미투데이 팁: 미투 로그를 마음대로 꾸미기 by 도아
반 공개된 미투데이
 현재 플톡과 미투라는 미니 블로그가 서비스 중이다. 플톡은 처음부터 공개된 상태에서 진행됐고 미투는 아직도 초대권이 있어야 가입할 수 있는 서비스이다. 그러나 이제는 초대권이 무한 리필되기 때문에 사실상 반 공개 상태로 봐도 된다. 미투를 사용해보면 알 수 있지만 미투는 사용자를 세심하게 배려한 부분이 많이 엿보인다. 처음 가입한 뒤에 나타나는 미투 사용법은 로그인을 몇번 하면 자연스레 사라진다. 미투 홈에는 doa's me2day라는 문구가 나타나지만 사용자의 미투 ID가 s로 끝나면 's도 붙지 않는다.미투에는 이처럼 사용자를 배려한 부분이 많다.
현재 플톡과 미투라는 미니 블로그가 서비스 중이다. 플톡은 처음부터 공개된 상태에서 진행됐고 미투는 아직도 초대권이 있어야 가입할 수 있는 서비스이다. 그러나 이제는 초대권이 무한 리필되기 때문에 사실상 반 공개 상태로 봐도 된다. 미투를 사용해보면 알 수 있지만 미투는 사용자를 세심하게 배려한 부분이 많이 엿보인다. 처음 가입한 뒤에 나타나는 미투 사용법은 로그인을 몇번 하면 자연스레 사라진다. 미투 홈에는 doa's me2day라는 문구가 나타나지만 사용자의 미투 ID가 s로 끝나면 's도 붙지 않는다.미투에는 이처럼 사용자를 배려한 부분이 많다.
목차
반 공개된 미투데이
현재 플톡과 미투1라는 미니 블로그가 서비스 중이다. 플톡은 처음부터 공개된 상태에서 진행됐고 미투는 아직도 초대권이 있어야 가입할 수 있는 서비스이다. 그러나 이제는 초대권이 무한 리필되기 때문에 사실상 반 공개 상태로 봐도 된다.
미투를 사용해보면 알 수 있지만 미투는 사용자를 세심하게 배려한 부분이 많이 엿보인다. 처음 가입한 뒤에 나타나는 미투 사용법은 로그인을 몇번 하면 자연스레 사라진다. 미투 홈에는 doa's me2day라는 문구가 나타나지만 사용자의 미투 ID가 s로 끝나면 's도 붙지 않는다.미투에는 이처럼 사용자를 배려한 부분이 많다.
기본적으로 미투는 생각을 나르는 공간이기 때문에 관리에서 블로그를 설정하면 자동으로 자신이 미투에 올린 글을 블로그로 배달해 준다. 얼마 전까지는 미투 봇이 그날 이었는지 계속 배달을 하지 않더니 요즘은 매일, 그것도 새벽 네시에 정확히 배달하고 있다.
따라서 많은 사람들이 미투에 올린 글을 블로그로 배달하고 있는데 몇 가지 부족한 점이 있다. 하나는 예전에 이미 지적했듯 자신이 올린 글인데도 "도아님의 미투데이"처럼 '님자가 붙는다'는 점이다. 또하나는 '<LI> 태그를 이용해서 글을 배치하는데 줄간이 너무 좁고 예쁘지 않다'는 점*이다.
미투로그 꾸미기
"도아님의 미투데이"를 '도아의 미투데이'로 바꾸는 것은 내가 할 수 있는 일이 아니므로 넘어가고 이번 팁에서는 블로그에 올라온 미투 로그를 자신이 원하는 대로 깔끔하게 바꿀 수 있는 방법을 설명하겠다. 태터툴즈나 티스토리 모두 같은 방법을 사용하면 된다.
- 자기 블로그에 접속한 뒤 Q를 눌러 관리 페이지에 접속한다.
- '스킨/스킨편집'을 클릭한다.
