북마크에도 확장 아이콘을 등록할 수 있다!
크롬, 오페라, 비발디 확장의 바로가기
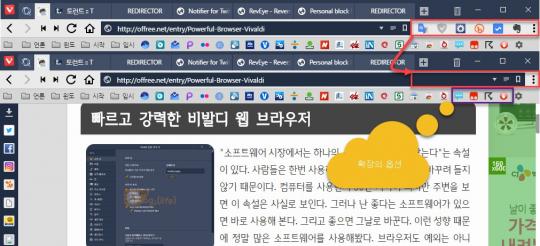
 기능이 단순한 크로미움 기반의 브라우저들이 승승장구하는 이유 중 하나는 확장이다. 확장은 단순한 기능의 브라우저에 사용자가 원하는 기능을 추가할 수 있는 가장 손쉬운 방법을 제공한다. 그런데 이렇게 설치한 확장이 많아지면 주소 표시줄이 좁아지는 문제가 발생한다. 확장의 '버튼 숨기기'를 이용해서 아이콘을 숨길 수 있지만 좋은 해결책은 아니다. 이 문제를 해결하는 좋은 방법은 확장 아이콘을 북마크 표시줄에 등록하는 것이다. 이렇게 하면 언제든지 접근할 수 있고 도구 모음의 영역을 확보할 수 있기 때문이다.
기능이 단순한 크로미움 기반의 브라우저들이 승승장구하는 이유 중 하나는 확장이다. 확장은 단순한 기능의 브라우저에 사용자가 원하는 기능을 추가할 수 있는 가장 손쉬운 방법을 제공한다. 그런데 이렇게 설치한 확장이 많아지면 주소 표시줄이 좁아지는 문제가 발생한다. 확장의 '버튼 숨기기'를 이용해서 아이콘을 숨길 수 있지만 좋은 해결책은 아니다. 이 문제를 해결하는 좋은 방법은 확장 아이콘을 북마크 표시줄에 등록하는 것이다. 이렇게 하면 언제든지 접근할 수 있고 도구 모음의 영역을 확보할 수 있기 때문이다.
크로미움 기반 브라우저의 힘, 확장
북마크 표시줄 오른쪽 끝의 아이콘들이 확장 옵션을 호출하는 북마크들이다. 옵션 설정 기능만 가진 확장은 아이콘을 숨기고 북마크에 등록해서 사용하는 것이 더 효율적이다.
크롬부터 비발디까지 계속 사용한 확장 중 하나는 트위터 알림을 데스크탑에 표시해 줄 수 있는 
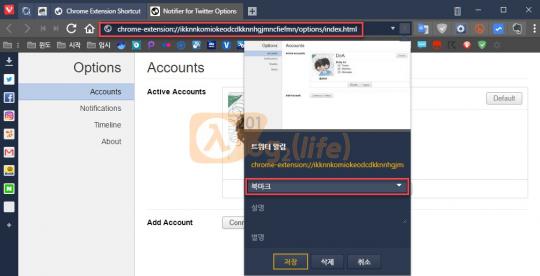
참고로 확장의 옵션 링크는 다음과 같은 형태로 구성된다. 나중에 수동으로 옵션창을 등록할 때 유용하게 사용할 수 있으므로 기억해 두기 바란다.
chrome-extension://확장ID/경로/filename.html 예: Notifier for Twitter chrome-extension://ikknnkomiokeodcdkknnhgjmncfiefmn/options/index.html 옵션 링크가 없을 때(크롬, 오페라, 비발디)
오페라처럼 옵션 링크를 제공하지 않는 브라우저나 옵션 링크를 제공하지만 옵션 이외의 창을 북마크에 등록하고 싶을 때 사용하는 방법이다. 절차가 조금 복잡하지만 크로미움(Chromium) 기반의 모든 브라우저에서 사용할 수 있는 잇점이 있다.
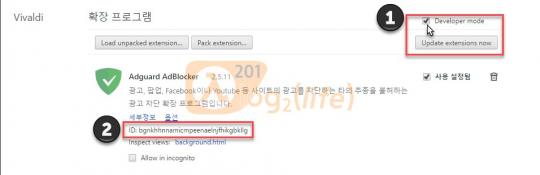
- 크롬, 오페라, 비발디의 확장 페이지를 연다. 크롬, 오페라, 비발디 모두 주소 표시줄에
chrome://extensions/를 입력하면 된다. - 오른쪽의 개발자 모드(Developer Mode)를 체크①하고 확장의 ID를 확인②한다. 이미 선택되어 있다면 ID를 확인하고 3단계로 간다.

