판올림
 며칠전 텍스트 큐브를 1.5.3에서 1.6으로 판올림했다. 판올림을 하면 항상 패치를 해야하는 부담감이 큰데 다행히 가장 큰 부담을 주었던 절대 주소 패치가 1.5.1부터 포함되었기 때문에 큰 부담없이 판올림하게 되었다. 그러나 막상 판올림을 하고 나니 역시 패치해야 할 것들이 상당히 많이 눈에 뛰었다. 그래서 다음 번 판올림에 참조하기 위해 올린 글이 텍스트 큐브 판올림 및 패치인 셈이다.
며칠전 텍스트 큐브를 1.5.3에서 1.6으로 판올림했다. 판올림을 하면 항상 패치를 해야하는 부담감이 큰데 다행히 가장 큰 부담을 주었던 절대 주소 패치가 1.5.1부터 포함되었기 때문에 큰 부담없이 판올림하게 되었다. 그러나 막상 판올림을 하고 나니 역시 패치해야 할 것들이 상당히 많이 눈에 뛰었다. 그래서 다음 번 판올림에 참조하기 위해 올린 글이 텍스트 큐브 판올림 및 패치인 셈이다.
판올림
며칠전 텍스트 큐브를 1.5.3에서 1.6으로 판올림했다. 판올림을 하면 항상 패치를 해야하는 부담감이 큰데 다행히 가장 큰 부담을 주었던 절대 주소 패치가 1.5.1부터 포함되었기 때문에 큰 부담없이 판올림하게 되었다. 그러나 막상 판올림을 하고 나니 역시 패치해야 할 것들이 상당히 많이 눈에 뛰었다. 그래서 다음 번 판올림에 참조하기 위해 올린 글이 텍스트 큐브 판올림 및 패치인 셈이다.
오늘 파워콤 - 설치는 당일, 철거는 한달라는 글을 쓰던 중 태터툴즈 0.9x대에서 사용하던 주소를 발견했다. 바로 우리나라의 기업들라는 글인데 이 글에 기업 탐방 2 - LG019라는 글의 주소가 https://offree.net/index.php?pl=91로 예전 태터툴즈에서 사용되는 주소로 되어 있었다.
첫번째 버그
텍스트 큐브로 판올림한 뒤에는 .htaccess를 이용해서 예전 판과의 주소 호환성을 유지했는데 rewrite.php 기반으로 바뀌면서 이 부분을 고려하지 않은 듯 다음 그림과 같은 '404 Not Found' 오류가 떴다.

주소를 포함한 글을 모두 바꾸면 될 일이지만 현실적으로 예전에 사용된 주소를 모두 바꾸는 것은 힘들기 때문에 예전 태터툴즈의 주소와 호환이 가능하도록 파일을 직접 패치하게 되었다. 예전의 태터툴즈 주소와 호환이 되도록 하기 위해서는 다음 절차를 따른다.
- 좋아하는 편집기로 루트 폴더에 있는
rewrite.php파일을 불러 온다. 다음 처럼 코드를 변경전에서 변경뒤로 바꾼다. 바뀐 부분은 빨간색으로 표시했다. 바꾼다기 보다는 프로그램 시작 부분에 URL을 전환하는 루틴을 추가하는 것으로 보면된다.
**변경전** define('ROOT', '.'); **변경뒤** define('ROOT', '.'); if(ereg("pl=([0-9]+)", $_SERVER['QUERY_STRING'], $url)) { header("Location: https://offree.net/". $url[1]); exit; }
두번째 버그
예전 공헌자 모임에 갔을 때 일이다. 이런 저런 얘기를 하던 중 검색 엔진 최적화(SEO: Search Engine Optimization)를 이야기 하면서 글의 태그를 META 태그의 Keywords 속성으로 남기면 검색 엔진으로 검색할 때 더 유리하다는 이야기를 한적이 있다. 그리고 inureyes님이 이 이야기를 기억하고 글의 태그를 META의 Keywords 속성으로 남기는 기능을 추가했다.
