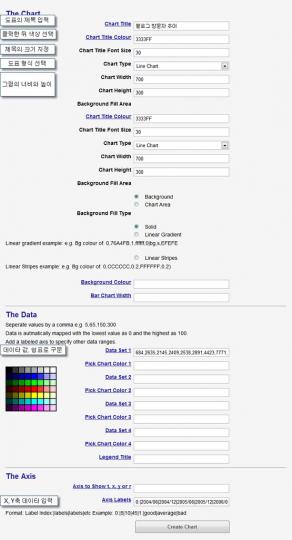
구글 차트 API로 도표를 그리자 by 도아
구글 차트
 X차트의 문제는 데이타 값이었다. 원시 데이타를 그대로 입력하면 도표가 정상적으로 그려지지 않았다. 그림의 크기에 따라 데이타 값을 가공해야만 원하는 도표를 그리는 것이 가능했다. 그래서 다시 생각한 것이 구글에서 차트 API를 공개했다면 구글 차트 API를 쉽게 이용할 수 있는 사이트도 있을 것 같았다. 역시 같은 생각을 하는 사람이 많아서인지 몰라도 이미 그런 사이트가 있었다. 바로 "Google Chart API - Chart Generator"는 사이트이다.
X차트의 문제는 데이타 값이었다. 원시 데이타를 그대로 입력하면 도표가 정상적으로 그려지지 않았다. 그림의 크기에 따라 데이타 값을 가공해야만 원하는 도표를 그리는 것이 가능했다. 그래서 다시 생각한 것이 구글에서 차트 API를 공개했다면 구글 차트 API를 쉽게 이용할 수 있는 사이트도 있을 것 같았다. 역시 같은 생각을 하는 사람이 많아서인지 몰라도 이미 그런 사이트가 있었다. 바로 "Google Chart API - Chart Generator"는 사이트이다.
목차
플래시 도표, X차트1
요즘 블로그의 하루 방문자 수를 보면 공휴일에도 거의 만명이 넘는다. 다음 뷰로부터 특별한 트래픽이 없어도 하루 '만명에서 만오천명' 정도가 방문한다. 이렇다 보니 요즘은 월 방문자는 항상 30만명을 넘고 있다. 요즘 가장 많은 글(75개)을 올린 5월달에 30만명 정도, 60개의 글을 올린 6월에는 34만 정도, 42개의 글을 올린 7월에 31만 정도, 44개의 글을 올린 이달에 32만 정도가 방문했다. 즉, 글의 갯수와는 무관하게 계속 만명 이상이 블로그를 방문하고 있다. 하루 방문자 수를 생각하면 이 달도 35만명을 넘을 것으로 생각된다.
이렇다 보니 불현듯 블로그를 만든 첫달이 기억났다. 블로그에 첫글을 '2004년 6월 19일'에 올렸기 때문에 2004년 6월 19일이 블로그를 시작한 날이다. 6월 방문자 수는 '680명'이다. 그러나 6월 후반에 시작했기 때문에 10일정도의 방문자 수이고 따라서 7월에는 이 세배 정도인 2600명 정도가 방문했다. 불현듯 이런 방문자 추이를 도표로 그려 보고 싶었다. 그래서 사용한 사이트가 이 블로그에서 예전에 소개한 X차트이다.
X차트는 도표를 입력하는 방법도 편하고 플래시로 그려 주기 때문에 상당히 유용하다. 그런데 선 그래프에 방문자 수를 표시하기 때문에 조금 지저분해 보였다. 그래서 그래프의 방문자 수를 제거하고 도표를 그릴 수 있을까 싶어서 인터넷을 검색했다. 검색하다 보니 이미 구글(Google)에서 누구나 사용할 수 있는 차트 API를 공개하고 있었다. Google Chart API를 방문해 보면 알 수 있지만 URL을 이용해서 원하는 차트를 그릴 수 있다.
구글 차트
문제는 데이타 값이었다. 원시 데이타를 그대로 입력하면 도표가 정상적으로 그려지지 않았다. 그림의 크기에 따라 데이타 값을 가공해야만 원하는 도표를 그리는 것이 가능했다. 그래서 다시 생각한 것이 구글에서 차트 API 공개했다면 구글 차트 API를 쉽게 이용할 수 있는 사이트도 있을 것 같았다. 역시 같은 생각을 하는 사람이 많아서인지 몰라도 이미 그런 사이트가 있었다. 바로 Google Chart API - Chart Generator라는 사이트이다.
그림을 보면 알 수 있지만 X, Y축 라벨, 격자에 도표 제목까지 표시한 간단한 도표를 만들 수 있다. 또 2004년 거의 0에 가깝던 도표는 2004년 12월에 소폭 증가, 2005년에 배로 증가, 다시 2006년, 2007년, 2008년 계속 배로 증가하는 것을 알 수 있다.
글로 일일이 설명하는 것이 귀찮아 그림으로 간단히 설명했다.

앞에서 설명한 것처럼 그림의 크기에 따라 데이타를 바꿔주어야 하기 때문에 이 사이트에서는 입력되는 데이타를 무조건 '0에서 100으로 바꾼다'. 따라서 실제 데이타와 가까운 값을 만들기 위해서는 반드시 'Axis Labels'에 다음과 같은 형식의 데이타를 추가해 주어야 한다.
0:|2004/06|2004/12|2005/06|2005/12|2006/06|2006/12|2007/06|2007/12|2008/06|2008/012|2009/06|2009/08|
1:||50,000|100,000|150,000|200,000|250,000|300,000|350,000|400,000
0:에 이어 X축 라벨를 입력하고 라벨과 라벨은 |로 구분한다. 중요한 것은 데이타 끝에도 |를 붙여야 한다는 점이다. 1: 다음에 Y축 라벨을 입력하고 마찬가지로 수직바로 구분한다. 그리고 이 두행을 하나로 합처서 Axis Labels에 넣으면 된다. 만약 그림처럼 구분선을 추가하고 싶다면 '&chg=10,10'처럼 X축, Y축 간격을 지정하면 된다.
- 아쉽지만 X차트는 사이트가 폐쇄됐다. ↩