EditPlus에서 마크다운 사용하기 by 도아
마크다운
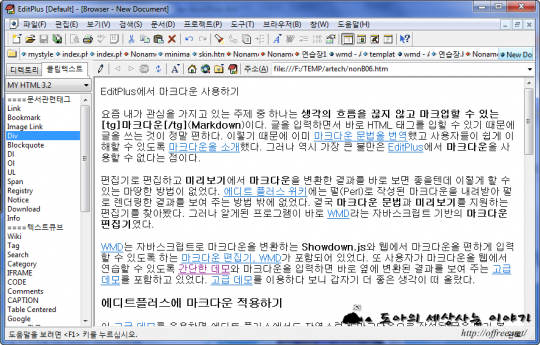
 요즘 내가 관심을 가지고 있는 주제 중 하나는 생각의 흐름을 끊지 않고 마크업할 수 있는 '마크다운'(Markdown)이다. 글을 입력하면서 바로 HTML 태그를 입힐 수 있기 때문에 글을 쓰는 것이 정말 편하다. 이렇기 때문에 이미 마크다운 문법을 번역했고 사용자들이 쉽게 이해할 수 있도록 마크다운을 소개했다. 그러나 역시 가장 큰 불만은 EditPlus에서 마크다운을 사용할 수 없다는 점이다. <사진: wmd editplus로 검색하면 나오는 짤방. 게임과 관련된 짤방인데 게임을 하지 않는 나로서는 왜 이 짤방이 등장하는지는 알 수 없다.>
요즘 내가 관심을 가지고 있는 주제 중 하나는 생각의 흐름을 끊지 않고 마크업할 수 있는 '마크다운'(Markdown)이다. 글을 입력하면서 바로 HTML 태그를 입힐 수 있기 때문에 글을 쓰는 것이 정말 편하다. 이렇기 때문에 이미 마크다운 문법을 번역했고 사용자들이 쉽게 이해할 수 있도록 마크다운을 소개했다. 그러나 역시 가장 큰 불만은 EditPlus에서 마크다운을 사용할 수 없다는 점이다. <사진: wmd editplus로 검색하면 나오는 짤방. 게임과 관련된 짤방인데 게임을 하지 않는 나로서는 왜 이 짤방이 등장하는지는 알 수 없다.>
목차
- 마크다운
- 에디트플러스에 마크다운 적용하기
- WMD 소개
- 키보드 바로가기
- 자동 들여쓰기
- 마크다운 중복
- 마크다운 직접입력
- 깔끔한 처리
마크다운
요즘 내가 관심을 가지고 있는 주제 중 하나는 생각의 흐름을 끊지 않고 마크업할 수 있는 마크다운(Markdown)이다. 글을 입력하면서 바로 HTML 태그를 입힐 수 있기 때문에 글을 쓰는 것이 정말 편하다. 이렇기 때문에 이미 마크다운 문법을 번역했고 사용자들이 쉽게 이해할 수 있도록 마크다운을 소개했다. 그러나 역시 가장 큰 불만은 EditPlus에서 마크다운을 사용할 수 없다는 점이다.
편집기로 편집하고 미리보기에서 마크다운을 변환한 결과를 바로 보면 좋을텐데 이렇게 할 수 있는 마땅한 방법이 없었다. 에디트 플러스 위키에는 펄(Perl)로 작성된 마크다운을 내려받아 펄로 렌더링한 결과를 보여 주는 방법 밖에 없었다. 결국 마크다운 문법과 미리보기를 지원하는 편집기를 찾아봤다. 그러나 알게된 프로그램이 바로 WMD라는 자바스크립트 기반의 마크다운 편집기였다.
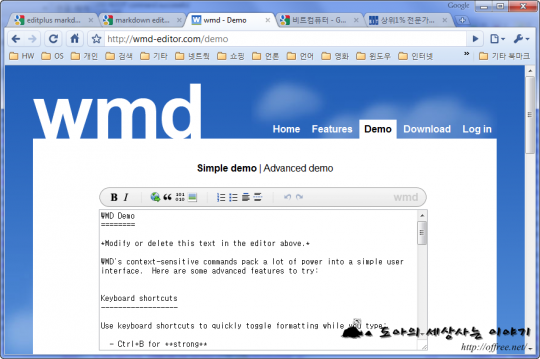
WMD는 자바스크립트로 마크다운을 변환하는 Showdown.js와 웹에서 마크다운을 편하게 입력할 수 있도록 하는 마크다운 편집기, WMD가 포함되어 있었다. 또 사용자가 마크다운을 웹에서 연습할 수 있도록 간단한 데모와 마크다운을 입력하면 바로 옆에 변환된 결과를 보여 주는 고급 데모를 포함하고 있었다. 고급 데모를 이용하다 보니 갑자기 더 좋은 생각이 떠 올랐다.
