TTML 포맷터의 데이타 변경 금지하기 by 도아
텍스트큐브 1.5.3.1로 판올림라는 글에서 알 수 있듯이 얼마 전 '태터툴즈에서 텍스트큐브로 판올림'했다. 판올림한 뒤 여러 가지 문제가 있었지만 가장 불편한 문제는 TTML 포맷터가 사용자가 입력한 데이타를 변경해서 저장하며, 텍스트 편집기를 기본으로 지정할 수 없다는 문제였다.
태터툴즈는 패치를 통해 위지윅 편집기가 아니라 텍스트 편집기를 기본으로 설정할 수 있었지만 텍스트큐브에서는 이 패치도 통하지 않았다. 텍스트큐브에서는 HTML과 TTML의 두가지 포맷터를 사용할 수 있다. 그러나 HTML 포맷터를 사용하면 이전 치환자 중 일부를 사용할 수 없는 문제가 발생하기 때문에 HTML 포맷터를 사용할 수도 없었다.
그러나 무엇보다 불편한 점은 이전 글을 수정하려고 하면 자동으로 TTML 위지윅 편집기가 나타나며 이때 사용자의 데이타를 TTML 포맷터에 맞게 변경한다는 점이다. 또 짧은 시간에 자동 저장되기 때문에 사용자가 깨닫기도 전에 데이타는 TTML 형식으로 바뀌어 저장된다. TTML 포맷터의 데이타 변환이 완벽하면 그나마 쓸만할 텐데 이전 태터툴즈처럼 TTML 포맷터의 변환이 완벽하지 않아 사용자가 입력한 데이타가 바뀌며 화면 배치가 달라지는 현상이 발생한다. 이런 문제 때문에 수정은 위지윅 편집기가 아니라 MySQL Admin으로 수정해왔다.
텍스트큐브를 설치한 뒤 발생한 문제 중 현재 해결하지 못한 문제는 이제 위지윅 편집기 문제와 인쇄 플러그인 문제만 남은 셈이다. 아직까지 TTML 텍스트 편집기를 기본 편집기로 설정하는 방법은 알아내지 못했지만 TTML 편집기가 데이타를 바꾸는 것을 막는 방법을 찾아 이 방법으로 텍스트큐브를 사용하고 있다.
이 방법은 TTML 위지윅 편집기로 데이타를 읽은 뒤 EDIT 단추를 클릭해야 하지만 TTML 위지윅 편집기의 기능을 다 사용하면서 데이타 변형이 일어나지 않기 때문에 텍스트큐브를 사용하면서 그나마 나은 방법으로 생각된다.
plugins/FM_Mordern/editor.js파일을 좋아하는 편집기로 연다.함수를 정의 제외한
html2ttml을 포함하는 모든 행을 주석처리한다.271 //this.textarea.value = this.html2ttml(this.contentDocument.body.innerHTML); 1968 //this.textarea.value = this.html2ttml();여기서 행 번호는 달라질 수 있다.
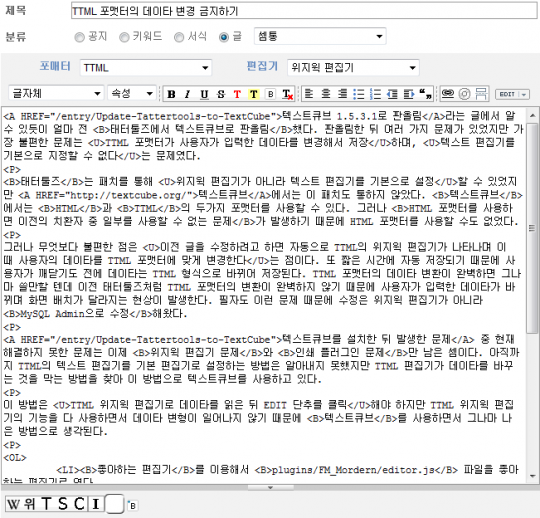
인터넷 탐색기를 종료하고 다시 시작한 뒤 새글 쓰기로 편집기를 열거나 페이지의 수정 링크를 이용해서 편집기 창을 열면 그림처럼 위지윅 편집기가 나타난다. 그러나 EDIT 단추를 계속 클릭해서 위지윅 모드와 텍스트 모드를 전환해 보면 사용자가 입력한 데이타가 그대로인 것을 알 수 있다.

그림에서 알 수 있지만 TTML, 위지윅 편집기로 되어있다. 그러나 TTML, 위지윅 편집기에 의한 데이타 변환은 발생하지 않는다. 따라서 사용자가 입력한 데이타는 어떤 변형없이 그대로 저장된다.