알림
 블로그에 "사이트 폐쇄로 도표 삭제"라는 문구는 XChart가 사라졌기 때문에 추가한 문구다. 간단한 도표를 추가할 수 있는 꽤 괜찮은 사이트였는데 서비스를 중지했다. 블로그에 이 사이트를 이용해서 추가한 도표가 많기 때문에 상당히 많은 글을 수정했다.
블로그에 "사이트 폐쇄로 도표 삭제"라는 문구는 XChart가 사라졌기 때문에 추가한 문구다. 간단한 도표를 추가할 수 있는 꽤 괜찮은 사이트였는데 서비스를 중지했다. 블로그에 이 사이트를 이용해서 추가한 도표가 많기 때문에 상당히 많은 글을 수정했다.
XChart
얼마 전부터 쇼핑몰 전문가인 mepay님이 인터넷을 통해 맛있는 삼겹살을 팔기 시작했다. 첫 판매는 매진은 아니었지만 그래도 본전치기를 했다고 한다. 그리고 어제 부터 2일간 다시 삼겹살 판매를 시작했다. 얼마 전 올린 두 개의 글을 보면 알 수 있지만 우리 나라 사람들은 삼겹살을 워낙 좋아하기 때문에 삼겹살의 수요는 많은 반면 다른 부위의 수요는 많지 않은 편이다.
지난 번 삼겹살을 판매하면서 가장 많이 올라왔던 불만 중 하나가 '삼겹살의 판매 상황을 알 수 없다'는 점이었다. DalKy님도 계속 그런 문제를 제기하셨지만 mepay님 입장에서는 손쓸 수 있는 다른 방법은 없었던 것 같다. mepay님은 QAOS.com의 회원이고 또 개인적인 친분이 있기 때문에 결국 이 문제를 해결할 수 있는 방법을 문의해 오셨다.
주문을 댓글로 달고 있기 때문에 실시간으로 판매량을 확인하는 것은 불가능하다. 그래서 mepay님이 사용한 방법이 일러스트레이터와 같은 프로그램을 이용해서 직접 그리는 방법을 사용했다. 엑셀을 사용해도 되지만 엑셀을 써보지 않은 사람이 쓰기는 만만치 않은 프로그램이다.
결국 실시간은 아니라고 해도 숫자만 입력하면 자동으로 그래프를 그려 주는 프로그램이 있는지 문의해 오셨다. 숫자를 입력해 주면 자동으로 그래프나 차트를 그려주는 프로그래은 정말 많다. DOS 시절부터 사용한 오리진과 같은 프로그램은 공학용 그래프를 정말 다양하게 그릴 수 있는 프로그램이고 엑셀도 비슷하게 사용할 수 있다.
그러나 중요한 것은 이들 프로그램 모두 숫자를 입력하고, 그래프를 그린 뒤 화면을 잡아 올려야 한다는 문제가 있다. 이런 방법으로 판매량을 표시하는 것은 가능할지 모르지만 블로그나 홈페이지에 차트나 그래프를 삽입하기에는 아무래도 불편하다. 그래서 내가 추전해준 사이트가 바로 XChart1이다.
외국에도 비슷한 사이트가 있지만 이 사이트를 추천한 이유는 국내 사이트이기 때문이다. 이 사이트는 사용자가 입력한 데이타를 다양한 차트로 표현해 준다. 아울러 이런 차트를 저장할 수 있다. 차트를 만든 뒤 플래시 기반으로 이루어진 차트를 블로그나 홈페이지에 삽입할 수 있다. 블로그에 삽입한 뒤 사용자가 데이타를 바꾸면 이런 변경 사항이 다른 조작없이 차트에 반영된다.
아직 쇼핑몰을 만들지 않고 블로그 판매를 통해 가능성을 타진해 보는 mepay님과 같은 분에게는 딱인 사이트이다. 아울러 가입도 국내 사이트라고 생각하기 힘들 정도로 간단하다. 주민등록 번호도 요구하지 않고 간단히 몇개의 정보만 입력하면 가입이 가능하다. 따라서 이번 글에서는 XChart를 이용해서 내 마음대로 블로그에 차트를 삽입하는 방법을 알아 보도록 하겠다.
차트 가입
가입하는 방법은 상당히 간단하다. 국내 사이트로는 드물게 요구하는 정보가 별로 없기 때문이다. 절차는 다음과 같다.
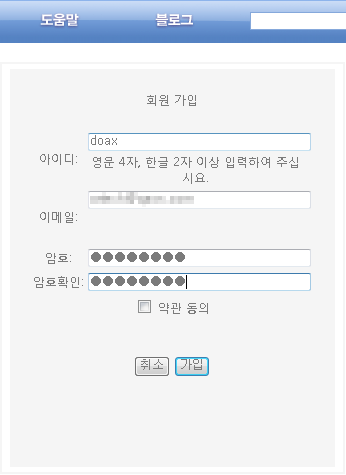
- XChart.net에 접속한 뒤 회원가입 링크를 클릭한다.
다음 정보를 입력한 뒤 가입 단추를 클릭한다.
가입 정보