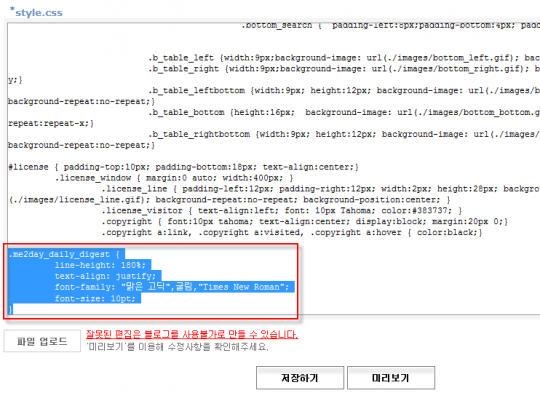
두번째 창의 'style.css'의 마지막에 다음과 같은 코드를 추가한다.
.me2day_daily_digest { line-height: 180%; text-align: justify; font-family: "맑은 고딕",굴림,"Times New Roman";font-size: 10pt; }

여기서 line-height는 줄간격을 의미한다. 일반적으로 사람들이 글 읽기에 가장 좋은 글 간격은 160%~180%라고 한다. 아래아 한글의 스타일을 보면 줄 간격이 160%으로 설정되어 있는 이유도 여기에 있다.
두번째 text-align는 글을 정렬하는 방법이다. 한글은 글을 양쪽으로 배분하는 것이 보기에 좋기 때문에 나는 justify를 사용했다. 글은 양쪽으로 배분할 생각이 없는 사람은 이 줄을 삭제하면된다.
font-family는 사용할 글꼴을 의미한다. 맑은 고딕은 처음에 볼 때는 어설퍼 보이지만 자주보면 가독성도 좋고 글꼴도 예쁘다. 아울러 LCD를 이용하는 경우 ClearType 때문에 가독성은 더 올라간다. 각각의 글꼴 이름은 쉼표로 구분하면 되며, 글꼴 이름에 공백이 포함되어 있다면 위의 예처럼 큰 따옴표(")로 인용하면 된다.
마지막으로 font-size는 글꼴의 크기를 말한다. 10pt처럼 인쇄할 때 사용되는 포인트로 표시해도 되며, 10px처럼 화소 단위로 표시해도 된다. 일반적으로 같은 값이라면 pt가 px보다느 크다. 즉 10px보다는 10pt가 더 큰 글꼴을 표시한다.
불릿은 문자가 아닌 아이콘으로 꾸미려면 다음 코드를 더 추가하면 된다.
.me2day_daily_digest li {
list-style-image: url('http://me2day.net/images/me2day_icon.gif');
vertical-align: middle;
}
불릿을 숫자로 하려면 다음 코드를 사용하면 된다. 아울러 margin-bottom: 1em;를 추가하면 LI 태그와 태그 사이의 간격을 조정할 수 있다. 여기서 em은 글꼴 크기에 대한 상대적인 값이다. 1em은 글꼴 크기를 얘기하면 1.5em은 글꼴 크기의 한배 반을 의미한다. px, pt, em 모두 마찬가지이지만 숫자 뒤에 공백을 두면 동작하지 않는다.
.me2day_daily_digest li {
list-style-type: decimal;
margin-bottom: 1em;
}
이외에도 사용할 수 있는 옵션은 상당히 많다. 더 자세한 내용은 국내 최초로 CSS 소개하고 사용한 QAOS.com의 강좌를 참조하기 바란다.
- 미투는 생각을 나르는 공간이다. 따라서 미투에 자신의 생각만 올린다면 미투 로그 역시 글의 좋은 소재가 될 수 있다. 그러나 생각외에 잡담도 많이 올라오기 때문에 블로그에 글을 그냥 보내는 것 보다는 나처럼 미투 로그를 따로 개설해서 사용하는 것도 좋은 방법인 것 같다. ↩