기대한 기능이 다수 포함된 판올림
 나는 프로그램을 좋아한다. 따라서 대부분의 프로그램을 알파일 때부터 사용한다. 그러나 텍스트큐브는 꼭 정식판만 사용한다. 잘못 판올림하다가는 예상치 못한 결과를 초래할 수 있기 때문이다. 또 정식판이라고 해도 꼭 패치를 하기 때문에 판번호에 따라 바뀐 부분이 많지 않으면 판올림을 하지 않고 사용한다. 그러나 이번에는 1.7.6 RC판 부터 사용했다. RC판 부터 텍스트큐브를 사용한 이유는 1.7.6에는 기대한 기능이 세가지나 포함되어 있기 때문이다.
나는 프로그램을 좋아한다. 따라서 대부분의 프로그램을 알파일 때부터 사용한다. 그러나 텍스트큐브는 꼭 정식판만 사용한다. 잘못 판올림하다가는 예상치 못한 결과를 초래할 수 있기 때문이다. 또 정식판이라고 해도 꼭 패치를 하기 때문에 판번호에 따라 바뀐 부분이 많지 않으면 판올림을 하지 않고 사용한다. 그러나 이번에는 1.7.6 RC판 부터 사용했다. RC판 부터 텍스트큐브를 사용한 이유는 1.7.6에는 기대한 기능이 세가지나 포함되어 있기 때문이다.
나는 프로그램을 좋아한다. 따라서 대부분의 프로그램을 알파일 때부터 사용한다. 그러나 텍스트큐브는 꼭 정식판만 사용한다. 잘못 판올림하다가는 예상치 못한 결과를 초래할 수 있기 때문이다. 또 정식판이라고 해도 꼭 패치를 하기 때문에 판번호에 따라 바뀐 부분이 많지 않으면 판올림을 하지 않고 사용한다. 그러나 이번에는 1.7.6 RC판 부터 사용했다. RC판 부터 텍스트큐브를 사용한 이유는 1.7.6에는 기대한 기능이 세가지나 포함되어 있기 때문이다.
개선된 기능들
- 외부 리소스 사용
-
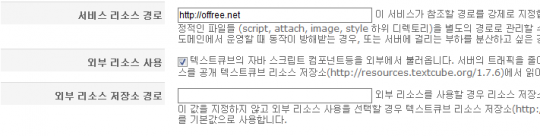
처음에는 이 기능을 텍스트큐브에서 캐시를 해 주는 것으로 생각했다. 그러나 캐시하는 기능이 아니라 텍스트큐브에서 사용되는 스크립트 파일을 외부 서버에서 가져오도록 하는 기능이다. 이 기능을 사용하면
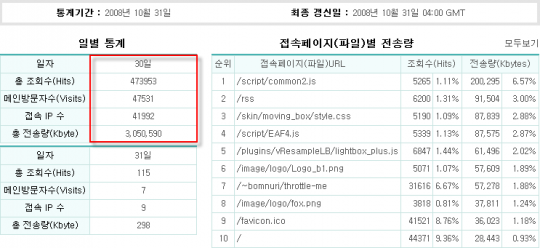
owner.js,EAF4.js,common2.js,gallery.js,flash.js등의 자바 스크립트 파일을 외부 서버에서 가져온다. 별것아닌 것 같지만 "가랑비에 옷젖는 줄 모른다"고 방문자가 많은 때는 의외로 많은 전송량을 잡아 먹는다. 10월 31일 전송량
10월 31일 전송량
그림에서 알 수 있듯이
common2.js파일이 가장 많은 전송량을 차지한다. 200M정도 되는 분량이다. 여기에EAF4.js가 87M를 차지하고 있기 때문에 내 블로그는 이런 스크립트 파일의 전송량만 400M 정도 차지할 것으로 추정된다. 400M면 하루 전송량의 8분의 1에 해당된다.외부 리소스를 사용하는 방법은 아주 간단하다. '관리도구/서비스 관리/서버'에서 '외부 리소스 사용'을 체크한 뒤 저장하면 된다. 전송량에 자유롭고 빠른 외부 서버가 있다면 '외부 리소스 저장소 경로'에 이 서버를 지정하면 된다. 사용할 수 있는 외부 서버가 없다면 빈공간으로 남겨 두면 된다. 빈 공간으로 남겨 두면 자동으로 텍스트큐브의 공개 리소스 저장소에서 가져 온다.

