실시간 댓글 플러그인
 댓글을 달다 보니 댓글로 입력한 내용이 입력창 아랫부분에 나타나는 것이었습니다. 확인해보니 WordPress의 Live Comment Preview라는 플러그인 때문이었습니다. 태터툴즈에도 이러한 플러그인이 있다면 괜찮을 것 같아 Live Comment Preview의 자바스크립트를 이용해서 태터툴즈용 플러그인으로 구현했습니다.
댓글을 달다 보니 댓글로 입력한 내용이 입력창 아랫부분에 나타나는 것이었습니다. 확인해보니 WordPress의 Live Comment Preview라는 플러그인 때문이었습니다. 태터툴즈에도 이러한 플러그인이 있다면 괜찮을 것 같아 Live Comment Preview의 자바스크립트를 이용해서 태터툴즈용 플러그인으로 구현했습니다.
목차
- 실시간 댓글 플러그인
- 플러그인의 기능
- 댓글 미리 보기
- 문자 변환 기능
- 플러그인 설치
- 스킨 변경
- 각주
실시간 댓글 플러그인
어제 울블로그를 타고 JWC님의 블로그를 방문했습니다. 요즘 반 구글세가 확산하는 경향이 있고 글의 제목이 구글한테 속은 느낌이라 관심이 갔기 때문입니다. 이 글의 댓글에서도 알 수 있듯이 저 역시 Google AdSense를 사용하면서 다소 못마땅한 부분이 있었기 때문입니다.
그런데 댓글을 달다 보니 댓글로 입력한 내용이 입력창 아랫부분에 나타나는 것이었습니다. 확인해보니 WordPress의 Live Comment Preview라는 플러그인 때문이었습니다. 태터툴즈에도 이러한 플러그인이 있다면 괜찮을 것 같아 Live Comment Preview의 자바스크립트를 이용해서 태터툴즈용 플러그인으로 구현했습니다.
플러그인이라고 해봤자 Live Comment Preview의 자바스크립트 코드를 삽입하는 치환자만 만들면 되기 때문에 플러그인을 만드는 것은 별 어려움이 없었습니다. 플러그인의 기능을 알아보기 위해 댓글을 입력하던 중 ( C )를 치자 미리 보기 화면에는 (C)가 나타나는 것이었습니다. 물론 미리 보기에는 (C)로 나타나지만 실제 글을 등록하면 다시 ( C )로 나타납니다.
자바스크립트를 확인하자 ( C )를 (C)로 변환하는 코드가 삽입되어 있었습니다. 아마 WordPress에는 코드를 자동으로 변환하는 부분이 담겨있는 모양입니다. 이왕이면 태터툴즈에도 이러한 기능을 입히면 좋을 것 같다는 생각이 들어서 이러한 코드 변환기능까지 댓글 미리 보기 플러그인1에 집어넣었습니다.

플러그인의 기능
이 플러그인에서 지원하는 기능은 다음과 같습니다.
- 댓글 미리 보기
-
입력창에 댓글을 입력하면 입력한 내용이 입력창 상단이나 하단에 나타납니다. 이 댓글 미리 보기 기능은 댓글뿐만 아니라 다른 입력창에도 상당히 유용할 것으로 생각됩니다. 그 이유는 간단합니다. 입력창의 열과 행은 제한되고 이 제한된 창에 글을 입력하다 보면 이전 내용을 확인하기 위해 수직 이동 막대를 위로 끌어올려야 하는 경우가 종종 발생하기 때문입니다.
이 플러그인을 이용하면 댓글을 확인하면서 글을 올릴 수 있습니다.
- 문자 변환 기능
-
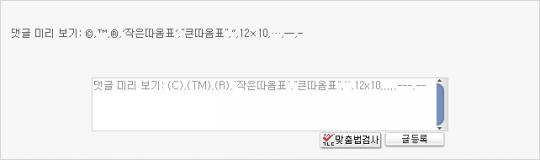
WordPress 플러그인의 미리 보기 기능을 이용하다 보면 ( C )로 입력하면 자동으로 (C)로 변환되는 것을 알 수 있습니다. 그러나 태터툴즈에서는 이 기능을 지원하지 않기 때문에 미리 보기에서는 (C)로 나타나도 글을 등록하면 다시 ( C )로 표시됩니다. 이 문제를 해결하기 위해 플러그인에 문자를 자동으로 변환하는 기능도 포함했습니다. 변환 가능한 문자는 다음과 같습니다.
문자 변환 - - - --- - - -- . . . ... ' s 's 큰따옴표 "큰따옴표" 작은따옴표 '작은따옴표' `` ( tm ) (tm) ( c ) (c) ( r ) (r) 12 x 10 12x10 설치하는 방법은 간단합니다. 그러나 치환자를 사용하기 때문에 skin.html 파일을 변경해야 정상적으로 동작합니다.
- 플러그인 설치
- 내려받은 파일을 푼 후 폴더째 태터툴즈의 '플러그인 폴더'(plugins/)에 올리고 태터툴즈의 '관리도구/환경설정/플러그인 관리'에서 '댓글 미리 보기'를 '미사용'에서 '사용중'으로 변경하면 됩니다.
- 스킨 변경
-
이 플러그인에서 지원하는 치환자는 두 가지입니다. 하나는 자바스크립트 파일을 불러올 때 사용하는
[ ##_comment_preview_js_## ]이며, 또 다른 하나는 미리 보기 창의 위치를 지정하는[ ##_comment_preview_id_## ]입니다. 이 두 개의 치환자는 가급적 다음과 같은 위치에 삽입하는 것이 좋습니다.[ ##_comment_preview_js_## ] <head>...</head> 태그 사이 예: <head> <title>[##_blogger_##] :: [##_page_title_##]</title> <meta http-equiv="Content-type" content="text/html; charset=utf-8" /> <link rel="alternate" type="application/rss+xml" title="RSS 2.0" href="index.xml" /> <link rel="stylesheet" type="text/css" href="/skin/style.css" /> <link rel="stylesheet" href="/plugins/lightbox/lightbox.css"> <script src="./script.js" type="text/javascript"></script> <script type="text/javascript" src="/UrimalSpellCheck/spellcheck.js"></script> [ ##_comment_preview_js_## ] </head> [ ##_comment_preview_id_## ] 댓글 입력창 위 또는 아래, 방명록 입력창 위 또는 아래 방명록 입력창에도 삽입 </s_rp_rep> [ ##_comment_preview_id_## ] <s_rp_member>
이 플러그인은 "큰따옴표"와 '작은따옴표'를 변경합니다. 따라서 본문의 링크가 정상적으로 동작하지 않는 문제가 발생할 수 있습니다. 따라서 반드시 설치 후 링크가 정상적으로 동작하는지 확인하시기 바랍니다2.