블로그에서 태그는 얼마나 중요할까? by 도아
태그의 중요성 및 활용도
 블로그를 처음 사용하는 사람은 '태그'의 중요성을 모른다. 그러나 태그는 여러 가지면에서 상당히 쓰임새가 많다. 먼저 태그를 메타 태그의 키워드로 이용하면 '검색 엔진 최적화'(SEO: Search Engine Optimization)에 상당한 도움이 된다. 따라서 예전에는 "태그를 메타 태그 키워드로 바꿔주는 플러그인"을 만들어서 사용해 왔다. 이 기능은 태터캠프에서 제안한 결과 현재는 텍스트큐브에 적용되었다.
블로그를 처음 사용하는 사람은 '태그'의 중요성을 모른다. 그러나 태그는 여러 가지면에서 상당히 쓰임새가 많다. 먼저 태그를 메타 태그의 키워드로 이용하면 '검색 엔진 최적화'(SEO: Search Engine Optimization)에 상당한 도움이 된다. 따라서 예전에는 "태그를 메타 태그 키워드로 바꿔주는 플러그인"을 만들어서 사용해 왔다. 이 기능은 태터캠프에서 제안한 결과 현재는 텍스트큐브에 적용되었다.
태그의 중요성 및 활용도
일반적으로 블로그를 처음 사용하는 사람은 태그의 중요성을 모른다. 그러나 태그는 여러 가지면에서 상당히 쓰임새가 많다. 먼저 태그를 메타 태그의 키워드1로 이용하면 검색 엔진 최적화(SEO: Search Engine Optimization)에 상당한 도움이 된다. 따라서 예전에는 "태그를 메타 태그 키워드로 바꿔주는 플러그인"을 만들어서 사용해 왔다. 이 기능은 태터캠프에서 제안한 결과 현재는 텍스트큐브에 적용되었다.
두번째는 "검색엔진에서 태그로 지정한 단어의 가중치가 본문 단어 보다 가중치가 더 높다". 따라서 태그를 잘 활용하면 검색 결과 상위에도 쉽게 오른다. 태그가 많은 것이 좋은지, 적은 것이 좋은지에 대한 논란도 많다. 기본적으로 단기적으로는 많은 것이 좋고 장기적으로는 적은 것이 좋다2. 그래서 글을 쓸 때 태그를 다는데에도 상당한 시간을 소모한다.
일부 블로거 중에는 본문과 전혀 관련이 없는 태그를 잔뜩 다는 사람도 있다. 역시 단기적으로 유리할지 몰라도 장기적으로 좋은 선택은 아니다. 얼마 전 블로그 마케팅 문제가 불거지며 "광고를 리뷰로 속이는 문제"가 불거졌다. 그러나 관련없는 태그를 잔뜩 추가하는 것 역시 태그로 검색 엔진을 속이며, 결과적으로 방문자를 속이는 것3이다.
마지막으로 태그는 다중 분류로 활용할 수 있다. 예전에 내가 만든 플러그인 중 태그 검색 목록 출력기가 있다. 태그를 지정하면 이 태그와 관련된 글 목록을 출력해 주는 플러그인이다. 이 플러그인을 만든 동기는 글에 관련 링크를 제공하면 해당 사이트에 머무르는 시간이 길어지기 때문이다.

참고로 오늘의 인기글을 보면 알 수 있지만 삼성, LG, 대우에 입사한 세 친구의 반응이라는 글이 다음 블로거뉴스 베스트에 올랐기 때문에 조회수가 상당히 올라갔다. 아울러 이 글의 관련 글타래로 출력된 글 중 가장 먼저 나오는 삼성이 망하면 나라가 망할까? - MP3P라는 글의 조회수도 함께 증가한 것을 알 수 있다. 즉, 태그와 관련글 기능을 잘 활용하면 방문자의 체류 시간을 늘릴 수 있다.
그런데 최근에는 중요한 태그를 아예 tag category로 제공하고 있다. iPod Touch 강좌처럼 의도적으로 태그를 달아 태그 카테고리로 활용하는 방법이다. 태그 클라우드와 비슷하며 일반 카테고리에 비해 차지하는 공간이 작기 때문에 이 기능도 상당히 유용한 편이다.
텍스트큐브의 태그 페이지 막대 패치
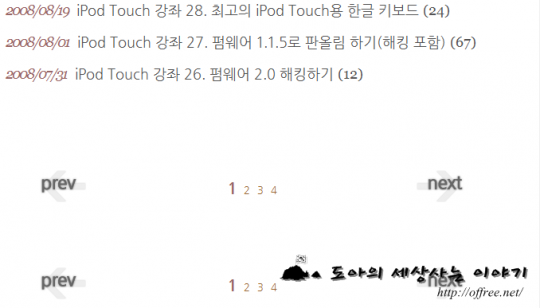
태그 카테고리를 만들자 또 다른 질문이 올라왔다. 분류를 클릭하면 아래 쪽에 페이지 막대가 나타난다. 반면에 태그는 클릭해도 아래쪽에 페이지 막대가 나타나지 않는다. 이렇다 보니 "태그는 첫 페이지만 출력된다"는 질문이 올라왔다. 검색도 페이지 막대가 출력되고 분류도 페이지 막대가 출력되지만 태그만 페이지 막대가 출력되지 않는다. 정확히 이야기하면 목록과 내용이 출력되는 태그는 페이지 막대가 나타나지 않는 것이 아니라 아래쪽에 있는 것에 불과하다.

또 이 부분은 스킨상세 설정에서 "태그 선택시 글 목록을 표시합니다"를 선택하면 목록 아래쪽에 페이지 막대를 표시할 수 있다. 그러나 나 처럼 "목록과 한쪽 당 글 수 만큼 글을 표시"하면 나타나지 않는다. 이 경우 텍스트큐브를 패치하면 된다. 다만 주의할 것은 이 패치를 적용하고 "태그 선택시 글 목록을 표시합니다"를 선택하면 그림처럼 페이지 막대가 두개가 표시된다. 따라서 이 점을 반드시 기억하고 패치하기 바란다.

- 좋아하는 편집기로
library/piece/blog/list.php파일을 연다. 다음처럼 '고치기 전'에서 '고친 뒤'로 바꾼다.
// 고치기 전 if(empty($entries)) $listView = $listView.CRLF.'[##_paging_list_##]'; // 고친 뒤 // if(empty($entries)) $listView = $listView.CRLF.'[##_paging_list_##]'; $listView = $listView.CRLF.'[##_paging_list_##]';
- <meta http-equiv="Keywords" content="Apple,iPod Touch,iTunes,Safari,Top Sites,봉주르,사과교,사파리,애플,커버 플로우,퀵타임,크롬,프로그램" />처럼 페이지를 만들면 여기서 사용된 키워드의 가중치가 올라간다. ↩
- 사용된 태그가 희소 단어이거나 이슈 단어라면 초기에는 검색 결과 상단에 위치한다. 그러나 그 태그로 페이지를 특정하기 힘들기 때문에 시간이 지나면 후순위로 밀린다. ↩
- 검색 엔진에서 태그 비중이 높다 보니 가짜 태그를 만들어 거의 모든 페이지의 검색 엔진에 노출되도록 하는 방법도 자주 사용된다. ↩