버그 많은 텍스트큐브
 일단 위지윅모드의 기본 편집 모드가 바뀌는 현상은 텍스트큐브의 버그때문이다. 환경 설정에서 위지윅편집기의 기본 편집 모드를 HTML로 설정하고 글 편집창에서 위지윅모드로 전환(Edit 단추 클릭)하면 FM_Modern 플러그인 설정이 삭제된다. 플러그인의 설정이 삭제됐기 때문에 이 뒤로는 FM_Modern 플러그인의 기본 편집 모드인 위지윅모드로 동작한다. 확인해 본 결과 이 문제는 두 가지 방법으로 해결이 가능했다.
일단 위지윅모드의 기본 편집 모드가 바뀌는 현상은 텍스트큐브의 버그때문이다. 환경 설정에서 위지윅편집기의 기본 편집 모드를 HTML로 설정하고 글 편집창에서 위지윅모드로 전환(Edit 단추 클릭)하면 FM_Modern 플러그인 설정이 삭제된다. 플러그인의 설정이 삭제됐기 때문에 이 뒤로는 FM_Modern 플러그인의 기본 편집 모드인 위지윅모드로 동작한다. 확인해 본 결과 이 문제는 두 가지 방법으로 해결이 가능했다.
버그 많은 텍스트큐브
텍스트큐브 1.7.6에는 마음에 드는 기능도 많지만 버그도 많다. 지난 글에서는 관리도구에서 바로 트랙백을 보내는 기능이 정상 동작하지 않아 이 문제를 수정하는 패치를 올렸다. 이번 글에서는 위지윅편집기의 기본 편집 모드를 HTML로 설정해도 위지윅모드로 바뀌는 문제와 위지윅모드로 전환한 뒤 HTML 모드로 바꾸면 데이타가 바뀌는 문제를 해결하는 방법을 설명하겠다. 일단 이 문제도 패킷 스니퍼링 프로그램을 이용해서 관련되는 파일을 찾아 해결했다.
일단 위지윅모드의 기본 편집 모드가 바뀌는 현상은 텍스트큐브의 버그때문이다. 환경 설정에서 위지윅편집기의 기본 편집 모드를 HTML로 설정하고 글 편집창에서 위지윅모드로 전환(Edit 단추 클릭)하면 FM_Modern 플러그인의 설정이 삭제된다. 플러그인의 설정이 삭제됐기 때문에 이 뒤로는 FM_Modern 플러그인의 기본 편집 모드인 위지윅모드로 동작한다. 확인해 본 결과 이 문제는 두 가지 방법으로 해결이 가능했다.
위지윅편집기의 기본 모드 패치
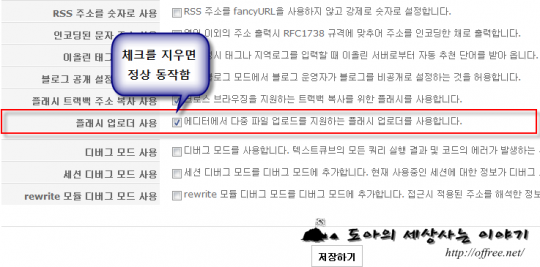
'관리도구/서비스관리/서버'에서 '플래시 업로더 사용의 체크를 해제'하면 플러그인 설정이 삭제되지 않는다. 따라서 이 방법을 이용하면 파일을 올릴 때 플래시 업로더를 사용할 수 없지만 위지윅편집기의 기본 편집 모드를 HTML로 유지할 수 있다. 플래서 업로더는 플래시 파일로 되어 있기 때문에 이 업로더가 어떻게 플러그인 설정을 삭제하는 것인지는 알 수 없었다. 다만 플래시 업로더를 사용하지 않으면 플러그인 설정이 삭제되지 않는다는 것만 확인했다.

그러나 이 방법을 사용하면 여러 개의 파일을 업로드할 수 있는 플래시 업로더를 사용할 수 없는 문제가 발생한다. 따라서 내가 선택한 방법은 'FM_Modern 플러그인'의 기본 설정 모드를 위지윅이 아니라 HTML 모드로 동작하도록 바꿔 해결했다. 절차는 다음과 같다.