그러나 나는 이런 이야기를 한 것은 잊어 버리고 아직까지 'TagList 플러그인'을 이용해서 이 기능을 사용하고 있었고 또 이 기능이 텍스트 큐브에서는 동작하지 않아서 텍스트 큐브에서 동작하도록 패치해서 사용하고 있다는 글을 썼다. 이 글에 'inureyes'님이 스킨에
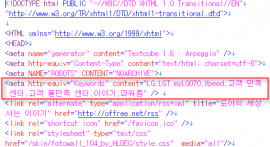
<meta http-equiv="Keywords" content="[##_meta_http_equiv_keywords_##]" />
코드를 삽입하면 자동으로 글의 태그를 Keywords 속성으로 남긴다는 댓글을 달아 주었다. 기쁜 마음으로 시험을 해 보니 어찌된 일인지 모든 글에서 '환경 설정/블로그/대표 태그'로 설정한 태그만 출력됐다. 원래의 의도는 커버 페이지처럼 여러 개의 글이 올라오는 대표 페이지에는 대표 태그가 출력되고 글을 볼 때는 글의 태그가 올라오도록 구현된 기능인데 버그 때문에 정상적으로 동작하지 않았다. 결국 이 문제를 수정하기 위해 소스를 살펴본 결과 사소한 버그가 발견됐다.
if(isset($totalTags)) {
$totalTags = array_unique($totalTags);
$totalTagsView = implode(",",$totalTags);
} else {
$totalTagsView = getBlogTags($blogid);
}
소스를 보면 알 수 있지만 $totalTags가 정의되어 있으면 글의 태그를 Keywords로 사용하고 $totalTags가 정의되어 있지 않으면 블로그의 대표 태그를 Keywords로 사용하도록 되어 있다. 그러나 문제는 $totalTags를 정의하고 있는 entry.php에 $totalTags가 배열로 선언만 되어 있고 사용이 되지 않아 발생한 문제였다.
HTagListH라는 플러그인은 상당히 좋은 기능을 제공하고 있지만 이 패치를 발표하는 이유는 다음과 같다.
- 미르~*님에 따르면 이 플러그인을 찾을 수 없다고 함
- 다른 사람이 개발한 플러그인을 내가 배포하기도 힘듬.
- 미르~*님처럼 따로 TagList 플러그인이 필요한 사람도 있을 수 있음
- 기능적으로 글의 태그와 대표 태그를 나누어 달 수 있는 잇점이 있음
아마 다음 판에서는 이 버그도 고처질 것으로 생각한다. 텍스트 큐브의 글의 태그를 MERA 태그의 Keywords 속성으로 치환하는 기능을 정상 동작하도록 고치려면은 다음 절차를 따른다.
- 좋아하는 편집기로
lib/piece/blog/end.php파일을 연다. 다음 코드처럼 변경전을 변경뒤로 바꾼다. 바뀐 부분은 모두 빨간색으로 표시했다.
**변경전** if(isset($totalTags)) { $totalTags = array_unique($totalTags); $totalTagsView = implode(",",$totalTags); } else { $totalTagsView = getBlogTags($blogid); } **변경뒤** if(isset($entryTags)) { $totalTags=Array(); foreach($entryTags as $tagValues) { array_push($totalTags, $tagValues[name]); } $totalTags = array_unique($totalTags); $totalTagsView = implode(",",$totalTags); } else { $totalTagsView = getBlogTags($blogid); }좋아하는 편집기로
skin/사용하는 스킨/skin.html파일을 연 뒤 HEAD 태그와 HEAD 태그 사이에 다음 코드를 추가한다.**스킨 편집** <meta http-equiv="Keywords" content="[##_meta_http_equiv_keywords_##]"/>


왼쪽이 커버 페이지나 쪽당 글의 수를 2 이상 설정했을 때 대문에 표시된 대표 태그이고 오른쪽은 글을 읽었을 때 글 태그가 출력되는 되는 페이지이다. 간단한 기능이지만 이 Keywords 속성을 설정하면 검색 엔진이 인덱싱할 때 더 높은 가중치를 부여한다.
세번째 버그
마지막 버그는 세벌식 390 사용자에게만 발생하는 일이다. 이런 현상이 발생하는 이유는 텍스트 큐브는 지역 태그를 구분할 때 슬래쉬(/)를 사용하며, 390에서는 슬래쉬가 ㅗ에 해당하기 때문이다. 즉, 세벌식으로 지역 태그를 입력하면서 '와', '과'와 같은 글을 입력하면 ㅗ를 슬래쉬로 인식 필드를 넘겨 버리는 문제가 발생한다. 이 문제는 텍스트 큐브 초기 부터 알고 있던 문제지만 자주 사용하지 않는 기능이며, 세벌식 390 사용자에게만 발생하고 아직 마땅한 해결책을 찾지 못하고 있기 때문에 불편해도 그냥 사용하고 있다.