에디트플러스에 마크다운 적용하기
이 고급 데모를 응용하면 에디트 플러스에서도 자연스럽게 마크다운으로 작성된 글을 미리 볼 수 있을 것이라는 생각이었다. 에디트플러스는 0.9x대 부터 사용한 편집기이고 비트컴퓨터에서 강의할 당시 수강생들에게 소개, 비트컴퓨터에서 라이선스를 구입했던 편집기이다. 이런 영향인지 모르겠지만 국내 웹 개발자 중 상당수가 사용하는 편집기이다. 또 내가 글을 쓸 때 가장 자주 사용하는 편집기라 더 없이 좋았다. 적용하는 방법은 다음과 같다.
'파일/열기' 메뉴(Ctrl-O)를 클릭한 뒤 다음 파일을 불러 온다.
<editplus 설치 폴더>\template.htmltemplate.html의 내용을 다음 내용으로 바꾸고 '파일/저장' 메뉴를 이용해서 저장한다.<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <html> <head> <title> New Document </title> <meta NAME="Generator" CONTENT="EditPlus"> <meta NAME="Author" CONTENT=""> <meta NAME="Keywords" CONTENT=""> <meta NAME="Description" CONTENT=""> <script type="text/javascript" src="http://box1.wmd-editor.com/1/wmd.js"></script> <style> #rightContainer {margin: 0;padding: 0;position: relative;width: 100%;} #leftContainer {display: none;} #outputPane {display: none;} div.pane {overflow: auto;} #previewPane > :first-child {margin-top: 0;}</style> </head> <body><div id="leftContainer"><textarea id="inputPane" cols="80" rows="20" class="pane"> ^! </textarea></div><div id="rightContainer"><textarea id="outputPane" class="pane wmd-output" cols="80" rows="20"></textarea><div id="previewPane" class="pane wmd-preview"></div></div> </body> <div id=image style="Z-INDEX: 100; LEFT: 0px; VISIBILITY: hidden; POSITION: absolute; TOP: 0px"> <table cellSpacing=0 cellPadding=2 width="100%" style='margin: -2 -2 -2 -2'> <tr><td vAlign=top align=left> <a href="javascript:" onClick=hideImage() class=none><img src="/images/clearpixel.gif" name=bigimage ></td></tr> </table> </div> </html>
팁을 적용한 뒤 '파일/새 파일/HTML'을 선택하고 글을 입력한 뒤 '미리보기' 단추를 클릭하면 그림처럼 입력된 마크다운이 자동으로 렌더링되서 표시되는 것을 알 수 있다.

WMD 소개
WMD를 티스토리에 적용하는 방법은 나중에 설명하기로 하고 여기서는 WMD의 간단한 기능을 소개하겠다. WMD은 입력한 내용을 바로 확인할 수 있는 문맥 기반의 웹 편집기로 다음과 같은 기능을 제공한다.

키보드 바로가기
글을 빠르게 입력할 수 있도록 다음과 같은 바로 가기를 지원한다.- Ctrl+B (**굵게**) - Ctrl+I (*기울게*) - Ctrl+K (`코드`)자동 들여쓰기
새로운 줄을 시작하려면 목록 끝에서 Shift+Enter를 누른다. 이 바로 가기는 인용과 코드에서도 동작한다.마크다운 중복
각각의 마크다운 요소내에 마크다운 요소를 두는 것도 가능하다. 예를들어 목록을 선택하고 인용 목록을 만들기 위해 인용 단추를 누를 수 있다.마크다운 직접입력
에디터 출력에는 어떤 마술도 없다. 단지 표준 마크다운 입력으로 쓰면 된다. 또 마크다운 단추를 사용하는 대신에 직접 마크다운 명령을 입력해도 된다.깔끔한 처리
마크다운을 이용해서 인용 부호를 입히면 자동으로 줄 바꿈 해준다. 또 같은 방법으로 인용 부호를 제거하면 자동으로 줄 바꿈 기호를 제거해 준다. 따라서 글을 인용할 때 일부러 줄바꿈하고 인용 부호를 제거하느라 줄바꿈 문제를 제거할 필요가 없다.