- 트랙백 바로 보내기
-
알아두면 유용한 텍스트큐브의 RSS 피드에서 설명한 것처럼 텍스트큐브는 트랙백을 보내는 것이 조금 어렵다. 정확히는 트랙백을 보내는 것이 어려운 것이 아니라 받은 트랙백이 많으면 트랙백을 받은 글을 찾기가 어렵다. 이 덕에 텍스트큐브의 트랙백 RSS를 구글 리더에 등록해 두고 구글 리더를 이용해서 트랙백을 받은 글을 찾아 간다. 그런데 텍스트큐브 1.7.6에는 '관리도구/커뮤니케이션/받은 트랙백' 목록에서 바로 트랙백을 보낼 수 있는 기능을 제공한다. 어차피 트랙백을 받으면 맞트랙백을 보내면 되기 때문에 트랙백을 보낼 때 아주 유용한 기능이다.

- 임시글 처리
- 텍스트큐브에는 임시글이라는 기능이 있다. 임시글은 텍스트큐브에서 작업 하던 문서를 자동으로 저장하면 만들어 진다. 문제는 나는 트랙백 문제 때문에 이런 임시글이 아주 자주 생긴다. 또 여러 개의 창을 띄워두고 작업하는 도중 엉뚱한 글을 붙여넣고 이 글이 자동으로 저장된 덕에 날린 글도 있다. 따라서 개인적으로 자동 저장은 사용자가 옵션에서 선택할 수 있도록 하고, 글 목록에 임시글 탭이 있다면 더 좋을 것으로 생각한다. 그러나 1.7.6에는 내가 생각하는 기능은 포함되지 않았지만 글의 내용이 바뀌지 않으면 글을 자동으로 저장하지 않도록 바뀌었다.
버그들
임시글 문제는 다른 사람에게는 불편하지 않을 수 있다. 그러나 외부 리소스 사용 기능과 트랙백 바로 보내기 기능 이 두가지 만으로도 판올림할 이유는 충분한 것으로 보인다. 다만 1.8의 소스로 1.7.6을 만들었다고 하는데 이렇기 때문인지 다른 판에 비해 버그가 눈에 많이 띈다.
- 트랙백 창 깨짐
-
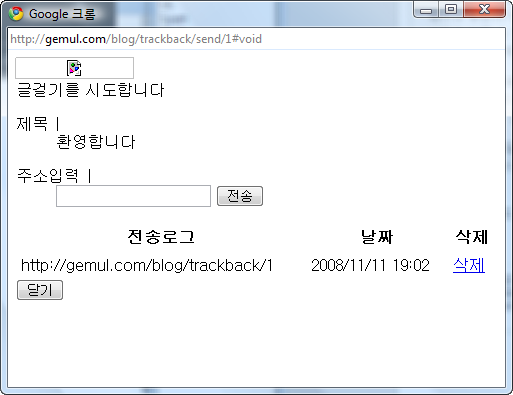
1.7.6으로 판올린 한 뒤 제일 먼저 발견한 버그다. 트랙백 창이 깨져서 표시된다. 처음에는 주로 사용하는 브라우저가 크롬이라서 발생하는 문제로 생각했지만 1.8의 소스로 1.7.6을 만들었기 때문이라고 한다. 트랙백 창이 깨지는 문제는
interface/trackback/send/index.php파일을 열고 소스를 다음처럼 바꾸면 해결할 수 있다.// 변경전 require ROOT . '/library/includeForBlog.php'; define('__TEXTCUBE_ADMINPANEL__',true); // 변경후 define('__TEXTCUBE_ADMINPANEL__',true); require ROOT . '/library/includeForBlog.php';