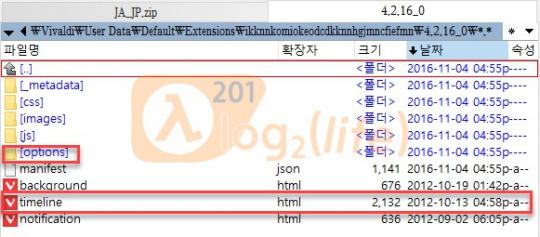
- 크롬, 오페라, 비발디의 사용자 데이터 폴더로 이동한다. 각 브라우저의 사용자 데이터 폴더는 다음과 같다.
크롬: %LOCALAPPDATA%\Chrome SxS\User Data\Default\Extensions\확장ID\판번호 오페라: %APPDATA%\Opera Software\Opera\Extensions\확장ID\판번호 비발디: %LOCALAPPDATA%\Vivaldi\User Data\Default\Extensions\확장ID\판번호사용하는 브라우저는 비발디이고 'Notifier for Twitter' 확장의 'ID'가
ikknnkomiokeodcdkknnhgjmncfiefmn이기 때문에 다음 폴더로 이동하면 된다.c:\Users\artech\AppData\Local\Vivaldi\User Data\Default\Extensions\ikknnkomiokeodcdkknnhgjmncfiefmn\4.2.16_0 이 폴더와 하위 폴더에 저장되어 있는 .html 파일의 목록을 확인하고 다음처럼 북마크 주소를 구성한다.
chrome-extension://확장ID/경로/filename.html Notifier for Twitter 타임라인 chrome-extension://ikknnkomiokeodcdkknnhgjmncfiefmn/timeline.html Notifier for Twitter 옵션 chrome-extension://ikknnkomiokeodcdkknnhgjmncfiefmn/options/index.html- 4단계에서 구한 주소를 북마크 표시줄에 등록한다.

남은 이야기 - QAOS.com은 방치하나?
QAOS.com에서 사용하는 CMS(Content Management System)는 2000년에 개발된 myPHPNuke라는 PHPNuke의 변형판이다. QAOS.com을 시작하면서 기능이 많은 CMS를 찾다가 알게된 프로그램이다. 또 원래의 'myPHPNuke'를 사이트를 운영하며 입맛에 맞게 뜯어 고쳤다. 이렇다 보니 QAOS.com의 CMS를 판올림하는 것도 다른 프로그램으로 바꾸는 것이 쉽지 않다. 그 사이이 두루팔을 비롯해서 여러 CMS로 전환을 시도했었지만 마땅한 CMS를 챃지 못해 아직 이전하지 못하고 있다. 아울러 오래된 CMS다 보니 보안 문제도 있고 마크다운(Markdown)처럼 편리한 기능을 지원하지 못한다. 프로그램의 일부를 변경해서 제한적으로 마크다운을 지원하도록 바꿨지만 아직도 여기 저기 문제가 많다. 또 어차피 바꿀 CMS를 고친다는 것도 무의미하게 생각된다.
이 글도 블로그에 올릴 생각으로 쓴 글은 아니다. 코드가 등장하기 때문에 QAOS.com에 올릴 생각이었다. 글을 다 작성하고 QAOS.com에 올리려고 시도하다 배치가 깨지는 등 문제가 있어서 블로그에 대신 올리는 것이다. 올 상반기 중 CMS를 바꾸고 그 뒤 다시 글을 올릴 생각이다. 그 전까지는 아쉽지만 블로그를 통해 관련 글을 확인하기 바란다.
관련 글타래- 크롬은 가라, 비발디가 왔다! "소프트웨어 시장에서는 한 소프트웨어만 살아남는다"는 속설이 ... 새창
- 유튜브 동영상, 골라서 쉽게 받기 II 구글은 유튜브 내려받기 기능을 제공하는 모든 확장을 차단... 새창
- TV팟, 엠군등에서 플래시 영상 가장 쉽게 받는 방법은? 인터넷에는 동영상 사이트가 많다. 외국의 유명한... 새창
- 웹 페이지 강제 갱신, 크롬에는 없을까? 크롬으로 블로그의 디자인을 바꾸다 보면 짜증 나는 점이 ... 새창
- 방문한 사이트에서 사용한 글꼴을 어떻게 알아낼까? 블로그를 운영하며 아주 자주 받는 질문이다. 그러나 ... 새창