항목 설명 아이디 XChart에서 사용할 ID를 입력한다. ID는 영문 4자, 한글 2자 이상이 가능하다. 이메일 전자우편 수신이 가능한 메일 주소를 입력한다. 인증용은 아니며 암호 복구등에 사용된다. 암호 XChart에서 사용할 암호를 입력한다. 별다른 제한 사항은 없다. 암호확인 암호와 같게 입력한다. - 가입 정보를 입력하고 가입 단추를 누르면 가입이 완료된다. 가입이 완료되면 로그인 링크를 클릭해서 로그인한다.
차트 생성
차트를 만드는 것은 엑셀을 이용해서 만드는 것과 상당히 비슷하다. 다만 엑셀처럼 강력한 기능을 제공하는 것은 아니다. 그러나 간단한 차트 생성에는 충분히 활용할 수 있다.

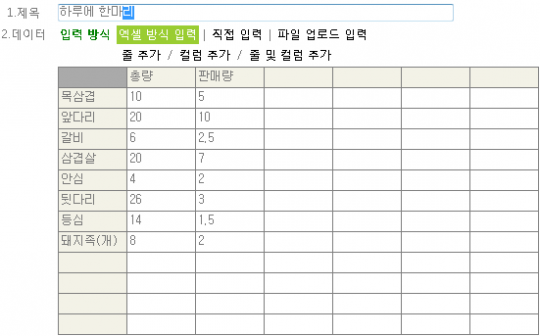
- '차트 만들기'를 클릭하고 '제목'을 입력한다.
- 데이타 입력 방식을 결정한다. 기본값은 '엑셀 방식'이며, 직접 입력, 파일 업로드를 사용할 수 있다. XChart에서 입력할 때는 엑셀 방식이 편하며, 다른 곳에서 데이타를 가져올 때는 파일 업로드 방식을 선택하면 된다.
데이타를 입력한다. '가로', '세로' 항목을 입력한다. 세로 항목은 좌표에 표시되는 항목이며, 가로 항목은 차트에 용례로 표시된다.

- 태그와 설명, 공개 여부를 지정하고 차트를 선택한다.
차트 미리보기를 클릭해서 만들 차트가 적당한지 확인하고 '차트를 저장합니다'라는 단추를 클릭한다.

차트 삽입
'차트를 저장합니다'라는 단추를 클릭하면 저장된 차트와 블로그나 홈페이지에 삽입할 수 있는 링크가 나타난다. 아울러 차트의 '절대 주소', '차트 주소', '트랙백 주소'도 함께 제공하기 때문에 차트 자체를 다양한 형태로 접근할 수 있다. 어떤 방법을 사용해도 되지만 여기서는 블로그나 홈페이지에 차트를 삽입하는 방법을 알아 보도록 하겠다.
'마이 페이지'를 클릭하고 이전에 생성한 차트를 클릭한다.