자신이 좋아하는 편집기로
plugins/FM_Modern/index.php파일을 열고FM_Modern_editorinit함수의 기본값 설정 부분을 다음처럼 바꾼다.변경전 $config = array('paragraphdelim' => 'BR', 'defaultmode' => 'WYSIWYG'); 변경후 $config = array('paragraphdelim' => 'BR', 'defaultmode' => 'TEXTAREA');마찬 가지로 좋아하는 편집기로
plugins/FM_Modern/index.xml파일을 열고 index.xml 파일을 다음처럼 바꾼다. XML 파일은 굳이 패치할 필요는 없다.변경전 <field title="기본 작성 모드" type="select" name="defaultmode"> <op value="WYSIWYG" checked="checked"><![CDATA[위지윅 편집기]]></op> <op value="TEXTAREA"><![CDATA[HTML 직접 편집]]></op> </field> 변경후 <field title="기본 작성 모드" type="select" name="defaultmode"> <op value="WYSIWYG"><![CDATA[위지윅 편집기]]></op> <op value="TEXTAREA" checked="checked"><![CDATA[HTML 직접 편집]]></op> </field>
위지윅편집기의 데이타변경 패치
1.7.6을 사용하면서 또 마음에 들지 않는 부분은 <b>와 같은 태그를 <strong>과 같은 의미 단위의 태그로 자동으로 바꿔주는 기능이다. <b> 태그를 사용하는 것 보다는 <strong>와 같은 태그를 사용하는 것이 검색 엔진 최적화(SEO: Search Enginge Optimization)에는 더 도움이 된다. 따라서 자동으로 바꿔 주는 기능이나 과거 <span> 태그를 이용해서 지정하던 속성을 <strong>와 같은 의미있는 태그를 이용하도록 한 점은 상당히 높은 점수를 주고 싶다. 그러나 난 기본적으로 '위지윅편집기는 사용자가 입력한 데이타를 바꾸지 않아야 한다'고 생각한다. 또 자동으로 바꾸는 부분은 꼭 옵션으로 사용자가 선택할 수 있도록 하는 것이 옳다고 생각한다.
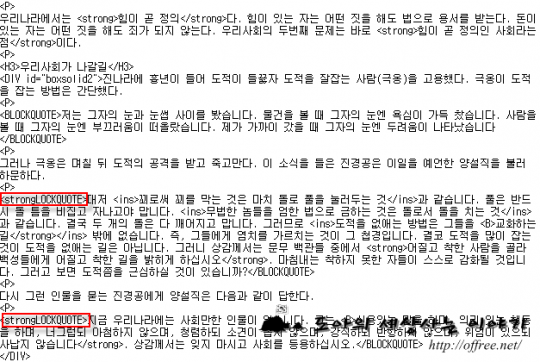
<b> 태그를 자동으로 <strong> 태그로 바꾸는 것은 좋지만 여기에도 버그가 있다. <blockquote> 태그 내에 <b> 태그가 있으면 다음 그림처럼 <strongBLOCKQUOTE> 태그로 바뀐다. 물론 <blockquote>태그 내의 <b> 태그는 처리가 되지 않기 때문에 <blockquote> 태그내에 <b> 태그가 있으면 이 뒤의 모든 글씨가 굵은 글씨로 표시되는 문제가 발생한다.

따라서 이 부분 역시 직접 패치했다. 패치하는 방법은 다음과 같다. 좋아하는 편집기를 이용해서 plugins/FM_Modern/editor.js 파일을 열고 다음처럼 태그를 자동으로 바꾸는 부분을 주석처리한다.
if(isWYSIWYG) {
// var html = this.contentDocument.body.innerHTML;
} else {
// var html = this.textarea.value;
(...중략...)
if(isWYSIWYG) {
// this.contentDocument.body.innerHTML = html;
} else {
// this.textarea.value = html;
}
이렇게 하면 태그를 자동으로 바꾸는 기능도 동작하지 않기 때문에 예전처럼 HTML 편집기를 기본으로 사용하는 것과 거의 비슷한 효과를 얻을 수 있다.