링크는 다음 그림처럼 링크 오른쪽에 창을 벗어나는 아이콘이 표시된다. 이런 링크는 링크를 클릭하면 해당 링크로 이동하며, 아이콘을 클릭하면 새창을 열고 해당 링크로 이동하게 된다.

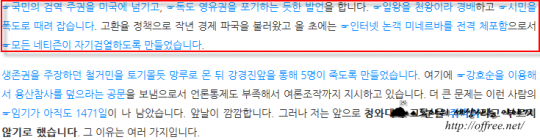
두번째는 '블로그의 글'이나 'QAOS.com의 글'1이다. 본문에서 블로그의 다른 글이나 'QAOS.com'의 글을 링크한 경우 그림처럼 글 앞에 손모양의 아이콘(☞)이 표시된다. 이런 글은 링크를 클릭하면 'Highslide JS'를 이용해서 내부 팝업 창으로 글을 읽어 온다. 따라서 이런 글을 확인할 때는 페이지를 벗어나지 않고 글을 읽으며 다른 글을 확인할 수 있다. 물론 해당 글로 이동하는 것도 가능하다. 아이콘을 클릭하면 해당 글로 이동한다. 또 '관련 글타래'의 글에는 링크 뒤에 손모양의 아이콘(☜)이 붙는다. 이런 링크는 링크를 클릭하면 해당 글로 이동하며, 아이콘을 클릭하면 'Highslide JS'를 이용해서 글을 내부 팝업 창으로 가져온다.


세번째는 이런 표시가 전혀 없는 링크이다. 내부 링크이기는 하지만 이런 링크는 태그를 검색한 결과나 블로그를 검색한 결과를 가져오며 모두 새창으로 열린다. 블로그의 동작하는 방법을 이런 형태로 바꾼 이유는 본문을 읽을 때는 다른 페이지로 이동하지 않는 것이 좋고, 관련글을 읽을 때는 페이지를 이동하는 것이 더 낫다고 생각했기 때문이다.