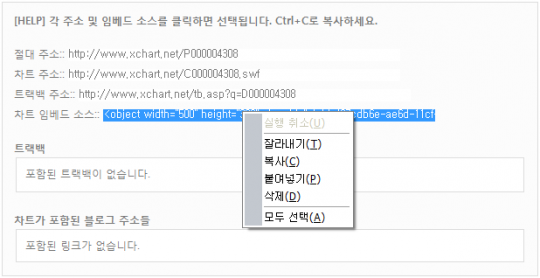
차트를 클릭하면 이전에 저장된 차트와 아래쪽에 차트를 퍼갈 수 있는 각종 링크가 표시된다. 여기서 적당한 링크를 복사한다. 블로그에 삽입하기 위해서는 '차트 임베드 소스'를 복사해야 한다.
<object width="500" height="300" classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs /flash/swflash.cab#version=9,0,16,0"> <param name="movie" value="http://www.xChart.net/C000004308" /> <param name="quality" value="high" /> <param name="wmode" value="transparent" /> <embed src="http://www.xChart.net/C000004308" width="500" height="300" wmode="transparent" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer"> </embed> </object>
복사한 소스를 블로그나 홈페이지에 붙여 넣는다. 결과는 다음과 같다.
사이트 폐쇄로 도표 삭제
차트 수정
XChart의 편리한 점 중 하나는 '웹 상에서 차트 데이타를 수정하면 차트가 자동으로 바뀐다'는 점이다. 따라서 mepay님의 삼겹살 판매처럼 판매 데이타를 다른 프로그램을 사용하지 않고 갱신할 때 상당히 유용하게 사용할 수 있는 기능이다.
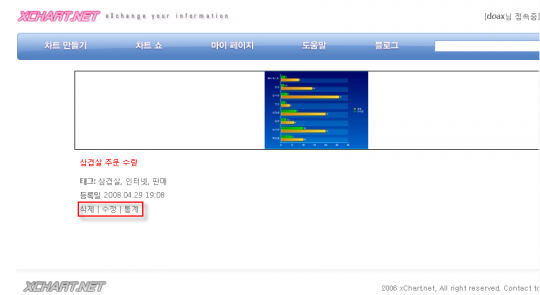
'마이페이지'를 클릭하고 만든 차트 아래쪽의 '수정' 링크를 클릭한다. 삭제, 수정, 통계가 가능하며, 통계는 이 차트를 본 방문자에 대한 통계를 제공한다.

제목, 데이터, 태그, 설명, 공개 여부, 차트등을 바꾸고 차트를 수정합니다라는 단추를 클릭한다.


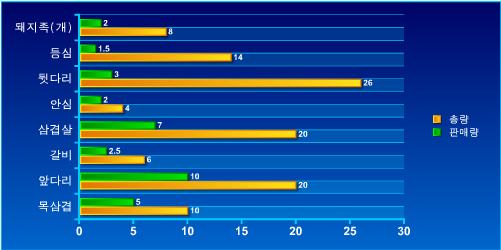
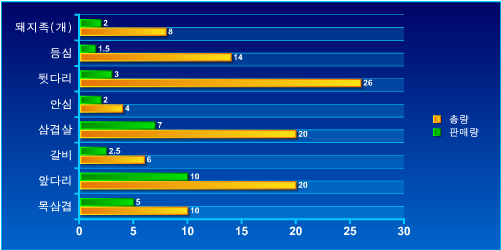
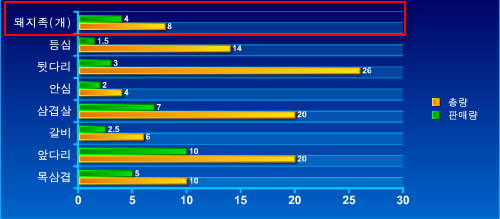
다음은 같은 방법을 이용해서 만든 mepay님의 삼겹살 판매 차트이다. mepay님이 삼겹살 판매량을 갱신할 때마다 다음 차트도 자동으로 갱신된다.
사이트 폐쇄로 도표 삭제
역시 삼겹살의 판매량이 많다. 이틀 동안 진행되기 때문에 두 마리를 판매하고 있지만 삼겹살은 벌써 매진에 임박했다.
- 꽤 괜찮은 사이트였는데 몇년전 사이트를 닫았다. 이 덕에 블로그에 올린 차트를 모두 삭제했다. "사이트 폐쇄로 도표 삭제"라는 문구가 있으면 XChart 차트를 삭제한 것으로 보면 된다. ↩