- 스팸 필터 깨짐
-
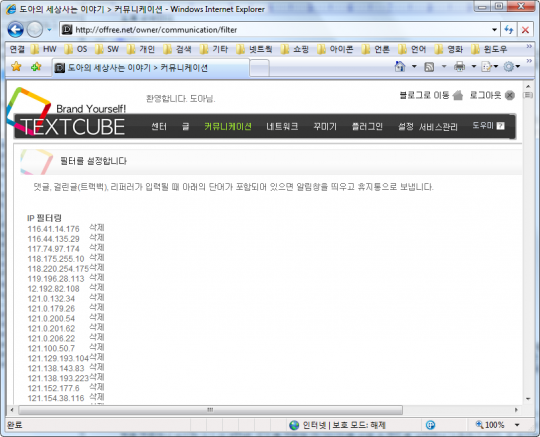
텍스트큐브에서는 스팸 필터를 관리할 수 있는 기능이 있다. '관리도구/커뮤니케이션/스팸 필터'를 클릭하면 IP, 홈페이지, 본문, 이름을 필터링 할 수 있다. 1.7.5 판까지는 IP, 홈페이지, 본문, 이름이 옆으로 나란히 출력됐지만 1.7.6에서는 화면 배치가 깨진다. 따라서 그림처럼 모든 필터가 아래쪽으로 쭉 출력된다. 다만 기능적으로 이상이 없기 때문에 버그를 찾지 않고 그냥 사용하고 있다.

- 위지윅 편집기 문제
-
1.7.6으로 판올림 하면서 가장 짜증나는 버그(?)이다. 얼핏 보면 의도된 기능처럼도 보인다. 그러나 위지윅 편집기가 예전과는 다르게 동작한다. 내 이전 글에서 알 수 있듯이 텍스트큐브의 위지윅 편집기는 데이타를 심하게 바꾼다. 따라서 나는 TTML 포맷터의 데이타 변경 금지하기 팁을 적용해서 위지윅 모드와 HTML 모드를 전환할 때 데이타를 바꿀 수 없도록 패치해서 사용하고 있다. 또 위지윅 편집기의 기본 작성 모드도 위지윅 편집기가 아니라 HTML 직접 편집으로 설정해서 사용하고 있다. 그런데 플러그인에서 HTML 직접 편집으로 설정해도 글을 수정하다 보면 다시 기본 편집 모드가 위지윅 편집기로 바뀌어 버린다. 어떤 글은 아예 위지윅편집기를 선택할 수 없는 글도 있다.

- 크롬과의 호환성
- 요즘 주로 사용하는 브라우저가 크롬이고 1.7.6에서 WebKit에 대한 지원이 강화된다는 소식을 들었기 때문에 크롬과의 호환성이 많이 개선됐을 것으로 생각했다. 그러나 의외로 크롬과의 호환성은 더 떨어진 것 같갔다. 댓글을 달 때 팝업창이 작게 뜨는 것도 여전하고 AJAX에 의해 표시되는 메시지도 크롬에서 아예 출력되지 않았다.
사소한 것들
이외에도 조금 이상한 증상이 있었다. 그 중 한 가지는 원래 오른쪽에 표시되어야 하는 블로그로 이동, 로그아웃과 같은 링크가 모두 왼쪽으로 모여 표시되는 증상이었다. 처음에는 집과 사무실 모두 이런 증상이 발생했었다. 그런데 지금은 집과 사무실 모두 정상적으로 표시된다. 또 검색을 하면 임시글이 출력되는 현상도 있었다. 모든 임시글에서 이런 현상이 발생하는 것은 아닌 듯 지금은 이런 현상이 발생하지 않는다.
1.7.6 판도 역시 블로그에 맞게 패치했다. 패치하는 방법은 1.7.1을 패치한 것과 거의 같았다. 여기에 트랙백을 보낼 수 없는 문제에 대한 패치와 트랙백 창에 대한 패치만 추가로 더 했다.